VS Code如何打造C/C++开发环境?
DevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。
VS Code这几年非常受欢迎,对于大多数编程语言,只需要简单的安装解释器/编译器就可以轻松的运行。
例如,Python,只需要取官网下载对应版本的Python并安装,就可以在VS Code进行Python的开发和调试。
但是,C/C++则不同,它们有很多可选的编译器,我们需要正确的选择和配置才可以让C/C++开发更加顺畅。
接下来,我会介绍使用MinGW配置C++开发环境,此外还将分享一些很酷的工具,这些工具将使程序的运行过程更加容易高效。
第1步:下载MinGW
首先,访问链接并下载MinGW:
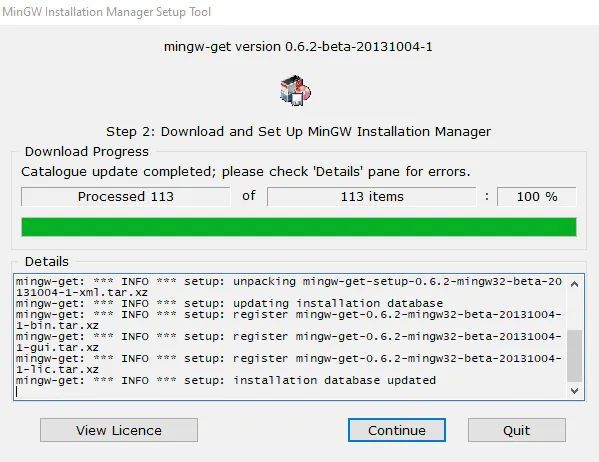
你可以点击绿色按钮,开始下载安装文件。然后,打开安装文件并点击继续,之后它会下载一些相关文件,直到完成安装。
第2步:选择工具包
在你点击安装后,你会看到一大堆工具包,在左边选择Basic Setup选项即可,因为我们现在不需要任何其他包。
选择基本软件包部分的所有可用工具包,点击安装,然后点击应用更改。
然后它将下载所有需要的文件,要5-10分钟,这取决于你的互联网连接和你的电脑速度。
第3步:设置环境变量
这是整个设置中最关键的部分,如果我们把它弄乱了,程序可能无法运行,所以在做这一步时要特别注意。
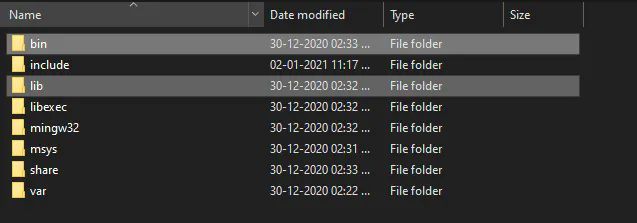
打开MinGW文件夹,然后进入 "include "子文件夹,复制文件夹路径。
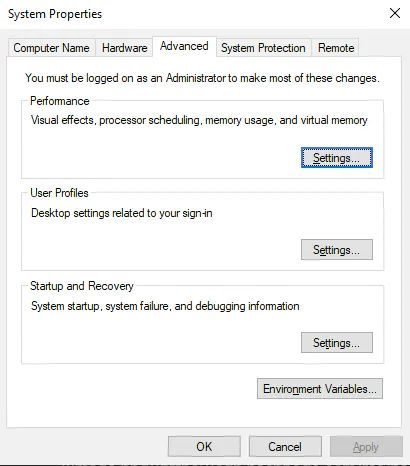
接下来,打开控制面板,然后点击系统。
然后,点击 “高级系统设置”,然后,点击’环境变量’。
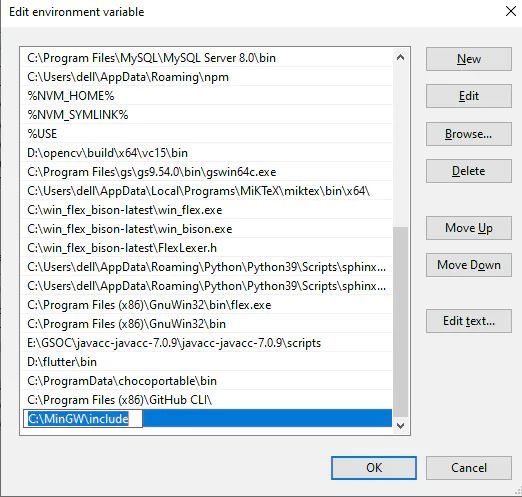
点击 “路径”,然后点击编辑,它将打开一个路径变量列表,只需点击New并粘贴我们之前复制的路径即可。
现在对系统变量部分的路径也重复同样的步骤。
然后,按照同样的方式,把"bin"和 "lib"文件夹也加入到环境变量和系统变量中。
请重新启动电脑,这些设置就可以生效了。
到这里,已经成功的安装和配置了编译器。要想和VSCode一起工作,现在我们要做的就是对VSCode进行一些设置。
第4步:设置VSCode
现在是最后一步,即在VSCode中运行我们的程序,首先我们将安装微软的C/C++扩展。
C/C++扩展为Visual Studio Code增加了对C/C++的语言支持,包括IntelliSense和调试等功能。
除此之外,还需要再安装一个扩展Code Runner,它可以运行多种语言的代码片断或代码文件,其中就包括C/C++。
完成上述配置 ,接下来就可以在VS Code中写一个简单的C/C++代码试一下:
#include
using namespace std;
int main()
{
cout<<"Hello world!";
}
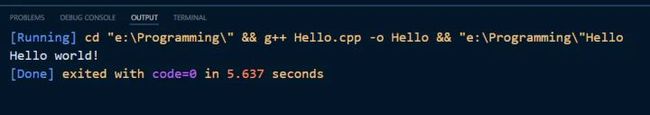
执行以下看看效果:
正常输出结果,到此为止,就完成了C/C++的开发环境配置。
还有一件事需要做,就是把我们的程序执行窗口从输出窗口改为终端,因为现在我们还不能通过输出窗口接受任何形式的输入,所以我们要把它改为终端来接受输入。
打开VSCode的设置,搜索 “code runner”,找到下面的设置并启用它,现在我们的程序将在终端执行,并能够接受输入。
接下来,就可以通过VS Code高效的开发C/C++了!
建议大家有空可以多浏览Github,有很多非常优秀的开源项目。但是,目前Github上项目多如牛毛,而且刷榜现在也非常严重,想要找到优质的项目变得越来越难。这里,给大家推荐Github上一个非常不错的项目《DevWeekly》,这个项目每周都会精挑细选一些优质的开源项目,涵盖C++、JAVA、JavaScript、Python、Go等不同编程语言。此外,还有一些开源工具、优秀的技术文章,喜欢的同学可以Star并收藏一下,每周五会定期更新: