前言
相信模板语法大家多少都有所接触,例如百度模板引擎、ejs 等等。同样 Vue.js 也使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析,通俗的讲 Vue 模板语法就是在使用 Vue.js 开发时,你可以写在 HTML 元素上的操作语法,让你开发更高效,例如:绑定样式,循环出元素列表等。
一、双大括号表达式
在前端的发展历程中,为了提高开发效率,诞生了很多模板引擎,方便渲染元素或者绑定数据,很多引擎模板都采用 {{双大括号表达式}} 的语法进行插值。同样 Vue.js 也借鉴了 Angular.js 的双花括号的方式,进行向页面输出数据和调用对象方法。让我们感受一下双大括号表达式,在 IED 中新建一个.html 后缀文件,引入 Vue.js,输入以下代码,运行(open with Preview 或 Mini Browser)
{{msg}}
双大括号中的 {{msg}},绑定至底层 Vue 实例的数据,在浏览器中就被渲染成实例 data 选项中 msg 的值。
运行结果:
二、插值
上面初步了解了双大括号语法,接下来我们学习一下更多的插值方式。
2.1文本
在 Vue.js 中数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
msg:{{msg}}
双大括号中的值将会被替代为对应 data 对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
但是通过使用 v-once 指令你也能执行一次性地插值,当数据 改变时,插值处的内容 不会更新。但是你需要注意一下,该元素节点下面其他数据的绑定,数据改变,内容也不会更新,所以,注意代码块的划分。
msg:{{msg}}
2.2 原始 HTML
上面的双大括号表达式会将数据解释为普通文本,即使你的数据为 HTML 元素,也不会渲染成对应的标签元素,只能渲染成普通文本,而非 HTML 代码,例子:
{{msg}}
运行结果:
上面明明我们写的是 HTML 标签,为什么没渲染出来,那就是因为双大括号表达式会将数据解释为普通文本。有的读者会问,有的需求就是要把标签渲染出来,那么我们就需要认识另外一个指令 v-html,使用它我们就能将它正确渲染,试一试,代码:
2.3 特性
双大括号语法不能作用在 HTML 特性(标签属性)上,需要对标签属性操作,应该使用 v-bind 指令:
HTML 标签属性为布尔特性时,它们的存在表示为 true,v-bind 工作起来略有不同,在这个例子中:
vue
运行结果:
注意: 如果 isChecked 的值是 null、undefined 或 false,则 checked 特性甚至不会被包含在渲染出来的 元素中,我们将 data 中的 isChecked 值改为 null
var app = new Vue({ el:'#app', data:{ isChecked:null // isChecked是否选中 } })
2.4 javascript 表达式
上面,我们只进行了绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持,感受强大的模板语法力量吧!例子:
vue
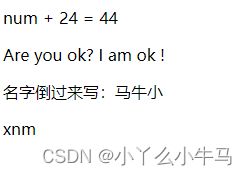
num + 24 = {{num + 24}}
Are you ok? {{ok ? 'I am ok !':'no'}}
名字倒过来写:{{name.split('').reverse().join('')}}
xnm
运行结果:
三、指令
指令 (Directives) 是带有 v- 前缀的特殊特性。
3.1 参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性,在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定,例子:
vue
另外一个例子,v-on 指令,用于监听 DOM 事件,例子:
vue
我叫:{{name}}
运行结果:
3.2 动态参数
上面属性或者事件我们都是写死的,其实在 Vue 它也可以是动态的。
vue
我叫:{{name}}
event 此时的值为click,那我们点击按钮时就会触发事件回调,运行结果和上面一样。
3.3 修饰符
修饰符是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定,大致分为三类,后面课程我们会一一接触到:
- 事件修饰符
- 按键修饰符
- 系统修饰符
例如,事件修饰符中的.prevent修饰符和原生 event.preventDefault() 效果一样,可以阻止事件默认行为,在表单中点击提交按钮,就会发生页面跳转,但是使用了 .prevent 就不会发生跳转,例如:
vue
没有加修饰符,发生默认跳转,运行效果:
使用了 .prevent ,阻止了默认跳转,运行结果:
四、指令缩写
v- 是 Vue.js 中特定的标志,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为时,v- 前缀很有帮助,但是频繁使用到,也会让人感觉不到代码的简洁之道,就会感到不是太人性化。同时,在构建由 Vue 管理所有模板的单页面应用程序时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
4.1 v-bind
上面例子中我们使用了 v-bind 绑定属性
我们可以简写为:
同样的使用 v-bind 绑定的其他属性也可以简写:
v-bind:class="className" 简写为 :class="className" v-bind:value="myValue" 简写为 :value
4.2 v-on
上面 v-bind 指令提供简写,同样 v-on 指令也提供简写,但是与 v-bind 有一些差异,v-on: 使用 @ 简写。
总结
本文讲解 Vue.js 模板语法,了解双大括号表达式,以及模板插值,模板上简单的指令应用,指令的缩写模式等,相信大家对 Vue.js 已经有了初步了解。
下文讲解Vue的计算属性和侦听属性与过滤器
到此这篇关于Vue的模板语法以及案例的文章就介绍到这了,更多相关Vue模板语法案例内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!