转:漂亮的GridView样式
项目需要,找了个很炫的样式,O(∩_∩)O哈哈~
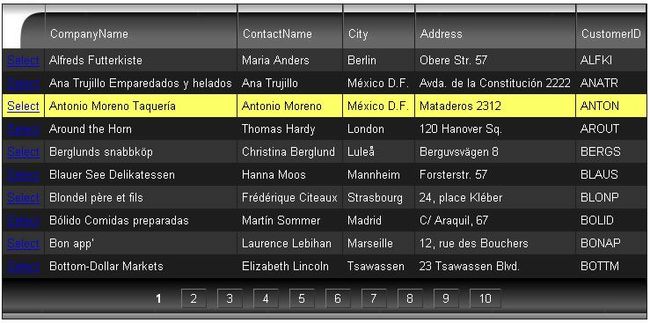
Here is another gridview theme I have been playing around with this weekend based on a general CNET GameSpot style. The CSS for the gridview has been put into its own file for this series of posts, so that I can change the look of a gridview quickly without changing the class names that have been assigned to it:
CSS links in Head tag:
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="GamerGridView.css" rel="stylesheet" type="text/css" />
Standard GridView declaration:
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AllowSorting="True"
AutoGenerateColumns="False" CssClass="GridViewStyle" DataKeyNames="CustomerID" DataSourceID="ObjectDataSource1"
GridLines="None">
<Columns>
<!-- Your columns here -->
</Columns>
<FooterStyle CssClass="FooterStyle" />
<RowStyle CssClass="RowStyle" />
<EmptyDataRowStyle CssClass="EmptyRowStyle" />
<PagerStyle CssClass="PagerStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<EditRowStyle CssClass="EditRowStyle" />
<AlternatingRowStyle CssClass="AltRowStyle" />
</asp:GridView>
I tried a couple of different things on this version, and I am curious if they will work out well enough. In particular, the header styles are based on the links - so changing font sizes or wrapping text in the header will probably break the theme :-( I don't think I will spend much more time on this one, so I decided to go ahead and post it in the hopes that someone may find it useful.
Here's the contents of GamerGridView.css:
/*GridViewCSS Glass Black Style*/
.GridViewStyle
{
font-family: Arial, Sans-Serif;
font-size:small;
table-layout: auto;
border-collapse: collapse;
border: #1d1d1d 1px solid;
}
/*Header and Pager styles*/
.HeaderStyle
{
background-image: url(Images/HeaderGamer_left.jpg);
background-position:left;
background-repeat:repeat-x;
height:30px;
}
.PagerStyle
{
background-image: url(Images/PagerGamer.jpg);
background-position:top;
background-repeat:repeat-x;
}
.HeaderStyle th
{
padding: 0px;
color: #ffffff;
}
.HeaderStyle a:link, a:visited
{
text-decoration:none;
color:#ffffff;
display:block;
text-align:left;
font-weight:normal;
border-left:solid 1px #666666;
border-right:solid 1px #1d1d1d;
padding-top:25px;
padding-bottom:9px;
padding-right:5px;
padding-left:5px;
background-image: url(Images/HeaderGamer.jpg);
background-position:top;
background-repeat:repeat-x;
}
.HeaderStyle a:hover
{
background-image: url(Images/HeaderGamer_Hover.jpg);
background-position:top;
background-repeat:repeat-x;
}
.PagerStyle table
{
text-align:center;
margin:auto;
}
.PagerStyle table td
{
border:0px;
padding:5px;/*padding around pager numbers */
}
.PagerStyle td
{
border-top: #1d1d1d 1px solid;/*top border of pager*/
height:40px;
}
.PagerStyle a
{
color:#ffffff;
text-decoration:none;
padding:2px 10px 2px 10px;
/*border around pager numbers*/
border-top:solid 1px #777777;
border-right:solid 1px #333333;
border-bottom:solid 1px #333333;
border-left:solid 1px #777777;
}
.PagerStyle span
{
font-weight:bold;
color:#FFFFFF;
text-decoration:none;
padding:2px 10px 2px 10px;
}
/*RowStyles*/
.RowStyle td, .AltRowStyle td, .SelectedRowStyle td, .EditRowStyle td /*Common Styles*/
{
padding: 5px;
border-right: solid 1px #1d1d1d;
}
.RowStyle td
{
background-color: #333333;
color: #ffffff;
}
.AltRowStyle td
{
background-color: #1d1d1d;
color:#ffffff;
}
.SelectedRowStyle td
{
background-color: #ffff66;
}
And the images: