Word图片上传控件布署文档
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(PHP),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,
联系信箱:[email protected]
联系QQ:1085617561
1. 搭建测试环境
1.1. WordPaster-FCKEditor2.x示例
1.1.1. JSP
1.导入jar包
2.修改index.html页面的PostUrl地址。
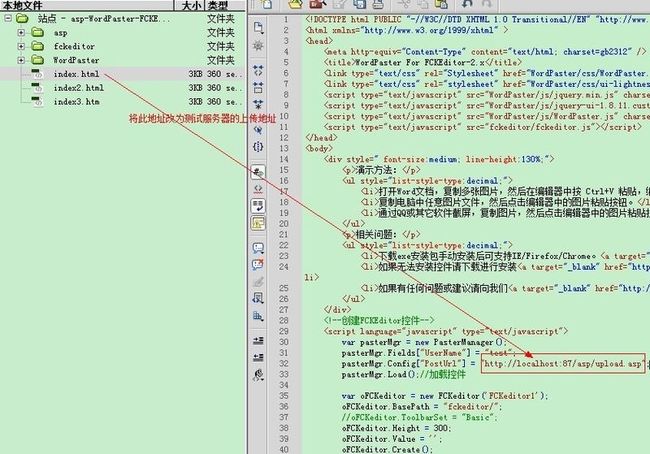
1.1.2. ASP
1.修改upload.asp中的网站前缀
2.修改index.html中的PostUrl
1.1.3. ASP.NET
1.将index.html中的PostUrl改为测试服务器地址。
1.1.4. PHP
将index.html页面中的PostUrl改为测试服务器的地址。
1.2. WordPaster-CKEditor3.x示例
1.2.1. JSP
1.导入jar包
2.将index.html页面的PostUrl改为测试服务器地址。
1.2.2. ASP
1.将index.html页面中的PostUrl改为测试服务器上传地址。
2.将asp/upload.asp中的domain改为测试服务器地址。
1.2.3. asp.net
1.将index.html页面中的PostUrl改为测试服务器地址。
1.2.4. php
1.将index.html中的PostUrl改为测试服务器地址。
1.3. WordPaster-CKEditor4.x示例
1.3.1. jsp
1.导入jar包
2.将index.html页面的PostUrl改为测试服务器地址。
1.3.2. ASP
1.将index.html页面中的PostUrl改为测试服务器上传地址。
2.将asp/upload.asp中的domain改为测试服务器路径。
1.3.3. ASP.NET
1.将index.html页面中的PostUrl改为测试服务器地址。
1.3.4. PHP
1.将index.html页面中的PostUrl改为测试服务器地址。
1.4. WordPaster-KindEditor3.x示例
1.4.1. JSP
1.导入jar包
2.将index.html页面中的PostUrl改为测试服务器地址
1.4.2. ASP
1.将index.html页面中的PostUrl地址改为测试服务器上传地址。
2.将asp/upload.asp中的domain改为测试服务器上传路径。
1.4.3. ASP.NET
1.将index.html页面中的PostUrl改为测试服务器地址
1.4.4. PHP
1.将index.html页面中的PostUrl改为测试服务器地址。
1.5. WordPaster-KindEditor4.x示例
1.5.1. JSP
1.导入JAR包
2.将index.html中的PostUrl改为测试服务器地址。
1.5.2. ASP
1.将index.html中的PostUrl改为测试服务器上传地址。
2.将asp/upload.asp中的domain改为测试服务器路径。
1.5.3. ASP.NET
1.将index.html中的PostUrl改为测试服务器地址
1.5.4. PHP
1.将index.html中的PostUrl改为测试服务器地址。
2. 集成到现有系统中
2.1. 集成到CKEditor3.x
主要步骤如下:
1.上传WordPaster文件夹
一般将WordPaster.cab放在WordPaster目录下。
2.上传CKEditor插件目录
3.在引用页面增加插件按钮
2.2. 集成到CKEditor4.x
主要步骤如下:
1.上传WordPaster文件夹
2.上传插件文件夹
3.在引用页面为CKEditor4.x工具栏增加插件按钮
4.在引用页面添加头文件
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="WordPaster/js/jquery.min.js"></script>
<script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
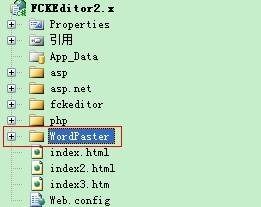
2.3. 集成到FCKEditor2.x
主要步骤如下:
1.上传WordPaster文件夹
2.上传插件文件夹
3.修改配置文件fckconfig.js
在FCKEditor2.x工具栏中增加插件按钮
4.在引用页面添加初始化代码:
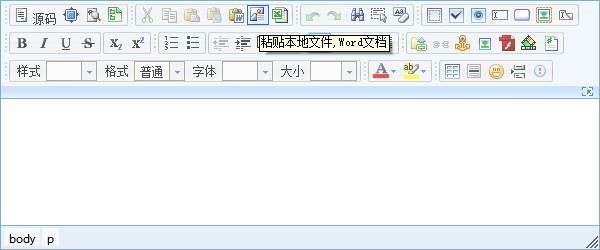
最终效果如下:
2.4. 集成到KindEditor3.x
主要步骤如下:
1.上传WordPaster文件夹
2.在引用页面为KindEditor增加插件按钮
//加载kindeditor
KE.show({
id: 'content1'
,imageUploadJson : '../../asp.net/upload_json.ashx'
,fileManagerJson : '../../asp.net/file_manager_json.ashx'
,allowFileManager : true
, cssPath: './index.css'
, items: ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'imagepaster','excelpaster','|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|', 'about']
, afterCreate: function(id)
{
//初始化
pasterMgr.Init(id);
}
});
2.5. 集成到KindEditor4.x
主要步骤如下:
1.上传插件文件夹
2.上传WordPaster文件夹
3.在引用页面为KindEditor增加插件按钮
<script type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:3431/asp.net/upload.aspx";//请将此地址改为实际项目地址
pasterMgr.Load();//
var editor;
KindEditor.ready(function(K)
{
editor = K.create('#content1'
,
{ items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'wordpaster','excelpaster', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'pagebreak',
'link', 'unlink', '|', 'about']
, afterCreate: function() { pasterMgr.Init(); }
});
pasterMgr.SetEditor(editor);
});
</script>
2.6. 集成到UEditor1.x
主要步骤如下:
1.集成WordPaster文件夹
2.在工具栏图标集合中增加插件按钮图标
3.打开ueditor.css文件
增加以下代码:
.edui-for-wordpaster .edui-icon {
width: 16px;
height: 16px;
background-position: -648px -77px;
}
.edui-for-excelpaster .edui-icon {
background-position: -675px -77px;
}
4.在ueditor工具栏中增加插件按钮
4.增加插件按钮事件响应代码
代码如下:
UE.commands['wordpaster'] = {
execCommand : function(){
pasterMgr.Paste();
}
};
UE.commands['excelpaster'] = {
execCommand : function(){
pasterMgr.PasteExcel();
}
};
6.增加工具栏命令按钮
2.7. 集成到TinyMCE3.x
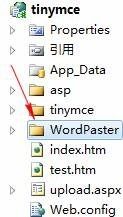
1.上传WordPaster文件夹
2.上传wordpaster插件目录
3.在工具栏中增加wordpaster按钮
2.8. 集成到TinyMCE4.x
1.上传WordPaster文件夹
2.上传插件目录
3.在工具栏中增加wordpaster按钮
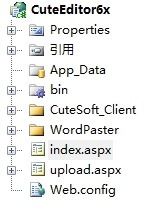
2.9. 集成到CuteEditor6.x
CuteEditor6.7下载地址:http://yunpan.cn/QzvjC5iaH5HJm
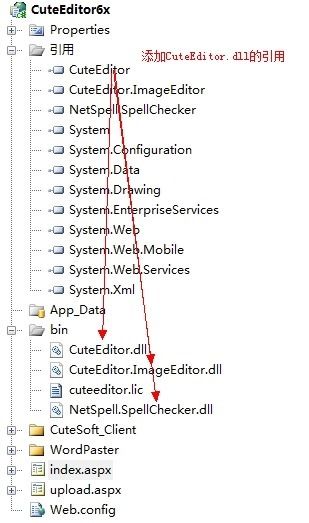
1.添加CuteEditor.dll的引用
2.上传WordPaster文件夹
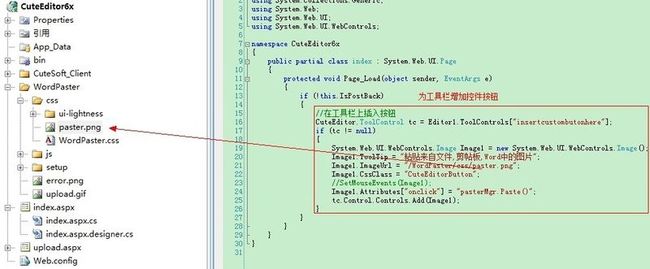
3.在编辑器页面,为编辑器工具栏增加控件按钮
4.在前台增加控件初始化代码并将PostUrl改为测试服务器上传地址
2.10. 与动易SiteFactory 4.7整合
WordPaster-CKEditor3.x示例
后台管理员发新闻页面
1.将WordPaster文件夹上传到服务器中
2.将ckeditor\plugins\excelpaster上传到Editor\plugins\
3.将ckeditor\plugins\imagepaster上传到Editor\plugins\
4.修改config.js文件,增加插件代码。
新增如下代码:
/*
Copyright (c) 2003-2011, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function(config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.extraPlugins = 'imagepaster,excelpaster'; //扩展插件-WordPaster
};
5.为ContentFull工具栏增加WordPaster插件图标
增加下图中红框中的代码。
6.修改demo中的upload.aspx代码,将upload文件夹改为UploadFiles,这样做是与SiteFactory兼容。
重新编译upload.aspx,并将bin文件夹的CKEditor353.dll上传到服务器的bin文件夹中
7.将demo中的upload.aspx文件上传到服务器根目录。
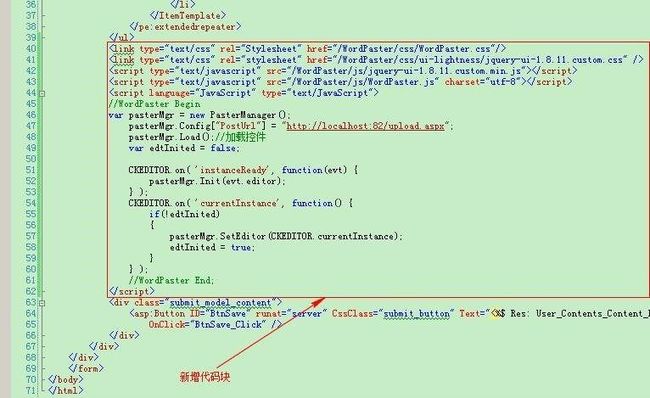
6.修改Content.aspx文件,增加插件代码。
示例代码:
<link type="text/css" rel="Stylesheet" href="/WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="/WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="/WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="/WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script language="JavaScript" type="text/JavaScript">
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:82/upload.aspx"; //将此地址换为实际服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( 'instanceReady', function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( 'currentInstance', function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
整合后效果如下:
前台会员添加内容
1.为会员工具栏增加粘贴按钮
修改/Editor/ckeditor.js
搜索ContentSimple字符串并新增如下代码:
2.为会员页面增加控件
修改/User/Content/Content.aspx文件
新增如下代码:
<link type="text/css" rel="Stylesheet" href="/WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="/WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="/WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="/WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script language="JavaScript" type="text/JavaScript">
<script language="JavaScript" type="text/JavaScript">
//WordPaster Begin
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:82/upload.aspx";//将此地址改为正式服务器地址。
pasterMgr.Load();//加载控件
var edtInited = false;
CKEDITOR.on( 'instanceReady', function(evt) {
pasterMgr.Init(evt.editor);
} );
CKEDITOR.on( 'currentInstance', function() {
if(!edtInited)
{
pasterMgr.SetEditor(CKEDITOR.currentInstance);
edtInited = true;
}
} );
//WordPaster End;
</script>
整合后效果如下:
2.11. 与PHPCMS V9整合
WordPasterCKEditor3.x示例项目截图:
主要步骤如下:
1.将WordPaster目录放到\statics\js中
2.将ckeditor\plugins\excelpaster放到\statics\js\ckeditor\plugins中
3.将ckeditor\plugins\imagepster放到\statics\js\ckeditor\plugins中
4.修改\phpcms\libs\classes\form.class.php文件,为编辑器增加Word图片粘贴按钮和excel粘贴按钮。
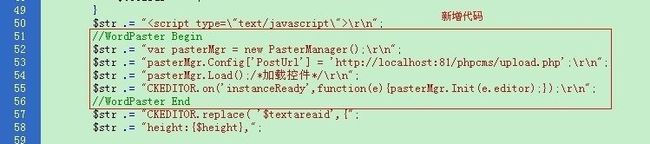
增加编辑器加载代码。
示例代码如下:
//WordPaster
$str .= "var pasterMgr = new PasterManager();\r\n";
$str .= "pasterMgr.Config['PostUrl'] = 'http://localhost:81/phpcms/upload.php';\r\n";//请将此地址改为实际网站地址
$str .= "pasterMgr.Load();/*加载控件*/\r\n";
$str .= "CKEDITOR.on('instanceReady',function(e){pasterMgr.Init(e.editor);});\r\n";
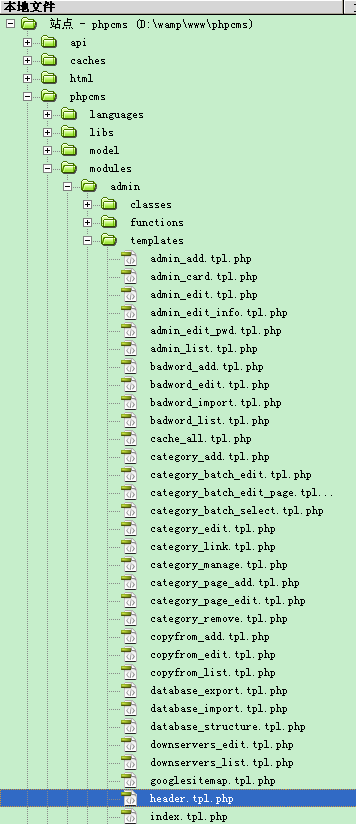
5.修改\phpcms\modules\admin\templates\header.tpl.php文件,
6.将upload.php放到网站根目录下,并修改上传路径和返回地址。
整合后的效果如下:
2.12. 与PHPCMS 2008 sp4整合
WordPaster-FCKEditor2.x示例截图:
1.将WordPaster目录放到/images/js中
2.将imagepaster放到/fckeditor/editor/plugins/中
3.将excelpaster放到/fckeditor/editor/plugins/中
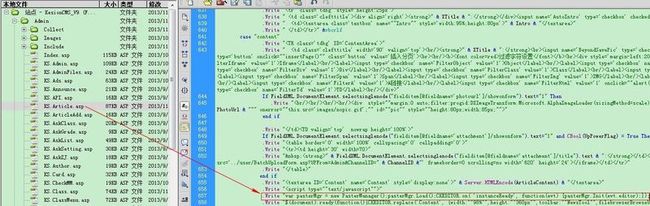
3.修改/include/form.class.php文件,增加控件初始化代码。
新加代码如下:
var pasterMgr = new PasterManager();pasterMgr.Load();function FCKeditor_OnComplete(editorInstance){pasterMgr.Init(editorInstance);}
5.修改/admin/templates/content_add.tpl.php文件,增加头文件。
4.修改/admin/templates/content_edit.tpl.php文件,增加头文件。
5.将upload.php上传到/admin文件夹中,并修改上传路径和返回路径。
整合后效果如下:
2.13. 与dedecms5.7整合
本教程中提到的插件文件可在官网的CKEditor3.x-PHP示例中找到。
主要步骤如下:
1.上传WordPaster文件夹
2.上传CKEditor3.x插件文件夹
4.修改inc_fun_funAdmin.php文件,在工具栏中增加插件按钮
路径:/include/inc/inc_fun_funAdmin.php
5.在文章模板页中增加插件初始化代码
路径:/dede/templets/article_add.htm
包含头文件:
<script language="javascript" src="../include/js/jquery/ui.dialog.js"></script>
<!--WordPaster-->
<link type="text/css" rel="Stylesheet" href="../WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="Stylesheet" href="../WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css"/>
<script type="text/javascript" src="../WordPaster/js/WordPaster.js" charset="utf-8"></script>
JS代码:
var pasterMgr;
$(document).ready(function(e) {
pasterMgr = new PasterManager();
pasterMgr.Load();//加载控件
});
CKEDITOR.on( 'instanceReady', function(evt) {
pasterMgr.Init(evt.editor);
});
6.修改上传地址
整合后的效果:
2.14. 与ZBlog整合
主要步骤如下:
1.上传WordPaster文件夹
2.上传FCKEditor2.x插件
3.为FCKEditor2.x增加粘贴工具
4.上传文件:upload.asp,UploadClass.asp
修改upload.asp中的文件存储路径和返回图片路径:
5.修改ADMIN/edit_fckeditor.asp文件
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="<%=ZC_BLOG_LANGUAGE%>" />
<link rel="stylesheet" rev="stylesheet" href="../CSS/admin.css" type="text/css" media="screen" />
<link type="text/css" rel="stylesheet" href="../WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" media="screen" />
<link rel="stylesheet" rev="stylesheet" href="../WordPaster/css/WordPaster.css" type="text/css" media="screen" />
<link type="text/css" rel="stylesheet" href="../CSS/jquery.bettertip.css"media="screen">
<script language="JavaScript" type="text/javascript" src="../script/common.js"></script>
<script language="JavaScript" type="text/javascript" src="../admin/FCKeditor/fckeditor.js"></script>
<script language="javascript" type="text/javascript" src="../WordPaster/js/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="../WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script language="JavaScript" type="text/javascript" src="../WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" language="JavaScript" src="../script/jquery.bettertip.pack.js"></script>
