零基础微信完整版小程序开发之微信表情包小程序前端+后台源码(java)
前言:
现在小程序越来越火,由于个人兴趣爱好平时喜欢斗图,然后就有了这个小程序的开发计划,这篇文章主要介绍自己开发一款小程序经验也踩过的坑。
准备:
1,域名和服务器(域名必须要申请https)阿里云,腾讯云,七牛都有免费ssl证书可以下载自己可以搭建,我用的是腾讯云的。
2,后台开发提供数据接口小程序调用(我后台是用的开源后台自己修改的技术是Springboot)
3,注册一个小程序账号(这里就不多说了,注册地址:https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=)
4,下载小程序开发工具登录账号搭建自己的小程序。
小程序组件以及开放api大家可以上去多学习学习:https://developers.weixin.qq.com/miniprogram/dev/api/
后端开发:
我后端主要用java编写,不过你也可以用其他语言,主要看你自己选择。后台主框架为Springboot+mybatis,开发工具idea,服务器用的腾讯云,开发好后台直接打成war包发布到服务器上面。
pom.xml 依赖
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-aop
org.springframework
spring-context-support
org.springframework.boot
spring-boot-starter-data-redis
org.springframework.boot
spring-boot-configuration-processor
true
org.springframework.boot
spring-boot-devtools
true
org.mybatis.spring.boot
mybatis-spring-boot-starter
${mybatis-springboot-version}
mysql
mysql-connector-java
${mysql-version}
com.alibaba
druid-spring-boot-starter
${druid-version}
org.quartz-scheduler
quartz
${quartz-version}
com.mchange
c3p0
commons-lang
commons-lang
${commons-lang-version}
commons-fileupload
commons-fileupload
${commons-fileupload-version}
commons-io
commons-io
commons-io
commons-io
${commons-io-version}
commons-codec
commons-codec
${commons-codec-version}
commons-configuration
commons-configuration
${commons-configuration-version}
org.aspectj
aspectjrt
${aspect-version}
org.aspectj
aspectjweaver
${aspect-version}
org.apache.shiro
shiro-core
${shiro-version}
org.apache.shiro
shiro-spring
${shiro-version}
org.apache.httpcomponents
httpclient
${httpclient-version}
net.sourceforge.nekohtml
nekohtml
${nekohtml-version}
velocity
commons-lang
commons-lang
org.apache.velocity
${velocity-version}
com.qcloud
cos_api
${qcloud-version}
slf4j-log4j12
org.slf4j
com.qiniu
qiniu-java-sdk
[7.2.0, 7.2.99]
org.bouncycastle
bcprov-jdk15on
1.59
dom4j
dom4j
1.6
org.jdom
jdom
2.0.2
com.thoughtworks.xstream
xstream
1.4.9
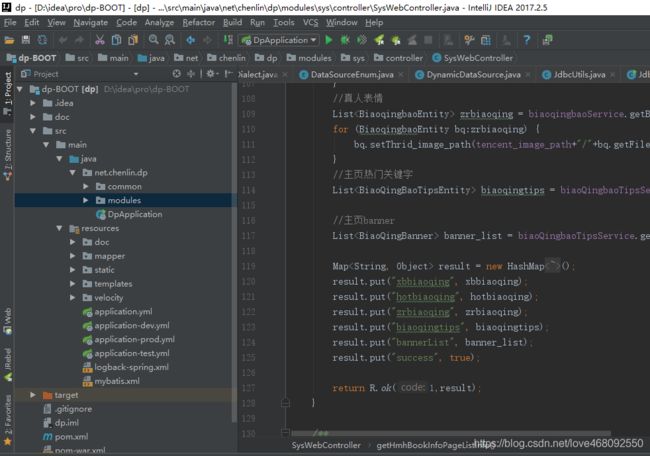
小程序主页数据接口:
@RequestMapping("/getBiaoQingInfo")
public R getBiaoQingInfo() {
//小编推荐
List xbbiaoqing = biaoqingbaoService.getBiaoQingBaoByInfo(0);
for (BiaoqingbaoEntity bq:xbbiaoqing) {
bq.setThrid_image_path(tencent_image_path+"/"+bq.getFileImagePath());
}
//热门推荐
List hotbiaoqing = biaoqingbaoService.getBiaoQingBaoByInfo(1);
for (BiaoqingbaoEntity bq:hotbiaoqing) {
bq.setThrid_image_path(tencent_image_path+"/"+bq.getFileImagePath());
}
//真人表情
List zrbiaoqing = biaoqingbaoService.getBiaoQingBaoByInfo(2);
for (BiaoqingbaoEntity bq:zrbiaoqing) {
bq.setThrid_image_path(tencent_image_path+"/"+bq.getFileImagePath());
}
//主页热门关键字
List biaoqingtips = biaoQingbaoTipsService.getBiaoQingTipsAll();
//主页banner
List banner_list = biaoQingbaoTipsService.getBiaoQingBannerList();
Map result = new HashMap();
result.put("xbbiaoqing", xbbiaoqing);
result.put("hotbiaoqing", hotbiaoqing);
result.put("zrbiaoqing", zrbiaoqing);
result.put("biaoqingtips", biaoqingtips);
result.put("bannerList", banner_list);
result.put("success", true);
return R.ok(1,result);
}
springboot的入口程序:
@SpringBootApplication
public class DpApplication extends SpringBootServletInitializer {
public static void main(String[] args) {
SpringApplication application = new SpringApplication(DpApplication.class);
application.setBannerMode(Banner.Mode.OFF);
application.run(args);
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
application.bannerMode(Banner.Mode.OFF);
return application.sources(DpApplication.class);
}
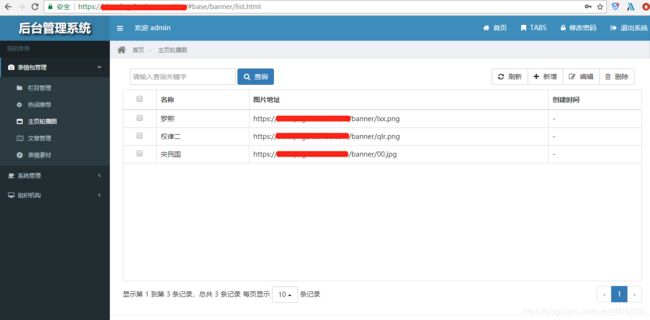
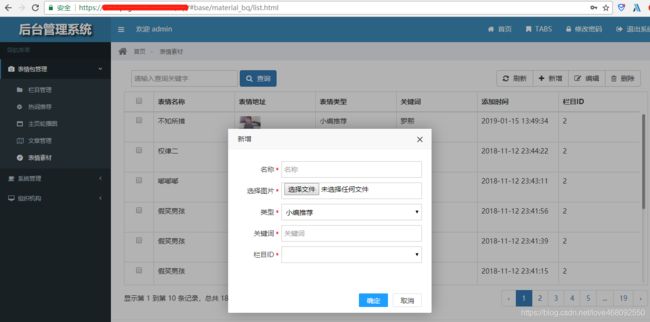
}后台部分截图:
小程序部分
主界面 index.wxml
加载中...
热门搜索
换一换
{{item.biaoqingTips}}
小编推荐
更多>>
{{item.title}}
热门推荐
更多>>
{{item.title}}
真人表情
更多>>
{{item.title}}
主页index.js
//index.js
var app = getApp()
Page({
data: {
bannerList: '',
search_value: '',
biaoqingtips:'',
hotbiaoqing: '',
xbbiaoqing: '',
zrbiaoqing: '',
loadingHidden: true,
},
wxSearchInput:function(e){
this.setData({
search_value: e.detail.value
})
},
//真人表情
zhenren_btn_more: function(e) {
wx.navigateTo({
url: '../seach_detail/seach_detail?types=2&search_value=',
})
},
//小编推荐
xiaobian_btn_more: function(e) {
wx.navigateTo({
url: '../seach_detail/seach_detail?types=0&search_value=',
})
},
//点击主页热门
hot_btn_more: function(e) {
wx.navigateTo({
url: '../seach_detail/seach_detail?types=1&search_value=',
})
},
//点击主页banner
banner_btn: function(e) {
var names = e.currentTarget.dataset.keyword.names;
console.info(names);
wx.navigateTo({
url: '../seach_detail/seach_detail?type=&search_value=' + names,
})
},
//搜索
wxSearchFn: function (e) {
wx.navigateTo({
url: '../seach_detail/seach_detail?search_value=' + this.data.search_value,
})
},
//点击关键字
searchByKeyword: function (e) {
var name = e.currentTarget.dataset.keyword.biaoqingTips;
wx.navigateTo({
url: '../seach_detail/seach_detail?search_value=' + name,
})
},
//热门图片点击
image_btn_info: function (e) {
//console.info(e.currentTarget);
var image_info = e.currentTarget.dataset.keyword.thrid_image_path;
wx.navigateTo({
url: '../image_detail/image_detail?image_info=' + image_info,
})
},
//点击换一换
huanyihuan: function (e) {
//获取远程数据
var that = this
wx.request({
url: getApp().data.servsers+'/dp/sys/web/getBiaoQingInfo',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function (res) {
console.log(res);
that.setData({
biaoqingtips: res.data.biaoqingtips,
hotbiaoqing: res.data.hotbiaoqing,
xbbiaoqing: res.data.xbbiaoqing,
zrbiaoqing: res.data.zrbiaoqing,
bannerList: res.data.bannerList
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//显示加载数据
this.setData({
loadingHidden: false
});
//获取远程数据
var that = this
wx.request({
url: getApp().data.servsers+'/dp/sys/web/getBiaoQingInfo',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
success: function (res) {
console.log(res);
that.setData({
loadingHidden: true,
biaoqingtips: res.data.biaoqingtips,
hotbiaoqing: res.data.hotbiaoqing,
xbbiaoqing: res.data.xbbiaoqing,
zrbiaoqing: res.data.zrbiaoqing,
bannerList: res.data.bannerList
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
loadingTap: function () {
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function () {
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})小程序工具截图:
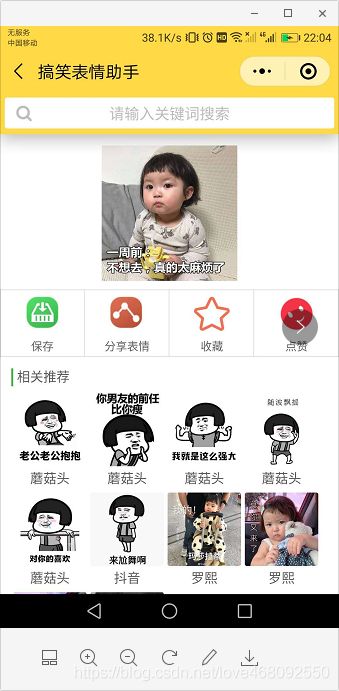
部分小程序截图: