【Node.js】使用Express编写接口
创建基本的服务器
//导入express
const express =require('express')
//创建web服务器
const app = express()
//写其他代码......
//启动服务器
app.listen(3000,()=>{
console.log('express server running at http://127.0.0.1')
})创建API路由模块
服务器js文件:
//导入express
const express =require('express')
//创建web服务器
const app = express()
//导入路由模块
const router = require('./9.apiRouter')
//把路由模块 注册到app上
app.use('/api',router)
//启动服务器
app.listen(3000,()=>{
console.log('express server running at http://127.0.0.1')
})路由模块js文件:
const express = require('express')
const router =express.Router()
//在这里挂载对应的路由
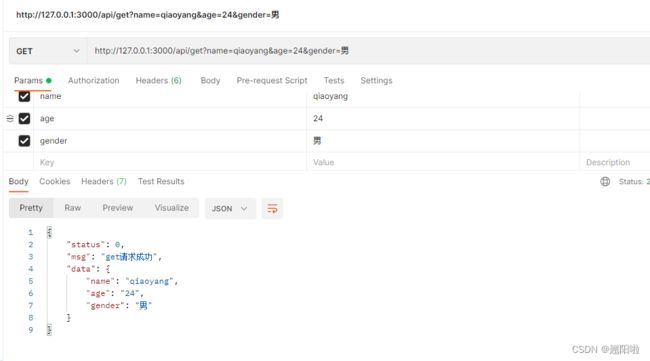
module.exports=router编写GET接口
//在这里挂载对应的路由
router.get('/get',(req,res)=>{
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query =req.query
//调用res.send方法 向客户端响应处理的结果
res.send({
status:0,//0表示成功 1表示失败
msg:'get请求成功',//状态的描述
data:query //需要响应给客户端的数据
})
})
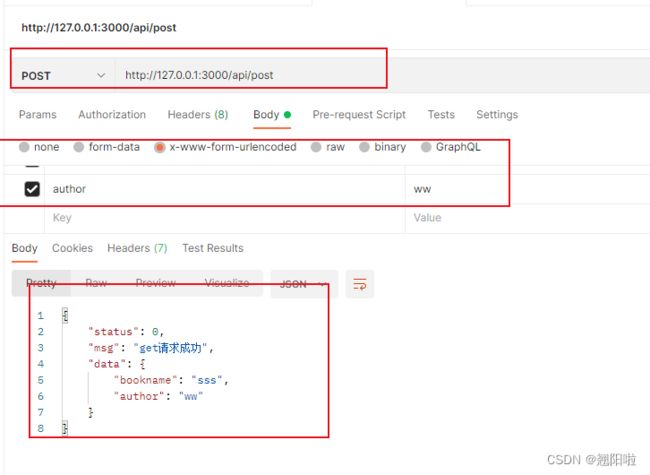
编写POST接口
如果要获取URL-encoded格式的请求体数据,必须要在服务器js文件里配置解析表单数据的中间件
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))路由模块js文件:
//定义post接口
router.post('/post',(req,res)=>{
//通过req.body获取请求体中包含url-encoded格式的数据
const body =req.body
//调用res.send方法 向客户端响应处理的结果
res.send({
status:0,//0表示成功 1表示失败
msg:'get请求成功',//状态的描述
data:body //需要响应给客户端的数据
})
})完整代码
服务器
//导入express
const express =require('express')
//创建web服务器
const app = express()
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
//导入路由模块
const router = require('./9.apiRouter')
//把路由模块 注册到app上
app.use('/api',router)
//启动服务器
app.listen(3000,()=>{
console.log('express server running at http://127.0.0.1')
})路由模块
const express = require('express')
const router =express.Router()
//定义get接口
router.get('/get',(req,res)=>{
//通过req.query获取客户端通过查询字符串,发送到服务器的数据
const query =req.query
//调用res.send方法 向客户端响应处理的结果
res.send({
status:0,//0表示成功 1表示失败
msg:'get请求成功',//状态的描述
data:query //需要响应给客户端的数据
})
})
//定义post接口
router.post('/post',(req,res)=>{
//通过req.body获取请求体中包含url-encoded格式的数据
const body =req.body
//调用res.send方法 向客户端响应处理的结果
res.send({
status:0,//0表示成功 1表示失败
msg:'get请求成功',//状态的描述
data:body //需要响应给客户端的数据
})
})
module.exports=router