浮动
传网页布局的本质:用 CSS 来摆放盒子,把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列)。
- 普通流(标准流)
- 浮动
- 定位
标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好的默认方式排列。
- 块级元素会独占一行,从上向下顺序排列。
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
为什么需要浮动?
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动!
多个块级元素横向排列找浮动
1
2
3
拓展:浮动的盒子不会发生外边距合并!
什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值;}| 属性 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握。
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
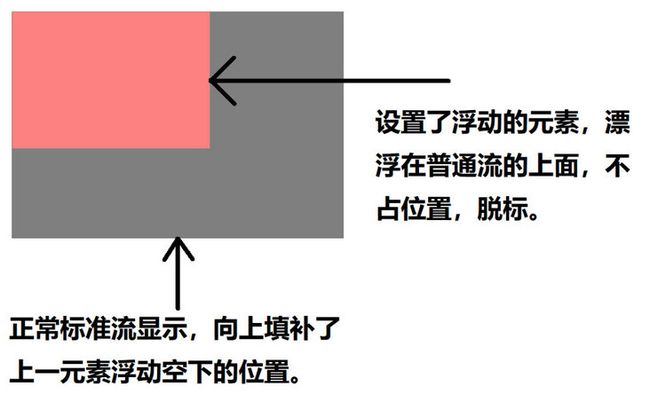
浮动元素会脱离标准流(脱标)
- 脱离标准普通流的控制(浮) 移动到指定位置(动),(俗称脱标)
- 浮动的盒子不再保留原先的位置
浮动特性1
浮动的盒子
标准流的盒子
浮动的元素会一行内显示并且元素顶部对齐
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
- 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素特性-浮动元素一行显示
1
2
3
4
浮动的元素会具有行内块元素的特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 块级盒子:没有设置宽度时默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 行内盒子:宽度默认和内容一样宽,直接设置高宽无效,但是添加浮动后,它的大小可以直接设置
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 即:默认宽度由内容决定,同时支持指定高宽,盒子之间无空隙
浮动的元素具有行内块元素特点
span1
span2
div
pppppppppppppp
注意:之所以顶部没有对齐,原因是 p 标签自带的外边距 > span div 自带的外边距。
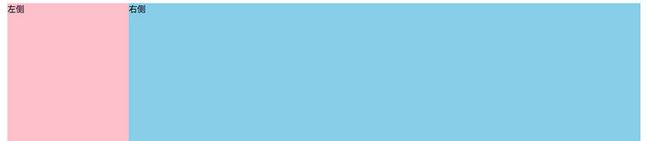
搭配标准流父级
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧。
浮动元素搭配标准流父盒子1
左侧
右侧
浮动元素搭配标准流父盒子2
- 1
- 2
- 3
- 4
浮动布局练习3
IT小马
1
2
3
4
5
6
7
8
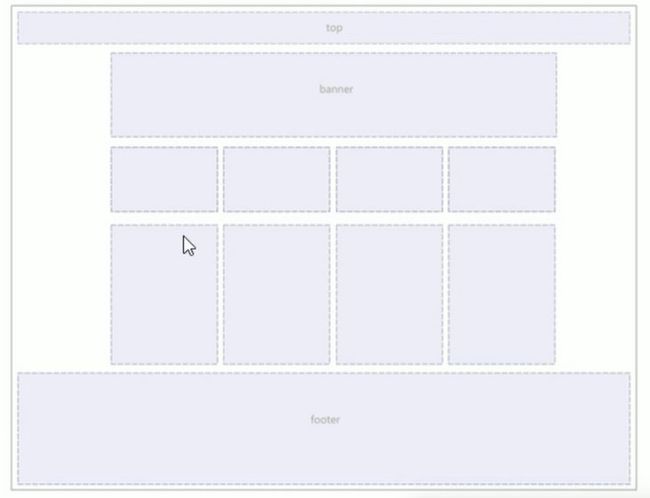
常见网页布局
案例:
常见网页布局
top
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
浮动布局注意点
(1)浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
(2)一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
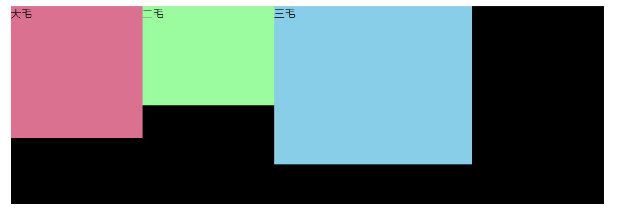
浮动注意点
大毛
二毛
三毛
浮动注意点
大毛
二毛
三毛
浮动注意点
大毛
二毛
三毛
由于大毛是浮动的,所以原来大毛的位置会空出来,此时二毛就会向上补齐空位,由于二毛高度小于大毛,所以二毛被大毛挡住了,又因为二毛是标准流,所以二毛会占据所在的一行,所以后面浮动的三毛就只能在二毛的底部之下,又由于大毛也是浮动的,所以三毛就会紧贴在大毛右侧。
清除浮动
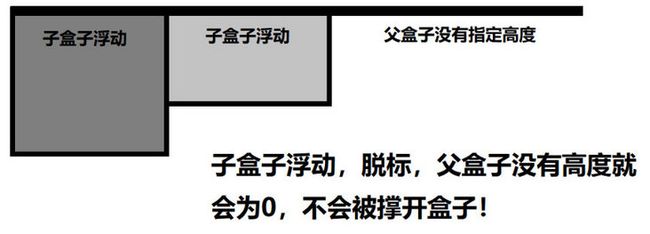
不是所有的父盒子都必须有高度。
理想中的状态,让子盒子撑开父亲。有多少子盒子,父盒子就有多高。
由于父级盒子很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 此时一但父盒子下面有其他盒子,那么布局就会发生严重混乱!
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动
语法:
选择器 { clear: 属性值; }| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用 clear: both;
清除浮动的策略是:闭合浮动。
清除浮动方法
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。(实际开发不推荐)
- 父级添加 overflow 属性
- 父级添加 after 伪元素
- 父级添加 双伪元素
额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签。例如
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
- 清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
- 清除浮动策略是?
闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
- 额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外空标签(块级标签),添加清除浮动样式。
实际工作可能会遇到,但是不常用。
清除浮动之额外标签法
大毛
二毛
二毛
二毛
二毛
父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll。
子不教,父之过,注意是给父元素添加代码。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
overflow清除浮动
大毛
二毛
:after 伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加代码。
原理:自动在父盒子里的末尾添加一个 行内盒子,我们将它转换为块级盒子,就间接实现了额外标签法。
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}注意:类名不一定非要是 clearfix,但是还是推荐这么写以提高可读性。
- 优点:没有增加标签,结构更简单
- 缺点:需要单独照顾低版本浏览器
- 代表网站: 百度、淘宝网、网易等
伪元素清除浮动
大毛
二毛
双伪元素清除浮动
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE6、7 专有 */
*zoom:1;
}注意:类名不一定非要是 clearfix,但是还是推荐这么写以提高可读性。
- 优点:代码更简洁
- 缺点:需要单独照顾低版本浏览器
- 代表网站:小米、腾讯等
双伪元素清除浮动
大毛
二毛
清除浮动总结
为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差 |
| 父级 overflow: hidden; | 书写简单 | 溢出隐藏 |
| 父级 after 伪元素 | 结构语义化正确 | 由于 IE6~7 不支持 :after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于 IE6~7 不支持 :after,兼容性问题 |
定位
浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
- 定位模式用于指定一个元素在文档中的定位方式
- 边偏移则决定了该元素的最终位置
定位模式
定位模式决定元素的定位方式,它通过 CSS 的 position 属性来设置,其值可以分为四个。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
边偏移
边偏移就是定位的盒子移动的最终位置。有 top、bottom、left 和 right 4 个属性。
注意:可以为负值。
| 边偏移属性 | 实例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离 |
rigth |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
静态定位 static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; }- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位 relative
相对定位是元素在移动位置的时候相对于它原来的位置来说的定位(自恋型)。
语法:
选择器 { position: relative; }相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置点)
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
相对定位
绝对定位 absolute
绝对定位是元素在移动位置的时候相对于它祖先元素来说的定位(拼爹型)。
语法:
选择器 { position: absolute; }绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置
- 绝对定位不再占有原先的位置(脱标),并且脱标的程度大于浮动(会压住浮动)
所以绝对定位是脱离标准流的。
绝对定位-无父亲或者父亲无定位
绝对定位-父级有定位-一级父亲
绝对定位-父级有定位-多级父亲
子绝父相
子级是绝对定位的话,父级要用相对定位。相对定位经常用来作为绝对定位的父级。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子
- 父盒子需要加定位限制子盒子在父盒子内显示
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位
重点:竖向上布局找标准流,横向上布局找浮动,空间上布局找定位!
固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; }固定定位的特点(务必记住):
- 以浏览器的可视窗口为参照点移动元素
- 跟父元素没有任何关系
- 不随滚动条滚动
- 固定定位不再占有原先的位置
- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
固定定位小技巧:固定在版心右侧位置
小算法:
- 让固定定位的盒子
left: 50%,走到浏览器可视区(也可以看做版心) 一半的位置 - 让固定定位的盒子
margin-left: 版心宽度的一半距离,多走版心宽度的一半位置
就可以让固定定位的盒子贴着版心右侧对齐了。
固定定位小技巧-固定到版心右侧
版心盒子 800像素
粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 { position: sticky; top: 10px; }粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
未来开发的趋势,但目前并不常用(目前用 javascript 来实现粘性定位效果)。
粘性定位
定位的总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute 绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky 粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
相对定位、固定定位、绝对定位 两个大的特点:
- 是否占有位置(脱标否)
- 以谁为基准点移动位置。
定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序(z轴)。
语法:
选择器 { z-index: 1; }- 数值可以是正整数、负整数或 0,默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
定位的拓展
绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin: 0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。margin-left: -0.5widthpx;:让盒子向左移动自身宽度的一半。
绝对定位水平垂直居中
定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
定位的特殊特性
123
abcd
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
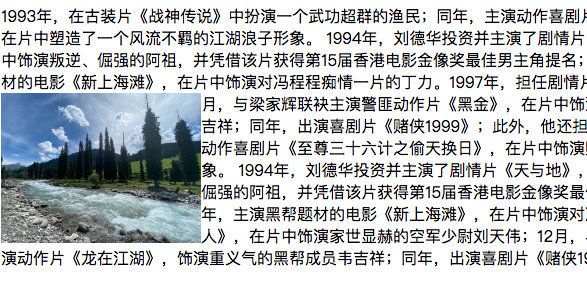
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
浮动产生原来的目的是做文字环绕效果
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》
 ,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。
1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。
1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
定位会完全压住标准流盒子内容
阁下何不同风起,扶摇直上九万里
元素的显示与隐藏
display 属性
display 属性用于设置一个元素应如何显示。
display: none:隐藏对象display:block:除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置(脱标)。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
显示隐藏元素之display
佩奇
乔治
visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible:元素可视visibility:hidden:元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden。
如果隐藏元素不想要原来位置, 就用 display:none(用处更多,重点)。
显示隐藏元素之display
猪爸爸
猪妈妈
overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
visible |
不剪切内容也不添加滚动条(默认方式) |
hidden |
不显示超过对象尺寸的内容,超出的部分隐藏掉(并非删除) |
scroll |
不管超出的内容否,总是显示滚动条 |
auto |
超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用 overflow: hidden 因为它会隐藏多余的部分(例如:学成在线 hot new 模块,右上角有故意超出的部分,此时就不能使用 overflow: hidden)。
显示隐藏元素之overflow
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、
导演和制作的一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。
故事围绕小猪佩奇与家人的愉快经历,幽默而有趣,
藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
案例:土豆网鼠标经过显示遮罩
仿土豆网显示隐藏遮罩案例

精灵图
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称 CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
精灵技术目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度。
精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置以控制显示区域, 此时可以使用
background-position - 移动的距离就是这个目标图片的
x和y坐标。注意网页中的坐标有所不同 - 因为一般情况下都是将精灵图往上往左移动,所以两个坐标数值基本是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现
background-position - 一般情况下精灵图都是负值(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理)
【王者荣耀案例】
精灵图使用
【拼单词案例】
利用精灵图拼出自己名字
p
i
n
k
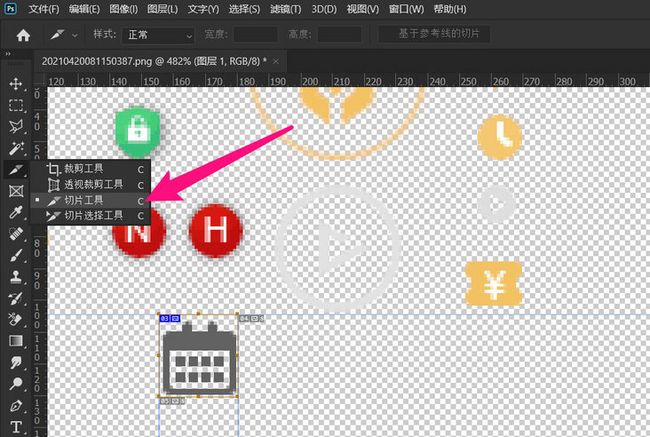
PS 切片工具的使用
字体图标
字体图标的产生
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,但本质却属于字体。
字体图标的优点
- 轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
- 字体图标的下载
- 字体图标的引入(引入到我们 html 页面中)
- 字体图标的追加(在原有的基础上添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon 字库 https://icomoon.io/
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont 字库 https://www.iconfont.cn/
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI 制作图标上传生成。 重点是,免费!
以下内容以 icomoon 字库 为例。
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用!
- 把下载包里面的 fonts 文件夹放入页面根目录下
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
- TureType (.ttf) 格式 .ttf 字体是 Windows 和 Mac 的最常见的字体,支持这种字体的浏览器有 IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- Web Open Font Format (.woff) 格式 woff 字体,支持这种字体的浏览器有 IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- Embedded Open Type (.eot) 格式 .eot 字体是 IE 专用字体,支持这种字体的浏览器有 IE4+;
- SVG (.svg) 格式 .svg 字体是基于 SVG 字体渲染的一种格式,支持这种字体的浏览器有 Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
- 在 CSS 样式中全局声明字体:简单理解把这些字体文件通过 css 引入到我们页面中
一定注意字体文件路径的问题。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}- html 标签内添加小图标
复制小图标对应的字符(一个小方框)到 html 中,一般建议放在 标签里。
- 给标签定义字体
span {
font-family: "icomoon";
}注意:务必保证这个字体和上面 @font-face 里面的字体保持一致(默认为:icomoon)。
字体图标的追加
如果工作中,原来的字体图标不够用了,我们便需要添加新的字体图标到原来的字体文件中。
选择 Import Icons 按钮,把原压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
字体图标加载的原理
服务器只需接受一次浏览器请求便可以将 fonts 文件一次性返回,如此而来网页中所有用到 fonts 字体图标的部分便一次性加载好了,大大减轻了服务器压力。
字体图标的使用
CSS三角
对一个没有大小的盒子设置边框,那么只要边框足够粗,就可以呈现三角效果。
如果只需要一个三角,那么对其他三个边框设置透明色即可。
通常 CSS 三角要配合定位来布局。
CSS 三角制作
CSS三角强化的巧妙运用
¥1650
¥5650
用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
li { cursor: pointer; }设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
default |
默认箭头 |
pointer |
小手 |
move |
十字移动 |
text |
文本竖杠 |
not-allowed |
禁止 |
用户界面样式-鼠标样式
- 我是默认的小白鼠标样式
- 我是鼠标小手样式
- 我是鼠标移动样式
- 我是鼠标文本样式
- 我是鼠标禁止样式
轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的边框。
input { outline: none; }防止拖拽文本域 resize
实际开发中,我们文本域右下角是不允许拖拽的。(会破坏布局!)
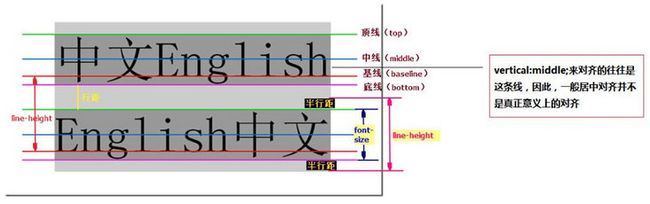
textarea { resize: none; }元素的垂直对齐 vertical-align
CSS 的 vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)与文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align: baseline | top | middle | bottom| 值 | 描述 |
|---|---|
baseline |
默认。元素放置在父元素的基线上 |
top |
把元素的顶端与行中最高元素的顶端对齐 |
middle |
把此元素放置在父元素的中部 |
bottom |
把元素的顶端与行中最低的元素的顶端对齐 |
图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
利用vertical-align实现图片文字垂直居中对齐
 pink老师是刘德华
pink老师是刘德华
请您留言
重点:
我们知道,当对盒子设置 line-height: 盒子高度; 时,盒子内的 文字 会垂直居中,其实不只是文字可以垂直居中,盒子内的图片同样也能垂直居中,只不过图片默认是基于基线对齐的,所以要真正实现 垂直居中 需要在图片加上:vertical-align: middle;
图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
- 给图片添加
vertical-align: middle | top | bottom等(推荐) - 把图片转换为块级元素
display: block;
溢出的文字省略号显示
单行文本溢出省略号显示
三个必要条件:
/* 1. 先强制一行内显示文本 */
white-space: nowrap; /*( 默认 normal 自动换行)*/
/* 2. 超出的部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;案例:
单行文本溢出显示省略号
啥也不说,此处省略一万字
多行文本溢出省略号显示
多行文本溢出显示省略号,有较大兼容性问题, 适合于 webkit 浏览器或移动端(移动端大部分是 webkit 内核)。
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
单行文本溢出显示省略号
啥也不说,此处省略一万字,啥也不说,此处省略一万字此处省略一万字
布局技巧
margin负值
margin负值的巧妙运用
- 1
- 2
- 3
- 4
- 5
文字围绕浮动元素
文字围绕浮动元素的妙用

【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场
行内块的巧妙运用
页码在页面中间显示:
- 把这些链接盒子转换为行内块, 之后给父级指定
text-align: center; - 利用行内块元素中间有缝隙,并且给父级添加
text-align: center;行内块元素会水平会居中
行内块的巧妙运用
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对 HTML 文本呈现的差异,照顾浏览器的兼容,我们需要对 CSS 初始化。
简单理解:CSS 初始化是指重设浏览器的样式。(也称为 CSS reset)
每个网页都必须首先进行 CSS 初始化。
这里我们以 京东 CSS 初始化代码为例。
Unicode 编码字体:
把中文字体的名称用相应的 Unicode 编码来代替,这样就可以有效的避免浏览器解释 CSS 代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉 li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过 button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思,这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形,让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}