Yahoo! widget 教程003-图片展示widget
前面的教程都是比较简单的代码,这回将制作一个比较完整的widget--图片展示。
基本的功能就是将用户指定的文件夹下的图片随机的显示出来,功能比较简单,目的是为大家抛砖引玉。效果如下图:
源文件下载:http://javabug.blogbus.com/files/1160487648.rar
下面讲解制作过程:
第一步:建立一个目录 命名为:ImageShow 。在ImageShow目录下建立一个ImageShow.kon文件,并添加以下代码:
<?xml version="1.0" encoding="utf-8"?>
<widget>
<debug>on</debug>
<window>
<name>main_window</name>
<title>Image Show</title>
<width>200</width>
<height>200</height>
<alignment>left</alignment>
<hOffset>72</hOffset>
<vOffset>36</vOffset>
<!--level显示的层面-->
<!--可选的值: konspose, desktop, below,normal, topmost or floating.-->
<level>topmost</level>
<shadow>false</shadow>
<visible>true</visible>
<image>
<name>image</name>
<width>200</width>
<height>200</height>
<alignment>left</alignment>
<hOffset>0</hOffset>
<vOffset>0</vOffset>
<opacity>255</opacity>
<src>Resources/loading.png</src>
</image>
</window>
<timer name="timer" interval="1">
<ticking>true</ticking>
<onTimerFired>
changeImage();//改变显示的图片
</onTimerFired>
</timer>
<!--定义用户可以修改的属性-->
<preference>
<name>path</name>
<title>Select Image Directory</title>
<type>selector</type>
<style>open</style>
<kind>folders</kind>
<description>Select a path to show.</description>
</preference>
<preference>
<name>width</name>
<title>Enter the Width to Show the Image.</title>
<type>text</type>
<description>enter the width to show the image</description>
</preference>
<preference>
<name>interval</name>
<title>The interval to change a Image.(Sec)</title>
<type>text</type>
</preference>
<action trigger="onLoad">
<![CDATA[
include ("function.js");//将javascript文件包含进来
updateBehavior();//更新属性
detectImage();//检测图片
//]]>
</action>
<action trigger="onPreferencesChanged">
updateBehavior();
detectImage();
</action>
</widget>
第二步:在ImageShow目录下建立一个function.js文件。添加以下代码:
var imageArray;
var imagePath;
var mainWindow = main_window;
var width = preferences.width.value;
function updateBehavior()
{
imagePath = preferences.path.value;
width = preferences.width.value;
timer.interval = preferences.interval.value;
}
function detectImage(){
if(imagePath == null) return;
var imageList = new Array();
imageArray = new Array();
imageList = filesystem.getDirectoryContents(imagePath, false);
for( i=0,j=0; i<imageList.length; i++){
filePath = imagePath+"/"+imageList[i];
//print("filePath:"+filePath);
if(filesystem.isDirectory(filePath)){
//print("is Directory");
continue;
}
if(isImage(imageList[i])){
//print("is image");
imageArray[j] = filePath;
j++;
}
}
}
function isImage(fileName){
length = fileName.length;
extendName = fileName.substring(length-4,length);
if(extendName == ".jpg" || extendName == ".gif" || extendName == ".png" || extendName == ".bmp"){
return true;
}else{
return false;
}
}
function changeImage(){
if(imageArray == null){
return;
}
index = Math.round( Math.random() * (imageArray.length-1) );
showImage(imageArray[index]);
}
function showImage(imagePath){
image.src = imagePath;
imageW = width;
imageH = image.srcHeight * width / image.srcWidth;
//print("image Width:" + imageW);
//print("image height: "+imageH);
image.width = imageW;
image.height = imageH;
mainWindow.width = imageW;
mainWindow.height = imageH;
//print("window Width:" + mainWindow.width);
//print("window height: "+mainWindow.height);
//mainWindow.hOffset = 200;
//mainWindow.vOffset = 100;
}
第三步:在ImageShow目录下建立一个resources目录。制作一个Loding的图片,在widget刚刚开始运行时显示,将它命名为:loding.png。我使用的是如下的图片:
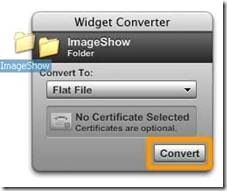
第四步:使用Widget_Converter进行打包。运行Widget_Converter如图:将ImageShow文件夹整个退拽到图中的橙色区域。如图:点击Convert按钮,成功后边可以看到转换好的ImageShow.widget文件了。现在双击ImageShow.widget文件看看效果吧。代码的讲解将在下一次的教程中给出 请期待。着急的朋友可以先下载代码来看看。