0.事前准备
环境
- Windows 10
- vs code
- Node.js:
v18.0.0 - 注意!本文章使用
Vite v3.0构建
安装
- 安装Node.js(必须)
- 安装
yarn(非必须,可以用npm或者pnpm,本文使用yarn作为包管理) - 安装Git(非必须)
1.初始化Vue.js
这一步没什么好说的,直接参考官网
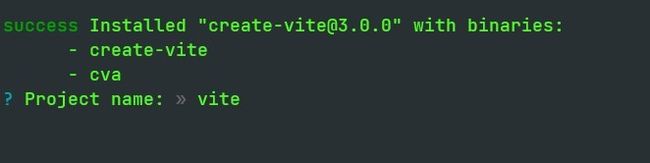
在你想新建项目的文件夹输入下述指令
yarn create vite输入项目名,这里叫vite,也是本次的主目录
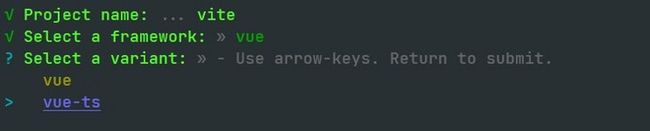
选择框架,这里选择vue
选择使用js还是ts,这里选择ts
新建完毕,进入vite文件并安装
cd vite
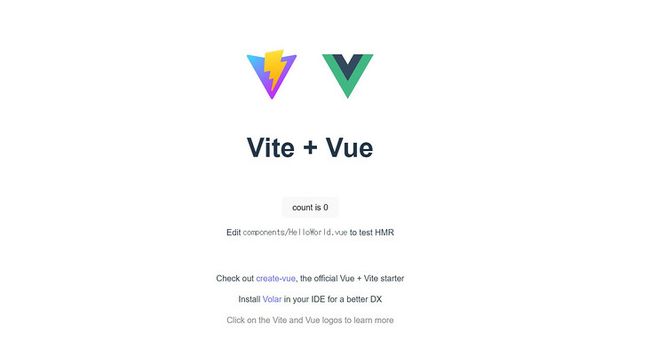
yarn启动项目
yarn dev启动后,如图所示启动成功
2.追加git(非必须)
初始化git
git init新建.gitignore,设置git忽略文件
内容根据自己的喜好
node_modules
.DS_Store
dist
*.local
*.code-workspace
.vscode3.追加editorconfig(非必须)
新建.editorconfig,设置编辑器和ide规范
内容根据自己的喜好或者团队规范
使用vs code的话,建议配合插件一起使用
root = true
[*.{js,ts,json}]
indent_size = 2
charset = utf-8
indent_style = space
trim_trailing_whitespace = true
insert_final_newline = true4.更改端口(非必须)
在package.json文件
//修改前
"dev": "vite",
//修改后,填入你喜欢的端口即可
"dev": "vite --port 8000",5.追加ESLint
在vite目录输入如下指令
安装核心依赖eslint,搭配vue的插件,搭配ts的插件 使用vs code的话,建议配合插件一起使用
yarn add -D eslint eslint-plugin-vue @vue/eslint-config-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser在package.json文件,添加lint脚本,根据喜好可以不加
"lint": "eslint --fix src/*.{ts,vue} && eslint --fix src/**/*.{ts,vue}"在vite目录,追加.eslintrc.cjs文件,根据个人喜好写入规则
如果你使用node18和vite3,那么.eslintrc最好是cjs文件而不是js
module.exports = {
root: true,
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
"plugin:vue/vue3-recommended",
"eslint:recommended",
"@vue/typescript/recommended",
],
parserOptions: {
ecmaVersion: 12,
},
plugins: ["vue", "@typescript-eslint"],
rules: { // 你的漂亮的规则 },
};6.追加Prettier
在vite目录输入如下指令
使用vs code的话,建议配合插件一起使用
yarn add -D prettier @vue/eslint-config-prettier 在vite目录,追加.prettierrc.cjs文件,根据个人喜好写入规则
如果你使用node18和vite3,那么.eslintrc最好是cjs文件而不是js
module.exports = {
semi: false,
singleQuote: true,
tabWidth: 2,
useTabs: false,
printWidth: 120,
proseWrap: 'preserve',
trailingComma: 'all',
// 你的漂亮的规则
}7.设置vs code
打开首选项,这里直接编辑setting.json,追加
// 在保存时自动整形
"editor.formatOnSave": true,
// Prettier作用于什么文件
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},8.验证
验证Prettier
在App.vue清理掉初始代码,并故意写一个比较丑的div
1
点击保存,自动整理了代码就是成功
1
验证ESLint
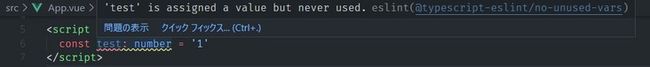
还是在App.vue,在没有设置规则的前提下,故意声明test为数字却赋值为字符串
看到报错信息,你已经成功了
9.还有一个问题
打开vite目录的index.html你会发现,这个文件有报错
但是这个问题不影响什么,所以这么放着也没问题
这是因为eslint无法识别html文件,对应如下
yarn add -D eslint-plugin-html在.eslintrc.cjs文件的plugins里引用,保存后报错就消失了
// ..省略
plugins: ['vue', 'html', '@typescript-eslint'],
// ..省略10.最后
- 没有引用任何第三方
eslint规则,这里使用的是eslint默认规则,如果需要使用如google等规则可以自己初始化eslint并追加 - 同样发布于本人的掘金和博客