echarts基础语法
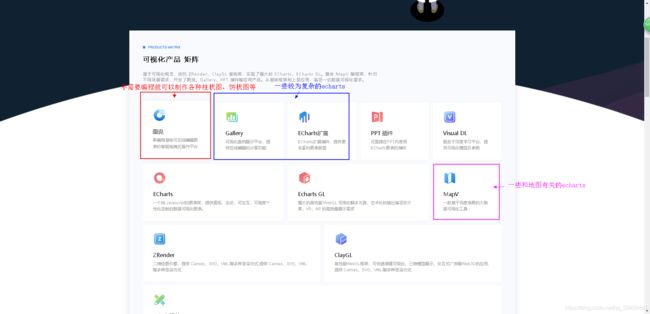
一.首页知识点推荐:
二.名词解析
1.基本名词
xAxis 横坐标
yAxis 纵坐标
grid 整个坐标系是基于grid这个网格去定位的
legend 图例
dataRange 值域选择,常用于展现地域数据时选择值域范围
dataZoom 数据区域缩放,常用于展现大量数据时选择可视范围
toolbox 工具箱
tooltip 气泡提示框,常用于展现更详细的数据
timeline 时间轴
series 存放数据的大数组
2.图标名词
⑴折线图:有两种类型:一种是平铺,一种是堆积(加和),面积填充的交区域图

⑵柱形图:类目在纵轴,数据在横轴的叫条形图,也有平铺和堆积两种状态

⑶散点图:有两个维度的数据,横坐标和纵坐标,当我们给他第三个维度数据,给他映射大小的时候,我们一般叫他气泡

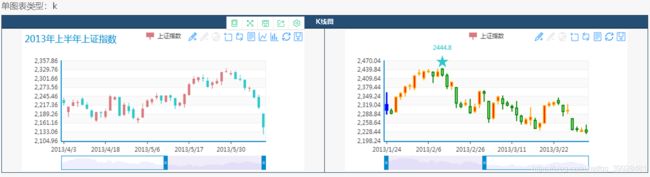
⑷k线

⑸饼图:空心的,我们一般叫他圆环图,玫瑰图是饼图的一种变形

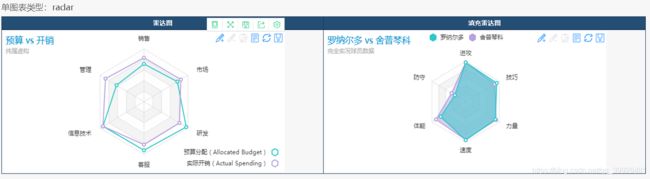
⑹雷达图:多维度的数据

⑺和弦图:关系网络,每条弧代表一条实体,弧与弧之间会有弦链接在一起代表他们之间的关系

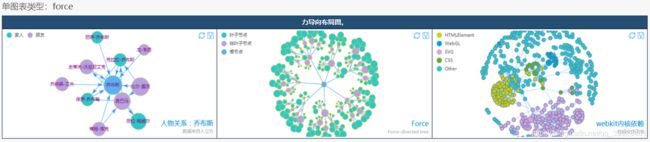
⑻力导向布局图
每一个节点是一个实体,节点与节点之间的连线代表他们之间的关系。和弦图和力导向图都是关系型的图

⑼地图

⑽仪表盘:对关键指标形象的展现。一个仪表盘一个针,多根针其实是几个仪表盘堆叠而已

⑾漏斗图

⑿事件河流图

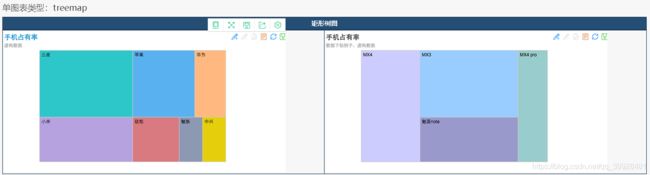
⒀矩形树图

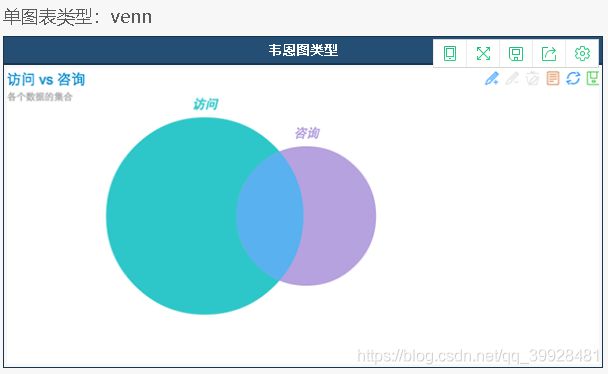
⒁韦恩图

⒂树图

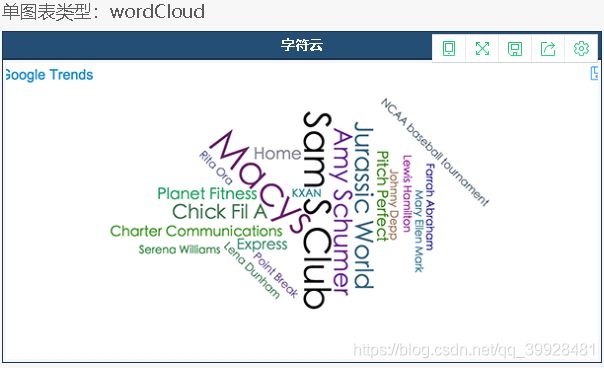
⒃字浮云

三.echarts直角系下的两个重要组建:grid(网格)和axis(坐标轴)
1.grid(网格)
直角坐标系下网格坐标和大小的重要组建,如图:grid有6个参数定义坐标和大小,分别是定义左上角的x和y,定义右下角的x2,y2,也可以直接定义整个的宽和高

那我们看看这六个参数是如何搭配着使用来定义整个直角系的坐标和大小的,要注意的是
1)这6个都支持传入数值number(单位px)或传入string(单位%);
2)ECharts没有绑定resize事件,显示区域大小发生改变内部并不知道,使用方可以根据自己的需求绑定关心的事件,主动调用resize达到自适应的效果,常见如window.onresize = myChart.resize。我们所看到的echarts的事例都是绑定了整个方法,所以可以看到图标自适应升缩的效果
3)怎么改变直角系的布局和大小?
这里把横纵坐标轴都隐藏了,所以grid我们会看的更明显,我们可以设置边框颜色,边框高度,背景色,距离左上角的位置和距离右下角的位置(位置可以用数值直接表示,也可以用百分比自适应升缩)
注意哦,有了width和height(支持数值和百分比),x2就不起作用了

如果要求grid不显示,就把边框色设置透明色或者边框宽度为0
2.xAxis(横坐标)和yAxis(纵坐标)
最多可以存在两条横轴和两条纵轴,横轴可以依附在grid的顶部和底部(默认),纵轴可以依附在grid的左侧(默认)和右侧。不管是横轴还是纵轴,坐标轴都有三种类型:分别是类目型、数值型和时间型
2.1坐标轴的三种类型
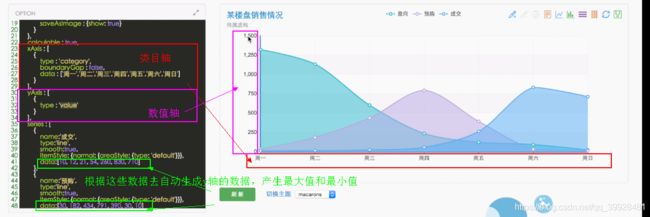
2.1.1 类目型、数值型:
这里的横轴的类型category就是类目轴,类目轴需要指定一个data,这里是【周一~周日】,类目轴只能出现指定的data,不会多一个,也不会少一个;
y轴默认是一个数值轴,如果你不指定一个区间的话,他会自动的从目标数据里面去计算最大值和最小值作为他们的区间

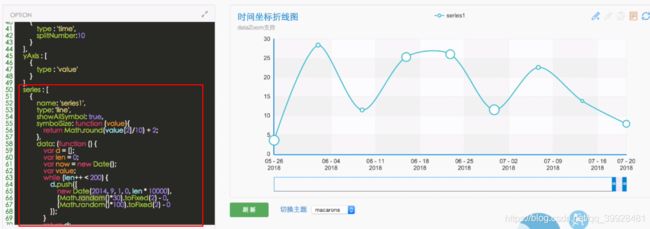
2.1.2时间型
2.2 坐标轴的配置
1) type:指坐标轴类型
有 ‘category’ | ‘value’ | ‘time’ , 横轴默认为类目型’category’,纵轴默认为数型’value’
2)show:坐标轴显示或隐藏
true(显示) | false(隐藏)
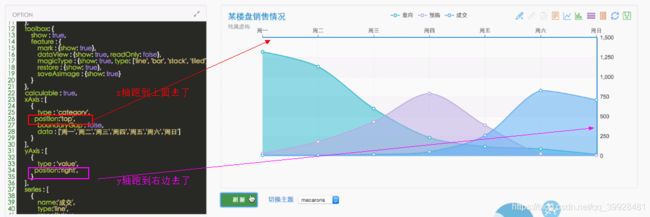
3) position:指坐标轴依附在grid的位置
横轴默认在’bottom’,纵轴默认在’left’,可选为:‘bottom’ | ‘top’ | ‘left’ | ‘right’

4) name 横坐标轴或纵坐标轴的名称
5)nameLocation 坐标轴名称位置
默认为’end’,可选为:‘start’ | ‘end’
6)nameTextStyle 坐标轴名称文字样式
7)boundaryGap 类目起始和结束两端空白
①类目轴中默认为true留空,false则顶头
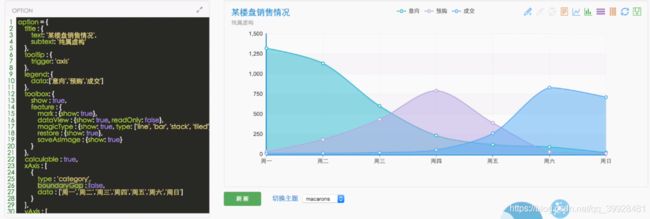
一般来说折线图和区域图是顶头的,所以他的boundaryGap是false

柱状图没有设置boundaryGap 也就是默认值为true,前后是有留空白的

②数值型,时间型
坐标轴两端空白策略,数组内数值代表百分比,[原始数据最小值与最终最小值之间的差额,原始数据最大值与最终最大值之间的差额]
很多时候没有给纵轴设置boundaryGap,他代表的是自动计算最大值和最小值之间的留空策略,虽然没有设置,但还是会根据取总规则,取出相对可以留空的地方
不是完全精确,但能保证极值有留空的策略

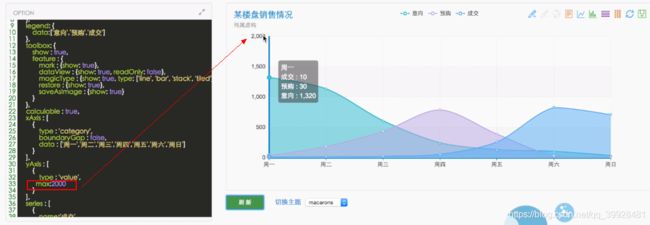
这里的0.5句相当于50% 计算(1500-0)*50%+1500=2250然后向上取整
8)min,max 指定的最小值和最大值
9)scale 默认值为false
脱离0值比例,放大聚焦到最终_min,_max区间,有true和false两个选项
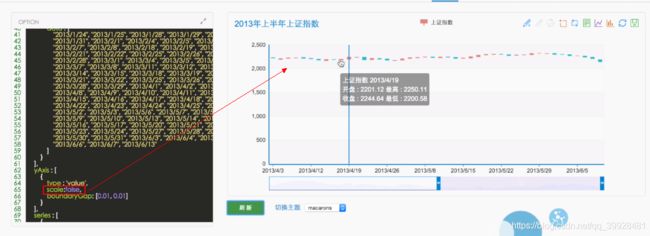
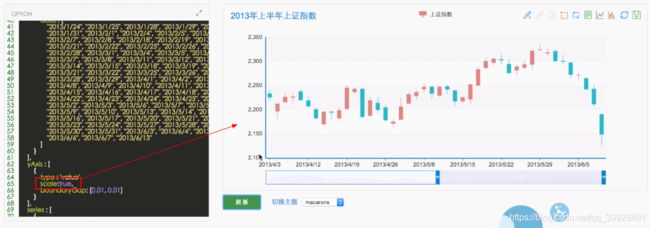
如图:常见的股票波动都很小,如果不摆脱0值,你们在坐标下就呈现第一幅图的状态,很难看;所以需要scale缩放,脱离0值之后,缩放并且聚焦道整个值的区间内,这很常见
图一:scale:false,没有脱离0值

图二:scale:true,并且scale是自动适应的

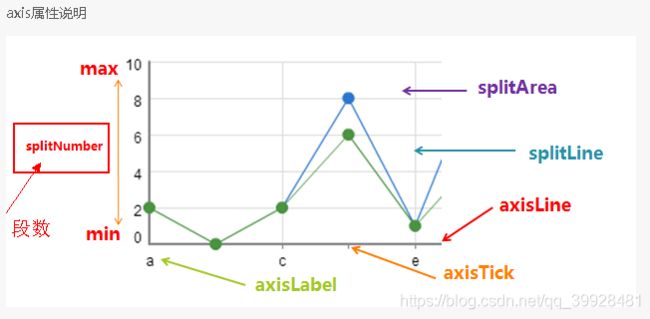
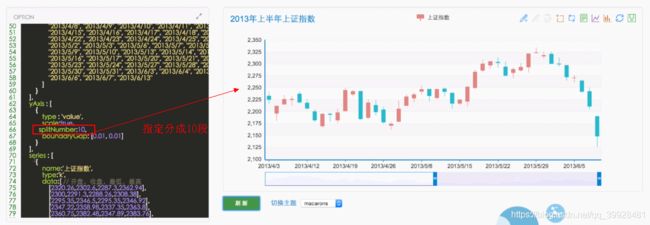
10)splitNumber 分割段数,不指定时根据min、max算法调整

如果不指定段数,他会自动分成相对合理的段数,不同场景下有不同的需求

11)data 是类目型独有的,也就是只有在category这个类目型下才有data这个参数。
一般都是数组里面字符串展示,但有时候有一些高度个性化的需求,比如说某一天突出,就需要把他变成特殊样式
{value:指定名字,textStyle:{文本样式}}

在这里我们会看到6月和其他人长得不一样
12)axisLine 坐标轴线,默认显示
①show 是否显示,默认为true
②lineStyle 属性lineStyle控制线条样式

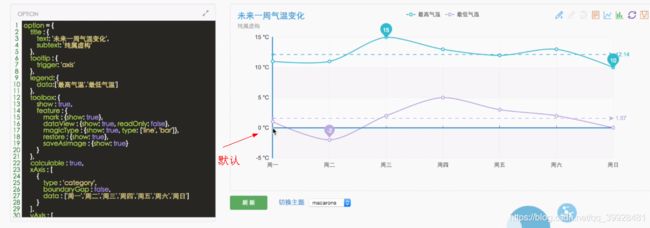
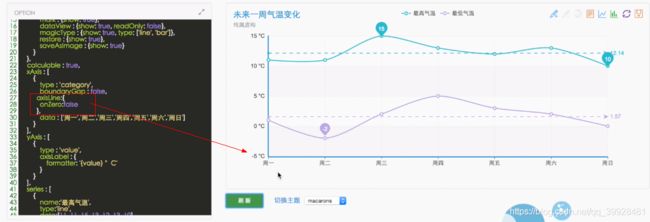
③onZero 定位到垂直方向的0值坐标上,默认为true
onZero:true默认位置,和0值对其

onZero:false 就会依附在网格的边缘

13)axisTick 坐标轴小标记,默认不显示
①show false(数值轴和时间轴)true(类目轴)
②inside 小标记是否显示为在grid内部,默认在外部false
③length 属性length控制线长
④lineStyle 控制线条样式

⑤onGap 小标记是否显示为间隔,默认等于boundaryGap
onGap:true

onGap:false

所以tick文字是否安放在空隙与空隙之间就是onGap这个参数的意义,如果是false就会跟小标记对齐了
splitLine和splitArea也是可以设置onGap:false的,在折线图中有时有着效果,为了区分和视觉的引导
![]()
14)axisLabel 坐标轴上的文本标签
①interva:auto时,axisLabel的文本会进行空间的计算,如果他发现放不下会自动隐藏

interva:0,没有间隔,文字过多就会挤在一起

interva:2 手动设置每两个显示

interva:function(){return …}显示的就是return过滤出来的条件

为什么会打印4次?
axisTick默认会去找auto,也就是默认回去走axisLabel的interval,同样作为视觉引导的splitLine和spliyArea同样也会去找interval,所以打印一共执行了4次
②rotate 标签旋转角度,默认为0,不旋转,正值为逆时针,负值为顺时针,可选为:-90 ~ 90
③margin 坐标轴文本标签与坐标轴的间距,默认为8,单位px
④textStyle 文本标签样式

⑤clickable 希望文本能被点击,hover上去的时候是小手,默认false
⑥formatter 间隔名称格式器:{string}(Template) | {Function}

如下;这里的formatter用的是string,string的模板变量是value,用来替换传入的data

data里的数据

同样的效果我们用function也是可以做出来的

15)splitLine 分隔线,默认显示
①show 是否显示,默认为true
②onGap 分隔线是否显示为间隔,默认等于boundaryGap
③lineStyle 控制线条样式,颜色可设置数组的形式

16)splitArea 分隔区域,默认不显示
①show 是否显示,默认为false,设为true后带如下默认样式
②onGap 分隔区域是否显示为间隔,默认等于boundaryGap
③areaStyle 控制区域样式,颜色数组实现间隔变换

四.折线图
echarts的数据驱动都是在这个大option里面,在这里面跟数据相关的只存在于一个地方就是series,每一个例子里面跟数据相关的就是series里的data
1.series里的重要参数:
⑴type: 图表类型, ‘line’(折线图)
其余类型还有 ‘bar’(柱状图) | ‘scatter’(散点图) | ‘k’(K线图) ‘pie’(饼图) | ‘radar’(雷达图) | ‘chord’(和弦图) | ‘force’(力导向布局图) | ‘map’(地图)
⑵name 系列名称
⑶tooltip 提示框样式
⑷clickable 数据图形是否可点击
默认开启,如果没有click事件响应可以关闭
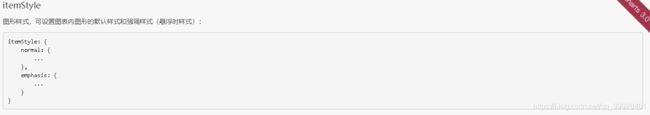
⑸itemStyle 图形样式
所有的图形样式都是通过itemStyle设置的。可设置两种样式:normal和emphasis默认和强调两种样式,如果emphasis不设置会默认用nomal的样式。
2.折线图中支持哪些样式:
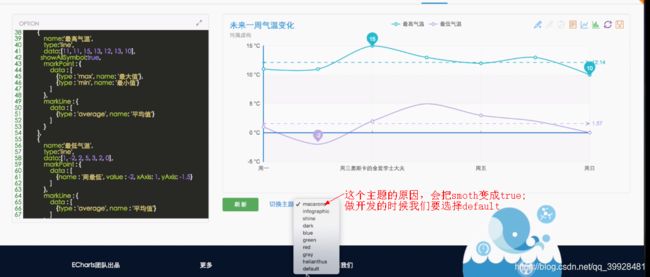
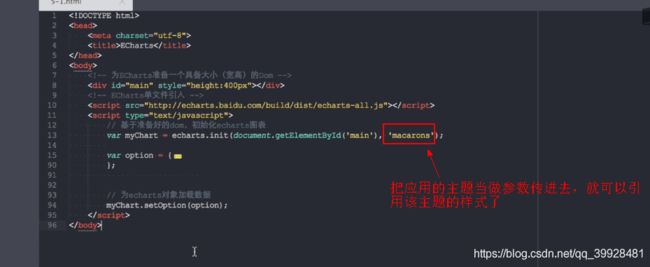
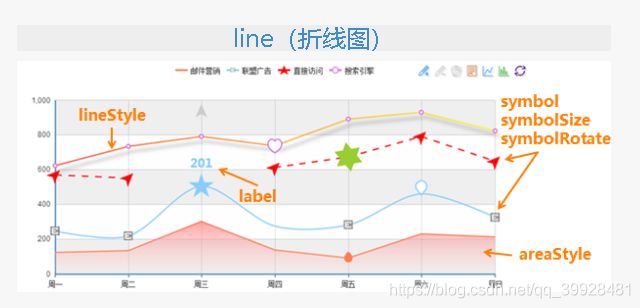
实例->主题->Echarts Theme Designer->文档图示


找到这张图:

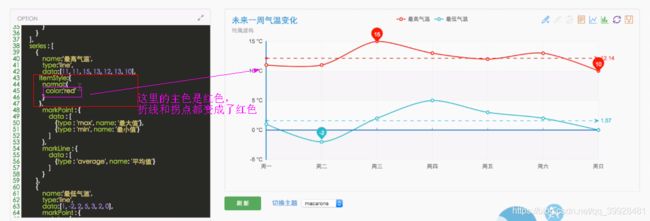
他告诉了我们在折线图中有哪些可靠的样式:
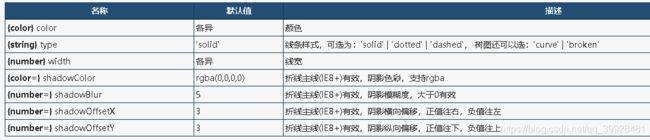
lineStyle:指的是这条线
label:每个拐点上的文字,拐点指的是symbol,可以控制它的样式,大小,旋转;
如果要把折线面积进行填充就用areaStyle,其中normal和emphasis属性为对象,其包含:
⑴color 主色
⑵lineStyle 线的样式
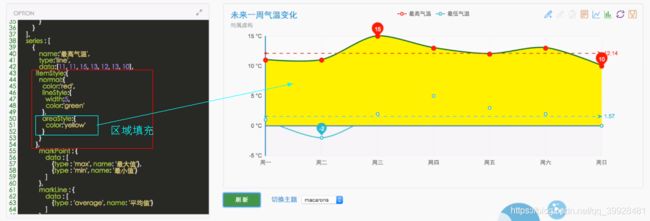
⑶areaStyle 堆积折线图,填充面积
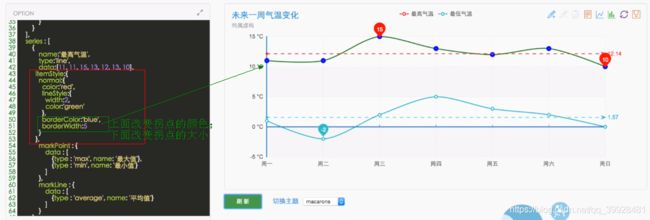
⑷borderColor 该属性给的是折线里面的拐点的颜色
⑸borderWidth 属性给的是折线里面的拐点的半径宽,单位px
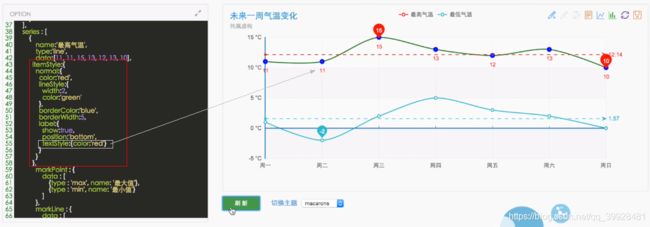
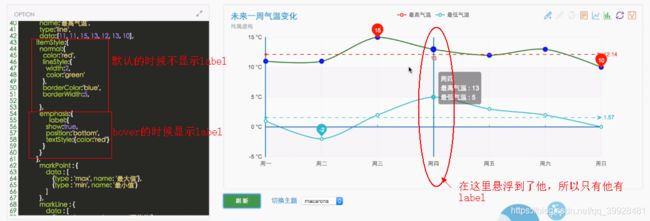
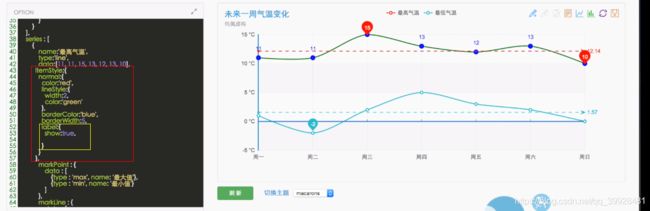
⑹label 如果我们想在拐点上显示文本,需要把abel显示出来
(label默认不显示,如果显示的话默认位置在上方,格式为数值)

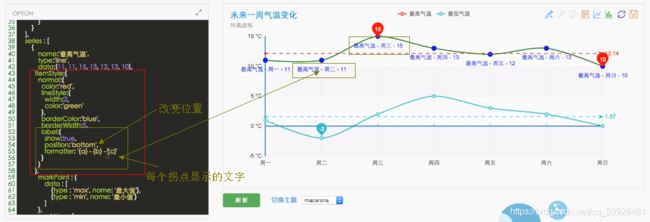
1)position可以改变显示的位置
2)formatter 标签文本格式器(支持模板和回调)
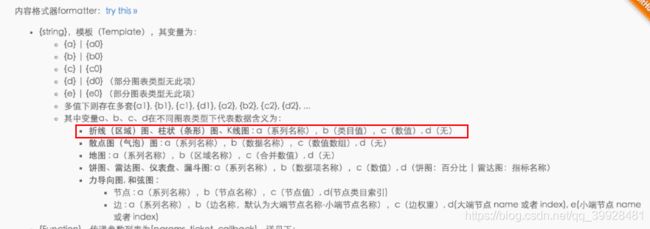
①支持模板

看a,b,c,d分别表示什么



②支持方法回调,传入参数,打印参数。返回你要的数据,就可以直接展示了

3)textStyle 文本样式
为什么itemStyle会有emphasis的时候呢?
有时候这些label我并不希望他们默认就显示,而是悬浮的时候显示或者不同状态下不同的样式效果
3.直角系下跟折线图相关的属性配置
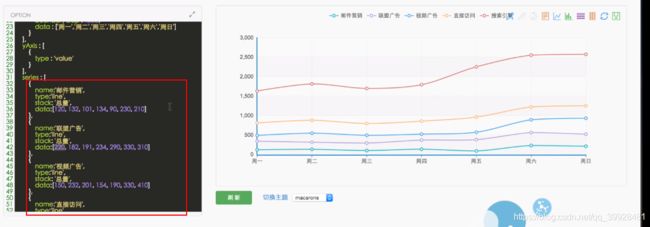
⑴stack 多组数据的堆积图时使用
如图,每一个系列里面都有一个stack为‘总量’,这个名字可以随便的取,但最终会根据相同的stack名字会把数据堆叠在一起。这些数据stack都是一样的,所以都会堆叠在一起

相同名字的堆叠在一起

⑵xAxisIndex 默认值为0,xAxis坐标轴数组的索引,指定该系列数据所用的纵坐标轴
yAxisIndex默认值为0,yAxis坐标轴数组的索引,指定该系列数据所用的纵坐标轴

⑶symbol 指的是拐点的图文样式
⑷symbolSize 标志图形大小
⑸symbolRotate 标志图形旋转角度[-180,180]
默认自动选择(8种类型循环使用,不显示标志图形可设为’none’),默认循环选择类型有:
‘circle’ | ‘rectangle’ | ‘triangle’ | ‘diamond’ |‘emptyCircle’ | ‘emptyRectangle’ | ‘emptyTriangle’ | ‘emptyDiamond’

另外,还支持五种更特别的标志图形’heart’(心形)、‘droplet’(水滴)、‘pin’(标注)、‘arrow’(箭头)和’star’(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,‘star’ + n(n>=3)可变化出N角星,如指定为’star6’则可以显示6角星

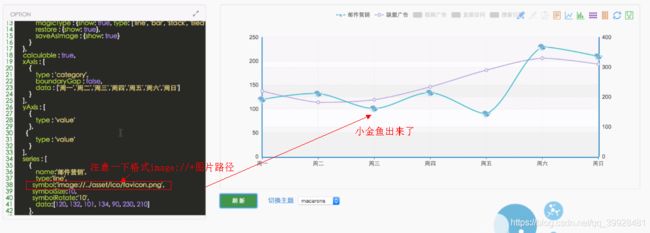
自1.3.5起支持symbol为自定义图片,格式为’image://’ + ‘图片路径’, 如’image://…/asset/ico/favicon.png’

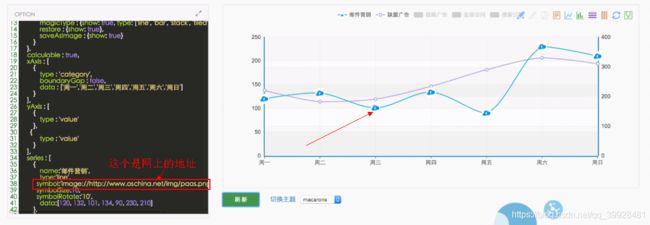
网上的图片地址:

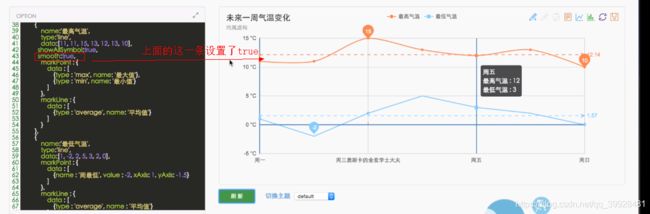
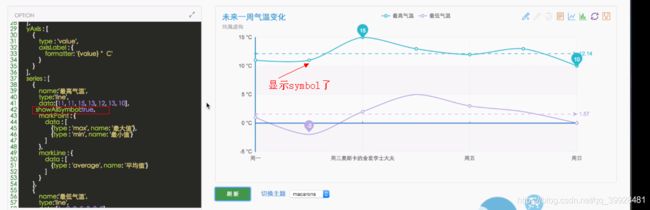
⑹showAllSymbol 标志图形默认只有主轴坐标文字显示才显示(随主轴标签间隔隐藏策略),如需全部显示可把showAllSymbol设为true
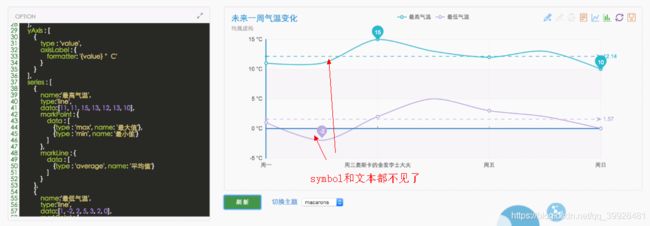
我们的文本会进行空间的运算,如果发现文本过长方不限,会自动隐藏
![]()
默认为false,坐标轴的文字不显示,这个拐点的symbol和拐点的文字也不显示

要显示symbol怎么办呢?showAllSymbol设为true,就不管坐标轴上是否显示,拐点都显示

⑺smooth 平滑曲线显示,smooth为true时lineStyle不支持虚线
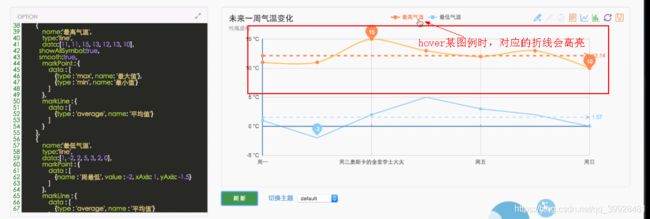
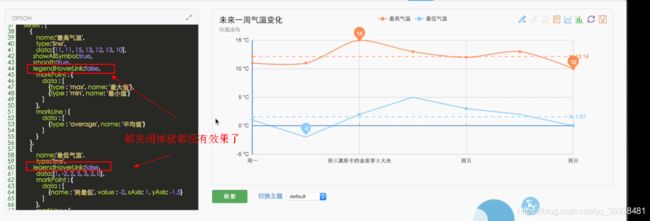
⑻legendHoverLink 是否启用图例(legend)hover时的联动响应(高亮显示)
为true时有高亮效果

