JavaScript之变量、数据类型、数据转换、模板字符串
1. JavaScript (是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. 作用(做什么?)
网页特效 (监听用户的一些行为让网页作出对应的反馈)
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
服务端编程 (node.js)
JavaScript的组成:
JavaScript 输入输出语法
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程.
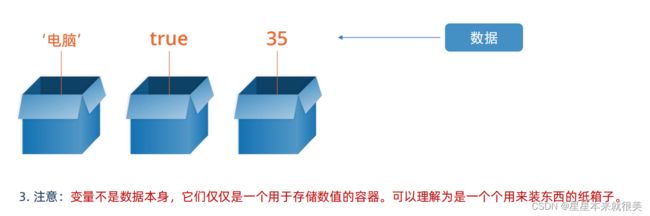
变量是什么?
1. 变量是怎么理解?
计算机中用来存储数据的“容器”,简单理解是一个个的盒子。
2. 变量有什么作用呢?
用来存放数据的。注意变量指的是容器而不是数据。
1. 声明变量:
要想使用变量,首先需要创建变量(专业说法: 声明变量)
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
注意:是通过变量名来获得变量里面的数据
3. 更新变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它
注意: let 不允许多次声明一个变量。
4. 声明多个变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它
总结:
1. 怎么理解变量?它的主要作用是什么?
一个容器,用来存放数据的
2. 变量是通过那个关键字来声明变量?如何赋值?
变量通过 let 来声明 通过 = 实现赋值
3. 变量通过变量名来获得里面的数据
4. 可以同时声明多个变量
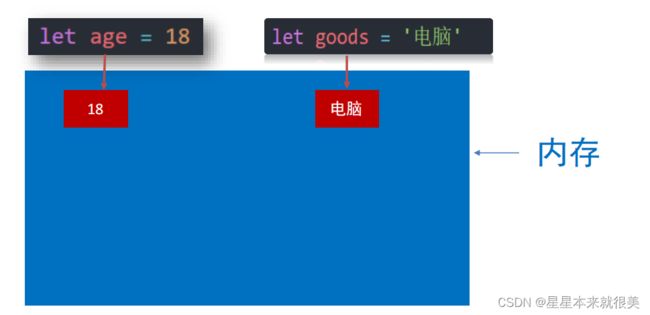
内存:计算机中存储数据的地方,相当于一个空间
变量:是程序在内存中申请的一块用来存放数据的小空间
符合规范的变量名:
1. 规则: 不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等 只能用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如 Age 和 age 是不同的变量
2. 规范: 起名要有意义
遵守小驼峰命名法
第一个单词首字母小写,后面每个单词首字母大写。例:userName
let 和 var 区别:
let 为了解决 var 的一些问题
var 声明: 可以先使用 在声明 (不合理) var 声明过的变量可以重复声明(不合理) 比如变量提升、全局变量、没有块级作用域等等
结论:以后声明变量使用 let
数组(Array)是一种可以按顺序保存多个数据
声明语法:
数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
总结:
1. 使用数组有什么好处?
数组可以保存多个数据
2. 数组字面量用什么表示?
[] 中括号
3. 请说出下面数组中 ‘小米’ 的下标是多少? 如何取得这个数据? 下标是 4
获取的写法是 names[4]
JS中基本数据类型有哪些
JS 数据类型整体分为两大类:
基本数据类型:
number 数字型
string 字符串型
boolean 布尔型
undefined 未定义型
null 空类型
引用数据类型:
object 对象
function 函数
array 数组
数字类型(number)即数学中学习到的数字,可以是整数、小数、正数、负数。
JavaScript中的正数、负数、小数等统一称为数字类型
字符串类型(string)
通过单引号( '') 、双引号( "")或反引号( ` )包裹的数据都叫字符串,推荐使用单引号。
注意事项:
1. 无论单引号或是双引号必须成对使用
2. 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
3. 必要时可以使用转义符 \,输出单引号或双引号
字符串拼接:
模板字符串:
1. 作用
拼接字符串和变量
在没有它之前,要拼接变量比较麻烦
2. 符号 ``
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用 ${} 包住变量
字符串类型小结:
1. JavaScript中什么样数据我们知道是字符串类型?
只要用 单引号、双引号、反引号包含起来的就是字符串类型
2. 字符串拼接比较麻烦,我们可以使用什么来解决这个问题?
模板字符串, 可以让我们拼接字符串更简便
3. 模板字符串使用注意事项:
用什么符号包含数据?
反引号
用什么来使用变量?
${变量名}
布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为undefined
工作中的使用场景:
开发中经常声明一个变量,等待传送过来的数据。
如果不知道这个数据是否传递过来,此时可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
null(空类型)null 表示 值为 空
null 和 undefined 区别:
1. undefined 表示没有赋值
2. null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
1. 布尔数据类型有几个值?
true 和 false
2. 什么时候出现未定义数据类型?以后开发场景是?
定义变量未给值就是 undefined
如果检测变量是undefined就说明没有值传递过来
3. null是什么类型? 开发场景是?
空类型
如果一个变量里面确定存放的是对象,如果还没准备好对象,可以放个null
通过 typeof 关键字检测数据类型
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
隐式转换:
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+ 号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
转换类型不明确,靠经验才能总结
小技巧: +号作为正号解析可以转换成Number
显式转换:
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为数字型
Number(数据) 转成数字类型
如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
NaN也是number类型的数据,代表非数字
parseInt(数据) 只保留整数
parseFloat(数据) 可以保留小数
转换为字符型:
String(数据)
变量.toString(进制)
1. 类型转换的概念
一种数据类型转成别的类型, JavaScript是弱数据类型,很多情况计算的时候,需要转
换数据类型
2. 隐式转换
系统自动做转换
3. 显式转换
自己写代码告诉系统转成什么类型
Number
字符串内容里有非数字得到NaN
String
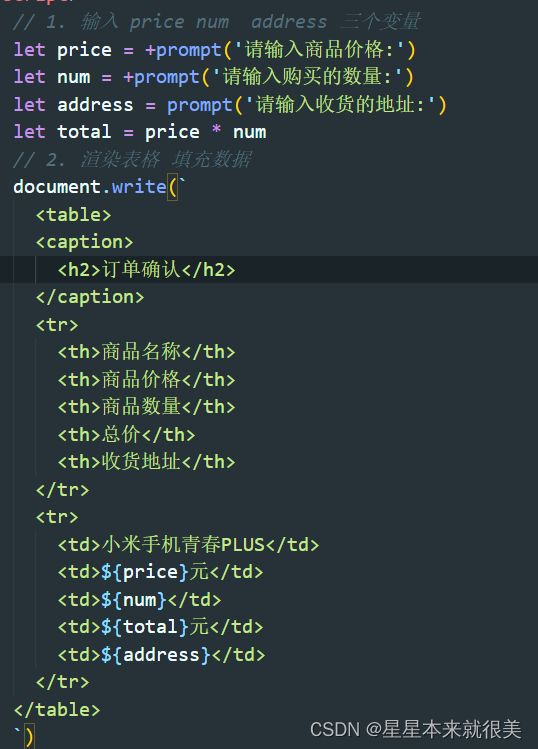
综合案例:
渲染