基于SpringBoot+Vue+Element-UI的休闲娱乐代理售票系统
文末获取源码
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
目录
前言介绍
功能分析
管理员功能需求
用户功能需求
功能结构
数据库E/R图
系统功能模块
首页
用户注册
折扣票
个人中心
后台登录
管理员功能
用户管理
折扣票管理
分类管理
订单信息管理
退票信息管理
出票信息管理
系统管理
用户功能
个人中心
我的收藏管理
部分核心代码
前言介绍
网络的广泛应用给生活带来了十分的便利。所以把休闲娱乐代理售票管理与现在网络相结合,利用java技术建设休闲娱乐代理售票系统,实现休闲娱乐代理售票的信息化。则对于进一步提高休闲娱乐代理售票管理发展,丰富休闲娱乐代理售票管理经验能起到不少的促进作用。
休闲娱乐代理售票系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知休闲娱乐代理售票系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于休闲娱乐代理售票而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员和用户的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
功能分析
考虑到实际生活中休闲娱乐代理售票管理方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。
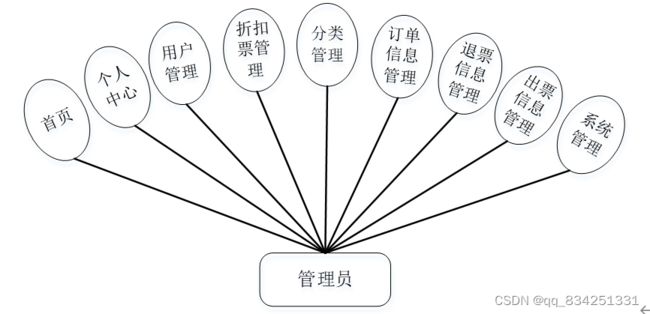
管理员功能需求
管理员登录后,主要模块包括首页、个人中心、用户管理、折扣票管理、分类管理、订单信息管理、退票信息管理、出票信息管理、系统管理等功能。管理员用例图如图
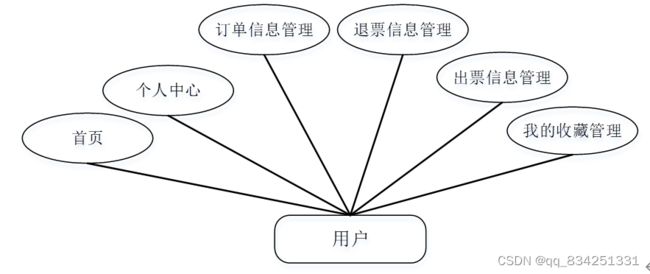
用户功能需求
用户登录后,主要模块包括首页、个人中心、订单信息管理、退票信息管理、出票信息管理、我的收藏管理等功能。用户用例图如图
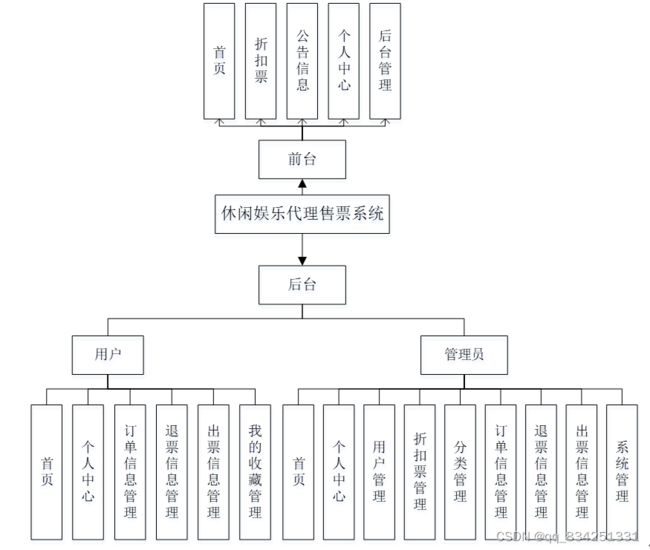
功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该休闲娱乐代理售票系统的功能结构图如下所示:
数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1)用户注册E/R图如下所示:
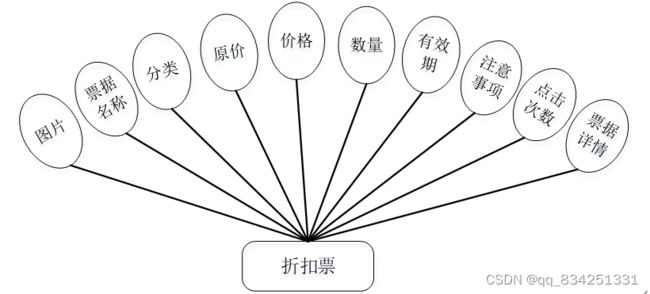
(2)折扣票E/R图如下所示:
系统功能模块
休闲娱乐代理售票系统,在系统首页可以查看首页、折扣票、公告信息、个人中心、后台管理等内容,并进行详细操作;如图
首页
用户注册
在用户注册页面通过填写账号、密码、确认密码、姓名、邮箱、手机号码等信息进行注册操作,如图
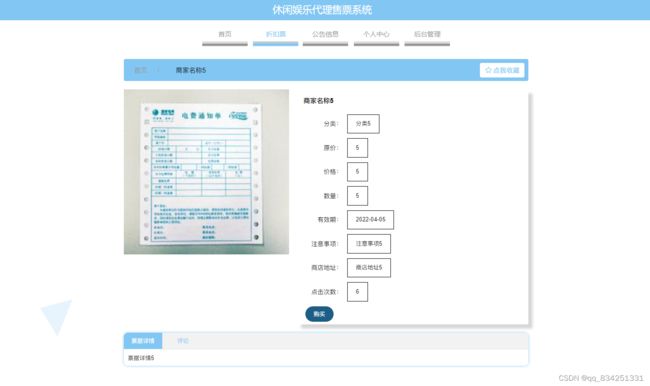
折扣票
在折扣票页面可以查看图片、票据名称、分类、原价、价格、数量、有效期、注意事项、点击次数、票据详情等内容,并进行购买,评论和收藏操作,如图
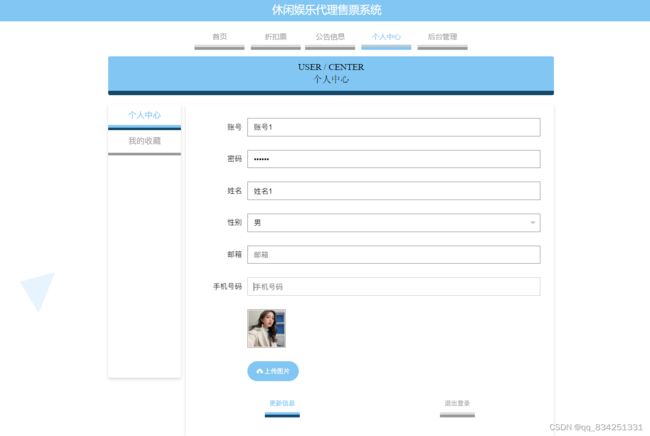
个人中心
在个人中心页面通过填写账号、密码、姓名、性别、邮箱、手机号码、上传图片等内容进行更新信息,还可以根据需要对我的收藏进行详细操作,如图
后台登录
用户登录进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行系统操作,如图
管理员功能
管理员登录系统后,可以对首页、个人中心、用户管理、折扣票管理、分类管理、订单信息管理、退票信息管理、出票信息管理、系统管理等功能进行相应的操作管理,如图
用户管理
在用户管理页面可以对索引、账号、姓名、性别、邮箱、手机号码、相片等内容进行详情,修改或删除等操作,如图
折扣票管理
在折扣票管理页面可以对索引、票据名称、票据图片、分类、原价、价格、数量、有效期、注意事项等信息进行详情,修改,查看评论或删除等操作,如图
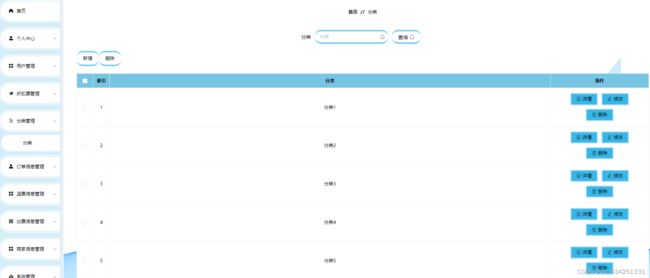
分类管理
在分类管理页面可以对索引、分类等内容进行详情,修改或删除等操作,如图
订单信息管理
在订单信息管理页面可以对索引、订单编号、票据名称、分类、原价、价格、数量、金额、有效期、注意事项、账号、姓名、手机号码、状态、备注、下单时间、是否支付等内容进行详情和删除等操作,如图
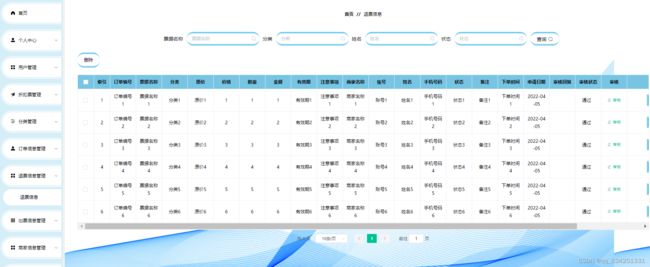
退票信息管理
在退票信息管理页面可以对索引、订单编号、票据名称、分类、原价、价格、数量、金额、有效期、注意事项、账号、姓名、手机号码、状态、备注、下单时间、申请日期、审核状态、审核回复、审核等内容进行详情和删除等操作,如图
出票信息管理
在出票信息管理页面可以对索引、订单编号、票据名称、分类、原价、价格、数量、金额、有效期、注意事项、账号、姓名、手机号码、状态、备注、下单时间、出票码、出票时间等内容进行详情和删除等操作,如图
系统管理
在公告信息页面可以对索引、标题、图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细的操作管理;如图
用户功能
用户登录进入休闲娱乐代理售票系统可以对首页、个人中心、订单信息管理、退票信息管理、出票信息管理、我的收藏管理等功能进行相应操作,如图
个人中心
在个人中心页面通过填写账号、姓名、性别、邮箱、手机号码、相片等内容进行个人信息修改操作,如图
我的收藏管理
在我的收藏管理页面可以对索引、收藏名称、收藏图片、推荐类型等信息进行详情或删除等操作,如图
部分核心代码
/**
* 出票信息
* 后端接口
* @author
* @email
* @date 2022-04-05 14:23:44
*/
@RestController
@RequestMapping("/chupiaoxinxi")
public class ChupiaoxinxiController {
@Autowired
private ChupiaoxinxiService chupiaoxinxiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,ChupiaoxinxiEntity chupiaoxinxi,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
chupiaoxinxi.setZhanghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = chupiaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chupiaoxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map params,ChupiaoxinxiEntity chupiaoxinxi,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = chupiaoxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, chupiaoxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ChupiaoxinxiEntity chupiaoxinxi){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( chupiaoxinxi, "chupiaoxinxi"));
return R.ok().put("data", chupiaoxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ChupiaoxinxiEntity chupiaoxinxi){
EntityWrapper< ChupiaoxinxiEntity> ew = new EntityWrapper< ChupiaoxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( chupiaoxinxi, "chupiaoxinxi"));
ChupiaoxinxiView chupiaoxinxiView = chupiaoxinxiService.selectView(ew);
return R.ok("查询出票信息成功").put("data", chupiaoxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ChupiaoxinxiEntity chupiaoxinxi = chupiaoxinxiService.selectById(id);
return R.ok().put("data", chupiaoxinxi);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ChupiaoxinxiEntity chupiaoxinxi = chupiaoxinxiService.selectById(id);
return R.ok().put("data", chupiaoxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ChupiaoxinxiEntity chupiaoxinxi, HttpServletRequest request){
chupiaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chupiaoxinxi);
chupiaoxinxiService.insert(chupiaoxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ChupiaoxinxiEntity chupiaoxinxi, HttpServletRequest request){
chupiaoxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(chupiaoxinxi);
chupiaoxinxiService.insert(chupiaoxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ChupiaoxinxiEntity chupiaoxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(chupiaoxinxi);
chupiaoxinxiService.updateById(chupiaoxinxi);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
chupiaoxinxiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
wrapper.eq("zhanghao", (String)request.getSession().getAttribute("username"));
}
int count = chupiaoxinxiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}