Unity之UI (一)
Unity之UI(一)
- 一、Canvas
-
- 1.创建Canvas
- 2.Render Mode
-
- (1)Screen Space - Overlay
- (2)Screen Space - Camera
- (3)World Space
- 3.Pixel Perfect
- 二、基本布局
-
- 1.矩形工具
- 2.矩形变换(Rect Transform)
- 3.大小与缩放
- 4.枢(Pivot)
- 5.锚(Anchors)
- 三、视觉组件
-
- 1.Text
- 2.Image
- 3.Raw Image
- 4.Mask
- 5.RectMask2D
- 6.Shadow
- 7.Outline
- 8.Position as UV1
- 四、交互组件
-
- 1.Button
- 2.Toggle
- 3.Toggle Group
- 4.Slider
- 5.Dropdown
- 6.InputField
- 7.Scroll View
- 五、自动布局
-
- 1.布局元素
- 2.内容大小适配器(Content Size Fitter)
- 3.宽高比适配器(Aspect Ratio Fitter)
- 4.水平布局组(Horizontal Layout)
- 5.垂直布局组(Vertical Layout)
- 6.网格布局组(Grid Layout)
在Unity中开发UI功能多样,UI工具包、UGUI、IMGUI等,这里主要介绍UGUI。
一、Canvas
画布 (Canvas) 是应该容纳所有 UI 元素的区域。画布是一种带有画布组件的游戏对象,所有 UI 元素都必须是此类画布的子项。
1.创建Canvas
在Unity编辑视图的Hierarchy中右键UI->Canvas创建:

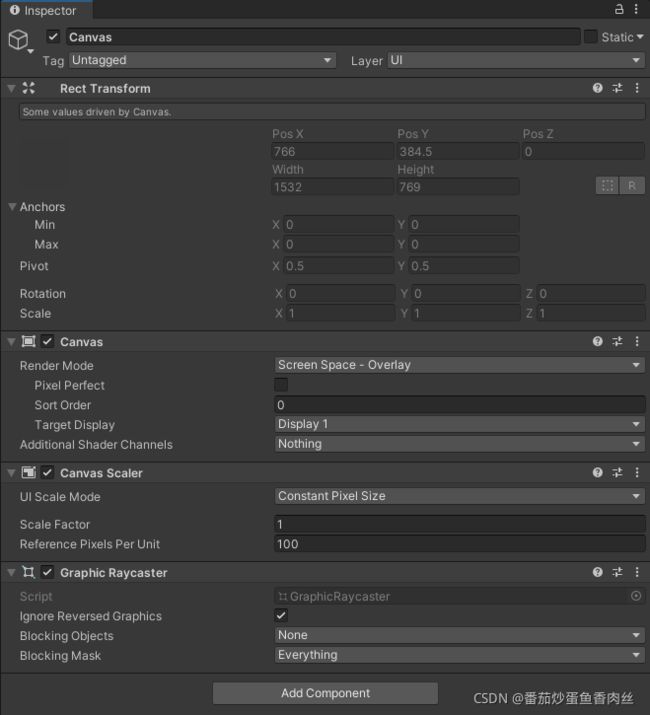
2.Render Mode
渲染模式分为三种:
(1)Screen Space - Overlay
这种渲染模式将UI放置于在场景之上渲染的屏幕上,如果调整屏幕大小或更改分辨率,则画布将自动更改大小来适应此情况。

此模式下会出现Sort Order值,当场景中含有多个Canvas时可以通过设置此值来控制每个Canvas的遮挡顺序。
Target Display:用于覆盖模式,将显示 UI 画布的显示索引,该设置指示画布渲染到指定的显示中, 支持的最大辅助显示(例如显示器)数量为 8。
Additional Shader Channels:获取或设置创建Canvas网格时要使用的其他着色器通道的遮罩,在画布始终包含位置,颜色和着色UV0渠道产生了叠加的网格时画布,也将包括普通和正切为ScreenSpace.Camera和世界空间画布。这些是要复制的可选附加参数。

using UnityEngine;
public class SetCanvasShaderChannels : MonoBehaviour
{
public Canvas canvas;
void Start()
{
canvas.additionalShaderChannels |= AdditionalCanvasShaderChannels.Normal;
canvas.additionalShaderChannels |= AdditionalCanvasShaderChannels.TexCoord1;
canvas.additionalShaderChannels |= AdditionalCanvasShaderChannels.Tangent;
}
}
(2)Screen Space - Camera
此渲染模式类似于 Screen Space - Overlay,但在此模式下,画布放置在指定摄像机前面的给定距离处。UI 元素由此摄像机渲染,这意味着摄像机设置会影响 UI 的外观。如果摄像机设置为正交视图,则 UI 元素将以透视图渲染,透视失真量可由摄像机视野控制。如果调整屏幕大小、更改分辨率或摄像机视锥体发生改变,则画布也将自动更改大小来适应此情况。

RenderCamera:渲染显示该画布的相机。
Plane Distance:到渲染相机的距离。
Sorting Layer:当场景中有多个Canvas时控制每个Canvas的遮挡关系,为Default时,按Canvas在Hierarchy中的顺序决定。
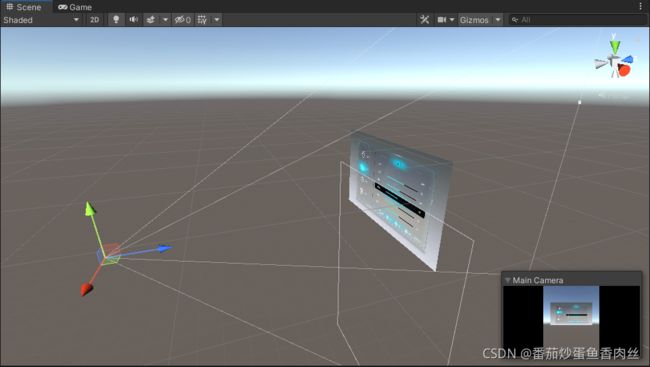
(3)World Space
在此渲染模式下,画布的行为与场景中的所有其他对象相同。画布大小可用矩形变换进行手动设置,而 UI 元素将基于 3D 位置在场景中的其他对象前面或后面渲染。

3.Pixel Perfect
只有RenderMode为Screen类型时才有的选项。重置元素大小和坐标,使贴图的像素完美对应到屏幕像素上,使UI元素像素对应,效果就是边缘清晰不模糊。但是,如果许多元素被缩放或旋转过,或者使用了微妙的动画位置或缩放,则禁用 pixelPerfect 可能比较好,这样可使移动更为平滑。
二、基本布局
1.矩形工具
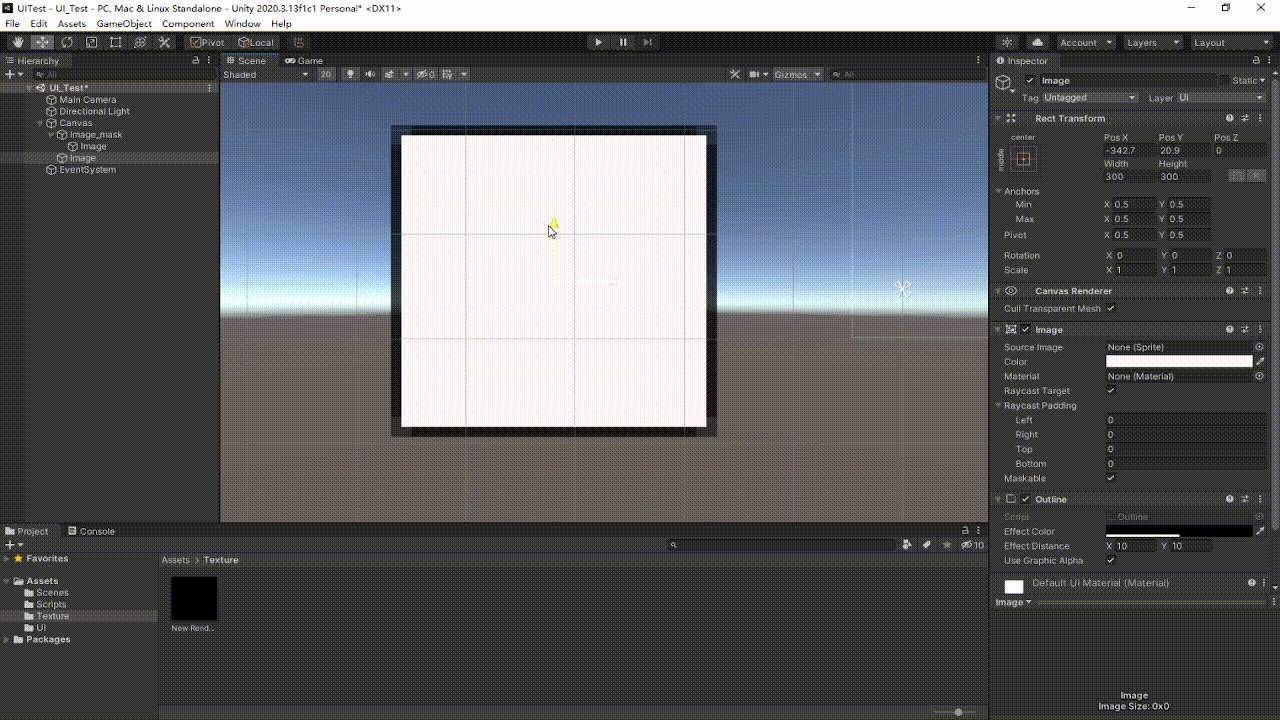
出于布局目的,每个 UI 元素都表示为一个矩形。可以使用工具栏中的矩形工具在场景视图中操作此矩形。矩形工具既可用于 Unity 的 2D 功能,也可用于 UI,实际上甚至可以用于 3D 对象。
![]()
2.矩形变换(Rect Transform)
矩形变换与常规变换一样具有位置、旋转和缩放,但它也有宽度和高度,用于指定矩形的尺寸。
3.大小与缩放
当使用矩形工具改变对象的大小时,通常对于 2D 系统中的 Sprites 和 3D 对象,它会改变对象的局部比例。然而,当它用于一个带有 Rect Transform 的对象时,它会改变宽度和高度,保持局部比例不变。这种调整大小不会影响字体大小、切片图像的边框等。
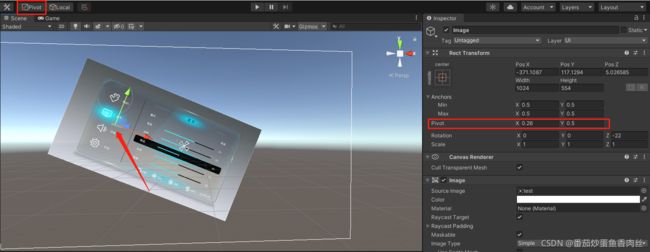
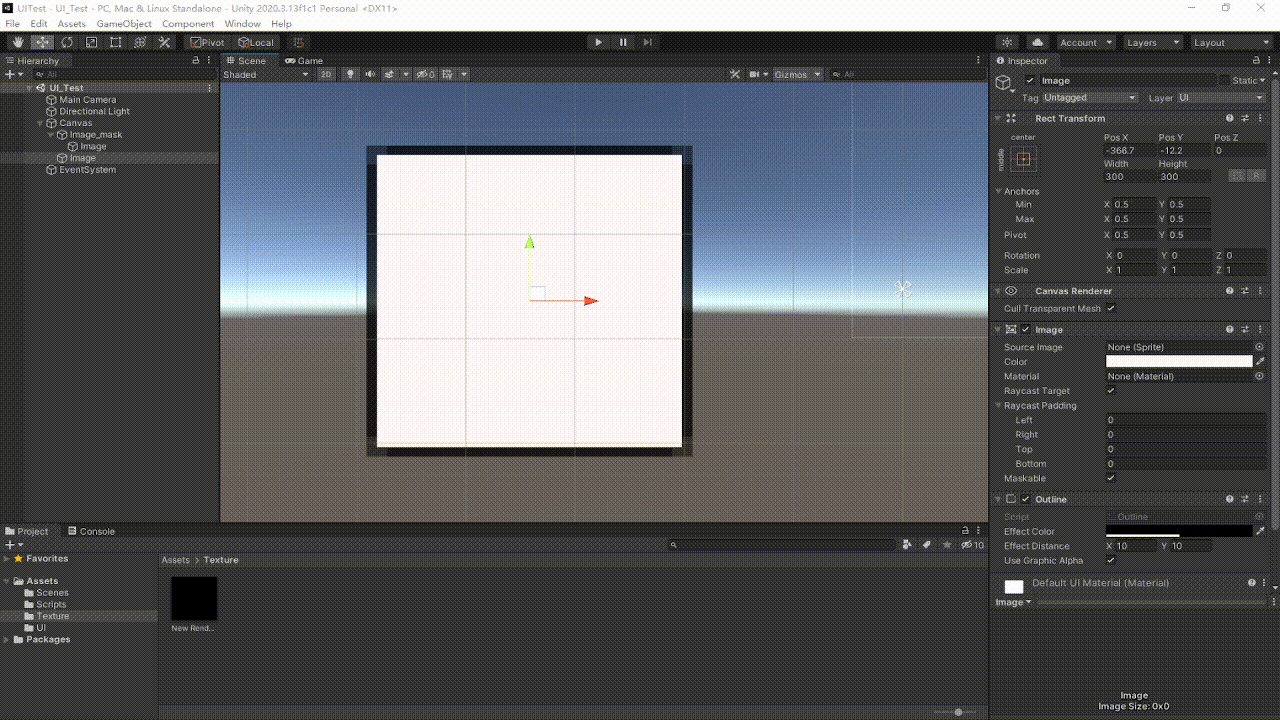
4.枢(Pivot)
旋转、大小和缩放修改发生在枢轴周围,因此枢轴的位置会影响旋转、调整大小或缩放的结果。当工具栏的枢轴按钮设置为枢轴模式时,可以在场景视图中移动矩形变换的枢轴。

5.锚(Anchors)
Rect Transforms 包括一个称为anchors的布局概念。锚点在场景视图中显示为四个小三角形手柄,并且锚点信息也显示在检查器中。
如果 Rect Transform 的父级也是 Rect Transform,则可以通过各种方式将子 Rect Transform 锚定到父 Rect Transform。例如,孩子可以被锚定到父母的中心,或角落之一。
锚定还允许孩子与父母的宽度或高度一起伸展。矩形的每个角到其对应的锚点都有一个固定的偏移量,即矩形的左上角到左上角的锚点有一个固定的偏移量,等等。这样矩形的不同角可以锚定到不同的点上。父矩形。
锚点的位置以父矩形宽度和高度的分数(或百分比)定义。0.0 (0%) 对应左侧或底部,0.5 (50%) 对应中间,1.0 (100%) 对应右侧或顶部。但锚点不限于侧面和中间;它们可以锚定到父矩形内的任何点。
您可以单独拖动每个锚点,或者如果它们在一起,您可以通过单击它们之间的中间并拖动来将它们拖到一起。如果在拖动锚点时按住Shift键,矩形的相应角将与锚点一起移动。
锚点手柄的一个有用功能是它们会自动捕捉到同级矩形的锚点以实现精确定位。
锚定预设:

如果锚编号字段不可见,您可以单击锚扩展箭头以显示锚编号字段。Anchor Min对应于 Scene View 中左下角的锚点手柄,Anchor Max对应于右上角的手柄。
矩形的位置字段显示不同,具体取决于锚点是在一起(产生固定的宽度和高度)还是分开(这会导致矩形与父矩形一起拉伸)。
当所有锚点手柄都在一起时,显示的字段为 Pos X、Pos Y、宽度和高度。Pos X 和 Pos Y 值表示枢轴相对于锚点的位置。
当锚点分开时,字段可以部分或完全更改为“左”、“右”、“上”和“下”。这些字段定义了由锚定义的矩形内的填充。如果锚点水平分离,则使用 Left 和 Right 字段,如果它们垂直分离,则使用 Top 和 Bottom 字段。
三、视觉组件
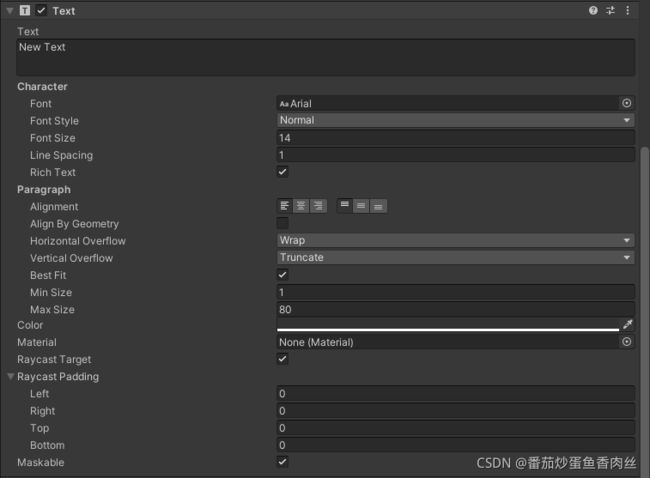
1.Text
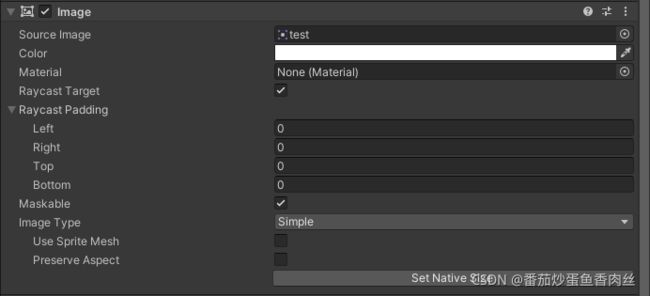
2.Image
Image Type:

Simple - 均匀缩放整个精灵。
Sliced - 使用 3x3 精灵分区,确保大小调整不会扭曲角点,而是仅拉伸中心部分。
Tiled - 类似于 Sliced,但平铺(重复)中心部分而不是对其进行拉伸。对于完全没有边框的精灵,整个精灵都是平铺的。
Filled - 按照与 Simple 相同的方式显示精灵,但不同之处是使用定义的方向、方法和数量从原点开始填充精灵。
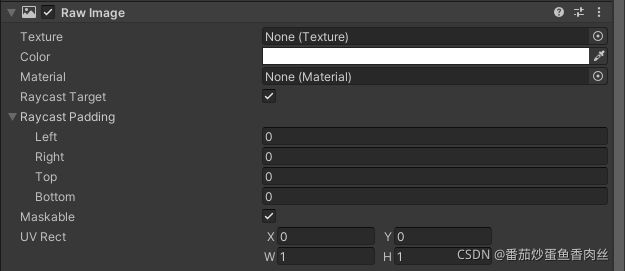
3.Raw Image
原始图像控件向用户显示非交互式图像。此图像可用于装饰或图标之类的用途,还可以从脚本更改图像以便反映其他控件的更改。该控件类似于图像 (Image) 控件,但为动画化图像和准确填充控件矩形提供了更多选项。但是,图像控件要求其纹理为精灵,而原始图像可以接受任何纹理。

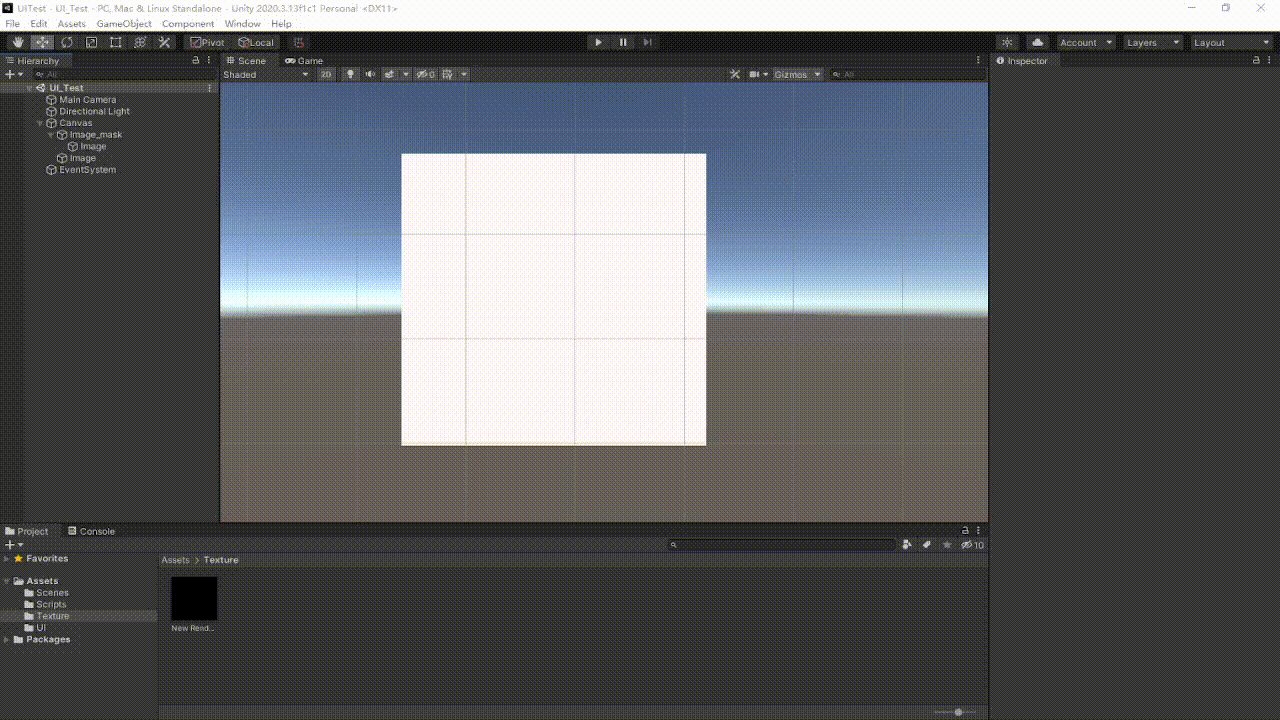
4.Mask
遮罩不是可见的 UI 控件,而是一种修改控件子元素外观的方法。遮罩将子元素限制(即“掩盖”)为父元素的形状。因此,如果子项比父项大,则子项仅包含在父项以内的部分才可见。
5.RectMask2D
RectMask2D 是一个类似于遮罩 (Mask)控件的遮罩控件。遮罩将子元素限制为父元素的矩形。与标准的遮罩控件不同,这种控件有一些限制,但也有许多性能优势。
6.Shadow
阴影组件为图形组件(如文本或图像)添加简单的轮廓效果。必须与图形组件位于同一游戏对象上。

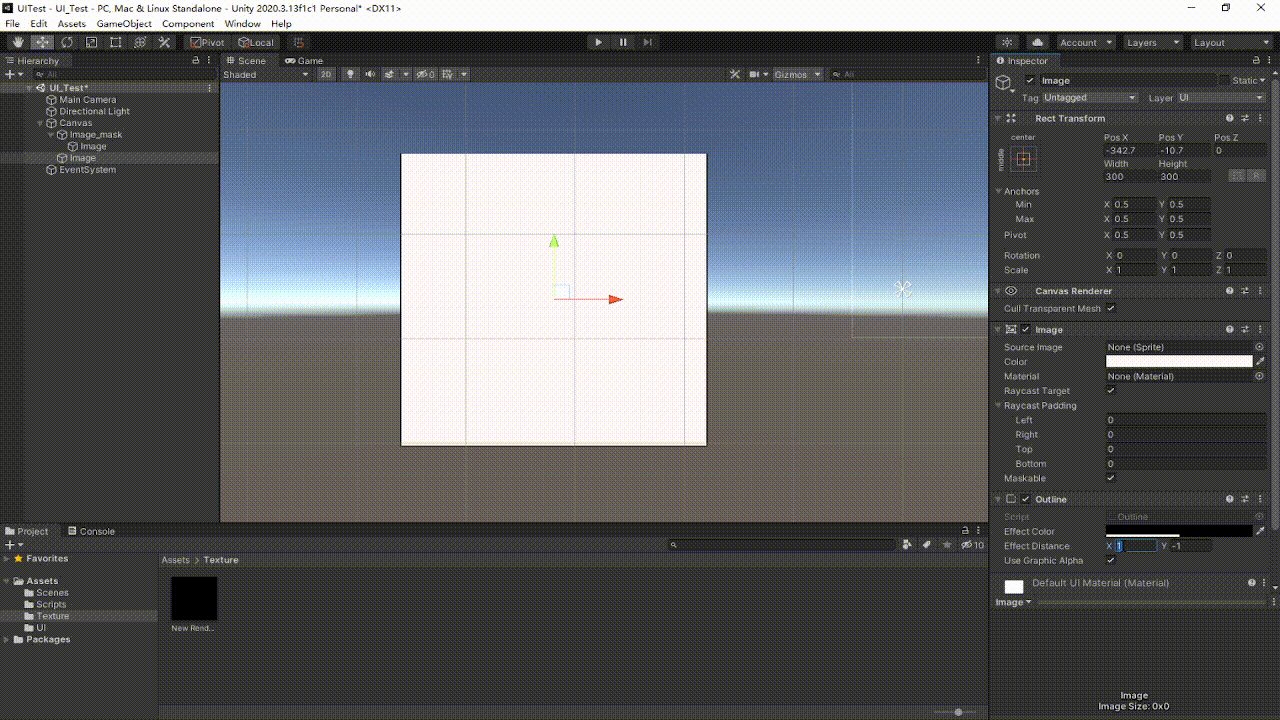
7.Outline
轮廓组件为图形组件(如文本或图像)添加简单的轮廓效果。必须与图形组件位于同一游戏对象上。

8.Position as UV1
此组件为文本和图像图形添加简单的 UV1 位置效果。
四、交互组件
1.Button
按钮控件可响应用户的点击并用于启动或确认操作。
2.Toggle
开关控件是让用户打开或关闭某个选项的复选框。
3.Toggle Group
开关组不是可见的 UI 控件,而是一种修改一组开关的行为的方法。属于同一组的开关将受到约束,即一次只能打开其中一个开关:通过按下打开其中一个开关便会自动关闭其他开关。
4.Slider
滑动条控件允许用户通过拖动鼠标从预定范围中选择数值。请注意,类似的滚动条 (ScrollBar)控件用于滚动而不是选择数值。熟悉的示例包括游戏中的难度设置和图像编辑器中的亮度设置。


5.Dropdown
此控件会显示当前选择的选项。单击后,此控件会打开选项列表,以便选择新选项。选择新选项后,列表再次关闭,而控件将显示新选择的选项。如果用户单击控件本身或画布内的任何其他位置,列表也将关闭。
6.InputField
输入字段是一种使文本 (Text) 控件的文本可编辑的方法。与其他交互控件一样,输入字段本身不是可见的 UI 元素,必须与一个或多个可视 UI 元素组合才能显示。


7.Scroll View
当占用大量空间的内容需要在小区域中显示时,可使用滚动矩形。滚动矩形提供了滚动此内容的功能。
通常情况下,滚动矩形与遮罩 (Mask) 相结合来创建滚动视图,在产生的视图中只有滚动矩形内的可滚动内容为可见状态。此外,滚动矩形还可与一个或两个可拖动以便水平或垂直滚动的滚动条 (Scrollbar) 组合使用。

五、自动布局
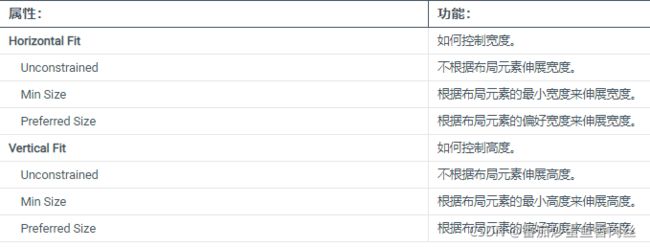
1.布局元素
![]()
2.内容大小适配器(Content Size Fitter)
内容大小适配器充当布局控制器,可用于控制其自身布局元素的大小。大小由游戏对象上布局元素组件提供的最小大小或偏好大小确定。此类布局元素可以是图像或文本组件、布局组或布局元素组件。

3.宽高比适配器(Aspect Ratio Fitter)
宽高比适配器充当布局控制器,可用于控制其自身布局元素的大小。宽高比适配器可以调整高度来适应宽度或反之,也可以使元素在其父项内部适应或包裹其父项。宽高比适配器不考虑布局信息,例如最小大小和偏好大小。