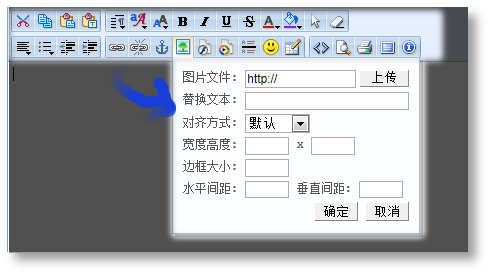
xheditor for net

For .Net:
配置:
<asp:TextBox ID="txtnewsContent" runat="server" TextMode="MultiLine"></asp:TextBox>
<script src="../Scripts/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="../xheditor/xheditor-1.1.9-zh-cn.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#txtnewsContent').xheditor({ skin: 'o2007blue', tools: 'mfull', urlType: 'rel',
upLinkUrl: "../xheditor/upload.aspx", upLinkExt: "zip,rar,txt",
upImgUrl: "../xheditor/upload.aspx", upImgExt: "jpg,jpeg,gif,png",
upFlashUrl: "../xheditor/upload.aspx", upFlashExt: "swf",
upMediaUrl: "../xheditor/upload.aspx", upMediaExt: "avi",
localUrlTest: /^https?:\/\/[^\/]*?(yxxx\.com)\//i, remoteImgSaveUrl: '../xheditor/saveremoteimg.aspx'
});
});
</script>
upload.aspx saveremoteimg.aspx 两个里面:
string attachdir = "../upload"; // 上传文件保存路径,结尾不要带/
完毕!
按官方文档设置,是没有上传功能的,可怜在网上找了好久,都是一大篇一大篇代码下来,有耐心看完,没耐心实践了……
仔细查看下载回来的文件,里面有一个demo的包,直接打开里面的index.asp,就会发现demo8.html开始有内置上传功能。
然后就根据demo8.html进行了修改,还蛮简单。
需要到的文件如下:(这些都是1.1.1里面有的)
文件夹:
jquery、xheditor_emot、xheditor_plugins、xheditor_skin、upload
文件:
upload.asp、xheditor-zh-cn.min.js
调用方法:
头部:
<script type="text/javascript" src="jquery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="xheditor-zh-cn.min.js?v=1.1.1"></script>
<script type="text/javascript">
$(pageInit);
function pageInit()
{
$('#elm1').xheditor({upLinkUrl:"upload.asp",upLinkExt:"zip,rar,txt",upImgUrl:"upload.asp",upImgExt:"jpg,jpeg,gif,png",upFlashUrl:"upload.asp",upFlashExt:"swf",upMediaUrl:"upload.asp",upMediaExt:"wmv,avi,wma,mp3,mid",shortcuts:{'ctrl+enter':submitForm}});
}
function insertUpload(arrMsg)
{
var i,msg;
for(i=0;i<arrMsg.length;i++)
{
msg=arrMsg[i];
$("#uploadList").append('<option value="'+msg.id+'">'+msg.localname+'</option>');
}
}
function submitForm(){$('#frmDemo').submit();}
</script>
使用区域:
<textarea id="elm1" rows="30" cols="110" name="wzcontain"><%=rs("wzcontain")%></textarea>
注:以上为asp版,php、.net也类似如此