- ssm基于HTML5的红酒信息分享系统
Q_2743785109
计算机毕业设计html5前端html
SSM基于HTML5的红酒信息分享系统是一个专注于红酒领域的综合性信息平台,旨在为红酒爱好者、从业者以及普通消费者提供一个便捷的交流与获取红酒相关信息的空间。一、系统背景与意义随着人们生活水平的提高和消费观念的转变,红酒作为一种高雅的饮品,越来越受到消费者的青睐。然而,红酒市场的信息不对称和消费者缺乏专业知识等问题限制了红酒文化的传播和消费者的购买决策。因此,开发一个基于SSM框架和HTML5技术
- golang工程组件篇:高性能RPC框架gRPC之Resolver服务名称解析器
SMILY12138
golangrpc
gRPC是一种基于Protobuf的高性能RPC框架,可以支持多种编程语言。在实际生产环境中,我们需要使用gRPC来构建分布式系统和微服务,并且保证连接的稳定性和可靠性。本篇文章将介绍gRPC如何使用Resolver服务名称解析器来提供更灵活的服务发现机制。什么是Resolver?在gRPC中,服务名称通常被用作客户端和服务器之间的地址标识符。例如,我们可以通过以下方式创建一个gRPC客户端连接:
- JavaScript系列(32)-- WebAssembly集成详解
陳沉辰陈
JavaScriptjavascriptwasmudp
JavaScriptWebAssembly集成详解今天,让我们深入了解JavaScript与WebAssembly的集成,这是一项能够显著提升Web应用性能的关键技术。WebAssembly基础概念小知识:WebAssembly(简称Wasm)是一种低级的类汇编语言,它具有紧凑的二进制格式,能够以接近原生的速度运行。它被设计为可以和JavaScript一起协同工作,为Web应用提供高性能计算能力。
- Keras、TensorFlow、PyTorch框架对比及服务器配置揭秘
小深ai硬件分享
人工智能深度学习服务器
深度学习框架:开启智能大门的钥匙在数字化浪潮中,深度学习如明星照亮众多领域。从智能安防的人脸识别,到医疗图像分析、电商商品推荐、智能语音助手等,其身影无处不在,改变着生活与工作方式。在深度学习领域,Keras、TensorFlow和PyTorch是主流框架,能助开发者构建强大智能模型。但这些框架要充分发挥作用,离不开合适的服务器配置,就像魔法师需要魔法棒和魔力,下面我们就来看看这些具体的框架吧:框
- IP2Region通过IP库ip定位城市来处理评论
未来AI编程
服务器运维
Ip2region是什么ip2region-是一个离线IP地址定位库和IP定位数据管理框架,10微秒级别的查询效率,提供了众多主流编程语言的xdb数据生成和查询客户端实现。Ip2region特性1、IP数据管理框架xdb支持亿级别的IP数据段行数,默认的region信息都固定了格式:国家|区域|省份|城市|ISP,缺省的地域信息默认是0。region信息支持完全自定义,例如:你可以在region中
- 多Agent框架之-CrewAI-人工智能代理团队的未来
WorkAgent
人工智能ailangchain
CrewAI-aroleplayingAIAgentsgit地址:https://github.com/joaomdmoura/crewai#why-crewailangchain地址:CrewAIUnleashed:FutureofAIAgentTeamsAgent具有与另一个Agent联系的能力,以委派工作或提出问题。任务可以使用特定的代理工具覆盖,这些工具应该被使用,同时还可以指定特定的代理
- 税务门户网站系统:数据分析与税务政策传播
liuxin33445566
安全java开发语言数据库前端
2.1SSM框架介绍本课题程序开发使用到的框架技术,英文名称缩写是SSM,在JavaWeb开发中使用的流行框架有SSH、SSM、SpringMVC等,作为一个课题程序采用SSH框架也可以,SSM框架也可以,SpringMVC也可以。SSH框架是属于重量级别的框架,配置繁琐,不够灵活,修改程序需要修改好多个文件,并且运行起来也占用内存较高,CPU使用率相对也高,SpringMVC是Spring开发的
- 双足机器人开源项目
广州深情Yangy_Jiaojiao
机器人
双足机器人(也称为人形机器人或仿人机器人)是一个复杂的领域,涉及机械设计、电子工程、控制理论、计算机视觉等多个学科。对于想要探索或开发双足机器人的开发者来说,有许多开源项目可以提供帮助。这些项目通常包括硬件设计文件、固件代码以及高级软件框架,以实现运动控制、导航、感知等功能。双足机器人开源项目推荐1.OpenHumanoids简介:由GeorgiaTech的AMBER实验室开发的开源双足机器人平台
- Django 详解
飞滕人生TYF
djangosqlite数据库
Django是一个高级的PythonWeb框架,用于快速开发安全且可维护的Web应用。它遵循“Djangoforperfectionistswithdeadlines”(为有期限的完美主义者设计)的理念,提供了一套完整的工具包,帮助开发者快速构建Web应用。1.Django基础概念1.1什么是Django?Django是一个基于Python的全栈Web框架,具备如下特点:MVC架构(在Django
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- 2025春招,Spring 面试题汇总
springjava面试
大家好,我是V哥。2025年金三银四春招马上进入白热化,兄弟们在即将到来的假期,除了吃喝欢乐过新年,想年后跳槽升职的兄弟也要做好充分的准备,要相信,机会永远只留给有准备的人。以下是一份2025年春招Spring面试题汇总,送给大家,关于Java基础相关的请移步V哥上一篇文章《【长文收藏】2025备战金三银四Java大厂面试题》:Spring基础部分一、Spring基础1.什么是Spring框架?答
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- 组件嵌套的基本原则
荔枝寄
harmonyos
鸿蒙操作系统(HarmonyOS)是由华为技术有限公司开发的分布式操作系统,旨在为各种设备提供统一的操作平台。鸿蒙系统引入了ArkUI框架,它是一种用于构建用户界面的声明式UI语言。在鸿蒙应用开发中,掌握ArkUI组件嵌套是开发者必须具备的一项技能,因为它直接影响到应用程序的布局设计和用户体验。鸿蒙与ArkUI鸿蒙操作系统的诞生是为了应对日益增长的物联网需求,它支持多种终端设备,如智能手机、平板电
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- Flask学习笔记(一):基本框架和HTTP处理
洪小帅
flask学习笔记pythonweb
文章目录前言flask学习笔记1.基本框架1.1视图函数与路由1.2模板与静态文件2.HTTP与flask2.1Request对象2.2request获取url参数2.2.1args.get()方法2.2.2args.getlist()方法2.3处理请求2.4重定向总结前言兄弟们,flak是真好用吧!本文是笔者学习flask时做的笔记的第一篇,记录了一些最基础且常用的入门级操作.flask学习笔记
- C/C++、网络协议、网络安全类文章汇总
大草原的小灰灰
网络安全c语言c++网络协议网络安全密码学
文章简介本文章主要对本博客的所有文章进行了汇总,方便查找。内容涉及C/C++编程,CMake、Makefile、Shell脚本,GUI编程框架MFC和QT,Git版本控制工具,网络协议基础知识,网络安全领域相关知识,Windows、Linux和Mac平台软件打包流程,一些实用的C/C++开源框架。对于访问量过万的文章进行了标记。文章汇总C/C++编程C++11新特性之std::function类模
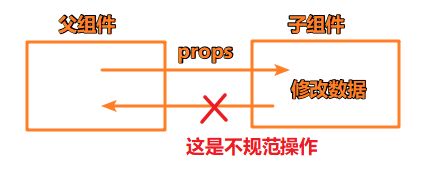
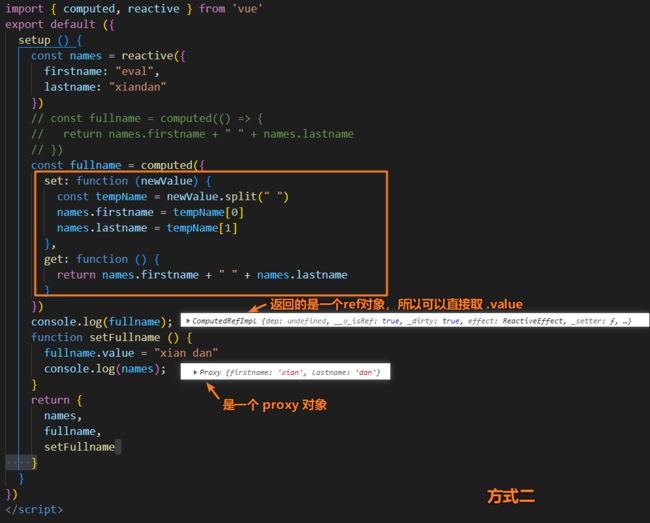
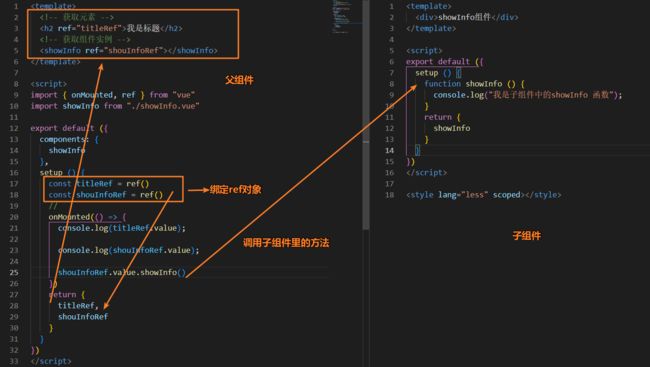
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- watch里可以写异步吗
每天吃饭的羊
vue.js
在Vue的watch中可以写异步,但通常不推荐。原因-可维护性差:watch的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时,代码会很混乱。-数据更新问题:异步操作可能会导致数据更新不及时或不一致。watch在数据变化后就会触发,但是异步任务有延迟,在这个延迟期间数据可能已经被其他操作修改了,就容易出现问题
- skynet 源码阅读 -- 启动主流程
Winston-Tao
skynet源码阅读skynetskynet启动游戏服务器框架c语言
Skynet启动主流程分析Skynet是一个轻量级、高并发的服务器框架。它在启动时会进行一系列初始化操作,并启动多个不同功能的线程(Monitor、Timer、Worker、Socket),从而实现消息分发、定时器、网络I/O等核心功能。本文主要从main()函数开始一步步trace,循序渐进地看Skynet的启动过程以及各条线程的分工,为后续深入阅读Skynet源码做铺垫。1.启动入口main函
- F#语言的Web开发
轩辕烨瑾
包罗万象golang开发语言后端
F#语言的Web开发F#语言是一种多范式编程语言,基于.NET平台,强调函数式编程,同时也支持面向对象和命令式编程。近年来,随着web应用开发需求的不断增加,F#逐渐受到开发者的关注。本文将深入探讨F#语言在Web开发中的应用,包括语言特点、Web框架的选择、开发流程以及与其他语言和技术的比较等内容。一、F#语言的特点1.1函数式编程F#作为一门函数式编程语言,其核心在于如何用函数来描述计算。在F
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- 如何使用 LangChain 组合提示符模板
GEAWfaacc
langchainpython
在现代AI应用中,构建灵活且易于重用的提示符(Prompt)是开发者的核心需求之一。LangChain提供了一种直观的方法来组合不同部分的提示,从而实现提示符模板的高效组合和再利用。本篇文章将通过几个具体的例子,带您了解如何在LangChain中进行提示符的组合。技术背景介绍LangChain是一个用于处理语言模型提示符的框架,它支持将字符串提示符和聊天提示符进行组合,从而提高开发效率和代码复用性
- 大模型:LangChain技术讲解
玉成226
【大模型】langchain
一、什么是LangChain1、介绍LangChain是一个用于开发由大型语言模型提供支持的Python框架。它提供了一系列工具和组件,帮助我们将语言模型集成到自己的应用程序中。有了它之后,我们可以更轻松地实现对话系统、文本生成、文本分类、问答系统等功能。2、LangChain官网文档官网:https://python.langchain.com/docs/introduction/3、LangC
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- Gin 框架中间件原理
黑色叉腰丶大魔王
gin中间件
一、引言在现代Web应用开发中,中间件扮演着至关重要的角色。Gin作为一个流行的Go语言Web框架,其强大的中间件功能使得开发者能够高效地处理各种通用任务,如日志记录、身份验证、错误处理等。理解Gin框架中间件的原理,不仅有助于我们更好地使用Gin进行开发,还能让我们根据实际需求定制出灵活且高效的中间件。二、Gin框架概述Gin是一个用Go语言编写的轻量级Web框架,它以其高性能、简单易用而受到广
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出

![]()
![]()