<script type="text/javascript" language="JavaScript" src="../script/jquery.tagto.js"></script>
<script type="text/javascript" language="JavaScript" src="../script/jquery.textarearesizer.compressed.js"></script>
<script type="text/javascript">
//word图片上传控件
var pstMgr = null;
(function($){
$(document).ready(function(){
$("#ulTag").tagTo("#edtTag");
//word图片上传控件
pstMgr.Init(FCKeditorAPI.GetInstance('txaContent'));
});
})(jQuery);
</script>
<title><%=BlogTitle%></title>
</head>
找到以下代码
<script>
pasterMgr = new PasterManager();
pasterMgr.Config["EncodeType"] = "GB2312";
pasterMgr.Config["PostUrl"] = "http://www.ncmem.com/blog/asp/upload.asp";
pasterMgr.Load();//加载控件
objActive="txaContent";
5.上传文件:upload.asp, UpLoadClass.asp
2.15. 与HDwik5.0整合
示例下载:http://yunpan.cn/Q9ufQGuFMK34r
1.上传WordPaster文件夹
2.上传upload.php文件,这个文件负责接收控件上传的图片,并保存到uploads文件夹下。
修改upload.php中的路径
3.修改WordPaster.js中的upload.php路径
注意:
1.PostUrl地址路径必须为完整路径。不能为相对路径。
以下地址是错误的
PostUrl: "/upload.php"
或
PostUrl: "/users/upload.php"
4.修改view\default\editor.htm文件
4.1增加粘贴按钮
<div id="btnPaster" alt="粘贴Word图片" title="Paster from Word Image"/><!--WordPaster-->
4.2增加加载WordPaster插件的代码
代码如下:
<!--WordPaster-->
<link type="text/css" rel="Stylesheet" href="./WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="./WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="./WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script language="javascript" type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Load();//加载控件
pasterMgr.Init("content");
$(document).ready(function(){
$("#btnPaster").click(function(){ pasterMgr.Paste(); });
});
</script>
整合后的效果如下:
2.16. 与KesionCMS V8整合
1.上传WordPaster文件夹
2.上传ckeditor3x插件文件夹
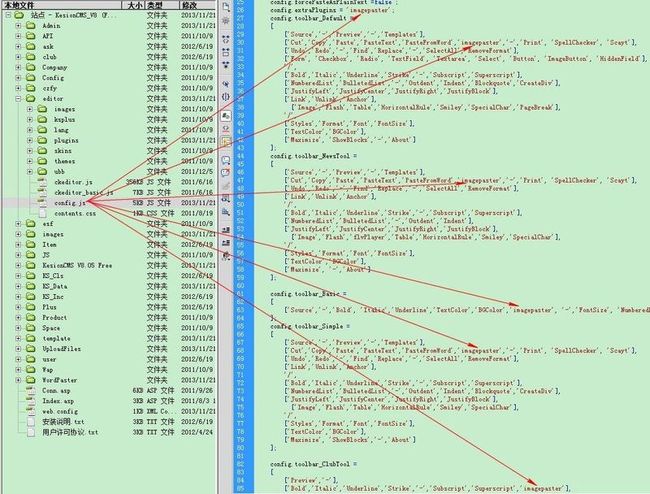
4.修改ckeditor编辑器的config.js文件,启用插件,在工具栏中增加插件按钮
5.在文章页面增加插件初始化代码
增加头文件
增加插件初始化代码:
6.修改上传地址
整合后的效果:
2.17. 与KesionCMS V9整合
注意:KesionCMS V9使用的是JQuery 1.10.3版本。需要到JQuery UI官网下载JQuery 1.10.3的UI库。
1.上传WordPaster文件夹
2.上传CKEditor3x插件目录
3.在工具栏中增加插件按钮
4.在添加文章页面增加插件初始化代码
添加头文件:
添加初始化WordPaster插件代码:
5.修改图片上传地址
整合后的效果:
2.18. 与WordPress 3.7.1整合(手动整合方式)
说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合。
1.上传插件目录。
说明:WordPress 3.7.1 使用的是TinyMCE4.x。插件目录必须是TinyMCE4.x的插件目录
2.在functions.php中增加插件初始化代码和编辑器工具栏按钮
为编辑器增加工具栏按钮
增加插件初始化代码:
示例代码:
//WordPaster插件-加载
function WordPaster_Plugin()
{
$plugins = array('wordpaster','screencapture'); //Add any more plugins you want to load here
$plugins_array = array();
//Build the response - the key is the plugin name, value is the URL to the plugin JS
foreach ($plugins as $plugin ) {
$plugins_array[ $plugin ] = plugins_url($plugin."/") . 'editor_plugin.js';
}
return $plugins_array;
}
add_filter('mce_external_plugins',"WordPaster_Plugin");
//WordPaster插件-初始化
function WordPaster_init(){
echo '<link type="text/css" rel="Stylesheet" href="' . WP_PLUGIN_URL . '/wordpaster/css/WordPaster.css"/>'."\n";
echo '<link type="text/css" rel="stylesheet" href="' . WP_PLUGIN_URL . '/wordpaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/jquery.min.js" charset="utf-8"></script>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/jquery-ui-1.8.11.custom.min.js"></script>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/wordpaster/js/WordPaster.js" charset="utf-8"></script>'."\n";
//截屏插件
echo '<link type="text/css" rel="Stylesheet" href="' . WP_PLUGIN_URL . '/screencapture/css/ScreenCapture.css"/>'."\n";
echo '<script type="text/javascript" src="' . WP_PLUGIN_URL . '/screencapture/js/ScreenCapture.js" charset="utf-8"></script>'."\n";
echo '<script language="javascript" type="text/javascript">'."\n";
echo ' var pasterMgr = new PasterManager();'."\n";
echo ' pasterMgr.Load();//load WordPaster'."\n";
echo ' pasterMgr.Init(null);'."\n";
//截屏插件
echo ' var scpMgr = new CaptureManager();'."\n";
echo ' scpMgr.Init(null);'."\n";
echo '</script>';
}
add_action( 'admin_print_scripts', 'WordPaster_init' );
3.修改upload.php返回路径。
4.修改WordPaster.js中的PostUrl
整合效果:
3. 授权码输入地址
4. 测试包布署说明
说明:如果测试者电脑能够访问互联网,则不用在测试服务器布署测试包。WordPaster.js中已配置控件下载链接,测试者访问页面时浏览器会自动提示。
1.将WordPaster.cab上传到测试服务器中。
2.修改WordPaster.js文件中的配置信息。
5. 正式包布署说明
1.将WordPaster.cab,WordPaster64.cab,WordPaster.crx,WordPaster.xpi,WordPaster.exe上传到项目服务器中。
WordPaster.cab为IE(x86)浏览器插件安装包。
WordPaster64.cab为IE(x64)浏览器插件安装包。
WordPaster.crx为Chrome浏览器插件安装包。
WordPaster.xpi为Firefox浏览器插件安装包。
WordPaster.exe为控件集成安装包,这个文件在安装时将会自动安装IE32,IE64,Firefox,Chrome控件。
说明:在购买相应产品后我们会在邮件中提供上述几种包。
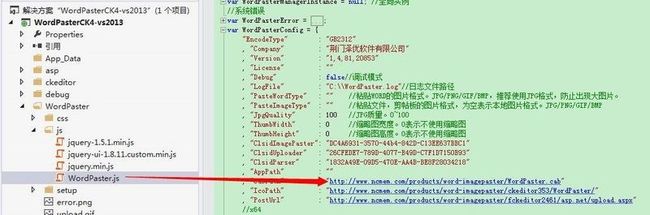
2.修改WordPaster.js文件中的配置信息。
5.1. 修改IE32控件的Clsidid信息:
5.2. 修改IE32的cab安装包地址
5.3. 修改IE64控件的clsid信息
5.4. 修改IE64控件的cab安装包地址
5.5. 修改Firefox控件MimeType名称
5.6. 修改Firefox控件xpi安装包地址
5.7. 修改Chrome控件CrxName和MimeTypeChr
5.8. 修改Chrome控件crx包地址
5.9. 修改IE32,IE64,ActiveX名称

































































































![clip_image162[1] Word图片上传控件布署文档_第95张图片](http://img.e-com-net.com/image/product/9e6fa4e0aaa84266b727fda84a791a0e.jpg)