微信小程序云开发跨账号环境(资源)共享
本文字数:2340 字 12图
阅读完需:约 6 分钟
点击上方“青年码农”关注
回复“源码”可获取各种资料
微信小程序最近的大动作算是云开发计费调整,不再支持免费套餐,改为新的计费方式,“基础套餐+按量付费” 模式。这就导致我之前的所有基于云开发的小程序都需要调整,毕竟没有收益的小程序,不可能继续使用一个小程序开通一个开发环境和一个生产环境。
微信云开发免费的基础套餐、与微信生态整合、灵活的计费方式和完善的服务,使得云开发非常的火爆,大量的开发者涌入,即使不懂服务器,一个前端工程师使用云开发就可以完成一整个项目。
2018年9月云开发发布到现在,官方统计有1000000开发者选择微信云开发。
但是这次的改动,涉及的用户量非常的大,已经有很多开发者转战到其他平台。
就我个人而言,之前开发的小程序都需要做出调整,目前已经迁移了一个,删除了6个环境,还有几个打算后期在调整。还是老老实实用服务器吧,毕竟天下没有免费的午餐。
还好微信提供了跨账号环境共享,多个小程序可以共用一个环境,这样对开发者来说确实能减少一部分开销。接下来就说说如何共享环境。
1. 前置条件
环境共享必须是同主体的,这个同主体指的是:
个人:同一个人(身份证)注册的小程序
单位:同一公司
2. 开通
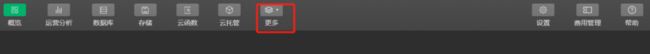
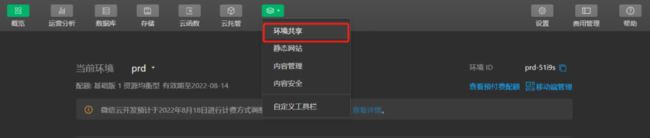
使用 1.03.2009140 或以上版本的开发者工具,进入云控制台,到 “设置 - 拓展能力 - 环境共享” 点击开通即开通环境共享能力。
更多
环境共享
开通
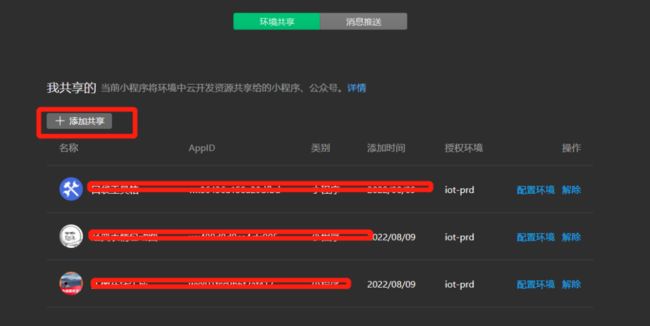
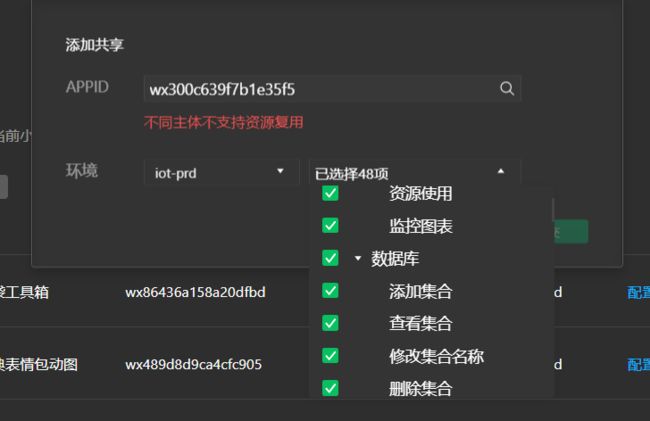
添加共享
不同主体提示信息,即使小程序绑定到同一公众号下也是不可以的。
当前的小程序环境已经共享成功,调用方可以看到新的环境
接下来是代码环节,在使用共享环境之前,需要保证资源方拥有cloudbase_auth 云函数,用于鉴权调用方的身份并制定相关权限。
其实这个函数可以理解为守卫,调用方带着appid和环境id首先会走到这个函数,验证通过之后才可以使用。因为这个函数是必须的,官方也提供了简单的demo。
1const cloud = require('wx-server-sdk')
2cloud.init({
3 env: cloud.DYNAMIC_CURRENT_ENV
4})
5
6// 云函数入口函数
7exports.main = async (event, context) => {
8 const wxContext = cloud.getWXContext()
9
10 console.log(event)
11 console.log(wxContext)
12 // 跨账号调用时,由此拿到来源方小程序/公众号 AppID
13 console.log(wxContext.FROM_APPID)
14 // 跨账号调用时,由此拿到来源方小程序/公众号的用户 OpenID
15 console.log(wxContext.FROM_OPENID)
16 // 跨账号调用、且满足 unionid 获取条件时,由此拿到同主体下的用户 UnionID
17 console.log(wxContext.FROM_UNIONID)
18
19 return {
20 errCode: 0,
21 errMsg: '',
22 auth: JSON.stringify({
23 // 自定义安全规则
24 // 在前端访问资源方数据库、云函数等资源时,资源方可以通过
25 // 安全规则的 `auth.custom` 字段获取此对象的内容做校验,
26 // 像这个示例就是资源方可以在安全规则中通过 `auth.custom.x` 获取
27 x: 1,
28 }),
29 }
30}有了这个函数,就能确定调用方有哪些权限了。调用方使用共享环境方法,在需要的页面实例化。
1onLoad: async function (options) {
2 let that = this
3 var c1 = new wx.cloud.Cloud({
4 // 资源方 AppID
5 resourceAppid: 'wxb8f15ddd4eb56193',
6 // 资源方环境 ID
7 resourceEnv: 'iot-prd',
8 })
9 // 跨账号调用,必须等待 init 完成
10 // init 过程中,资源方小程序对应环境下的 cloudbase_auth 函数会被调用,并需返回协议字段(见下)来确认允许访问、并可自定义安全规则
11 await c1.init()
12 that.setData({
13 c1:c1
14 })
15}使用的时候直接
1that.data.c1
2 .callFunction({
3 name: "函数名",
4 data: {}
5 }).then(res => {
6 // 业务逻辑
7 })最开始的时候打算把实例化放在app.js的onLaunch中,但是发现在index页面并不能取到,这个是由于异步导致,必须先实例化。
在云函数中使用和上面方法差不多,
1const cloud = require('wx-server-sdk')
2
3exports.main = async (event) => {
4 // 声明新的 cloud 实例
5 var c1 = new cloud.Cloud({
6 // 资源方 AppID
7 resourceAppid: 'wxe0e2656d74f0bff3',
8 // 资源方环境 ID
9 resourceEnv: 'test-f96b31',
10 })
11
12 // 跨账号调用,必须等待 init 完成
13 // init 过程中,资源方小程序对应环境下的 cloudbase_auth 函数会被调用,并需返回协议字段(见下)来确认允许访问、并可自定义安全规则
14 await c1.init()
15
16 // 完成后正常使用资源方的已授权的云资源
17 return c1.callFunction({
18 name: '函数名',
19 data: {},
20 })
21}这里有一个需要注意的地方,就是如果小程序使用了云开发,在编辑器中想要切换到共享的环境,是选择不了的,目前的编辑器还不支持,不知后续是否能支持。