为false时没有高亮效果

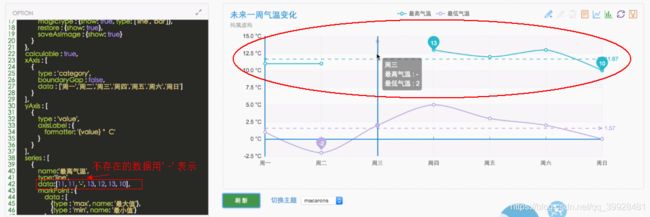
data里的参数:

①不存在的数据用’-'表示

②可以在data里做一些个性化的定义

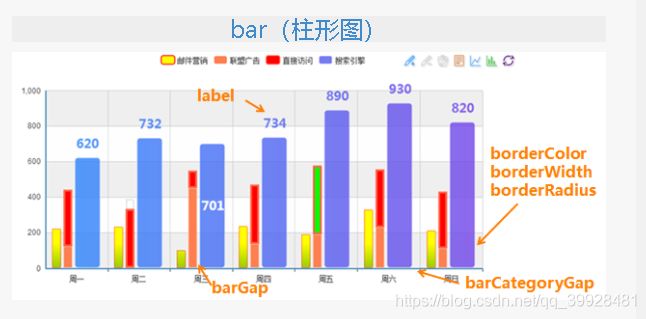
五.柱形图
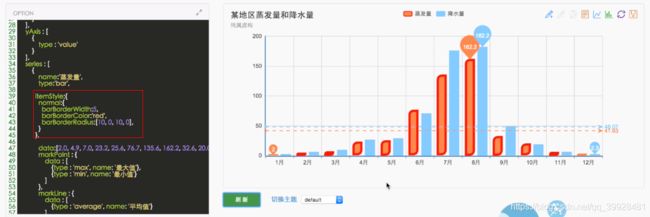
1.itemStyle:可设置图形的默认样式和鼠标悬浮样式
①barBorderColor: 边框颜色(字符串)
②barBorderRadius: 柱形边框圆角(数组或数值),单位px
默认为0,支持传入数组分别指定柱形4个圆角半径,如:[5, 5, 0, 0](顺时针左上,右上,右下,左下)
③barBorderWidth: 柱形边框线宽(数值),单位px,默认为0
④color:设置柱状图的颜色 (color或者function)
2.直角系series下:
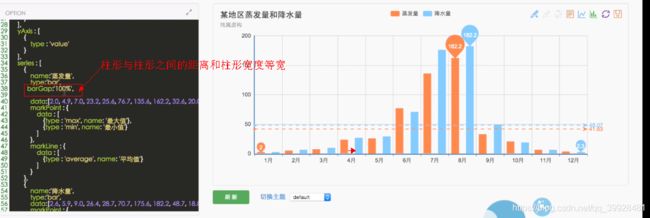
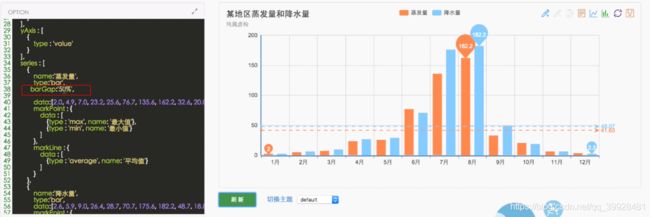
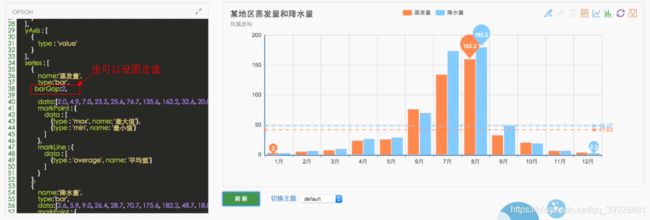
①barGap 组内柱间距离,默认为柱形宽度的30%,可设固定值
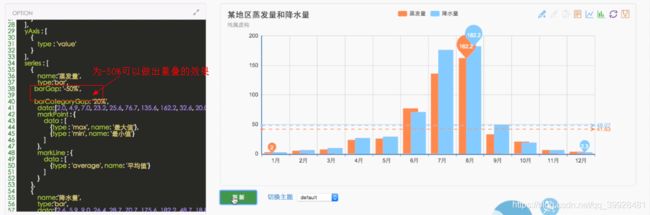
②barCategoryGap 组外柱形距离,默认为类目间距的20%,可设固定值
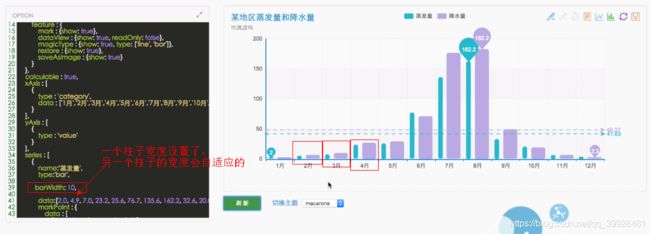
③barWidth 柱子的宽度宽度。
④barMaxWidth 柱条最大宽度,不设时自适应
⑤barMinHeight 柱条最小高度
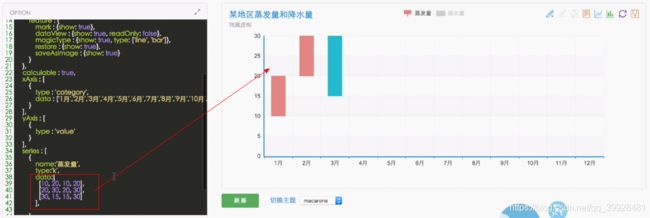
3.跳空效果:
4.条形图的实现:横坐标和纵坐标互换名字就可以了
六.标题
1.给标题定位
每个图表最多仅有一个标题控件,每个标题控件可设置主副标题。九宫格自有布局,支持文字样式设置和超链接跳转

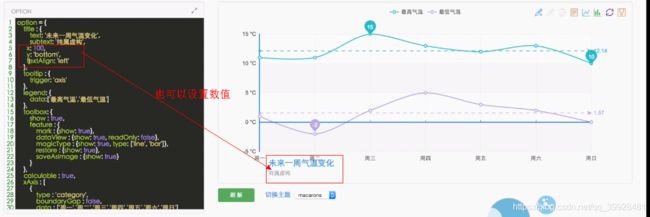
用x,y来给标题定位,textAline文字对其方式

也可以用数值

2.主标题和副标题
⑴主标题:
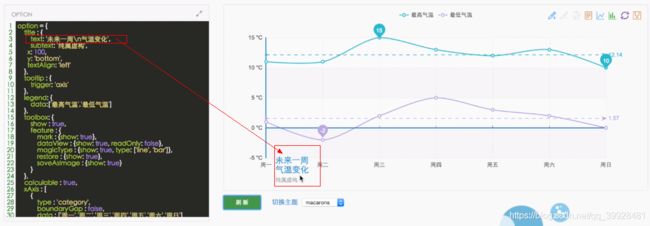
text 主标题文本,’\n’指定换行
link 主标题文本超链接
target 指定窗口打开主标题超链接,支持’self’ | ‘blank’,不指定等同为’blank’(新窗口)
textStyle 主标题文本样式

⑵副标题
subtext 副标题文本,’\n’指定换行
sublink 副标题文本超链接
subtarget 指定窗口打开副标题超链接,支持’self’ | ‘blank’,不指定等同为’blank’(新窗口)
subtextStyle 副标题文本样式

如图:换行的例子

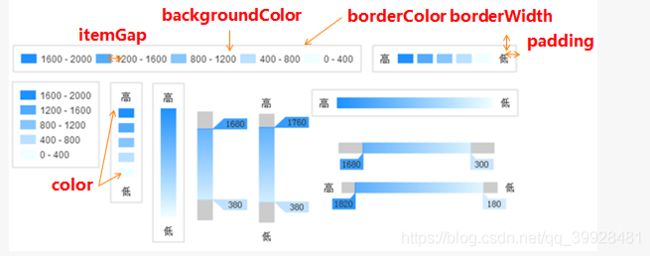
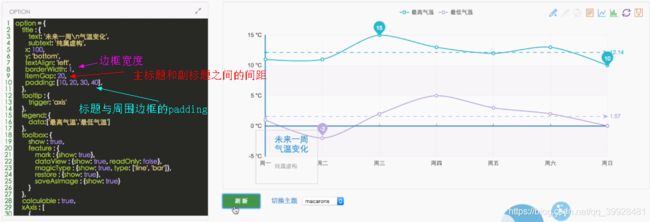
itemGap 主副标题纵向间隔,单位px,默认为10
borderWidth 标题边框线宽,单位px,默认为0(无边框)
borderColor 标题边框颜色
backgroundColor 标题背景颜色,默认透明
padding 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距,同css

七.图例legend
1.注意事项
①每个图表最多仅有一个图例。
②图例支持自动分行,就是说当我们水平的安放图例,但图例个数很多的时候,会自动换行;同样当垂直布局的时候,纵向距离不够也会自动分行。
③我们也可以自己进行手动的分行,就是在data里面传入一个’ ’
④legend支持九宫格布局
2.属性:
⑴orient: 布局方式,默认为水平布局,可选为:‘horizontal’ (水平) | ‘vertical’(垂直)
⑵x,y 支持九宫格
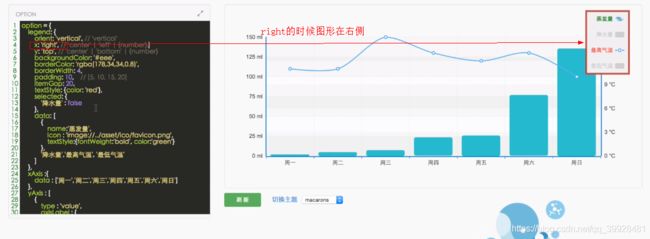
注意:x为right时,图形在右侧
为left或center时,图例的图形元素在左侧
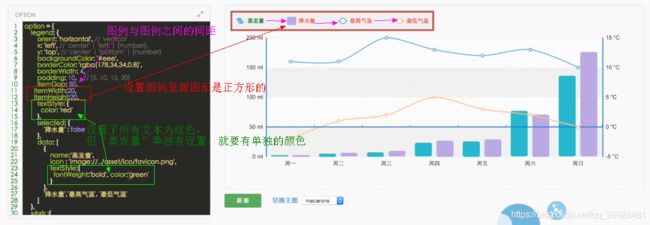
图1:

图2:

⑶itemGap 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
⑷itemWidth 图例图形宽度
⑸itemHeight 图例图形高度
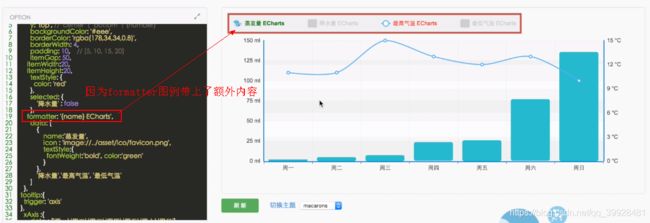
⑹formatter 如果希望在图例中显示其它内容,就会用到它
在formatter里面他的模板变量只有一个name

饼图中利用formatter的强大功能:

⑺selectedMode 选择模式,默认开启图例开关,可选single,multiple,默认true
⑻selected 配置默认选中状态,可配合LEGEND.SELECTED事件做动态数据载入

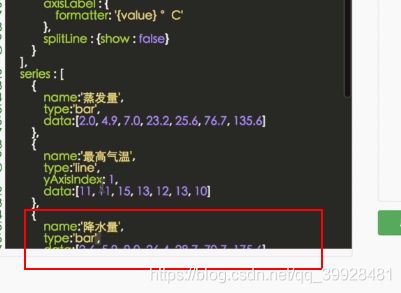
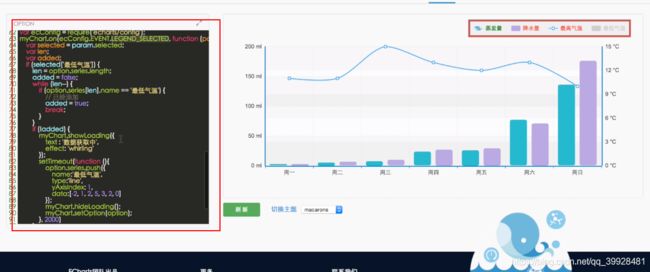
降水量的数据本身是有的,所以点击以后会立马显示

没有的数据,可配合LEGEND.SELECTED事件做动态数据载入,如降水量是没有数据的,可以加数据

⑼data
①传入空字符串’'可实现工具栏出现空格一行,即手动分行(列);

②如需个性化图例文字样式,在数组项中添加{Object},指定文本样式和个性化图例icon

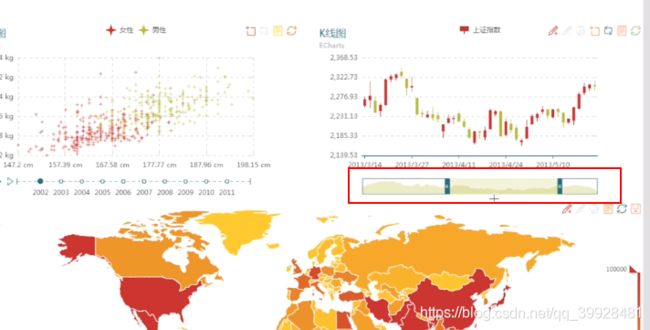
八.区域缩放组件
dataZoom主要用于在直角系下做一些数据区域的缩放,当数据过多,我们就需要这个组件既可以看到全貌,又可以在缩放的时候看到局部的细节
1.跟样式相关的属性
⑴orient 布局方式
默认为水平布局,可选为:‘horizontal’ | ‘vertical’
⑵x 水平安放位置
纵向布局默认左侧,左上角x坐标,单位px
⑶y 垂直安放位置
纵向布局默认下方,左上角y坐标,单位px
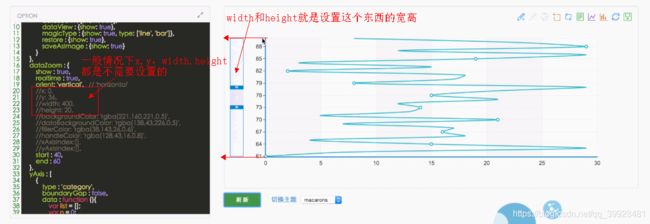
⑷width 指定宽度
纵向布局是默认为30 (自适应 | 30)
⑸height 指定高度
⑹backgroundColor 背景颜色
默认透明
⑺dataBackgroundColor 数据缩略背景颜色
仅以第一个系列的数据作为缩量图显示
⑻fillerColor 选择区域填充颜色
⑼handleColor 控制手柄颜色
⑽handleSize 控制手柄大小,默认为8
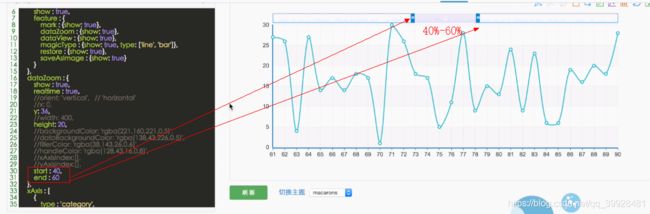
⑾start 数据缩放,选择起始比例
默认为0(%),从首个数据起选择。
⑿end 数据缩放,选择结束比例
默认为100(%),到最后一个数据选择结束

不设置start和end默认就是0-100%

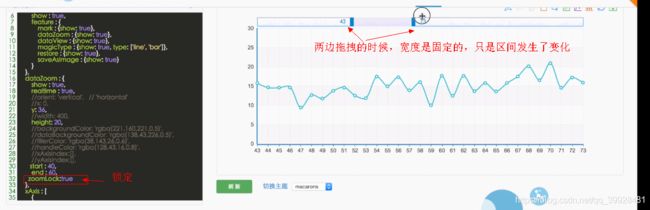
⑿zoomLock 数据缩放锁
默认为false,当设置为true时选择区域不能伸缩
①zoomLock:false

②zoomLock:true

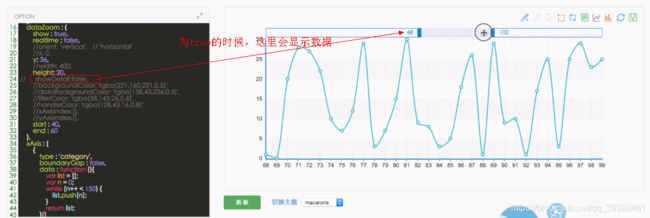
⒀showDetail 缩放变化是否显示定位详情
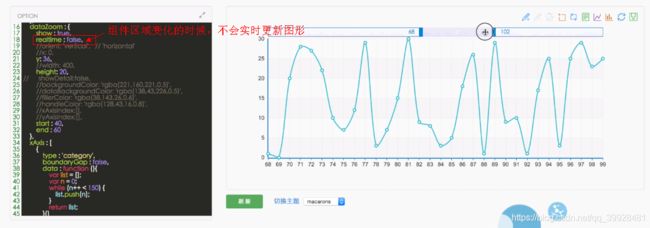
⒁realtime 缩放变化是否实时显示
默认false,一般发送请求时就需要false这样的效果,避免频繁的更新图标

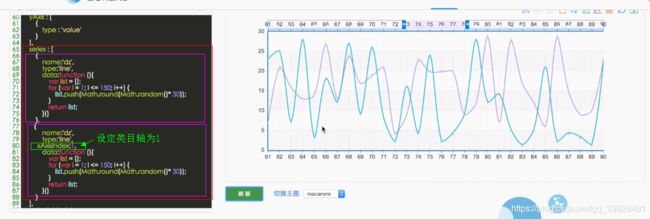
当存在多个类目轴,并且存在多个系列,而且这个系列用的类目轴是不一样的时


此时移动缩放组件的时候,两个系列的数据都会随之发生变化,但如果在dataZoom里设置了xAxisindex:0,就制定了之监管第一条数据,那么对第二条数据无效

九.tooltip提示框,鼠标悬浮交互时的信息提示
1.tooltip和样式相关的属性
⑴show 显示策略
可选为:true(显示) | false(隐藏)
⑵showContent tooltip主体内容显示策略
只需tooltip触发事件或显示axisPointer而不需要显示内容时可配置该项为false,可选为:true(显示) | false(隐藏)
showContent:true,有提示框

showContent:false,无提示框

⑶backgroundColor 提示背景颜色
默认为透明度为0.7的黑色
⑷borderColor 提示边框颜色
⑸borderRadius 提示边框圆角
单位px,默认为4
⑹borderWidth 提示边框线宽
单位px,默认为0(无边框)
⑺padding 提示内边距,单位px
默认各方向内边距为5,接受数组分别设定上右下左边距
⑻textStyle 文本样式,默认为白色字体
⑼axisPointer 坐标轴指示器,默认type为line
可选为:‘line’ | ‘cross’ | ‘shadow’ | ‘none’(无)
①lineStyle设置直线指示器
②crossStyle设置十字准星指示器
③shadowStyle设置阴影指示器
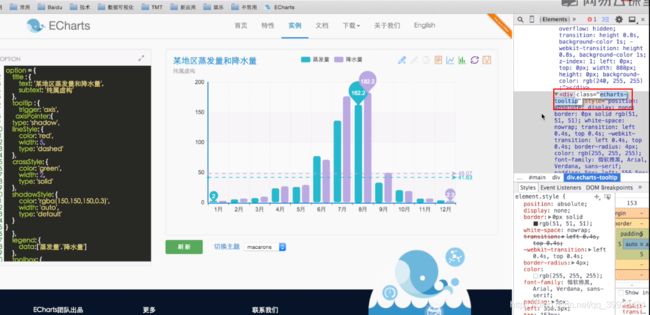
⑽也可以额外去定义echarts-tooltips的样式
2.tooltip和交互相关的属性
⑴trigger 触发类型
- 在直角系下trigger的属性是 axis,特别是折线图上;
- 在非直角系下trigger只有一个属性,就是’item’,指的是视觉编码的数据图形上可以触发这个tooltip,比如像饼图里面的每个扇区,地图里面的每个地域,这样的数据图形上能够得出tooltip
①当trigger为item时,只有当鼠标移到拐点的时候才会触发tooltip,并且tooltip得到的内容是单个的柱状图:
②当trigger为axis时,不仅交互的时候更加便捷,而且多个系列的详情也会展现出来
⑵position 位置指定
一般不用写,默认定位在鼠标周边的10px的范围

传入{Array},如[x, y], 固定位置[x, y];传入{Function},如function([x, y]) {return [newX,newY]},默认显示坐标为输入参数,用户指定的新坐标为输出返回。
①function:
②array:
⑶showDelay 显示延迟,单位ms
⑷transitionDuration 动画变换时长,单位s
showDelay和transitionDuration的功能是为了houver到上面的时候会出现延迟显示tooltip的效果,因为如果没有延迟,在滑动过程中会连续的触发多个请求,这样对后端的请求压力也是蛮大的;
当然如果你的数据不是请求过来的,也可以把showDelay和transitionDuration 设为0.
⑸hideDelay 隐藏延迟,单位ms
hideDelay的功能是鼠标移除还有短暂时间的停留再隐藏,为了滑动的时候不会出现一闪一闪的效果
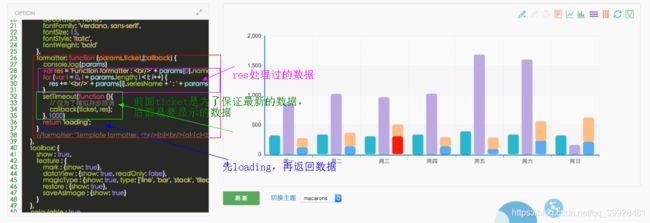
⑹formatter 内容格式器
①string作为模板的formatter的用法:
② function作为模板:
他的回调有三个,第一个参数params是把当前tooltip的相关的参数反馈出来,主要是说当前鼠标在的多个系列的数据。在这里把当前两个系列的数据都回调给我们,我们可以去拼接自己需要的数据

第二个参数是ticket,第三个参数是callback
当tooltip需要获取ajax的数据请求,毁掉完之后需要重新填充到dom上,这里就会用到callback。formatter的时候回立马返回一个loading,然后callback会把拼装好的内容重新填充给tooltip,在callback重新调用的时候,需要的参数是ticket,第二个参数是我们拼接好的内容,真正会显示的内容。那为什么会有这个ticket,假如鼠标在不断地移动,发送出了很多请求,这些请求最后回来的顺序是不可以保证的,tooltip永远会记录最后一个出发的ticket,你的多次callback回来会去检查ticket是否是当时所持有的最新的一个,如果不是会自动忽略,你的ticket必须是匹配的,才会以你的为准显示tooltip 的内容

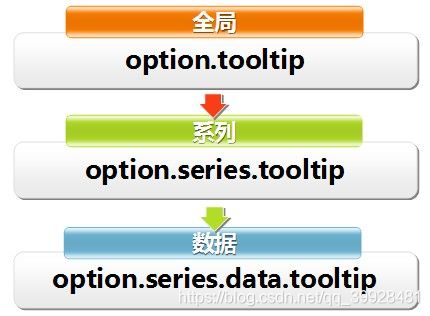
多级控制设计
简单的说,你可以通过这三级满足不同level的定制和个性化需求:
- 通过 option.* 设置全局统一配置;
- 通过 option.series.* 设置特定系列特殊配置,其优先级高于 option 内的同名配置;
- 通过 option.series.data.* 设置特定数据项的特殊配置,最高优先级;
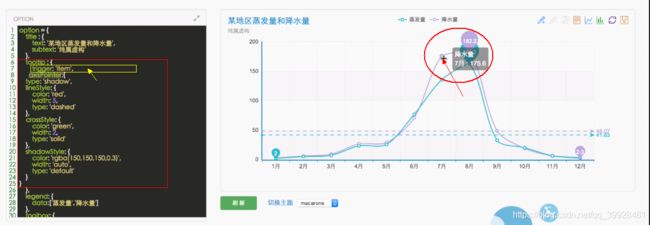
1.option级的tooltip:
2.系列级的tooltip:
3.data级的tooltip:
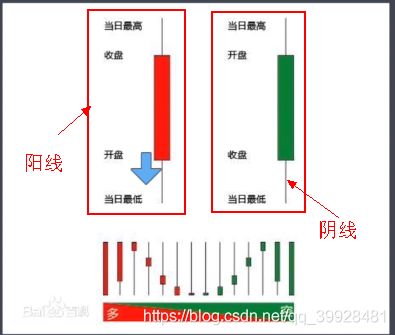
十.k线图
又称蜡烛图,在股票的交易市场上回经常看到这些图表。它分为阴线和阳线,分别会用不同的颜色来表示,在每一个k线里面都需要四个数值,分别是:当日最高,当日最低,开盘价和收盘价。当开盘价比收盘价低时,被称为阳线;当开盘价高于底盘价,证明我们那一天是跌了,所以称为阴线

1.属性
①itemStyle->lineStyle指的是那一根线
除了柱形体之外还有上下分别延伸出来了两条线,就可以通过lineStyle来定义

②xAxisIndex xAxis坐标轴数组的索引
③yAxisIndex yAxis坐标轴数组的索引
④barWidth K线蜡烛宽度
不设时自适应。但设置了,缩小的时候,会出现重叠,所以一定要慎用

⑤barMaxWidth K线蜡烛最大宽度,不设时自适应
⑥阳线和阴线的填充色和边框色的设置
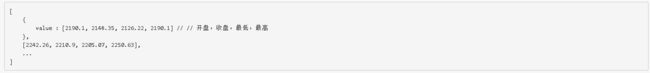
2.k线图的data格式
当图表类型为K线图时,其数值设置比较特殊,他的数值内容为长度为4的数组,分别代表[开盘价,收盘价,最低值,最高值]

如下:特殊的也可单独设置样式

3.通过柱形图的阶梯瀑布图模拟k线图:
十一.散点图
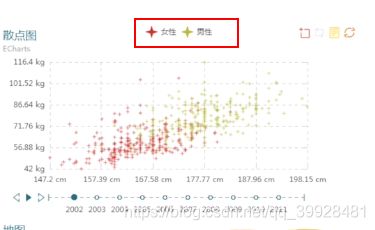
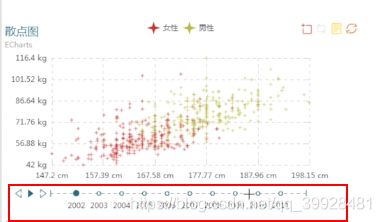
散点图一般是用在把一组二维的数据转换成平面坐标,让他在直角系下位置的投影;如图,身高和体重这样的一组二维数据,把他在整个直角坐标系下做了了一个位置的投影,能看得见一些分布。不仅这样散点图还可以做一些更高维度的视觉编码,比如说我们可以改变你每一个点的大小,去映射一个更高的纬度,通常当我们改变了散点的大小之后这样的图我们称为气泡图;
除了大小之外还改变他的颜色,这样就映射了4个纬度;如果你愿意,还可以还改变边线的颜色,或者纹理,加入动画去改变时间纬度的变化。所以说散点图是直角坐标系下表现能力最丰富的图表,他可以做一些比较高纬度的数据的展现。gapminder软件是bubble chart最典型的应用,也是非常优秀的作品 hans rosling 4minutes
1.属性:
⑴itemStyle:
①borderColor 边框颜色
②borderWidth 边框线宽,单位px
③label 标签
其中标签label属性为对象,其包含:
- show 标签显示策略,可选为:true(显示) | false(隐藏)
- position 标签显示位置,默认根据布局自适应为’top’或者’right’,可选的还有:‘inside’ | ‘left’ | ‘bottom’

⑵series直角坐标系
①xAxisIndex xAxis坐标轴数组的索引,默认值为0
②yAxisIndex yAxis坐标轴数组的索引,默认值为0
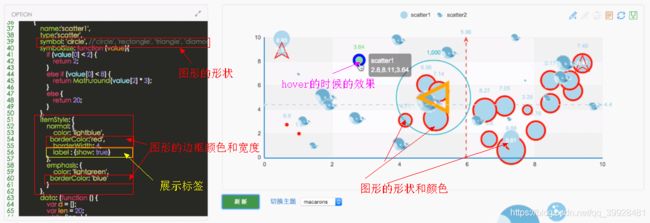
③symbol的属性:
标志图形类型,默认自动选择(8种类型循环使用,不显示标志图形可设为’none’),默认循环选择类型有:‘circle’ | ‘rectangle’ | ‘triangle’ | ‘diamond’ |‘emptyCircle’ | ‘emptyRectangle’ | ‘emptyTriangle’ | ‘emptyDiamond’
另外,还支持五种更特别的标志图形’heart’(心形)、‘droplet’(水滴)、‘pin’(标注)、‘arrow’(箭头)和’star’(五角星),这并不出现在常规的8类图形中,但无论是在系列级还是数据级上你都可以指定使用,同时,‘star’ + n(n>=3)可变化出N角星,如指定为’star6’则可以显示6角星
自1.3.5起支持symbol为自定义图片,格式为’image://’ + ‘图片路径’,如’image://…/asset/ico/favicon.png’
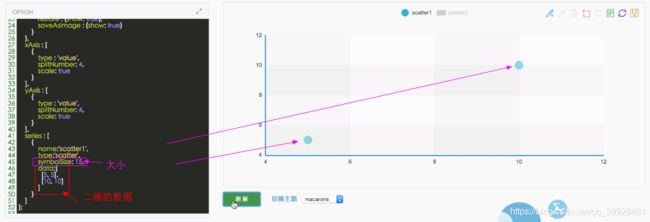
⑶symbolSize
如果我们把二维的数据扩展到三维,我们要用这个数据编码映射第三维数据
①只写两个数据:
这个时候写的symbolSize只是一个视觉的确定,并没有做任何的视觉编码

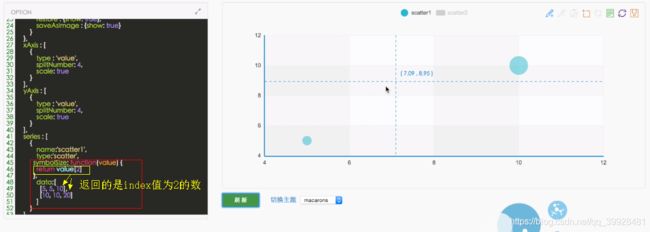
②写三个数据:
当我们的数据纬度变成了三维,这时候的symbolSize就可以做额外的数据编码,比如说根据第三个纬度的不同让这个圆变得不一样。你可以看到横纵坐标会编码在坐标上,第三个纬度会编码在大小上面

③个性化设置:
对于个性化的内容我们也可以直接在data里面写,data级会比系列级更加优先

(4)symbolRotate 标志图形旋转角度[-180,180]
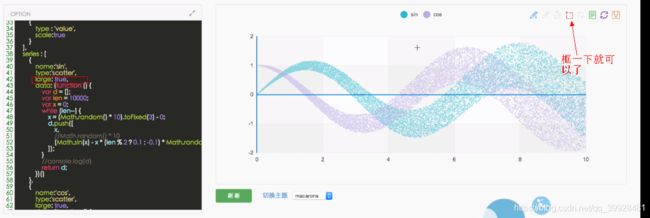
(5)large {boolean}值,默认为false,如果数据较多,就可以启动大规模散点图
大规模模式是指当我们有大量的数据需要在散点图中显示的时候为了更加高效,我们启用大规模模式,如下图中是根据sin和cos生成了两万多条数据,在这样的大规模模式下面,tooltip并不会显示每一个点的详情,而当我们做一个数据区域缩放的时候,详情会出来,并且缩放的阀值就是默认值2000,当我们的视觉区域里面少于2000的时候,会自动切换成常规模式,这个时候我们的tooltip就会生效。这个是用来兼顾在大规模时候的效率

也同时能让大家看到全局的面貌,但大家缩放的时候能看到局部的细节

⑹largeThreshold ,大规模散点图自动切换阀值
默认值为2000,large为true下有效
(7)legendHoverLink 是否启用图例(legend)
默认值为true,hover时的联动响应(高亮显示)
(8)series.data
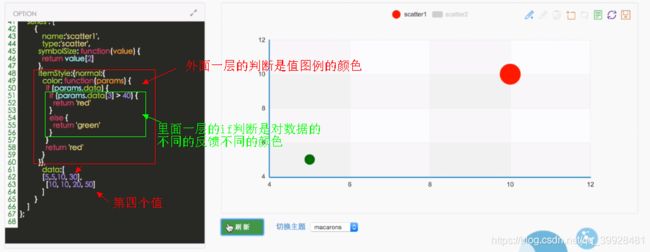
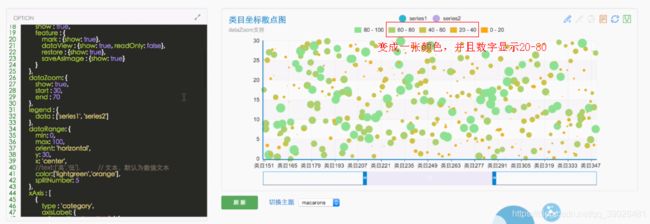
(9)更大的纬度我们还可以还可以设置颜色
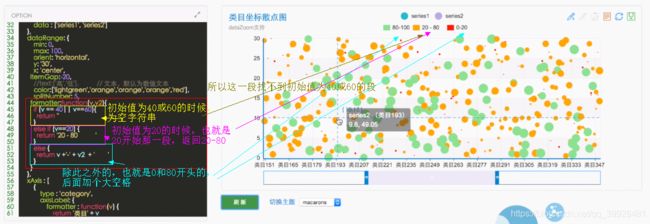
但是需要注意的是这个color会被图例索引一次,所以需要判断(外面的if判断),如果存在,才是哪个系列的编码,否则的话是图例的调用。然后在if判断里面再写视觉编码逻辑,编的是第四个纬度,如果这个值大于40,反馈红色,地域这个值,是绿色

十二.饼图
标准的饼图是个实心圆,如果是个存在内外半径的空心圆我们一般会叫他环形图
1.通用series:
⑴type 图表类型,必要参数!
如为空或不支持类型,则该系列数据不被显示。‘pie’(饼图)
⑵name 系列名称
如启用legend,该值将被legend.data索引相关
⑶tooltip 提示框样式
⑷clickable 数据图形是否可点击
默认开启,如果没有click事件响应可以关闭
⑸itemStyle 图形样式
①borderColor 边框颜色
②borderWidth 边框线宽,单位px
③label 标签
饼图默认显示在外部,离饼图距离由labelLine.length决定
- show 标签显示策略,可选为:true(显示) | false(隐藏)
- position 饼图可选为:‘outer’(外部) | ‘inner’(内部)
- distance 饼图: 当label position为inner时有效,为label位置到圆心的距离与圆半径(环状图为内外半径和)的比例系数,默认为0.5。有时候我们发现文本标签出现了重叠,也可以用distance进行错位
distance可以设置离圆心更远,more哪位0.5,这里设置0.7

- formatter 标签文本格式器,通用,同Tooltip.formatter,支持模板、方法回调
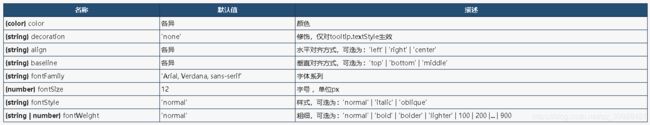
- textStyle 标签的文本样式

如“百度”,不设置align这个属性的话是不会覆盖的,只是右对齐

去掉align的设置:

左顶头:

里面的简便颜色是通过zrColor这个简便方法实现的

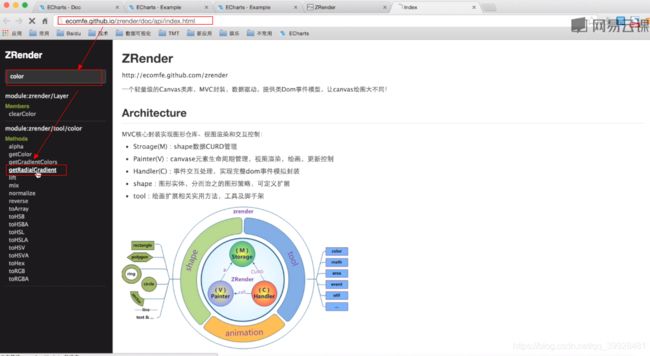
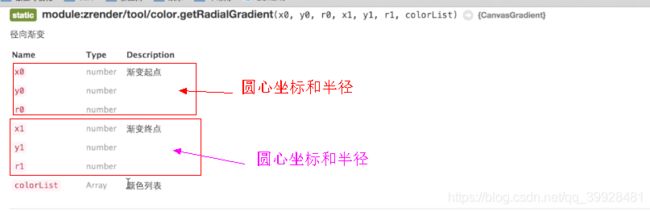
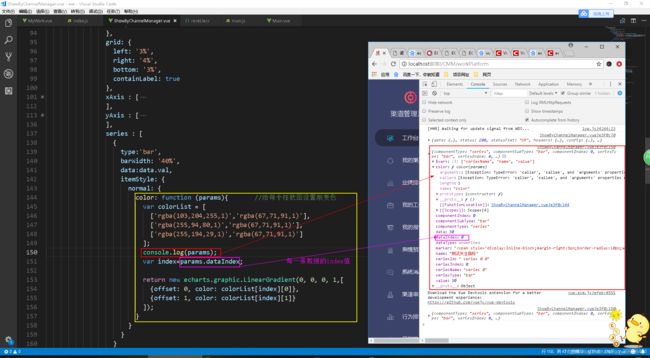
打开ZRender的官网,在里面找到线性渐变。有7个参数:前三个是渐变的起点(圆心坐标和半径),后三个是渐变的终点(圆心坐标和半径),最后一个是颜色列表

颜色列表是个非常复杂的二维矩阵,里面会定义“一个百分比一个颜色”,“一个百分比一个颜色”

线性渐变:

④labelLine 标签视觉引导线,默认显示
- show 饼图标签视觉引导线显示策略,可选为:true(显示) | false(隐藏)
- length 线长 ,从图形外边缘起计算,可为负值。
- lineStyle 线条样式
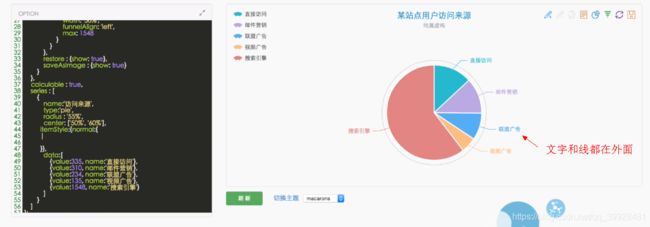
默认文字和都在外面

文字在里面,线就可以不需要设置了

⑹data 数据
(7)avoidLabelOverlap 饼图标签重叠的解决
有时候标签会重叠,像下面这样

设置为avoidLabelOverlap: true就可以解决:

2.再看看饼图独有的属性配置:
⑴center 圆心坐标
他是一个数组,数组里面可以传一个绝对值也可以传入一个百分比,百分比可以自适应。百分比计算min(width, height) * 50%

有时候以为上面有组件或者有标题,需要处于其他的位置,就要用center去定义了

也可以用数值直接写死

⑵radius 半径
可以是字符串也可以是数组。
支持绝对值(px)和百分比,百分比计算比,min(width, height) / 2 * 75%, 传数组实现环形图,[内半径,外半径]
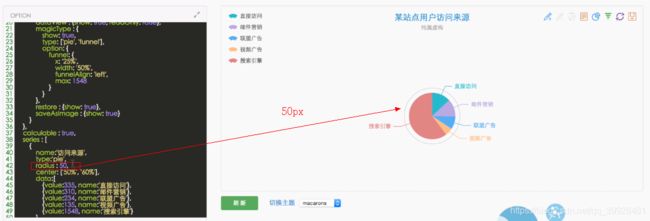
①字符串
如果是字符串就是一个实心的圆,这里的55%就是图标的宽和高之间小值的一半,再用结果乘以55%作为这个饼图的半径。其实也就是直径就是搞得55%

也可以直接写个50px,把半径写死

②数组,就会变成圆环图
第一个值为内半径,第二个值为外半径
两个半径都可以分别用百分比或直接px为单位的值

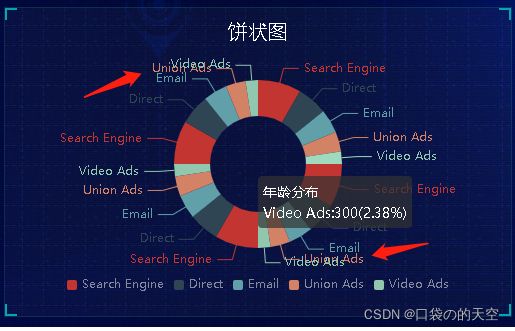
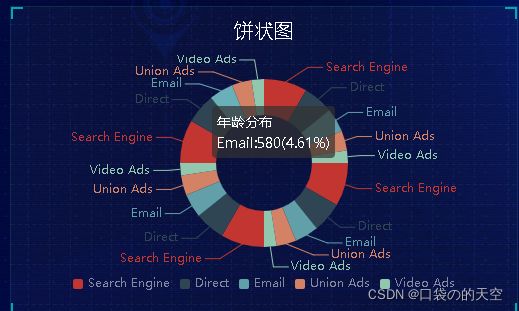
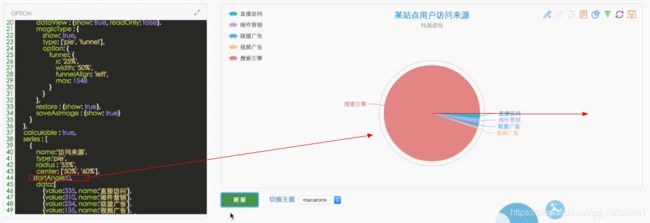
⑶startAngle 开始角度, 默认为90,有效输入范围:[-360,360]
数据有时候过大,可以设置为0,这样让文本相对显示在右侧,这样视觉更加舒服

⑷minAngle 最小角度
可用于防止某item的值过小而影响交互,默认为0
用的时候要谨慎,minAngle过大,可能会造成是觉误导
⑸clockWise 显示是否顺时针,默认为true

逆时针:

在饼图里面做扇区的布局和排序是有讲究的:
林峰建议:从12开始,大数据逆时针开始分布,如下图,这样的目的是让剩余数据的label在右侧

⑹selectedOffset 选中是扇区偏移量
必须要是selectedMode开启后才能看到他的效果
⑺selectedMode 选中模式,默认关闭,可选single,multiple
(8)option 下的color属性
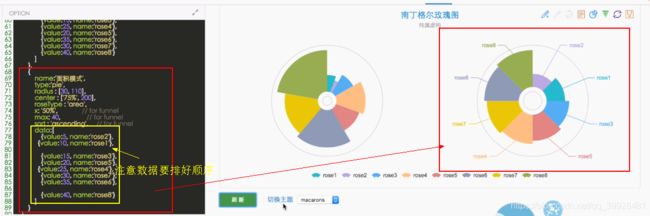
3.南丁格尔玫瑰图
⑴roseType 南丁格尔玫瑰图模式,‘radius’(半径) | ‘area’(面积)
- 半径模式:
每一个扇形的角度跟原来饼图是一模一样的,占比多少你就会在360里面占比多少,角度本身就跟饼图一致。同时会在半径里面再做一次二重的映射,半径本身也会跟百分比做一个换算,那整个扇形的面积就会变成平方关系了

数据从90开始一次顺时针展示

- 面积模式:
它相对来说会准确一点,会出现一个r平方这样的映射关系。他的每一个扇区角度都是相等的,真实的比例会做一个开方后变成他的半径,也就是说它的面积跟比例是一致的。这样的方式更建议我们去做

4.小技巧
1) 圆环的排列:
2) 千层饼:圆心重叠,半径不一样
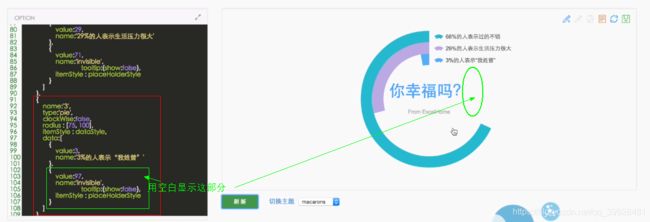
3)小月牙:用两个拼起来,一部分用透明色
十三.仪表盘
除了跟饼图有点相似意外,还跟坐标轴有点事相似
⑴center 圆心坐标
支持绝对值(px)和百分比,百分比计算min(width, height) * 50%
⑵radius 半径
支持绝对值(px)和百分比,百分比计算比,min(width, height) / 2 * 75%,
传数组实现环形图,[内半径,外半径]
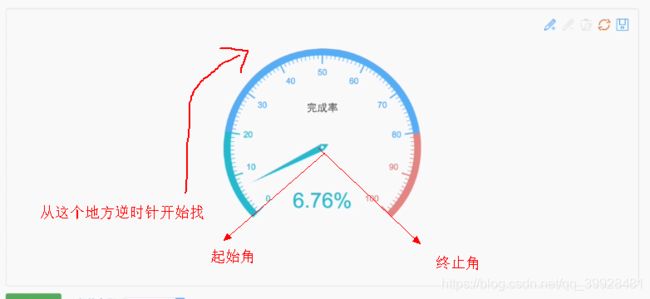
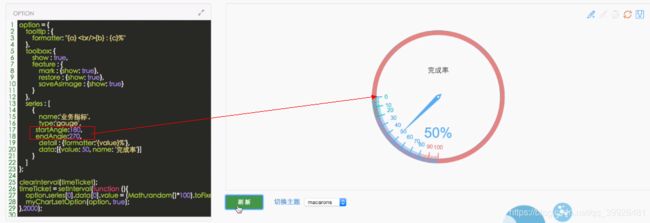
⑶startAngle 开始角度仪表盘(225)
有效输入范围:[-360,360]
⑷endAngle 结束角度
有效输入范围:[-360,360],注意一定要保证startAngle要比endAngle要大
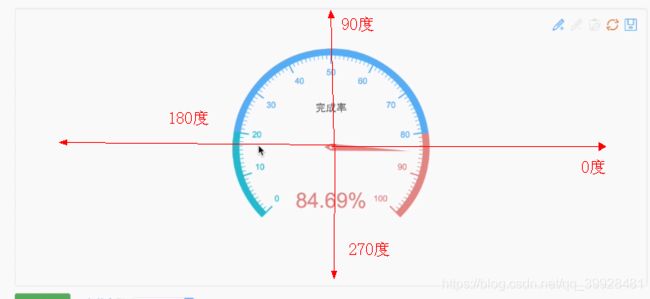
①度数的看法
②默认从左下角出发,顺时针旋转,到右下角结束
③改变起始的位置和结束的位置
注意一定要保证startAngle要比endAngle要大

如果有人你觉得-90度就是270度,是因为没有让startAngle要比endAngle大

⑸max 指定的最大值,默认为100
⑹min 指定的最小值,默认为0
⑺splitNumber 分割段数
指的是min和max之间分割的段数,默认为10

起始的位置和结束的位置分为两大段

⑻axisLine 坐标轴线,默认显示。
属性lineStyle控制线条样式, 比较特殊的是这里lineStyle.color是一个二维数组,用于把仪表盘轴线分成若干份, 并且可以给每一份指定具体的颜色,格式为:[[百分比, 颜色值], […]]
⑼splitLine 主分隔线,默认显示
length属性控制线长 ,lineStyle属性控制线条样式

⑽axisTick 坐标轴小标记,默认显示
属性lineStyle控制线条样式, 属性splitNumber控制每份split细分多少段 ,属性length控制线长

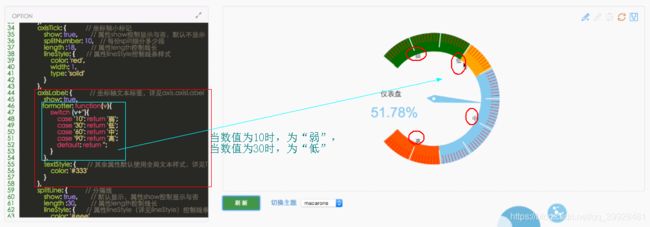
⑾axisLabel 坐标轴文本标签
属性formatter可以格式化文本标签, 属性textStyle控制文本样式

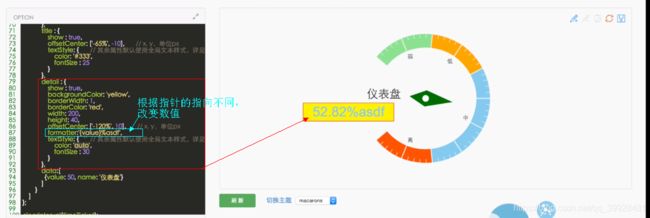
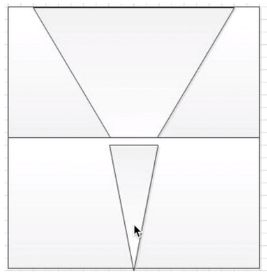
⑿pointer 指针样式
属性length控制线长,百分比相对的是仪表盘的外半径 ,属性width控制指针最宽处, 属性color控制指针颜色
![]()
还可以再修改指针的样式:

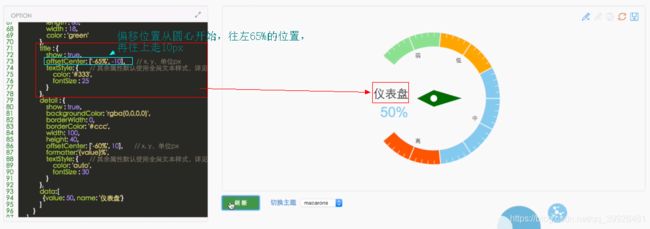
⒀title 仪表盘标题
属性show控制显示与否, 属性offsetCenter用于标题定位,数组为横纵相对仪表盘圆心坐标偏移,支持百分比(相对外半径), 属性textStyle控制文本样式

⒁detail 仪表盘详情
属性show控制显示与否,
属性backgroundColor控制边框颜色,
属性borderWidth控制边框线宽,
属性borderColor控制边框颜色,
属性width控制详情宽度,
属性height控制详情高度,
属性offsetCenter用于详情定位,数组为横纵相对仪表盘圆心坐标偏移,支持百分比(相对外半径),
属性formatter可以格式化文本,
属性textStyle控制文本样式

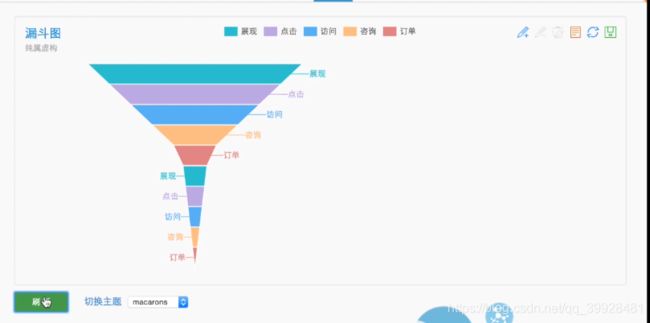
十四.漏斗图
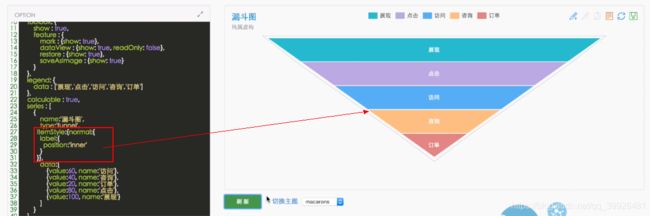
⑴label 文本标签
通过series->itemStyle->label->position改变他的具体位置:左中右都是可以的
漏斗图默认显示在文本标签的右侧,文本标签离图形距离由labelLine.length决定 。
①在外面的时候
②在内部的时候
⑵labelLine 连着图形和文字之间的线
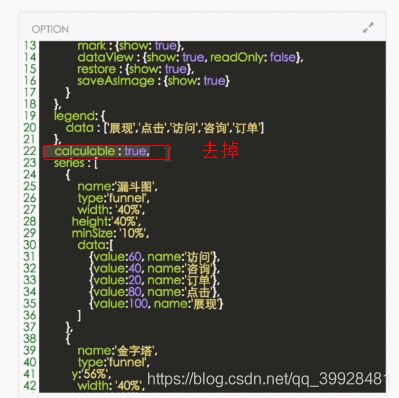
知识点寻找:
(3) x,y,x2,y2,width,height和grid网格一样,显示的是自己的位置和总的显示的区域
min,max分别表示漏斗里面的最大值和最小值
一个是数值,一个是图形的显示区域,他们两者之间的关联,就是通过minSize和maxSize去连接的
maxSize对应的是图形的max值所占据的空间,默认为100%;最大值会填满这个显示区域
minSize默认为0%;最小值为0

如果maxSize不是100%,最小值也不是0%,就会是这个样子

这样的目的有时候是为了做图表的拼接,如下上面的minSize和下面的maxSze相等

如下:

外边缘那条虚线是拖拽重计算的代表,在饼图那里也是一样的,如果不需要的话直接去掉就可以了

就长这样了

有人会说这样的效果一个漏斗图就可以了,为什么要拼接?
因为每一个漏斗图他是等高的,不能改变某一格的高度,通过拼接可以实现通过某些分类它的高度和其他不一样,可以实现更加个性化的漏斗图

(4)funnelAlign 水平方向对齐布局类型
默认居中对齐,可用选项还有:‘left’ | ‘right’ | ‘center’

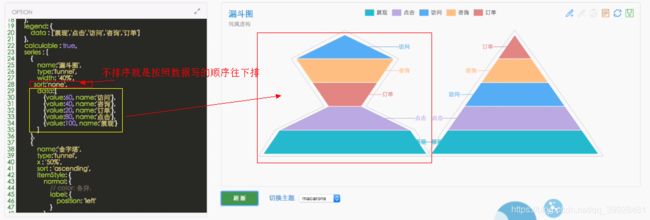
(5)sort 数据排序
可以取ascending(顺序), descending(倒序),默认descending

sort 也可以设置为none,不排序,也就是按照数据写的顺序往下排

⑸gap 数据图形间距,默认为0
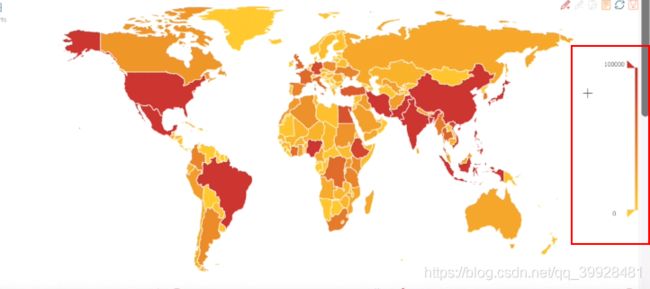
十五.地图
目前支持的是中国,以及中国的一些省市自治区和世界地图
⑴dataRange地图着色
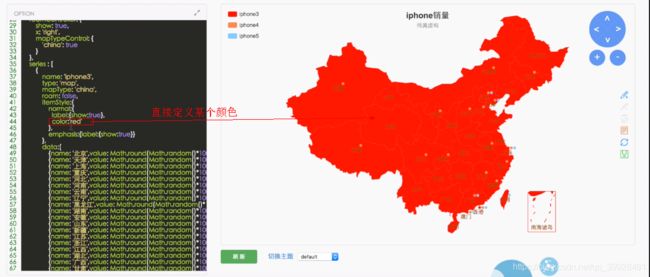
series->itemStyle->color
地图可以根据值去着色,但其实上着色是根据dataRange区着色的

但如果没有这个控件,你会发现地图并不会着色,这个时候我们就可以用到itemStyle里面的color

但有时候这样不能满足我们的需求,我们需要在不同的地方又不同的颜色。你们就可以通过function进行着色的策略

地图中有一个areaStyle,它本质上和color没区别,而且优先级比color还低,但已经被废弃,不建议使用
⑵borderColor 边框颜色
⑶borderWidth 边框线宽,单位px
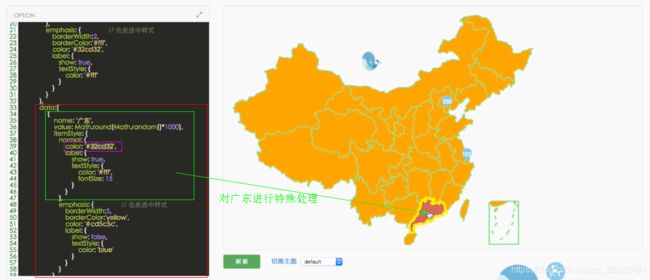
⑷data对特殊的数据进行设置和处理
⑸label 地图标签不可指定位置。
默认的label显示在整个地理区域的中间,不能通过position去定位标签,但这并不代表说地图的标签是不可以指定位置的,他只不过不通过position去设定而已

地图特有的属性:
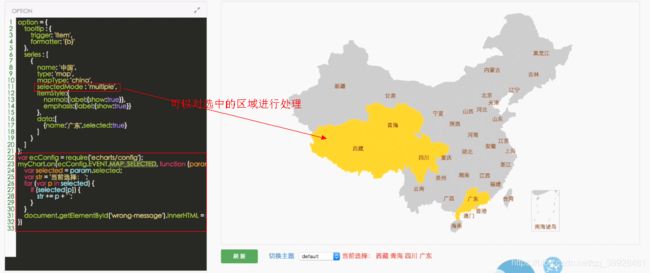
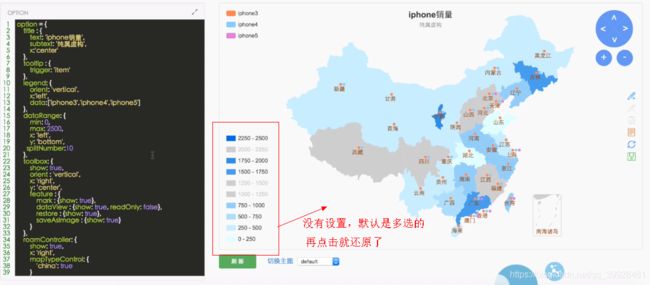
⑹selectedMode 选中模式
默认关闭,可选single,multiple。既可以然数值展现,也可以有选择的功能
可以启用selectedMode去做地图区域的选择

可以通过echarts视图选中的区间去得到当前选中的地域,基于这个选择和事件就可以进行联动的效果

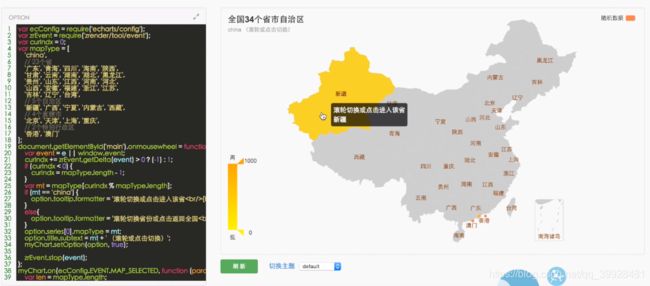
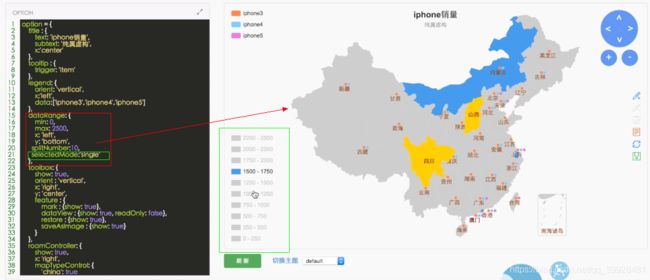
滚轮切换或者点击的时候的效果:

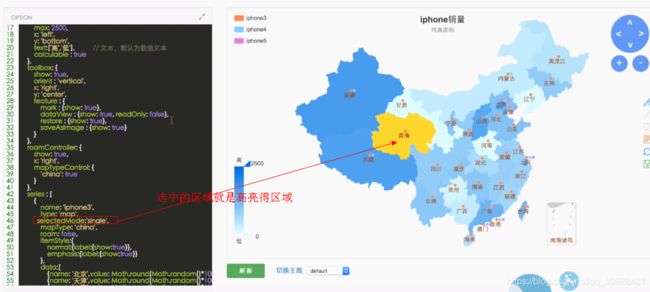
single单选:选中的样式就是高亮的样式,我们可以改变itemStyle里面的emphasis来改变选中时候的样子

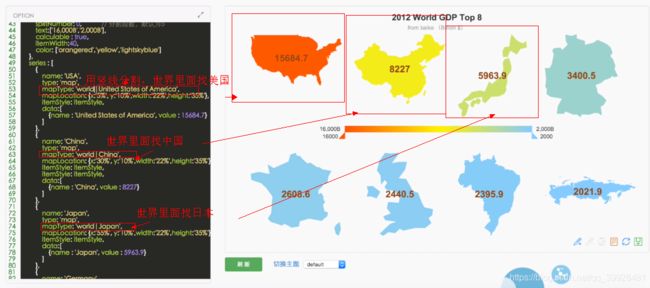
⑺mapType 地图类型
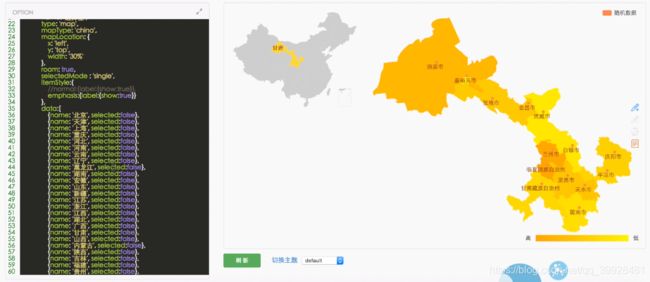
支持world,china及全国34个省市自治区。需要注意的是省市自治区都是直接用中文指定的,除此之外还支持子区域的模式。大家可以在地图里面选出每一份地图里面的子区域作为一个新的地图类型来呈现,就像从纾解里面选出某一个国家,从中国里面选出某一个省份,或者从某一格省份里面选出某一个市作为一个单独的新的地图类型

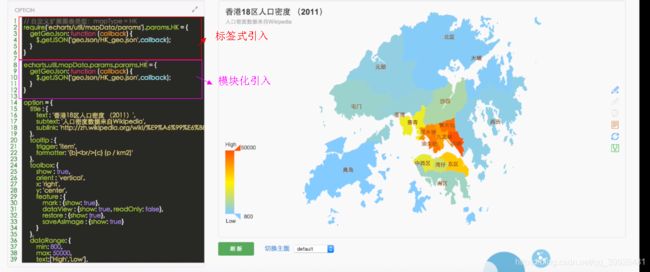
动态扩展的时候,也会用到mapType属性,此时是HK。
在这里他的mapType就是HK,HK就是上面定义的。动态扩展的地图相对比较复杂,大家需要了解怎么去加载一个文件.json,怎么去定义一个mapType,例子里面是模块化的加载,他定义的方式是请求这样的模块,在里面定义新的地图类型,最主要的是定义地图类型下的一个返回GeoJson这样一个方法

⑻hoverable 鼠标悬停的时候高亮
⑼dataRangeHoverLink 值域控件和地图之间双向联动的效果
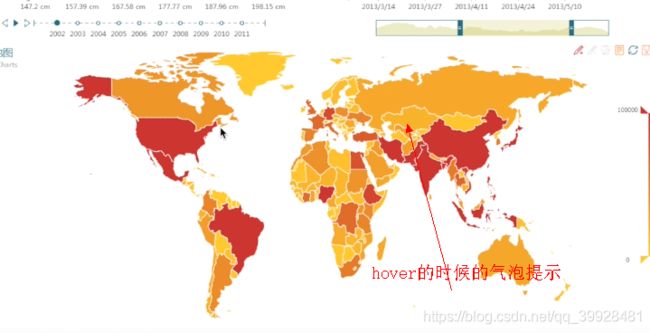
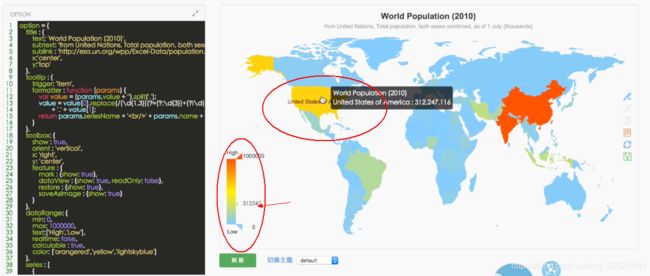
鼠标在dataRange的时候,地图山会实时呈现当前鼠标所在的位置,有哪些国家在当前值域范围内

当鼠标在地图中漫游的时候,值域控件也会同步该对应的位置,这是一个双向联动

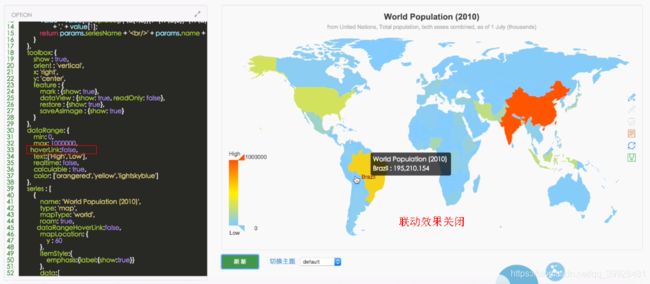
不需要有该效果,直接关闭就可以了

也可以直接在dataRange中把hoverLink:false也可以关闭联动效果

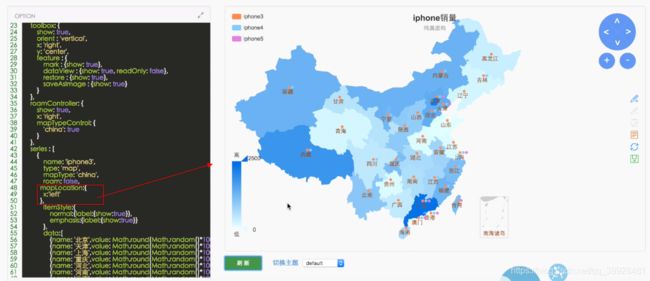
⑽mapLocation 地图的显示位置和缩放大小
默认只适应上下左右居中可配x,y,width,height,任意参数为空都将根据其他参数自适应,默认值{x:‘center’,y:‘center’}
可以用left,center,right,也可以用具体的某个数值

echarts的地图缩放,当我们的width和height都没有定义的时候,会从起始坐标开始计算得出在显示区域内最大可显示的位置,并且根据地图的成分比例,做一个自动的升缩

有时候我们也可以这样设计,可能也是我们需要的:

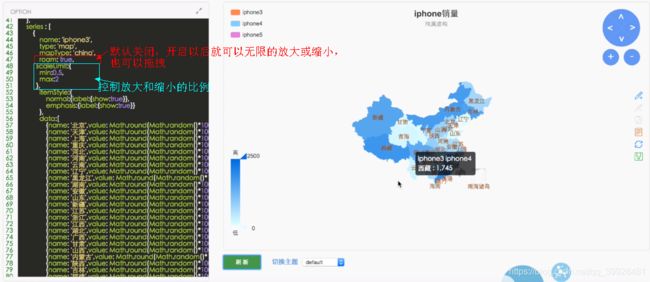
⑾roam 是否开启滚轮缩放和拖拽漫游
默认为false(关闭),其他有效输入为true(开启),‘scale’(仅开启滚轮缩放),‘move’(仅开启拖拽漫游)
⑿scaleLimit 滚轮缩放的极限控制
可指定{max:number, min:number},其中max为放大系数,有效值应大于1,min为缩小系数,有效值应小于1

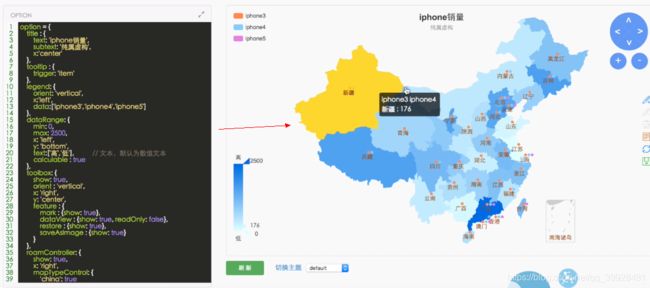
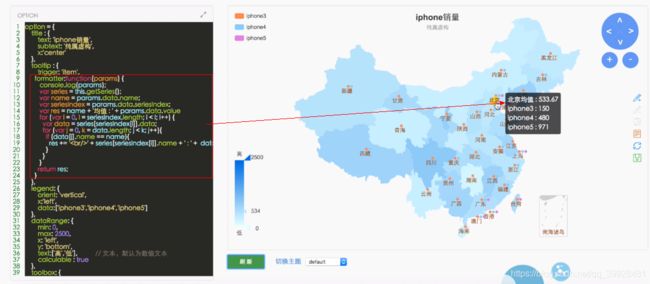
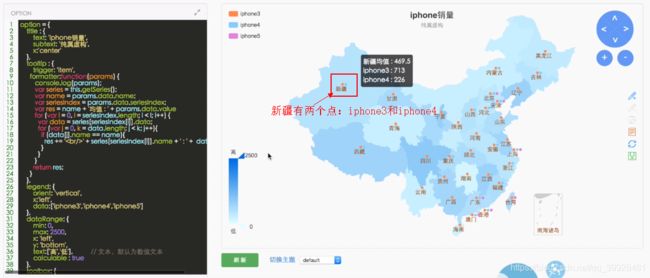
⑿mapValueCalculation 地图数值计算方式
默认为加和,可选为:‘sum’(总数) | ‘average’(均值)
⒀mapValuePrecision 地图数值计算结果小数精度
默认值为0,mapValueCalculation为average时有效,默认为取整,需要小数精度时设置大于0的整数

如果tooltip想展示均值和每一个系列的具体数值。如何写:

上面部分不是很详细:

⒀showLegendSymbol 显示图例颜色标识(系列标识的小圆点)
存在legend时生效

不需要的话设置为false,就不出现了

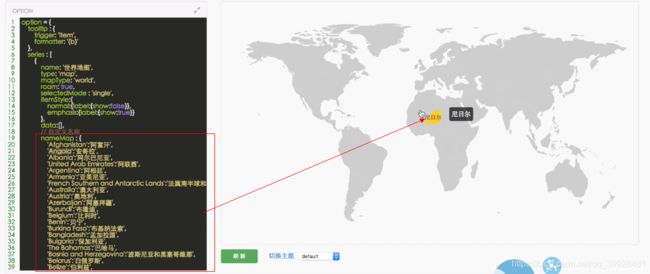
⒁nameMap 自定义地区的名称映射,如{‘China’ : ‘中国’}
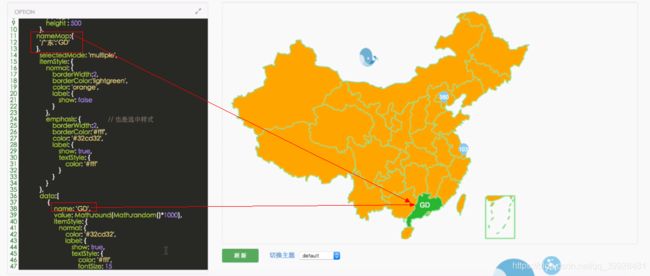
我希望“广东”显示成“GD”,就可以通过nameMap去改变,并且改变以后data里面的name也可以用改变后的名字去做映射

主要用途可以做一些国际化,比如说默认的世界地图是用英文去呈现的,那我们做中文出现的时候可以用nameMap,把所有英文国家的名字变成中文,同理你也可以把中文变成英文

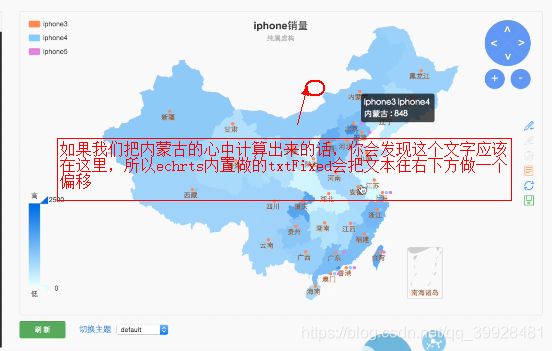
⒂textFixed 地区的名称文本位置修正
数值单位为px,正值为左下偏移,负值为右上偏移,如{‘China’ : [10, -10]},默认的文本显示在整个地域包围和的中心

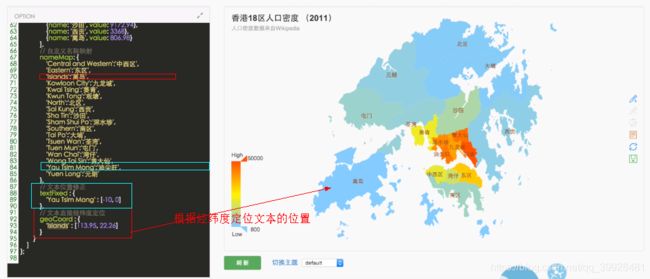
⒃geoCoord 通过绝对经纬度指定地区的名称文本位置
如{‘Islands’:[113.95, 22.26]},香港离岛区名称显示定位到东经113.95,北纬22.26上

好玩的例子:
比如这个我们可以把地图作为一个选择器,当我们选择某一个地域的时候,我们可以改变这个系列的mapType,让它成为当前选择的地域,渲染一个新的图表,在选择返回全国


然后就可以做出这样的效果:

十六.roamController缩放漫游组件,仅对地图有效
⑴show 显示策略
可选为:true(显示) | false(隐藏)
⑵x 水平安放位置
默认为左侧,可选为:‘center’ | ‘left’ | ‘right’ | {number}(x坐标,单位px)
⑶y 垂直安放位置
默认为全图顶端,可选为:‘top’ | ‘bottom’ | ‘center’ | {number}(y坐标,单位px)
⑷width 指定宽度
决定4向漫游圆盘大小,可指定 {number}(宽度,单位px)
⑸height 指定高度
缩放控制键默认会在指定高度的最下方最大化显示,可指定 {number}(高度,单位px)
⑹borderColor 缩放漫游组件边框颜色
⑺borderWidth 缩放漫游组件边框线宽
单位px,默认为0(无边框)
⑻backgroundColor 缩放漫游组件背景颜色
默认透明
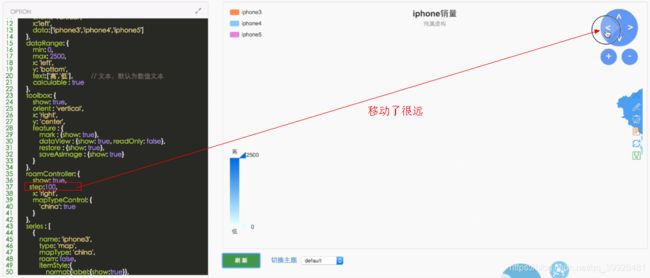
⑼step 上下左右漫游移动步伐
⑽mapTypeControl 必须,指定漫游组件可控地图类型,如:{ china: true }
当同一图表内同时呈现多个地图时,可以单独指定所需控制地图类型,如:{ china: false, ‘北京’: true}

十七.dataRange 值域选择,每个图表最多仅有一个值域控件
⑴show 显示策略
可选为:true(显示) | false(隐藏)
⑵orient 布局方式
默认为垂直布局,可选为:‘horizontal’ | ‘vertical’
⑶ x 水平安放位置
默认为全图左对齐,可选为:‘center’ | ‘left’ | ‘right’ | {number}(x坐标,单位px)
⑷y 垂直安放位置
默认为全图底部,可选为:‘top’ | ‘bottom’ | ‘center’ | {number}(y坐标,单位px)
⑸backgroundColor 值域控件背景颜色
默认透明
⑹borderColor 值域控件边框颜色
⑺borderWidth 值域控件边框线宽
单位px,默认为0(无边框)
⑻itemGap 各个item之间的间隔
单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
⑼itemWidth 值域控件图形宽度
默认为20px
⑽itemHeight 值域控件图形高度
默认为14px
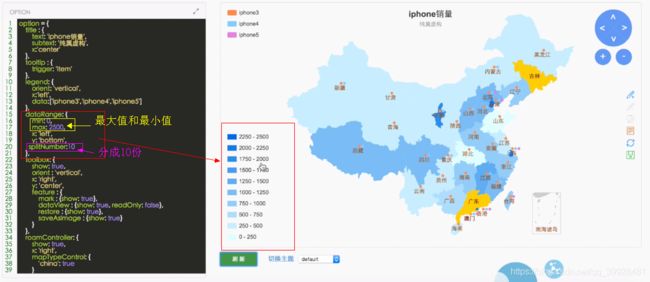
⑾min ,max,splitNumber,precision
min 指定的最小值,eg: 0,默认无,必须参数,唯有指定了splitList时可缺省min
max 指定的最大值,eg: 100,默认无,必须参数,唯有指定了splitList时可缺省max
splitNumber 分割段数,默认为5,为0时为线性渐变,calculable为true是默认均分100份
precision 小数精度,默认为0,无小数点,当 min ~ max 间在当前精度下无法整除splitNumber份时,精度会自动提高以满足均分,不支持不等划分

⑿calculable 是否启用值域漫游
启用后无视splitNumber和splitList,值域显示为线性渐变,加上以后就有可调节的手柄

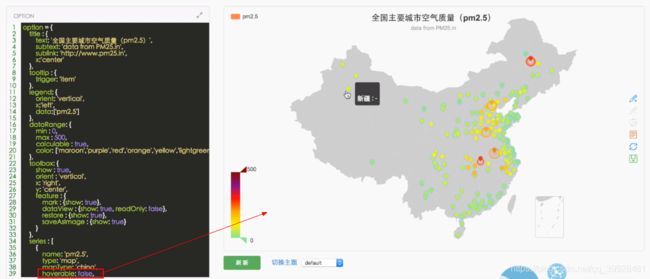
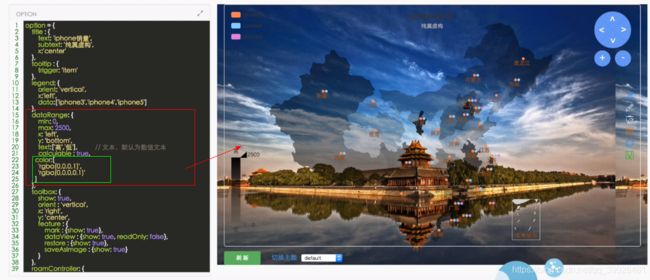
⒀color 值域颜色标识
颜色数组长度必须>=2,颜色代表从数值高到低的变化

同时还支持Alpha通道上的变化,下图插入了一个背景图片

⒁text 值域文字显示
splitNumber生效时默认以计算所得数值作为值域文字显示,可指定长度为2的文本数组显示简介的值域文本,如[‘高’, ‘低’],’\n’指定换行
⒂textStyle 默认只设定了值域控件文字颜色
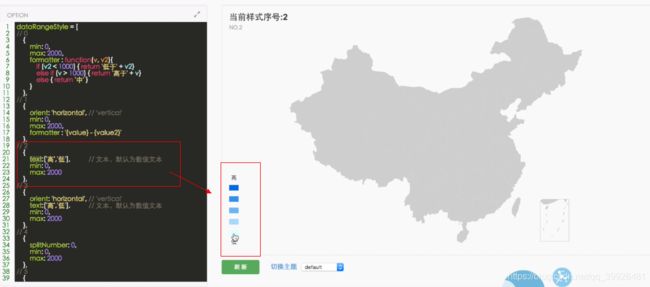
- 详细文本显示
- 一旦text指定了以后,刚才详情的文本就不再指示了,就只是很简要的显示了“高”和“低”
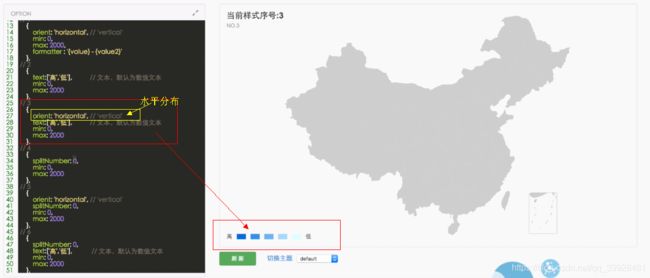
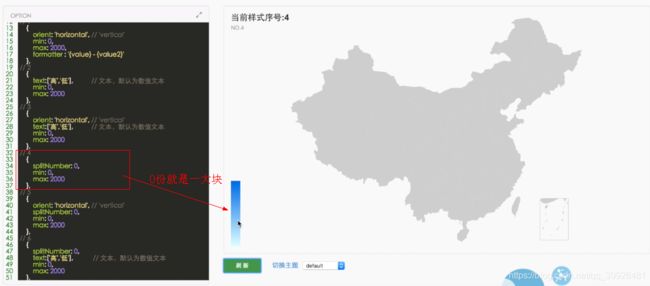
- 水平分布
- 一旦我们写了splitNumber,他的值域分割块数就会发生改变,前面的没有写,就是用默认值,默认为5
- itemWidth 值域控件图形宽度,默认是20px
itemHeight 值域控件图形高度,默认是14px
横着的时候就是把itemWidth乘以10就是他的长度,也就是200px
竖着的时候就是把itemHeight乘以10就是他的高度,也就是140px

- 上下指定文字
- 变成水平,指定文字
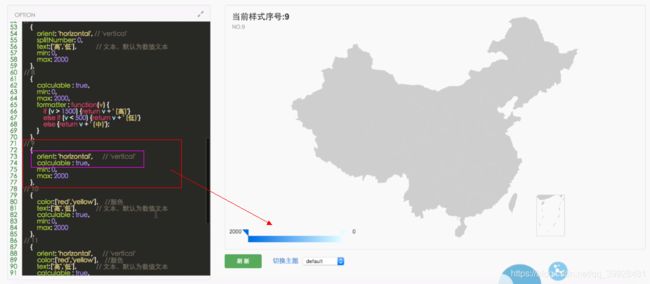
- 加上手柄,可调节值域的漫游
- 也支持水平的布局
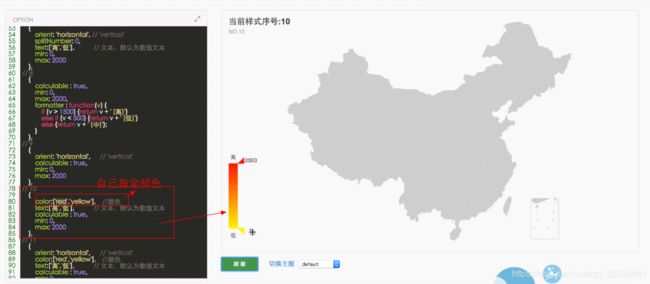
- 可以自己指定颜色
⒃selectedMode 默认为true,也可选single,multiple
当选择multiple的时候和true的效果是一样的。和饼图的selectedMode是一样的。图例也是有开启,关闭,单选,多选的功能
默认是true,可多选

单选,选择任何一个都会把其他的关掉。

⒄hoverLink 是否启用地图hover时的联动响应
指的是地图上的hover是否可以在值域上实时展现.默认为 true
地图hover的时候,值域控件上会有一个小箭头在跳

关闭以后,小标注就不会出现了

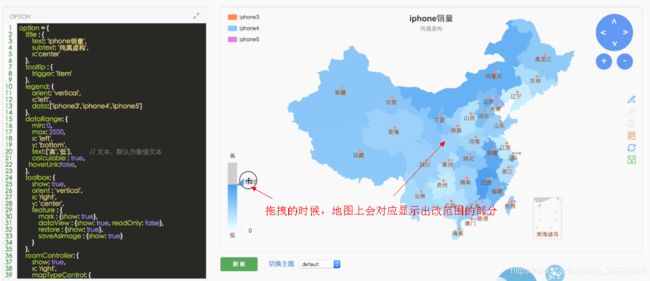
⒅realtime 指的是在值域漫游中拖拽 的时候,地图上是否实时的相应的地方出现
默认为true。关闭了的话,只有当拖拽结束以后才会渲染一次,而不是实时响应

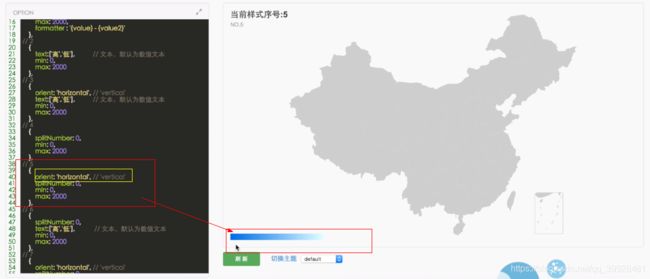
⒆formatter 内容格式器:{string}(Template) | {Function}
模板变量为’{value}‘和’{value2}’,代表数值起始值和结束值,函数参数两个,含义同模板变量,当calculable为true时模板变量仅有’{value}’

(20)扩展:在散点图中使用
值域漫游除了可以在地图中使用意外,还可以在散点图中使用

如何把多个值域漫游合并,并且数字也随之改变
开始的样子:

我们可以通过formatter去隐藏我们不希望看到的值域控件,模板变量为’{value}‘和’{value2}’,代表数值起始值和结束值。
①先把起始值为20的和起始值为60的数字变成空字符串;

②接着要把中间三块靠在一起:把这三个值域做成同样的颜色,然后通过itemGap黏在一起

③通过初始值的不同,返回不同的值;itemGap影响的,用大空格代替

十八.toolbox 工具箱,每个图表最多仅有一个工具箱
⑴show 显示策略
可选为:true(显示) | false(隐藏)
⑵orient 布局方式
默认为水平布局,可选为:‘horizontal’ | ‘vertical’
⑶x 水平安放位置
默认为’right’,可选为:‘center’ | ‘left’ | ‘right’ | {number}(x坐标,单位px)
⑷y 垂直安放位置
默认为’top’,可选为:‘top’ | ‘bottom’ | ‘center’ | {number}(y坐标,单位px)
⑸backgroundColor 工具箱背景颜色
默认透明
⑹borderColor 工具箱边框颜色
⑺borderWidth 工具箱边框线宽
单位px,默认为0(无边框)
⑻padding 工具箱内边距
单位px,默认各方向内边距为5,接受数组分别设定上右下左边距
⑼itemGap 各个item之间的间隔
单位px,默认为10
⑽itemSize 工具箱icon大小
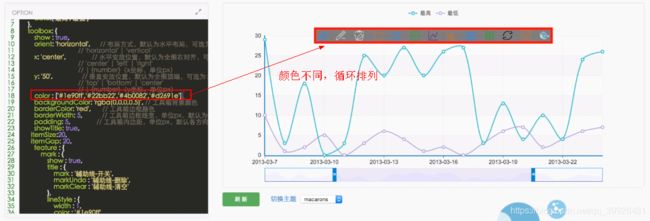
⑾color:是一个数组
并且随着个数循环使用

如果只需要一个颜色,就只需要写一个颜色就可以了。有几个特殊的

⑿disableColor 禁用颜色定义
默认为’#ddd’
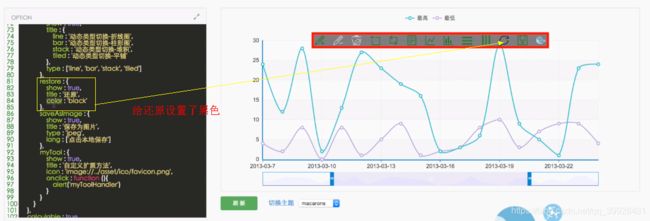
⒀effectiveColor 生效颜色定义
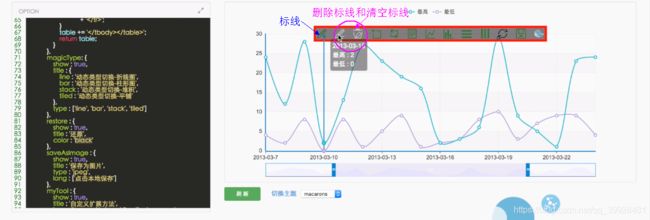
默认为’red’,当没有出现任何操作的时候,无法删除和修改,所以删除表现和清空标线都是不可用的,所以他俩会出现disableColor的颜色

当我们画了一条辅助线,编辑和删除功能自动开启,你就发现刚才的第一条辅助线开关变成了红色,说明生效了;另外两个已经可用了

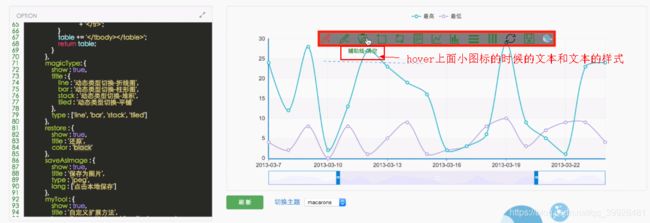
⒁showTitle 是否显示工具箱文字提示,默认启用
⒂textStyle 工具箱提示文字样式
⒃feature
①mark 辅助线标志
上图icon左数1/2/3,分别是启用,删除上一条,删除全部,可设置更多属性,可传入lineStyle控制线条样式

②dataZoom 框选区域缩放
自动与存在的dataZoom控件同步,上图icon左数4/5,分别是启用,缩放后退

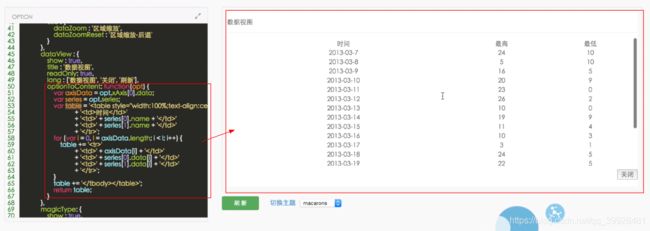
③dataView,数据视图
上图icon左数6,打开数据视图,可设置更多属性
{boolean=} readOnly 默认数据视图为只读,可指定readOnly为false打开编辑功能
{Function=} optionToContent 自主编排数据视图的显示内容
{Function=} contentToOption 当数据视图readOnly为false时,会出现刷新按钮,如果是自主编排的显示内容,如何翻转也请自理
{Array=} lang 数据视图上有三个话术,默认是[‘数据视图’, ‘关闭’, ‘刷新’],如需改写,可自定义
- 数据视图默认的readOnly 是false的也就是说他不是只读的,可以通过编辑,刷新去更新数据

可改变数据。lang里的话术,就是指左上角的“数据视图”和右下角的“刷新”和“关闭”

最后变成了这个样子

如果不希望用户开启这个功能,改为true就可以了。那这个时候打开之后既不可以编辑,也没有刷新的按钮

- 剩下两个可以重载数据视图显示的,默认的数据视图会用文本编辑框把内容显示出来从而允许用户做一些编辑和更改
下面的例子中使用了optionToContent这个方法,在这个方法里面回调给你了一个完整的option,我们可以从这个option里面读取他的系列,读取他的文本,把他变成一个表格,下面就是以表格的方式排列的所有文本

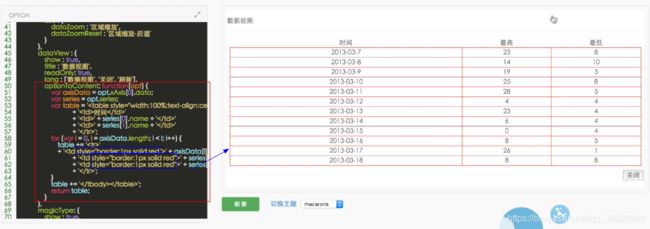
要修改他的样式,我们可以直接在里面加style

还有一种方法就是,dataView其实带有一个默认的class,叫echarts-dataView,那么我们就可以添加这个类,然后为这个类里面的dom修改样式

- 如果我们自己实现了一个optionToContent同时把readOnly给打开了允许用户去编辑的时候,你需要自己去写另外一个方向contentToOption。因为当我们打开只读之后,我们要保证从optionToContent和contentToOption这两个方向都是可用的
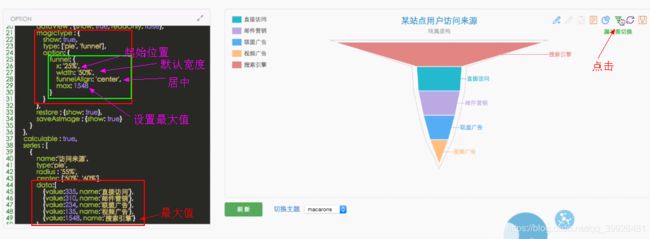
④magicType 动态类型切换
支持直角系下的折线图line、柱状图bar、堆积stack、平铺tiled转换,上图icon左数6~14,
分别是切换为堆积,切换为平铺,切换折线图,切换柱形图,切换为力导向布局图force,切换为和弦图chord,切换为饼图pie,切换为漏斗图funnel
- {Array} type [‘line’, ‘bar’, ‘stack’, ‘tiled’, ‘force’, ‘chord’, ‘pie’, ‘funnel’]
- {Object=} option 可选,可传入切换是动态修改的配置,将复写series内的数组项
如下:是饼图和漏斗图之间的切换
在option里面你会看到funnel在动态类型切换的时候进行了重新的定义,如果并没有做这个定义,你会发现切换的时候,并不满足我们的需求

那是因为funnel的配置项,并不适合饼图。比如说funnel里面的max默认是I00的,而在这里我们需要动态的修改max为1548,同时还要设置他的起始位置,默认宽度和居中对齐。这option就是我们切换为funnel的时候动态的去复写目标里面的series里的配置项

这是magicType里面很重要的一个option,他是允许你做一些动态类型切换时动态加入的option选项
⑤restore 还原
⑥saveAsImage,保存图片
(IE8-不支持),上图icon最右,可设置更多属性
- {string=} type 默认保存图片类型为’png’,也支持改为’jpeg’
- {string=} name 指定图片保存的名称,如不指定,则会用option里面的title,如title也没有则图片名称默认为“ECharts”
- {string=} lang 非IE浏览器支持点击下载,有保存话术,默认是“点击保存”,可修改。当点击保存的时候有鼠标的小tittle,在ie下面这个tittle会变成“右键保存”,因为ie不支持download这个属性,所以不支持点击保存
⑦最后一个toolbox我们指定myTool,注意自定义的时候我们可以换成icon
对于这些内置的功能我们其实也是以换成小图标的哦
点击之后重新setOption,给他附了一个饼图的optio选项

重新附了一个setOption

最重要的就是onclick的时候实现的功能,如提交表单,保存变成一个pdf等
十九.echarts中渐变色的使用
在使用echarts绘制图表时, 如果需要使用渐变色, 则应使用echarts内置的渐变色生成器echarts.graphic.LinearGradient. 截至目前(2017-10-15), echarts的官方API中都没有对这个API添加说明文档, 故用本篇文章来简略说明其用法.
{
type: 'bar',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: '#000'},
{offset: 0.5, color: '#888'},
{offset: 1, color: '#ddd'}
]
)
}
}
}
此配置是一个常见的柱状图配置代码, 柱子的color配置使用了echarts.graphic.LinearGradient来声明渐变色. 可以看到, 使用时传入了5个参数.
其中, 前④个参数用于配置渐变色的起止位置, 这4个参数依次对应右/下/左/上四个方位. 而0 0 0 1则代表渐变色从正上方开始.第⑤个参数则是一个数组, 用于配置颜色的渐变过程. 每一项为一个对象, 包含offset和color两个参数. offset的范围是0 ~ 1, 用于表示位置, color不用多说肯定是表示颜色了.
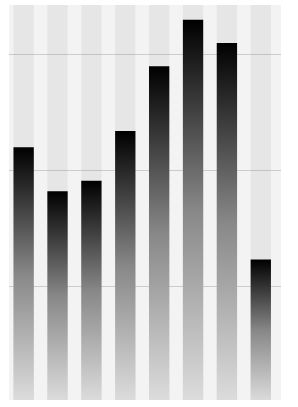
像示例代码的配置则表示:整个渐变过程是从正上方向正下方变化
起始(offset: 0)颜色为#000, 变化到正中间(offset: 0.5)位置时颜色为#888, 变化到结束(offset: 1)位置时颜色为#ddd, 效果图如下:

如下:

效果: