- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- 「QT」布局类 之 QGridLayout 网格布局类
何曾参静谧
「QT」QT5程序设计qt开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma
- ECharts 实现同一个X轴多个Y轴分区展示不同值域数据
需求是展示11个指标数据的折线图,也就是11条折线,但是其实这是3组数据,值域的分布差别有点大,一组数据值域是0到0.1,一组数据的值域达到了10万,如果强行在同一个坐标系,导致数据趋势不能在图表上展示,于是,就有了显示的要求,要求三组数据分组显示,但是要在同一个X轴,也就是Y轴分组。我选择了EChart来实现。最终实现的思路是xAxis、yAxis和grid生成三组,xAxis和yAxis引用g
- MongoDB sharding
tycoon1988
北航云计算公开课
Mongo主要解决的是海量数据的访问效率问题。因为Mongo主要是支持海量数据存储的,所以Mongo还自带了一个出色的分布式文件系统GridFS,可以支持海量的数据存储。由于Mongo可以支持复杂的数据结构,而且带有强大的数据查询功能,因此非常受到欢迎。mongodb的几个基本概念文档文档是MongoDB中数据的基本单元,非常类似于关系数据库管理系统中的行。文档是MongoDB的核心概念。多个键及
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
- tk grid布局
鸭梨山大哎
pythonpython
tkinter是Python的标准GUI库,用于创建图形用户界面。grid是tkinter中一种常用的布局管理器,它允许你以网格(行和列)的方式排列控件。grid布局非常灵活,适合创建复杂的界面。1.基本用法grid布局的核心思想是将窗口划分为行和列的网格,然后将控件放置在这些网格中。每个控件可以占据一个或多个单元格。示例:简单的网格布局importtkinterastkroot=tk.Tk()#
- N年CSS开发总结的20条CSS开发技巧,适合高手新手小白!!
YOLO大师
csshtmlhtml5
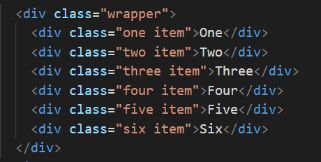
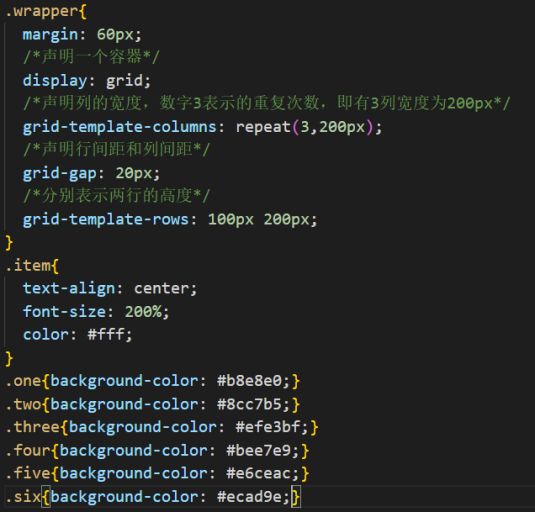
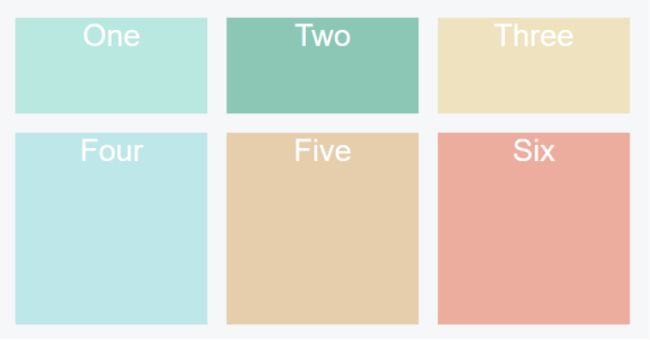
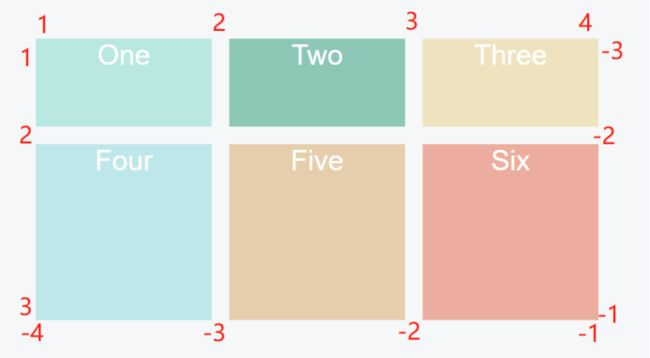
文章目录经过一晚上的努力,我写下了这篇文章,总结了我这几年在CSS开发中的想法。CSS的全称是CascadingStyleSheets,这意味这CSS是级联的样式表。你可以通过看看这个关于CSS级联的精彩网站(有测验!)来了解更多的技巧。现在大量的通过游戏来学习CSS的网站已经开始火爆,flex布局:https://flexboxfroggy.com/Grid布局:https://cssgridg
- CSS 调试工具详解
人才程序员
杂谈css前端jsonhtml5javascriptfirefoxjquery
文章目录CSS调试工具详解️1.浏览器开发者工具(DevTools)定义主要功能:示例:使用DevTools调试CSS亮点:2.使用CSSLint工具定义主要功能:使用方法:优点:3.PostCSS和CSS预处理器️定义主要功能:使用方法:优点:4.CSS预处理器调试工具定义4.1使用SASS的调试功能示例:4.2使用LESS的调试功能优点:5.使用CSSGrid和Flexbox的调试工具定义功能
- WPF学习笔记
蒋劲豪
WPFwpf学习笔记C#
容器控件:GridstackPanelWrapPanelDockPanelUniformGridGrid:Grid.RowDefinitionsRowDefinitionGrid.ColumnDefinitionsColumnDefinition第一行的高度是第二行的2倍100auto占2列的空间stackPanel:一般用来修饰部分容器,一般是垂直居中的水平水平排列WrapPanel:默认是贴着
- 【CSS进阶】CSS元素的水平、垂直居中方法
Bl_a_ck
html与css进阶css前端javascripthtml5bootstrapcss3less
在前端开发中,实现水平居中和垂直居中是常见的需求。不同的HTML元素(块级元素、行内元素、行内块元素)以及不同的布局方式(传统布局、Flexbox、Grid、绝对定位)会有不同的居中方法。以下是各类居中方式的总结:1.水平居中(HorizontalCentering)1.1图片水平居中方法1:background-position当使用background-image设置背景图片时,可以通过bac
- cocos creator从零开发五子棋(06)-棋盘落子
cocos
编辑scripts/Game.ts,添加GRID_INIT常量配置第一个落子的棋子。constCHESS_WHITE='white'constGRID_INIT=[7,7]添加如下成员属性。@property(cc.Node)privaterootNode:cc.Node=null//已下棋的格子privatechessMap:Map=newMap()//该谁下棋了(black|white)pri
- day51 第十一章:图论part02
mvufi
图论深度优先算法
99.岛屿数量深搜每一块的上下左右都遍历过了之后,这块陆地就遍历完了。是深搜,不是广搜深搜:递归defdfs():if.....:终止条件dfs(子节点)directions=[[0,1],[1,0],[0,-1],[-1,0]]defdfs(grid,visited,x,y):ifgrid[x][y]==0orvisited[x][y]:returnvisited[x][y]=Trueforii
- alv_tree 刷新 refresh功能
R芮R
cl_gui_alv_tree_simple我没找到刷新refresh功能最后没辙,只有按以下方法实现了,谁有好的办法请留言我是在输入条件后,点查询,以树状展现FORMsub_creat_tree."每次执行查询后,先清空,然后再去重新创建对象IFwa_custom_container_treeISNOTINITIAL.CALLMETHODtree_grid->free.CALLMETHODwa_
- Leetcode 6433. 矩阵中移动的最大次数
JehanRio
Leetcode专栏leetcode矩阵算法
文章目录题目代码(DFS首刷自解,超过时间限制)代码(DP首刷看解析)题目Leetcode6433.矩阵中移动的最大次数代码(DFS首刷自解,超过时间限制)classSolution{public:intmaxMoves(vector>&grid){intm=grid.size(),n=grid[0].size();functiondfs=[&](inti,intj){//到最后一列了if(j==
- 【LeetCode周赛】6433.矩阵中移动的最大次数
积跬步方千里
LeetCodeleetcode算法
动态规划五部曲classSolution{public:intmaxMoves(vector>&grid){/*动态规划解决单序列问题:根据题目的特点找出当前遍历元素对应的最优解(或解的数目)和前面若干元素(通常是一个或两个)的最优解(或解的数目)的关系,并以此找出相应的状态转移方程。从题目的描述来看,需要从当前遍历的元素dp更新未来的dp值,这显然不符合动态规划的思想,所以需要将问题进行转换,转
- 【Leetcode】2684. 矩阵中移动的最大次数
想要AC的dly
练习题(记录做题想法)leetcode矩阵算法c++职场和发展
文章目录题目思路代码结果题目题目链接给你一个下标从0开始、大小为mxn的矩阵grid,矩阵由若干正整数组成。你可以从矩阵第一列中的任一单元格出发,按以下方式遍历grid:从单元格(row,col)可以移动到(row-1,col+1)、(row,col+1)和(row+1,col+1)三个单元格中任一满足值严格大于当前单元格的单元格。返回你在矩阵中能够移动的最大次数。示例1:输入:grid=[[2,
- 网格bfs,LeetCode 2684. 矩阵中移动的最大次数
_Equinox
leetcode每日一题算法c++leetcode宽度优先矩阵
一、题目1、题目描述给你一个下标从0开始、大小为mxn的矩阵grid,矩阵由若干正整数组成。你可以从矩阵第一列中的任一单元格出发,按以下方式遍历grid:从单元格(row,col)可以移动到(row-1,col+1)、(row,col+1)和(row+1,col+1)三个单元格中任一满足值严格大于当前单元格的单元格。返回你在矩阵中能够移动的最大次数。2、接口描述cppclassSolution{
- DevExpress WPF中文教程:Grid - 如何创建未绑定列?
界面开发小八哥
wpfdevexpress.NET9界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。未绑定列未绑定到数据源中的字段,这些
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- Flutter 项目实战 实现分页加载图片的列表 十
2401_83704125
程序员flutter网络
/GridView.builder/GridView可以构建一个二维网格列表GridView.count快速的创建横轴固定数量子元素的GridViewGridView.extent快速的创建纵轴子元素为固定最大长度的GridViewGridView.builder适用于子widget数量比较多时创建网格列表.列表下拉刷新,使用下拉刷新指示器RefreshIndicator
- qt中的QGridLayout一个部件占多列或多行
忘崽奶糖
qt开发语言
在Qt中使用`QGridLayout`布局管理器时,你可以指定一个部件(widget)占据多行或多列。这通常通过使用`addWidget()`方法的重载版本实现,该版本允许你指定行、列以及跨越的行数和列数。###如何设置部件跨多列当调用`QGridLayout`的`addWidget()`函数时,你可以传入四个参数:-`QWidget*widget`:要添加到布局的部件。-`introw`:部件应
- CSS 性能优化全攻略:提升网站加载速度与流畅度
吴师兄大模型
css前端CSS性能优化htmlCSS3HTML性能优化
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 响应式设计实战指南:适配各种设备和浏览器
吴师兄大模型
css前端HTML响应式设计浏览器适配设备适配CSS3
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- VMware Tanzu Kubernetes Grid Integrated Edition 1.21
kubernetes
VMwareTanzuKubernetesGridIntegratedEdition(TKGI)1.21-运营商Kubernetes解决方案Kubernetes-basedcontainersolutionwithadvancednetworking,aprivatecontainerregistry,andlifecyclemanagement请访问原文链接:https://sysin.org/
- GridBagConstraints参数详解
GridBagConstraints解析与应用GridBagConstraints是JavaSwing中与GridBagLayout布局管理器配合使用的一个关键类,它负责确定组件在网格中的位置、大小、对齐方式以及拉伸行为。正确理解和使用GridBagConstraints可以帮助开发者精确控制GUI组件的布局。主要参数及其解释在使用GridBagConstraints时,有多个参数可以影响组件的布
- 力扣LeetCode: 63 不同路径Ⅱ
不想编程小谭
LeetCodeleetcode算法动态规划c++
题目:给定一个mxn的整数数组grid。一个机器人初始位于左上角(即grid[0][0])。机器人尝试移动到右下角(即grid[m-1][n-1])。机器人每次只能向下或者向右移动一步。网格中的障碍物和空位置分别用1和0来表示。机器人的移动路径中不能包含任何有障碍物的方格。返回机器人能够到达右下角的不同路径数量。测试用例保证答案小于等于2*10^9。示例1:输入:obstacleGrid=[[0,
- oracle database x86,已有Linux x86-64平台的Oracle Database 18c (18.3)下载
weixin_39633891
oracledatabasex86
OracleDatabase官方已提供支持Linux平台的OracleDatabase18c(18.3)forLinuxx86-64下载,下载软件包为.zip文件,大小是4.3GB。所提供下载的系列有OracleDatabase18c(18.3)forLinuxx86-64、OracleDatabase18cGridInfrastructure(18.3)forLinuxx86-64(Contai
- 前端程序员需要掌握的知识
肘击鸣的百k路
前端
一、基础技术HTML/CSS:HTML:熟练掌握各种HTML标签及其语义,能够构建结构清晰、语义明确的网页结构。了解HTML5的新特性,如语义化标签、视频音频播放、Canvas绘图等。CSS:精通CSS的语法和各种属性,能够实现丰富的页面样式。掌握CSS布局技术,包括传统的盒模型布局、浮动布局、定位布局,以及现代的Flexbox和Grid布局。熟悉CSS预处理器如Sass或Less,提高开发效率。
- 分布式缓存
rubyzhudragon
分布式应用数据中心cache产品数据库工具
分布式缓存是一项相对比较成熟的技术。各种形形色色的缓存产品已经进入了消费者市场,其中包括GemStone的GemFire、Tangosol的Coherence和GigaSpaces的DataGrid。分布式缓存即缓存在分布式系统各节点内存中的缓存数据。分布式缓存产品通常可以支持许多种内存缓存拓扑,比如说复制缓存(replicatedcache)、分配缓存(partitionedcache)和多层缓
- 虚表 —— 图标高级移动动画效果
卢光庆
aardioaardio
快来感受图标高级移动动画带来的震撼效果吧演示效果一:演示效果二:演示代码一:importwin.ui;importgodking.vlistEx;/*DSG{{*/varwinform=win.form(text="图标矩阵";right=600;bottom=400;bgcolor=16777215)winform.add(grid={cls="vlistEx";left=10;top=10;r
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts