ASP.NET中的AJAX应用开发总结
11 月21日晚7点应邀在武汉大学信息学院做了一场关于 ASP.NET 下 AJAX 开发的报告,以我自己经历讲述了一些特殊应用在过去到现在实现手段的变化,本来想回家之后做个总结的,但是由于最近以来事情一直很多,所以没有来得及总结。今晚得以有空总结一下。
AJAX 介绍
其实 AJAX 应用的核心就是 XMLHttpRequest ,通过现象看本质,即使使用微软的 AJAX 服务器控件最终也是需要这些的,只不过使用微软 AJAX 服务器控件开发 AJAX 应用时我们不需要关心 JS 脚本的实现,只需关心业务逻辑就可以了,因而可以简化开发和提高开发速度。 AJAX 的基础是 XHTML 、 CSS 、 DOM 、 JavaScript 、 XML 及 XMLHttpRequest 。
正确使用 AJAX 技术可以改善用户体验,是用户与服务器的交互更流畅,某些情况下还能减少服务器流量。在以前 AJAX 只是作为一种比较炫的技术为一些大型网站所使用,现今这个比云计算还要流行了,至少云计算更多地还是停留在人们的概念里,而 AJAX 确确实实应用在 WEB 开发当中了。 WEB 开发人员的招聘都是言必精通 AJAX 技术。
下面分别讲讲在 ASP.NET 开发中可以供选择的开发 AJAX 应用的方式:
采用纯 JavaScript 实现
在武侠小说中绝顶高手飞花摘叶都可以伤人,在 WEB 开发领域真正的高手也可以无需借助任何其它库就可以开发出 AJAX 应用。不适用任何第三方库开发 AJAX 应用就需要自己区分浏览器来实例化 XMLHttpRequest 对象实例,下面的代码是一个简单的调用 AJAX 的代码:
注意 XMLHttpRequest.readyState 共有5种状态,其可能值和对应描述如下:
0 :请求未初始化,还没有调用 open() 。
1 :请求已经建立,但是还没有发送,还没有调用 send() 。
2 :请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3 :请求在处理中;通常响应中已有部分数据可用了,没有全部完成。
4 :响应已完成;您可以获取并使用服务器的响应了。
从上面的代码中可以看出每次实例化 XMLHttpRequest 对象都需要判断,一些常用的操作也可以封装一下,利用 Prototype 这个 JavaScript 脚本库就可以轻松做到这一点,实际上早期很多人就用到了 Prototype 来开发 AJAX 应用,并且在 Prototype 中还封装了其它很多通用的方法,大大提高了我们的开发效率。
使用 Prototype
在 Prototype 中提供了一个 Ajax 对象,这样开发人员就可以直接使用 Ajax 对象而不必考虑如何判断浏览器类型再决定如何实例化 XMLHttpRequest 对象的实例了。下面的代码是使用了 Protype 之后的代码:
从上面的代码可以看出使用了一些相对较为成熟的 JavaScript 框架之后可以使我们的代码大大减少,开发速度也得到了提高。
使用jQuery
当然我们还可以使用目前比较热门的 JavaScript 框架 jQuery ,这个在 VS2008 中需要安装 SP1 后才能活得智能提示,在 VS2010 中已经集成了。如果使用 jQuery 上面的代码可以简化为:
可以看出在 jQuery 中提供了更多、更灵活的处理 AJAX 和 XHTML 的方法,简易大家都去了解一下。
在上面的方式中无论使用自己写全部 JavaScript 脚本还是利用 Protype 或者 jQuery 这类框架的方式,都是需要写一些 JS 脚本的,有没有尽可能少写脚本的方式呢?毕竟我们知道 JS 脚本调试起来相对较为困难些。答案是有的,那就是使用 AjaxPro 。
使用 AjaxPro
