一、基础 1、写HTML代码的快捷生成方式:在VScode中,英文的 !然后回车即可出现如下画面
圈出的那两行不重要,可以删除也可保留。
2、注释标签
快捷键 ctrl + /(取消注释也是)
二、常用标签 1、标题标签
第一个HTML
你好,html
标题1
标题2
标题3
标题4
标题5
标题6
2、段落便签
我们想要的分段效果:
未使用p标签:
使用p标签:
入党从自身做起
我们不仅仅要做到思想上入党,更要在实际行动中有所体现。所以,在今后的生活工作中,我要努力做到以下几点:
1、不断加强自我的政治理论学习,提高自我的政治觉悟、思想水平,进取与周围党员就党的理论进行讨论、学习。
2、经常主动向党组织汇报自我的思想、学习、工作和有关的问题,主动和入党联系人进行交流,使自我更快的提高,也使党组织时刻了解自我的发展情景。
3、在平时的工作中勤奋努力,进取提高,不断提高业务水平,努力钻研专业知识。
3、 换行符 入党从自身做起
我们不仅仅要做到思想上入党,更要在实际行动中有所体现。所以,在今后的生活工作中,我要努力做到以下几点:
1、不断加强自我的政治理论学习,提高自我的政治觉悟、思想水平,进取与周围党员就党的理论进行讨论、学习。
2、经常主动向党组织汇报自我的思想、学习、工作和有关的问题,主动和入党联系人进行交流,使自我更快的提高,也使党组织时刻了解自我的发展情景。
段落和换行的对比:红色的是使用段落符的效果,蓝色的使用换行符的效果
4、文字格式符
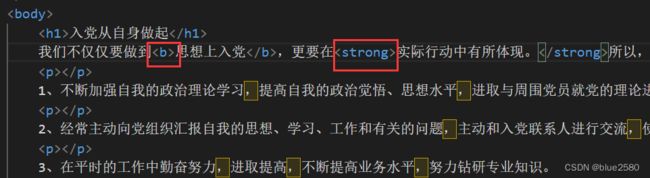
4.1 加粗
4.2 倾斜
我们不仅仅要做到思想上入党 实际行动中有所体现。
4.3 删除标签
原价:150
4.4下划线
很多事情没有来日方长 我现在就要快乐!
5、图片标签
5.1
当我使用相对路径,以html所在位置为基准,找到图片所在位置
(1)当图片和 .html 文件都在桌面时
(2)当图片和 .html 文件在同一磁盘不同文件夹内,就需跳出一级目录,使用 ../
如需跳出两级目录,就是 ../../
(3)当图片和 .html 文件在同一磁盘,我的 .html文件 在D盘的根目录下,图片在D盘的Html文件夹内
在使用img 标签时,发现按照src语法引用本地图片地址时,图片加载失败,代码如下
使用谷歌浏览器运行之后,出现如下情况
当我尝试多次,最终如下代码可以正常显示(谷歌浏览器),这次使用的是绝对路径
使用绝对路径的好处 :无论html移动到哪里,图片的路径是固定不变的,都可以访问到
5.2 描述图片信息
(1)当图片显示不出来的时候,对图片加以描述 alt="描述"
当图片正常显示的时候,那句描述的话语不会出现
(2)当鼠标移动到图片时,会显示相关信息 title= " 信息"
5.3 设置宽和高
width设置宽,height设置高 ,可使用px 或百分比
(1)使用px
(2)利用百分比
设置百分比的好处:图片不会压缩或拉长,会根据当前电脑的展示页面按照设置的百分比显示图片。
5.4 设置边框 border=" "
6、超链接标签
6.1外部链接
完全二叉树 和满二叉树的比较
点击"完全二叉树"直接跳转到百度百科的完全二叉树,但是默认打开的是当前的页面,如果想要重新打开一个页面,就是用 target="_blank"
完全二叉树 和满二叉树的比较
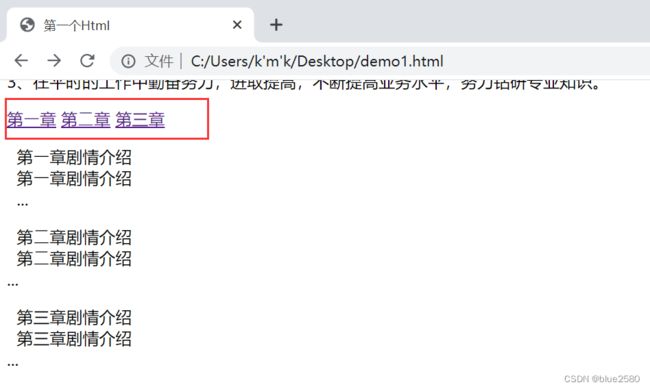
6.2锚点链接
可以快速定位到⻚⾯中的某个位置.
第⼀章
第⼆章
第三章
第⼀章剧情介绍
第⼆章剧情介绍
第三章剧情介绍
点击第一行的第一章可以直接跳转到如下图
以谷歌浏览器为例,也可直接改后缀地址为222,直接会跳到第二章。
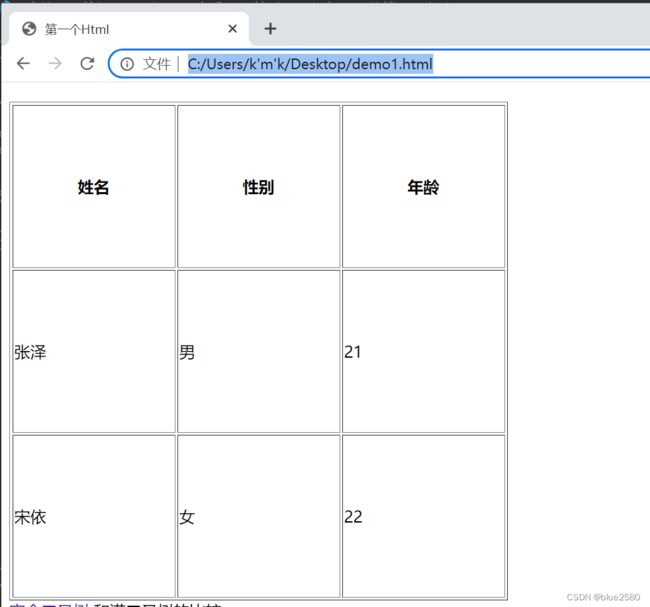
7、表格标签
表格
行
列(居中加粗显示)
列(居左显示)
border="数字" 设置表格边框
height="数字px" 设置表格高度
width="数字px" 设置表格宽度
合并单元格(使用不多,了解即可)
跨⾏合并: rowspan="n"
跨列合并: colspan="n"
8、列表标签 8.1 ⽆序列表 ul li 和 有序列表 ol li
8.2 ⾃定义列表 dl (总标签) dt (⼩标题) dd (围绕标题来说明)
上⾯有个⼩标题, 下⾯有⼏个 ,围绕着标题来展开的
⾃定义列表
我所学的课程
计算机网络
操作系统
JAVA
你可能感兴趣的:(前端,html)
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
html uni-app 前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【加密社】Solidity 中的事件机制及其应用
加密社
闲侃 区块链 智能合约 区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
博客网站制作教程
2401_85194651
java maven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列 爬虫 java python
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
详解:如何设计出健壮的秒杀系统?
夜空_2cd3
作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*
最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器 nginx 运维 前端 html 笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
补充元象二面
Redstone Monstrosity
前端 面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
微信小程序开发注意事项
jun778895
微信小程序 小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
字节二面
Redstone Monstrosity
前端 面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
斟一小组鸡血视频
和自己一起成长
http://m.v.qq.com/play/play.html?coverid=&vid=c0518henl2a&ptag=2_6.0.0.14297_copy有一种努力叫做靠自己http://m.v.qq.com/play/play.html?coverid=&vid=i0547o426g4&ptag=2_6.0.0.14297_copy世界最励志短片https://v.qq.com/x/pa
前端代码上传文件
余生逆风飞翔
前端 javascript 开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
Dockerfile命令详解之 FROM
清风怎不知意
容器化 java 前端 javascript
许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用
《HTML 与 CSS—— 响应式设计》
陈在天box
html css 前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
html css 旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
spring mvc @RequestBody String类型参数
zoyation
spring-mvc spring mvc
通过如下配置:text/html;charset=UTF-8application/json;charset=UTF-8在springmvc的Controller层使用@RequestBody接收Content-Type为application/json的数据时,默认支持Map方式和对象方式参数@RequestMapping(value="/{code}/saveUser",method=Requ
ubuntu安装opencv最快的方法
Derek重名了
最快方法,当然不能太多文字$sudoapt-getinstallpython-opencv借助python就可以把ubuntu的opencv环境搞起来,非常快非常容易参考:https://docs.opencv.org/trunk/d2/de6/tutorial_py_setup_in_ubuntu.html
处理标签包裹的字符串,并取出前250字符
周bro
前端 javascript 开发语言
//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do
360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx 前端 架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
多线程编程之join()方法
周凡杨
java JOIN 多线程 编程 线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
java中switch的使用
bingyingao
java enum break continue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
hive having count 不能去重
daizj
hive 去重 having count 计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
设计模式总结
朱辉辉33
java 设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
实例:供应商管理报表需求调研报告
老A不折腾
finereport 报表系统 报表软件 信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
JDK1.5 Semaphore实例
bijian1013
java thread java多线程 Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
使用GZip来压缩传输量
bijian1013
java GZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
eclipse svn 帐号密码修改问题
开窍的石头
eclipse SVN svn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
[电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
java properties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
Java核心问题集锦
darrenzhu
java 基础 核心 难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
Gson使用二(GsonBuilder)
eksliang
json gson GsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
sql mysql oracle中字符串连接
macroli
oracle sql mysql SQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境 每天进步一点点 git 纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
windows命令行设置wifi
surfingll
windows wifi 笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linux ubuntu sysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出