HTML5CSS3上-动画 转换 新特性 前端面试题部分汇总
HTML5 CSS3
-
- HTML5 CSS3相关面试题
-
- HTML5新特性
- CSS3 新特性
- 列举 5 个以上的 H5 事件
- 微信小程序与 H5 的区别
- H5 的浏览器存储有哪些?
- 简述 transform,transition,animation 的作用
- 使用CSS怎么让Chrome支持小于12px的文字比如10px?(了解)
- 1.0. HTML5
- 1.1. 语义化标签
- 1.2. 多媒体标签
-
- 1.2.1. audio 音频标签
- 1.2.2.video 视频标签
- 1.2.3. 兼容性
- 1.3. H5表单
-
- 1.3.1. H5新增表单
- 1.3.2. 新增表单属性
-
- 1、 required:必填验证
- 2、placeholder:占位符-提示信息
- 3、autofocus 自动获取焦点
- 4、autocomplete 自动完成
- 5、multiple:可以多选文件提交
- 6、form 属性
- 1.4. 属性选择器
- 1.5. 伪类选择器
-
- 1.5.1. E:first-child
- 1.5.2. E:nth-child(n) E:nth-last-child(n)
- 1.5.3. E:nth-of-type(n)
- 1.6. 伪元素选择器
-
- 1.6.1. 伪元素种类
- 1.6.2. h5写法和传统写法区别
- 1.6.3. 伪元素的注意事项
- 1.6.4. \ 转义符
- 1.7. 2D转换(变换)transform
- 1.7.1. 2维坐标系
- 1.7.2 2d移动 translate
- 2D 旋转 rotate
-
- rotate介绍
- rotate 案例:三角箭头旋转
- 转换中心 transform-origin 了解
- 2d缩放 scale
-
- scale介绍
- scale案例
- 综合写法&总结
- 动画 animation
-
- 步骤:
- 语法
- 复合写法(简写)
- 多个动画写法
- 动画结束事件animationend
- 案例
-
- 案例1:大数据热点图:
- 案例2:奔跑的熊大案例
-
- 1. 速度曲线细节
- 案例开始:
- 动画库animate.css
-
- 使用步骤:
- CSS3兼容处理
HTML5 CSS3相关面试题
HTML5新特性
1、拖拽释放(Drap and drop) API ondrop
拖放是一种常见的特性,即抓取对象以后拖到另一个位置
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放
2、自定义属性 data-id
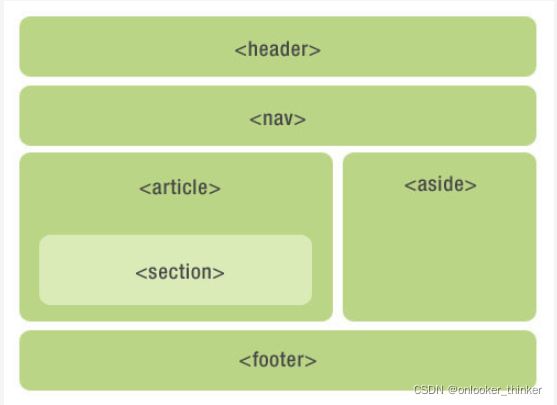
3、语义化更好的内容标签(header,nav,footer ,aside, article, section)
4、音频 ,视频(audio, video) 如果浏览器不支持自动播放怎么办?在属性中添加 autoplay
5、画布 Canvas
5.1)getContext() 方法返回一个用于在画布上绘图的环境 Canvas.getContext(contextID)
参数 contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 “2d”,它指定了
二维绘图,并且导致这个方法返回一个环境对象,该对象导出一个二维绘图 API
5.2)cxt.stroke() 如果没有这一步 线条是不会显示在画布上的
5.3)canvas 和 image 在处理图片的时候有什么区别?
image 是通过对象的形式描述图片的,canvas 通过专门的 API 将图片绘制在画布上.
6、 地理(Geolocation) API
7、 本地离线存储 localStorage 长期存储数据 浏览器关闭后数据不丢失
8、 sessionStorage 的数据在浏览器关闭后自动删除
9、 表单控件 calendar , date , time , email , url , search , tel , file , number
10、新的技术 webworker, websocket , Geolocation
CSS3 新特性
1、颜色: 新增 RGBA , HSLA 模式
2、文字阴影(text-shadow)
3、边框: 圆角(border-radius) 边框阴影 : box-shadow
4、盒子模型: box-sizing
5、背景:background-size background-origin background-clip
6、渐变: linear-gradient , radial-gradient
7、过渡 : transition 可实现动画
8、自定义动画 animate @keyfrom
9、媒体查询 多栏布局 @media screen and (width:800px) {…}
10、border-image
11、2D 转换;transform: translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
12、3D 转换
13、字体图标 font-face
14、弹性布局 flex
列举 5 个以上的 H5 事件
H5 事件
onblur:当失去焦点时运行脚本
onchange:当元素改变时运行脚本
onclick:当单击鼠标时运行脚本
ondrop:当被拖动元素正在被拖放时运行脚本
onended:当媒体已抵达结尾时运行脚本
onerror:当在元素加载期间发生错误时运行脚本
onfocus:当获得焦点时运行脚本
oninput:当元素获得用户输入时运行脚本
onkeydown:当按下按键时运行脚本(还没松开时就触发)
onkeypress:当按下并松开按键时运行脚本(必须经历按下、松开这一过程才触发)
onkeyup:当松开按键时运行脚本(松开时即触发)
onload:当加载时运行脚本
onmousedown: 当按下鼠标按钮时运行脚本
onmousemove:当鼠标指针移动时运行脚本
onmouseout:当鼠标指针移出元素时运行脚本
onmouseover:当鼠标指针移至元素之上时运行脚本
onmouseup:当松开鼠标按钮时运行脚本
微信小程序与 H5 的区别
- 运行环境的不同,传统的 HTML5 的运行环境是浏览器;而微信小程序的运行环境并非完整的浏览器,是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能;
- 是开发成本的不同,只在微信中运行,所以不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙 BUG
- 是获取系统级权限的不同,系统级权限都可以和微信小程序无缝衔接
- 应用在生产环境的运行流畅度不同,长久以来,当 HTML5 应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。
H5 的浏览器存储有哪些?
1 、cookie
这个存储用了很久了,而且也是以前大多网站十分喜欢的存储站点。但是也很容易被清除。同时 cookie 会在每一次通信过程中传向服务端。同时 cookie 有一个很好的地方就是,它本身有一个过期时间属性,可以用来标注一个变量的有效期。而 cookie 一旦过期就会被自动删除掉;
2、localStorage、sessionStorage
- localStorage: 持久存储,只要用户不主动删除就会一直存在。
- sessionStorage:面向 session 的浏览器存储,因此只存在于一个页面的生命周期内,关闭即清除两者均采用键值对的形式存储数据;
3、indexedDB
内嵌在浏览器端的非关系型数据库,数据以键值对的形式存储,兼容性良好
indexDB 直接操作的存储对象是 ObjectStore,这有点类似其他数据库中 table 概念;
4、websql
内嵌在浏览器的关系型数据库,前端可以像在使用 mysql、Oracle 一样的写 sql 语句,并存储信息。兼容性良好。存储后可在浏览器 resource 中查看;
5、window 变量
生命周期有限,一般大家也不会去使用。但是对于全局变量的临时存储来说,还是一个不可多得的好地方;
简述 transform,transition,animation 的作用
1、transform:描述了元素的静态样式,本身不会呈现动画效果,可以对元素进行 旋转rotate、扭曲 skew、缩放 scale 和移动 translate 以及矩阵变形 matrix。
transition 和 animation 两者都能实现动画效果
transform 常常配合 transition 和 animation 使用
2、transition 样式过渡,从一种效果逐渐改变为另一种效果
transition 是一个合写属性
Transition: transition-property、transition-duration 、transition-timing-function、transition-delay ; 从左到右分别是:css 属性、过渡效果花费时间、速度曲线、过渡开始的延迟时间
transition 通常和 hover 等事件配合使用,需要由事件来触发过渡
3、animation 动画 由@keyframes 来描述每一帧的样式
区别:
3.1)transform 仅描述元素的静态样式,常常配合 transition 和 animation 使用
3.2)transition 通常和 hover 等事件配合使用,animation 是自发的,立即播放
3.3)animation 可设置循环次数
3.4)animation 可设置每一帧的样式和时间,transition 只能设置头尾
3.5)transition 可与 js 配合使用,js 设定要变化的样式,transition 负责动画效果。
使用CSS怎么让Chrome支持小于12px的文字比如10px?(了解)
- 针对谷歌浏览器内核,加 webkit 前缀,用 transform:scale()这个属性进行缩放
<style>
p span{font-size:10px;-webkit-transform:scale(0.8);display:block;}
style>
<p>
<span>豪豪豪 10pxspan>
p>
1.0. HTML5
1 HTML5 就是HTML 版本的第五次重大修改,目的为了适用移动端的发展;
2. 版本: HTML4 – XHTML – HTML5;
3. HTML5 前景移动端优先;
4. 广义的HTML5 是 HTML5本身 + CSS3 + JavaScrip
1.1. 语义化标签
使用语义化标签的好处是
-
增强了代码的可阅读性,遵循 W3C
准的团队都遵循这个标准,可以减少差异化; -
有利于 SEO(Search Engine Optimization,搜索引擎优化):和搜索引擎建立良好沟通;
-
有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;便于团队开发和维护,
-
header 头部标签
-
nav 导航标签
-
article 内容标签
-
section 块级标签
-
aside 侧边栏标签
-
注意
- 这种语义化标准主要针对搜索引擎的;
- 这些新标签页面中可以使用多次的;
- 在IE9中,需要把这些元素转换为块级元素(在IE9中这些标签被当做行内标签,设置大小不生效);
- 我们在移动端更喜欢使用这些标签;
1.2. 多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
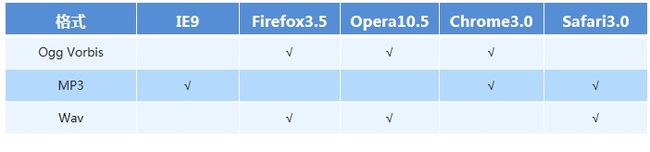
1.2.1. audio 音频标签
eg:
source : 源,文件路径
- 支持的格式
| 格式 | MIME-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
source 标签
可以通过在多媒体标签内加入source标签,用来指定多个播放路径,当第一个source标签的路径出错时,自动会切换到第二个source标签
<audio controls="controls">
<source src="media/snow.mp3" type="audio/mpeg" />
<source src="media/snow.ogg" type="audio/ogg" />
您的浏览器不支持播放声音
audio>
audio指定单一音频源:audio中添加src属性
audio指定多个音频源:source标签替代audio的src属性
type:类型, 当前音频文件的具体类型 , audio/mpeg : audio是大类型/具体类型 (MIMEtype)
图片类型: jpg , jpeg ----age/jpeg```
- audio常用属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性 |
| src | url | 要播放的音频的 URL |
- 注意:谷歌浏览器禁用了autoplay属性,因为它认为界面一打开就播放音频,如果音频声音比较大,体验不太好。
- 补充:单一源与多个源对比:
<audio src="小猪佩奇.mp3" controls="controls" autoplay> audio>
<audio controls="controls" autoplay>
<source src="media/snow.mp3" type="audio/mpeg" />
<source src="media/snow.ogg" type="audio/ogg" />
您的浏览器不支持播放声音
audio>
问题1:指定多个源的时候,为啥还要给audio指定controls属性?
答:多个源,只是将audio的src属性替换为了source标签而已,其他属性(controls,autoplay...)还是需要给audio添加
问题2:为啥单一源时,不需要type,而多个源需要type?
答:其实都需要指定,规范写法就是需要添加type。
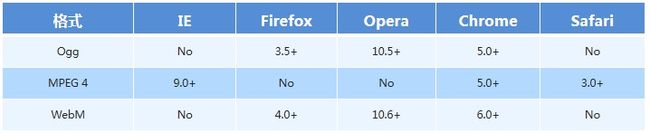
1.2.2.video 视频标签
<video src="小猪佩奇.mp4" autoplay controls >video>
- 支持的格式
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video / webm |
| Ogg | video / ogg |
| 属性 | 方法 | 事件 |
|---|---|---|
| duration 视频播放时长 | play 播放 | canplay 视频加载完毕 准备播放 |
| currentTime 当前播放进度 | pause 暂停 | imeupdate 播放时-持续触发 |
| volume 音量大小 |
source标签
不仅audio可以使用source来指定多个文件源,video也可以:
<video >
<source src="1.mp4">
<source src="2.mp4">
<source src="3.mp4">
video>
- video 常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加 muted 来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放器宽度 |
| height | pixels(像素) | 设置播放器高度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频)none(不应加载视频) | 规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url地址 |
| poster | Imgurl | 加载等待的画面图片 (视频首帧:首画面。海报) |
| muted | muted | 静音播放 |
- 谷歌浏览器自动播放视频代码
<video autoplay="autoplay" muted="muted">
<source src="media/video.mp4" type="video/mp4" />
<source src="media/video.ogg" type="video/ogg" />
您的浏览器太low了,不支持播放此视频
video>
总结
- 音频标签和视频标签使用基本一致;
- 浏览器支持情况不同;
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性可以自定播放视频,音频不可以;
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性;
object-fit属性
当video标签视频内容宽度没有铺满video标签时,可以在css写上 该属性即可
video {
/* 让视频内容铺满整个video标签 fit意为:合适 */
object-fit: fill; /* fit意为:合适 */
}
注意:此属性用的比较少,视频一般都是铺满video标签的
1.2.3. 兼容性
- 因为多媒体标签在不同的浏览器下是不一样的外观,我们有时候需要统一所有的样式,所以就需要我们自己使用div + 多媒体 的一些api实现 控制条工具 。
感兴趣可以读一读
1.3. H5表单
1.3.1. H5新增表单
| 属性值 | 说明 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码(不限制只能输入数字,因为有些特殊电话会有符号) |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
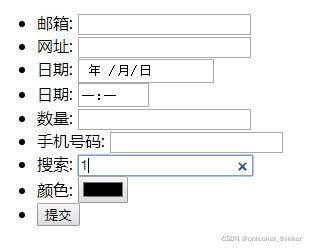
代码
<form action="">
<ul>
<li>邮箱: <input type="email" />li>
<li>网址: <input type="url" />li>
<li>日期: <input type="date" />li>
<li>日期: <input type="time" />li>
<li>数量: <input type="number" />li>
<li>手机号码: <input type="tel" />li>
<li>搜索: <input type="search" />li>
<li>颜色: <input type="color" />li>
<li> <input type="submit" value="提交">li>
ul>
form>
1.3.2. 新增表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如 autocomplete=”on “ 关闭 autocomplete =”off”-需要放在表单内同时加上name属性-同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
1、 required:必填验证
<form action="">
用户名: <input type="text" required="required" > <input type="submit" value="提交">
form>
- 效果图

- novalidate:关闭验证
- 在表单上添加该属性,那么在提交的时候就不会再执行 required验证;
- pattern:自定义验证-通过编写正则表达式自定义验证规则 一般和required同时使用;
- 表单事件
- novalidate:关闭验证
2、placeholder:占位符-提示信息
代码:
<form action="">
用户名: <input type="text" placeholder="请输入用户名">
<input type="submit" value="提交">
form>
3、autofocus 自动获取焦点
autofocus:自动获得焦点 一般页面中放1个
代码:
<form action="">
用户名: <input type="text" required="required" placeholder="请输入用户名" autofocus="autofocus">
form>
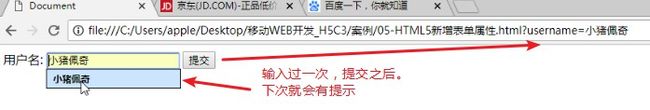
4、autocomplete 自动完成
autocomplete 自动完成:自动补全,类似百度搜索框一样,会以下拉菜单形式提示以往输入过的内容
- 当用户在字段开始键入时,浏览器基于之前输入过的值,开始提示 ;
- 默认已经打开 如 autocomplete=on 关闭 autocomplete =off ;
- 需要放在表单内同时加上name 属性;
代码:
<form action="">
用户名: <input type="text" name="username" autocomplete="off">
<input type="submit" value="提交">
form>
//注意:代码中需要带上name属性,提交的时候才会将input的内容提交过去
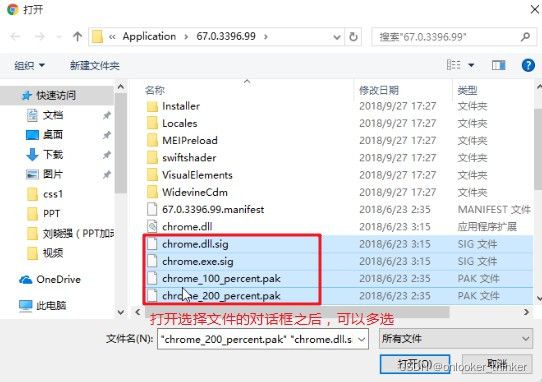
5、multiple:可以多选文件提交
- 结合文件上传标签
一起使用 - 以前的input:file只能上传一个文件,现在增加multiple属性即可
代码:
<form action="">
用户名: <input type="text" name="username" >
<input type="submit" value="提交">
上传头像: <input type="file" name="" id="" multiple="multiple">
form>
6、form 属性
form属性:可以将输入标签放在表单的外面,还受到表单的管理
<form action="" id="ff" >
<input type="submit" value="提交">
form>
<input type="text" required form="ff" >
1.4. 属性选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性、且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性、且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性、且值中含有val的E元素 |
注意:类选择器、属性选择器、伪类选择器,权重为 10
特殊符号
^ : 匹配开头
$:匹配结尾
* : 匹配任意位置
代码:
<style>
/* 属性选择器使用方法 */
/* 属性选择器的权重是 10 */
/* 1.直接写属性 */
button[disabled] { /* 选择的是: 既是button 又有 disabled 这个属性的元素 */
cursor: default;
}
button {
cursor: pointer;
}
/* 2. 属性等于值 */
input[type="search"] {
color: pink;
}
/* 3. 以某个值开头的 属性值 */
div[class^="icon"] {
color: red;
}
/* 4. 以某个值结尾的 */
div[class$="icon"] {
color: green;
}
/* 5. 可以在任意位置的 */
div[class*="icon"] {
color: blue;
}
style>
head>
<body>
<button>按钮button>
<button>按钮button>
<button disabled="disabled">按钮button>
<button disabled="disabled">按钮button>
<input type="text" name="" id="" value="文本框">
<input type="text" name="" id="" value="文本框">
<input type="text" name="" id="" value="文本框">
<input type="search" name="" id="" value="搜索框">
<input type="search" name="" id="" value="搜索框">
<input type="search" name="" id="" value="搜索框">
<div class="icon1">图标1div>
<div class="icon2">图标2div>
<div class="icon3">图标3div>
<div class="iicon3">图标4div>
<div class="absicon">图标5div>
body>
1.5. 伪类选择器
结构伪类选择器如下:
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
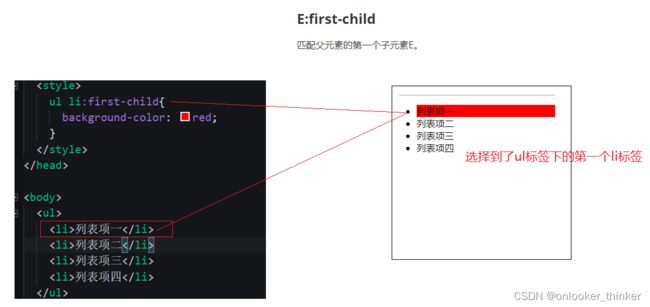
1.5.1. E:first-child
<style>
ul li:first-child{
background-color: red;
}
/* ul li:first-child ------ 在ul li的选择器选中的结果中进行过滤,过滤出第一个儿子 */
style>
<ul>
<li>列表项一li>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
- 效果 - 分析图

注意:- 匹配到的是ul的第一个li子元素
- 这里比较容易混淆的是:E:first-child,找E的第一个儿子。其实应该是找E父亲中第一个儿子E。
- E:last-child :匹配父元素的最后一个子元素E ,如上案例中使用ul li:last-child,则是选择到了最后一个li标签
1.5.2. E:nth-child(n) E:nth-last-child(n)
匹配到父元素的第n个子元素E 或者 是倒数第n个子元素E
nth:第n个的意思(注意:nth是一个单词,单词意思就是第n个)
相比 E:first-child 则要强大了不少,功能如下
- 匹配到父元素的第2个子元素 (这里不能直接写0,写0会被忽略,想选择第一个就写1)
ul li:nth-child(2){ } - 匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){} odd 是关键字 奇数的意思 - 匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){} even偶数的意思
代码:
<style>
ul li:first-child {
background-color: pink;
}
ul li:last-child {
background-color: deeppink;
}
/* nth-child(n) 我们要第几个,n就是几 比如我们选第8个, 我们直接写 8就可以了 */
ul li:nth-child(8) {
background-color: lightpink;
}
style>
nth-child(n)- n详细介绍:
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个,(从1开始,也可以认为从0开始,但是会被忽略)
- 常见的关键词 even 偶数 odd 奇数
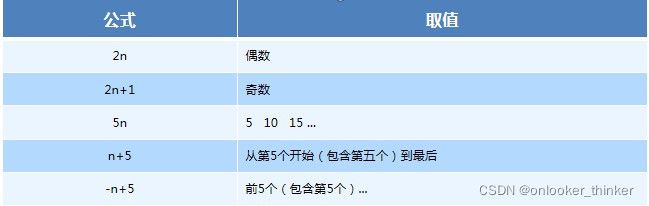
- 常见的公式如下 ( 如果n是公式,则从0开始计算,但是 第0个元素或者超出了元素的个数会被忽略 )

- n+5,从5开始往后选择
- -n+5,从5开始往前选择
- 这里的-,负号,可以理解为代表方向。正号往后,负号往前
注意:不能写成5-n,这里的-就是减号了,而不是负号。
-
匹配到父元素的前3个子元素
ul li:nth-child(-n+3){ }选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3… 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3 - n=1时 -1+3=2 - n=2时 -2+3=1 - n=3时 -3+3=0 - ...
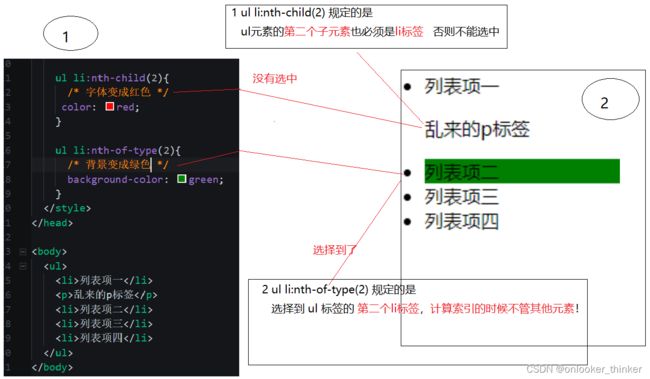
1.5.3. E:nth-of-type(n)
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别
剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
style>
<ul>
<li>列表项一li>
<p>乱来的p标签p>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
- E:nth-child(n) 匹配父元素的第n个子元素E。(找第n个儿子E)
- E:nth-of-type(n) 匹配父元素中第n个同类型中的第n个元素E。 (找第n个E类型的儿子)
- 区别:
- nth-child(n) 选择 父元素里面的 第 n个孩子, 它不管里面的孩子是否同一种类型
- nth-of-type(n) 选择 父元素里边的 第n个同类型的孩子,孩子必须是同类型
最终记住,理解如下内容即可:
E:nth-child(n) n: E父元素中所有儿子进行排序
E:nth-of-type(n) n: E父元素中E儿子进行排序
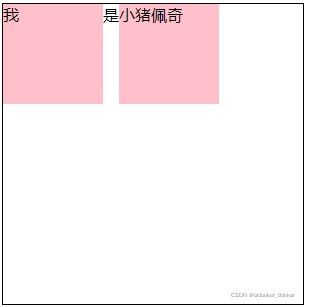
1.6. 伪元素选择器
1.6.1. 伪元素种类
- E::before: 在E元素前插入一个元素
- E::after: 在E元素后插入一个元素
<style>
div {
width: 300px;
height: 300px;
border: 1px solid #000;
}
div::before {
content: "我";
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
div::after {
content: "小猪佩奇";
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
}
style>
head>
<body>
<div>是div>
body>
1.6.2. h5写法和传统写法区别
- 单冒号 E:before
- 双冒号 E::before
- 浏览器对以上写法都能识别 双冒号 是h5上语法的规范
1.6.3. 伪元素的注意事项
- before 和 after 必须有 content 属性
- before 在内容的前面,after 在内容的后面
- before 和 after 创建一个元素,但是属于行内元素。
- 因为在 dom 里面看不见刚才创建的元素,所以我们称为伪元素
- 伪元素和标签选择器一样,权重为 1
想要让伪元素有效,必须遵循以下注意事项:
- 伪元素只能给双标签加 不能给单标签加
- 伪元素的冒号前不能有空格,如 E ::before 这个写法是错误的
- 伪元素里面必须写上属性 content:"";
1.6.4. \ 转义符
md文档: * ---- 无序符号 (小圆点)
将特殊含义的* 转义为普通字符* ----- *
\:将特殊字符转换为普通字符使用
css中: ea50 ---- ico字体中是一个向下的三角箭头
将普通字符串ea50 转义为特殊的icon字体 ---- \ea50
\ : 可以将普通字符与特殊字符进行转换
\ 是一个转义字符
1.7. 2D转换(变换)transform
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放。
- 缩放:scale
- 移动:translate
- 旋转:rotate
- 倾斜:skew(感兴趣可点击)
2d转换是改变标签在2维平面上的位置和形状的一种技术,我们先来学习2维坐标系。
1.7.1. 2维坐标系
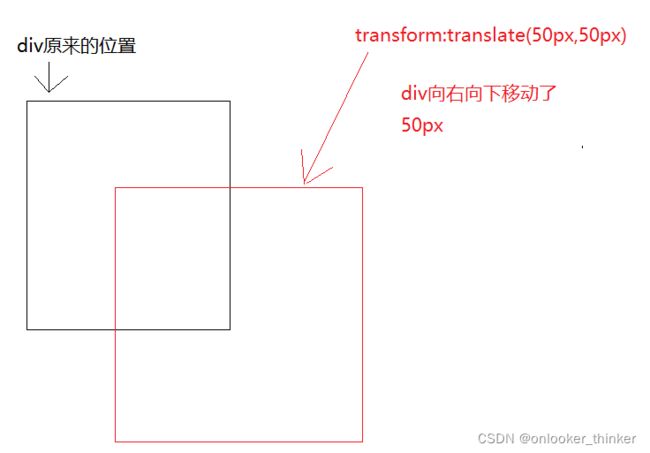
1.7.2 2d移动 translate
2d移动是2d转换里面的一种功能,可以改变元素在页面中的位置,类似 定位
使用2d移动的步骤:
- 给元素添加 转换属性 transform
- 属性值为 translate(x,y) 如 transform:translate(50px,50px);
div{
transform: translate(50px,50px);
/*transform:改变;translate:有移动的意思
理解,我要改变这个div,怎么改变呢?通过移动来改变div的位置。
注意:这个操作没有动画过程,是直接瞬间向下向右移动了50px
还可以分开写:
transform:translateX(50px);
transform:translateY(50px);
*/
}
- translate 中的百分比单位是相对于自身元素的 translate:(50%,50%);
- translate 类似定位,不会影响到其他元素的位置
- 对行内标签没有效果
2D 旋转 rotate
rotate介绍
2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
使用步骤:
- 给元素添加转换属性 transform
- 属性值为 rotate(角度)
- 如 transform:rotate(30deg) 顺时针方向旋转30度
div{
transform: rotate(0deg);
// rotate:旋转
// deg:degree:度
}
观察过后,2d旋转有以下特点
- 角度为正时 顺时针 负时 为逆时针
- 默认旋转的中心点是元素的中心点
- 注意:这个其实也没有动画过程,我们在演示的时候,是在浏览器中手动修改了rotate这个值,角度一直改变,才出现上图旋转效果
rotate 案例:三角箭头旋转
<head>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div::after { /*小三角通过微元素来处理 : 通过只显示两个方向的边框来控制显示三角*/
content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s; /* transition:过渡,有动画过程 ;all代表所有变化属性都做动画*/
}
/* 鼠标经过div 里面的三角旋转 */
div:hover::after {
transform: rotate(225deg);
}
style>
head>
<body>
<div>div>
body>
转换中心 transform-origin 了解
属性可以修改元素旋转的时候的中心点。
origin:原点,如果与rotate旋转配合使用,就是旋转的中心点。如果与scale配合使用,就是缩放的基准点。
语法: transform-origin: x y;
注意:
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点 (50% 50%)
- 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
常见写法:
- transform-origin:50% 50%; 默认值 元素的中心位置 百分比是相对于自身的宽度和高度
- transform-origin:top left; 左上角 和 transform-origin:0 0;相同
- transform-origin:50px 50px; 距离左上角 50px 50px 的位置
- transform-origin:0; 只写一个值的时候 第二个值默认为 50%;
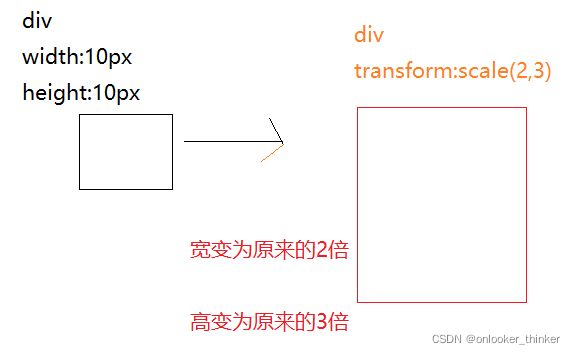
2d缩放 scale
scale介绍
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
语法: transform:scale(x,y);
步骤:
- 给元素添加转换属性 transform
- 转换的属性值为 scale(宽的倍数,高的倍数)
- 如 宽变为两倍,高变为3倍 transform:scale(2,3)
- 代码:
div{
transform:scale(2,3);
//scale:比例的意思,理解为按照比例缩放。
}
注意:
- 注意其中的x和y用逗号分隔
- transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
- transform:scale(2,2) :宽和高都放大了2倍
- transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
- transform:scale(0.5,0.5):缩小
- sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子(相对于修改宽高而言:宽高修改之后会影响其他盒子)
scale案例
案例一 点击图片缩放:
<style>
div {
overflow: hidden;
float: left;
margin: 10px;
}
div img {
transition: all .4s;
}
div img:hover { /*鼠标悬浮之后,将img变大1.1倍*/
transform: scale(1.1);
}
style>
head>
<body>
<div>
<a href="#"><img src="media/scale.jpg" alt="">a>
div>
<div>
<a href="#"><img src="media/scale.jpg" alt="">a>
div>
<div>
<a href="#"><img src="media/scale.jpg" alt="">a>
div>
body>
案例2:分页按钮案例:
<style>
li {
float: left;
width: 30px;
height: 30px;
border: 1px solid pink;
margin: 10px;
text-align: center;
line-height: 30px;
list-style: none;
border-radius: 50%;
cursor: pointer;
transition: all .4s;
}
li:hover {/*鼠标悬浮之后,将li变大1.2倍*/
transform: scale(1.2);
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
<li>7li>
ul>
body>
综合写法&总结
综合写法注意:
- 同时使用多个转换,其格式为:transform: translate() rotate() scale() …等(空格隔开多个转换)
- 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- transform: translate(150px, 50px) rotate(180deg); 这个会在向右向下位移过程中进行旋转。
- transform: rotate(180deg) translate(150px, 50px); 这个会先旋转,旋转之后坐标轴方向颠倒了,然后他就会向左向上位移了。
- 所以 当我们同时有位移和其他属性的时候,记得要将位移放到最前。
总结:
- 转换transform 我们简单理解就是变形 有2D 和 3D 之分
- 我们暂且学了三个 分别是 位移 旋转 和 缩放
- 2D 移动 translate(x, y) 最大的优势是不影响其他盒子, 里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(x) 和 translateY(y)
- 2D 旋转 rotate(度数) 可以实现旋转元素 度数的单位是deg
- 2D 缩放 sacle(x,y) 里面参数是数字 不跟单位 可以是小数 最大的优势 不影响其他盒子
- 设置转换中心点 transform-origin : x y; 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
动画 animation
- 动画(animation)是CSS3中具有颠覆性的特征之一,
- 可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
- 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
- 初学者容易对 动画 和 过渡 傻傻分不清楚
- 过渡 只能看到一次变化过程 如 宽度 1000px 变化到 100px
- 动画 可以设置变化的次数 甚至是无数次
步骤:
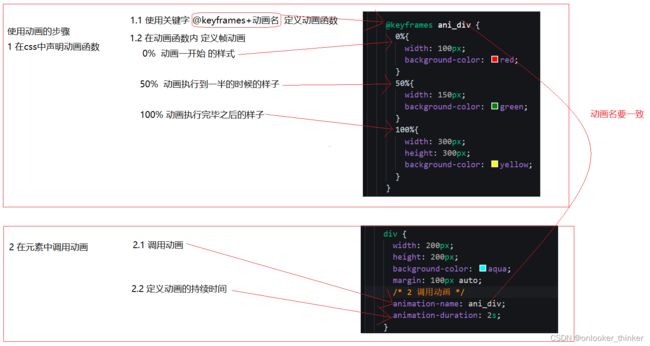
制作动画分为两步:
/* 1 声明动画函数 */
@keyframes ani_div {
0%{
width: 100px;
background-color: red;
}
50%{
width: 150px;
background-color: green;
}
100%{
width: 300px;
height: 300px;
background-color: yellow;
}
}
/*keyframes关键帧,理解,定义动画就是定义动画过程中的几个关键帧,然后根据关键帧依次变化*/
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 2 调用动画 */
animation-name: ani_div;
/* 持续时间 */
animation-duration: 2s;
}
动画序列:
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
总结:
keyframes:关键帧,理解,定义动画就是定义动画过程中的几个关键帧,然后根据关键帧依次变化。
语法
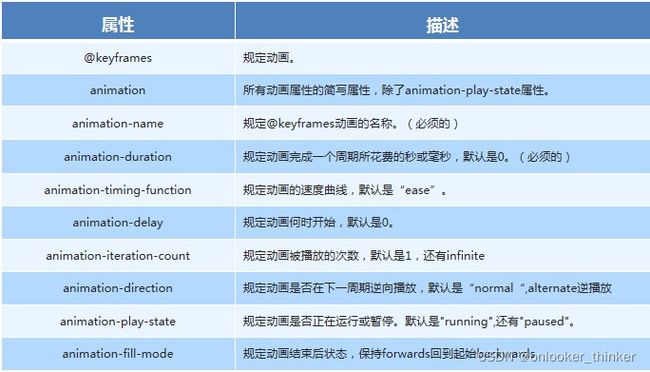
动画常用属性:
- 动画名
设置要使用的动画名 animation-name:xxx; - 持续时间
设置动画播放的持续时间 animation-duration:3s - 速度曲线
和设置过渡的速度曲线一样 animation-timing-function:linear;
timing:定时。function:功能,作用
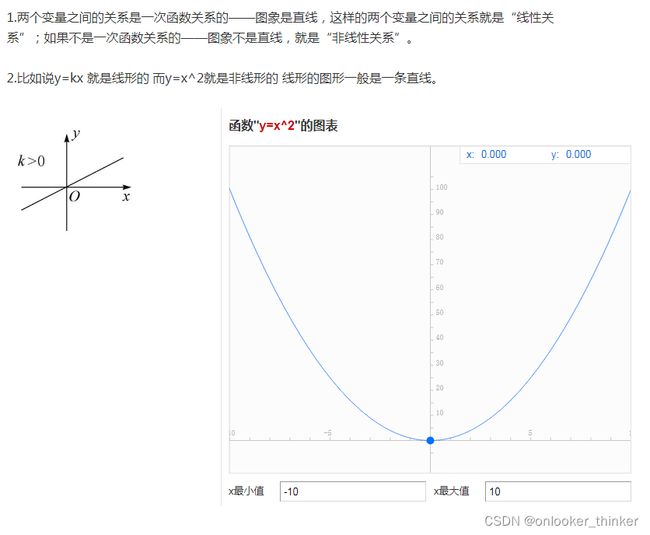
- 线性理解为匀速,如何理解? y=kx,比如k是速度,这个速度是固定的(匀速),那么x是时间,y就是距离。
- ease: 慢-快-慢 默认值 (ease:减缓,这里理解为变化,速度是变化的)
- ease-in: 慢-快。 (ease-in:in,在…里面,进入)
- ease-out: 快-慢。(ease-out:out,在…外边,外部,离去)
- ease-in-out: 慢-快-慢。
理解:
ease-in和ease-out的理解,这里我们把in和out理解为进入和离去。
一个车进入你的视线,感觉上肯定是由慢到快 (ease-in)
一个车离开你的视线,感觉上肯定是由快到慢(ease-out)
-
延迟时间
animation-delay: 0s;
-
循环次数
设置动画播放的循环次数 animation-iteration-count: 2;
可以指定数字,也可以指定 infinite ,infinite为无限循环
interation:反复,循环 -
循环方向
animation-direction:direction:方向
如在动画中定义了 0%:红色 100%:黑色 那么 当属性值为 :- normal 默认值 红 -> 黑
- reverse 反向运行 黑 -> 红 (reverse:反向,逆向播放)
- alternate 正-反-正… 红 -> 黑 -> 红… (alternate:交替,轮流)
- alternate-reverse 反-正-反… 黑 -> 红 -> 黑 ….
- 以上与循环次数有关 (如果是交替,那么循环次数最少为2,才能来回交替一次):
-
动画等待或者结束的状态
animation-fill-mode 设置动画在等待或者结束的时候的状态 。
动画结束之后默认是回到初始状态:backwards。
- forwards:动画结束后,元素样式停留在 100% 的样式 (forwards:向前)
- backwards: 在延迟等待的时间内,元素样式停留在 0% 的样式 (backwards:向后)
- both: 同时设置了 forwards和backwards两个属性值
理解:fill:装满,理解为填充。动画结束之后填充为什么状态,以什么状态停留
forwards,停留在100%,那就是向前不回头
backwards,停留在0%,动画执行完成是在100%,又回到0%初始位置,那就是向后回头了。
- 暂停和播放
animation-play-state 控制 播放 还是 暂停 (animation-play-state:动画播放状态)
running 播放 paused 暂停
复合写法(简写)
动画简写语法:
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: name duration timing-function delay iteration-count direction fill-mode;
- 前边两个属性必须要写,后边的可以省略
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction : alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
多个动画写法
用逗号分隔
animation: name duration timing-function delay iteration-count direction fill-mode,
animation: name duration timing-function delay iteration-count direction fill-mode;
动画结束事件animationend
元素在动画结束之后,会自动触发的事件 animationend
var div = document.querySelector("div");
div.addEventListener("animationend", function () {
console.log("div的动画结束之后,触发");
})
案例
案例1:大数据热点图:
代码:
<style>
body {
background-color: #333;
}
.map { /* 地图,水平居中,热点效果需要定位,所以子绝父相 */
position: relative;
width: 747px;
height: 616px;
background: url(media/map.png) no-repeat;
margin: 0 auto;
}
.city { /* 北京 处理位置 */
position: absolute;
top: 227px;
right: 193px;
color: #fff;
}
.tb {/* 台北 */
top: 500px;
right: 80px;
}
.dotted { /* 小圆点 */
width: 8px;
height: 8px;
background-color: #09f;
border-radius: 50%;
}
.city div[class^="pulse"] {
/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd; /*阴影效果*/
border-radius: 50%;
animation: pulse 1.2s linear infinite; /* 动画,匀速,无线循环 */
}
.city div.pulse2 { /* 第二层波纹延迟0.4s */
animation-delay: 0.4s;
}
.city div.pulse3 { /* 第三层波纹延迟0.8s */
animation-delay: 0.8s;
}
/* 定义动画,0%默认,70%大小变大,透明度不变。100%继续变大,透明度变为0。
效果就是,波纹从小到70%越来越大,让再大的话就开始变虚。
*/
@keyframes pulse {
0% {}
70% {
/* transform: scale(5); 我们不要用scale 因为他会让 阴影变大*/
width: 40px;
height: 40px;
opacity: 1;
}
100% {
width: 70px;
height: 70px;
opacity: 0;
}
}
style>
head>
<body>
<div class="map">
<div class="city">
<div class="dotted">div>
<div class="pulse1">div>
<div class="pulse2">div>
<div class="pulse3">div>
div>
<div class="city tb">
<div class="dotted">div>
<div class="pulse1">div>
<div class="pulse2">div>
<div class="pulse3">div>
div>
div>
body>
案例2:奔跑的熊大案例
在看案例2之前,我们需要来普及一个知识点:
1. 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
之前已经介绍过除了steps之外的速度曲线了。我们来看一下steps()
代码:
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示 */ //注意:这个强制换行可以不写
/* white-space: nowrap; */
/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
style>
head>
<body>
<div>世纪佳缘我在这里等你div>
body>
理解: steps(n) : step意为步长,与linear和ease都属于属于速度曲线的一种,效果为 分n步完成动画。
案例开始:
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(media/bear.png) no-repeat;
/* 我们元素可以添加多个动画, 用逗号分隔 */
animation: bear .4s steps(8) infinite, move 3s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
/* margin-left: -100px; */
transform: translateX(-50%);
}
}
style>
head>
<body>
<div>div>
body>
动画库animate.css
封装了常见的有意思的小动画 ,建议看官网来学习使用
官网
中文
使用步骤:
引入css文件
"stylesheet" href="animate.min.css">
给元素添加对应的class
<h1 class="animated infinite bounce">快来看看我h1>
简单解读:
- animated 必须添加的class
- infinite 无限播放
- bounce 弹跳动画的效果,可以查官网自己选择喜欢的
CSS3兼容处理
css3涉及到较多的新属性,某些低版本(如ie8以及以下)的浏览器对css3的支持程度不够,因此需要做以下处理
添加对应的浏览器的前缀 常见前缀如下
- 谷歌 -webkit
- 火狐 -moz
- IE -ms
如对 border-radius 进行兼容性处理
-webkit-border-radius: 30px 10px;
-moz-border-radius: 30px 10px;
-ms-border-radius: 30px 10px;
// border-radius 一定要放在最后
border-radius: 30px 10px;
如果发现添加前缀也解决不了兼容性问题,那么就不要使用该css3属性