下面是一个使用 AjaxPro 的例子,设计代码如下:
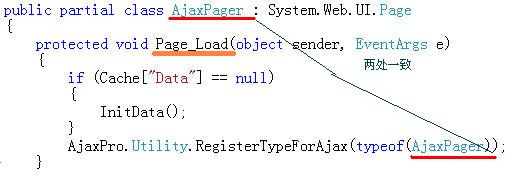
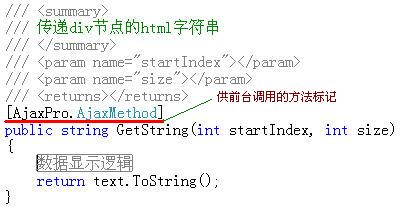
后台逻辑代码如下:
从上面的代码中可以看出使用 AjaxPro 之后可以不用写太多客户端代码,而且不同前面几种做法需要写一个页面调用显示,一个页面负责控制业务逻辑(一般情况下是这样的),使用 AjaxPro 可以将调用页面和控制业务逻辑页面合在一起,这样服务端代码调试比较方面,而且也不用控制如何发送请求,请求什么时候响应完毕。
使用 AjaxPro 有几方面需要注意,就上面的代码中的注意事项说明如下:
Page_Load事件中:
JS脚本中:
网页中调用的服务器端方法:
当然在运行上面的代码之前需要对web.config做些配置,打开web.config文件,在<configuration><system.web>后添加以下代码(如果已经存在<httpHandlers>节点那就直接添加<add>部分内容即可):
上面这段代码的作用是是保证客户端向"ajaxpro/*.ashx"的请求(POST和GET)都被AjaxPro.AjaxHandlerFactory拦截。
使用微软 AJAX 控件库
前面几种开发 AJAX 应用的方式都是遵循一个规律:开发速度是有低到高,开发难易程度由难到易,不过在前面几种方式中不管怎么做都还没有完全脱离 JavaScript ,这个东东对于现在的一些初学者(就是那些感觉做 ASP.NET 开发就只是拖拽控件)来说还是有些难度,还是需要写 JavaScript 来操作 HTML 页面,为了彻底减轻这部分人掌握 ASP.NET 中 AJAX 开发,微软推出了 AJAX 服务器端控件。
使用微软 AJAX 服务器端控件可以在做简单设置的情况下满足开发环境中的大部分简单需求,当然做一些稍微复杂点的设置就可以满足开发环境中的绝大部分需求了。
在微软 AJAX 服务器控件库中主要有以下几个服务器控件:
ScriptManager 控件:注册脚本,必须在所有服务器控件之前出现
ScriptManagerProxy 控件:参考其它脚本和服务
UpdatePanel 控件:局部刷新控件
Timer 控件:定时执行控件
UpdateProgress 控件:进度显示控件
下面是一个使用了微软 AJAX 服务器控件的例子:
这个页面的作用其实很简单,就是在用户打开这个注册页面填写完自己的用户名之后准备填写其它信息(就是鼠标从用户名文本框移开后)时就能获知自己的用户名是否已经被注册,还有另外一个效果,就是在用户注册时实现了省(直辖市)、市(区县)、县三级联动的效果,因为使用了微软 AJAX 控件,所以操作过程中整个页面不会全部刷新,只有局部刷新效果。
在使用微软 AJAX 服务器控件过程中需要注意一些事项,就上面的例子中需要注意的事项如下:
总结 :
其实这篇文章是新瓶装旧酒(和 AJAX 一样),里面用到的代码都是以前在博客文章中出现的,这篇文章只不过做了一个综合性的比较而已。
对于上面出现的这么多选择,我们不必一味去追问哪种比哪种一定要好,实际上很多技术都有自己的使用场合的,没有绝对在所有领域所有场合都是最佳的(那就好像找一匹不吃草且跑得快的马)。控制越灵活的需要对脚本知识掌握越高,开发速度也相对低;开发速度越高、调试越容易的控制起来相对较难一些(就像武学一样,绝对高手飞花摘叶可以杀人,花花草草找起来很简单,但是没有深厚的功力不行;倚天屠龙即使在普通人手里也可以让他威力大增,但是不是每个人都有这种机会)。
对于初学者或者初级开发人员我建议如下:
如果开发简单 AJAX 应用,使用 AJAX 控件首选,无需任何脚本知识;
如果开发复杂 AJAX 应用,建议使用 jQuery ,这是一个可以用于多种动态网页编程的 Javascript 脚本库。