【大白话学习】UniApp 微信小程序与APP应用 开发零基础入门教程(一)---基础页面框架搭建
写在前面话:
随着互联网的快速发展,微信小程序应用的快速便捷,不用下载安装等的优势越来越明显,于是,我就开始着手于小程序开发的学习,虽然微信提供了开发工具,但它只能生成小程序 ,不能生成APP,那么有没有两全的工具呢? 百度后搜索到目前流程的开发工具是 Hbuilder,官网上以技术手册为重点,感觉没有简单的教程,虽然也提供了几套学习视频,自己试着学习了几个,总体感觉专业性较强,更有甚首一套视频教程课件多则上百节,对于没有编程基础或第一次接触APP开发的同学来讲,太难了,太费时间了,容易被劝退。我下载了一套源文件,结果版本还不支持。
所以在自己学习后,编写了这套教程,从小白的角度来开发一个真实的应用入手,让你在实践中沉浸式学习各项基本功能,并且成品可以直接拿来使用,两天时间快速入门!
准备工作:
学习中我们只用到最少的2个工具来做讲解:
1.Hbuilder 官网 下载开发工具, 直接解压缩,找到HBuilderX.exe 就可以使用。
2.搭建php+mysql环境,这个网上有集成一键安装的软件,可自行搜索下载。
可以这么说吧,手机上的APP或者小程序,都是由我们看到显示界面(所谓前端)与 数据(所谓后端)两部分组成,前端调用后端的数据,两者结合到一起就是我们看到的 排版与内容。
在本教程中,我们不讲解后端数据的构成,直接安装好数据库的运行环境php+mysql,把本教程提供的数据库安装进来,php接口文件仅一个,只需要做简单的配置就可以了,在文章最下面,提供本教程所有源程序 (Hbuilder中导入文件夹就可以使用)与php接口和数据库代码。在开始学习之前,请保证完成以上两项准备工作。
应用名称 : 《树洞笔记本》,一个私密日记本,可以用来记录密码,书写心情,仅限自己一个人使用。
功能包括六项: 登陆 > 写日记 > 看日记 > 修改 > 删除 > 退出登陆
是不是看起来功能很简单,但麻雀虽小五脏俱全。
下面我们正式开始
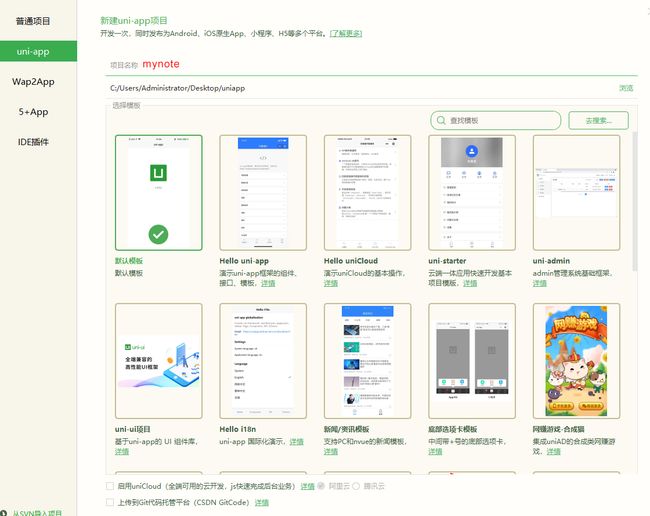
打开Hbuilder,点击工具栏里的文件 -> 新建 -> 项目,选择uni-app类型,输入工程名:“mynote”,选择最左边第一个模板,点击创建,即可成功创建。
这里说一下为什么我们要选uni-app,最早我三年前接触这个软件时,选的是H5+,这对于有网站开发经验的朋友很容易上手,基本上全是html+js应用,但后来实际应用中发现,不能够直接转换成微信小程序,所以现在已经放弃了。而用官方扩来说,uni-app 开发者编写一套代码,可发布到iOS、Android、Web、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台,所以同学们直接从这里入手,可以少走弯路。
点击确定后,会在左侧目录中,生成如下内容
┌──pages 我们用到的所有页面文件存放的目录
│ └─index
│ └─index.vue 首页
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─App.vue (不管它)应用配置,用来配置App全局样式以及监听 应用生命周期
├─index.html (不管它)
├─main.js Vue初始化入口文件
├─manifest.json (先不管它,最后才会用)配置应用名称、appid、logo、版本等打包信息
├─pages.json 配置页面路由、导航条、选项卡等页面类信息
└─uni.css (不管它) uni-app内置的常用样式变量这里我们先把要用到页面一次性生成完毕,分别在 pages 文件夹上点击右键,输入文件名:login,按默认状态直接确认就可以,依次生成 list , edit ,共三个文件,如下:
然后我们分别点开具体文件,将所有页面改成如下格式,对应文件名保留 我是XX
我是登陆界面(login),我是编辑界面(edit),我是写日记界面(index),我是看日记界面(list)
接下来找四张小图标,拷贝到 static 目录下,我这里找了四张,大家可以另存为保存下来
b-1.png![]() b-2.png
b-2.png ![]() a-1.png
a-1.png![]() a-2.png
a-2.png![]()
页面生成完毕后,我们点开 pages.json,将内容改成以下
{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "写日记"
}
}, {
"path": "pages/login/login",
"style": {
"navigationBarTitleText": "登陆",
"enablePullDownRefresh": false
}
}, {
"path": "pages/list/list",
"style": {
"navigationBarTitleText": "看日记",
"enablePullDownRefresh": true
}
}, {
"path": "pages/edit/edit",
"style": {
"navigationBarTitleText": "修改",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "树洞日记本",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#000",
"selectedColor": "red",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "写日记",
"iconPath": "static/a-1.png",
"selectedIconPath": "static/a-2.png"
},
{
"pagePath": "pages/list/list",
"text": "看日记",
"iconPath": "static/b-1.png",
"selectedIconPath": "static/b-2.png"
}]
}
}重点说一下 "path": 对应是的页面文件所在的目录,以 pages/ 开头,这个叫”路径“,我们教程中,全部推荐使用 pages/ 开头的路径。
"navigationBarTitleText": 这个是指页面的标题名称
"enablePullDownRefresh": false 这是指页面是否允许下拉刷新,除了 list页面 改成 true(允许),其它全默认false(禁止)就可以。
在上面的pages.json中,我们手工添加了一个”tabBar",这个是软件下方的功能按键,
"color": "#000", -------------文字颜色
"selectedColor": "red", -------------选中后的文字颜色
"borderStyle": "black", -------------选框样式
"backgroundColor": "#ffffff", ------------背景色
"list": [ -------------按钮组,每个按钮用 { } 包起来
{
"pagePath": "pages/index/index", -
"text": "写日记",
"iconPath": "static/nav2.png", ---没选中时的图标
"selectedIconPath": "static/nav2-a.png" ---选中时的图标
}
最后的效果如下
mysql数据表只有两个
接口 api.php 只有一个文件,简单方便
本节教程,我们先搭建好骨架,后面的教程中再让它丰满起来
本教程源文件 与 数据表,php接口 都已打包,直接下载导入就可以使用
零基本开发uniapp微信小程序教程源文件与数据库接口,简单易上手,不受版本限制-小程序文档类资源-CSDN下载