Flask框架——模板变量、控制块、过滤器
目录
模板变量
控制块
过滤器
自定义过滤器
add_template_filter()
使用装饰器自定义过滤器
在上篇文章中,我们学习了Flask框架——重定向(redirect)、url_for,这篇文章我们学习Flask框架——模板变量、控制块、过滤器。
模板变量
模板是包含静态数据和动态数据占位符的文件,模板使用指定的数据生成最终的文档。 Flask框架使用Jinja模板库来渲染模板,是一个 web 开发必备的模块。因为我们在渲染一个网页的时候,并不是只渲染一个纯文本字符串,而是需要使用模板了。
在Flask框架中,我们通常使用render_template()方法来渲染模板,其语法格式为:
render_template(模板名,key=value,key=value)具体代码如下所示:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/show')
def index():
name='小明'
return render_template('show_data.html')
if __name__ == '__main__':
app.run(port=8080,debug=True)那么我们如何把视图函数中的name变量传入show_data.html文件中呢?
只需要在render_template()方法中,传入参数即可,代码如下:
@app.route('/show')
def index():
name='小明'
return render_template('show_data.html',name=name)这样就成功传递name变量在模板文件show_data.html文件中了。
注意:
-
由于render_template()默认是从templates文件夹中获取模板文件,所以我们一般都是把模板文件放在templates文件中;
-
key的值是任意的,value的值是变量名。
那么模板文件如何接收传入的变量呢?首先在模板中获取视图函数的变量值的语法为:
{{ 变量名key }}在show_data.html文件内容如下:
展示信息
用户信息展示
用户名是:{{ name }}
在p标签中,我们通过{{ name }}来接收在视图函数中传入的变量,这样就成功接收到了视图函数传入的变量了,访问如下URL链接:
http://127.0.0.1:8080/showURL链接展示网页如下图所示:
这里我们成功传入了字符串,除了传入字符串,还可以传入列表、字典、对象等,视图函数代码如下所示:
class Motion: #自定义Motion对象
def __init__(self,name,time):
self.name=name
self.time=time
def __str__(self):
return self.name
@app.route('/show')
def index():
name='小明'
list_data=['北京','上海','广州','深圳']
work={'work1':'python工程师','work2':'java开发工程师','work3':'数据分析师'}
Motion1=Motion('打篮球','48分钟') #实例化对象
return render_template('show_data.html',name=name,list1=list_data,work=work,motion=Motion1)这里我们创建了字符串、列表、字典、Motion对象并实例化对象,并通过render_template()方法渲染show_data.html并将这些数据传递到show_data.html中,模板文件show_data.html文件如下:
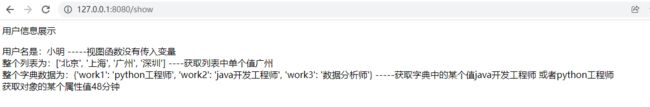
用户信息展示
用户名是:{{ name }} -----视图函数没有传入变量{{ gender }}
整个列表为:{{ list1 }} ----获取列表中单个值{{ list1.2 }}
整个字典数据为:{{ work }} -----获取字典中的某个值{{ work.work2 }} 或者{{ work.get('work1') }}
获取对象的某个属性值{{ motion.time }}
运行结果如下图所示:
控制块
当模板传入的数据需要我们循环遍历变量或者对变量做判断时,我们可以使用控制块,控制块语法格式如下:
#循环遍历
{% for 变量 in 可迭代对象 %}
{{ 变量 }}
{% endfor %}
# 判断语句
{% if 条件 %}
{{ 变量 }}
{% else %}
{{ 变量 }}
{% elif %}
{{ 变量 }}
{% endif %}注意:控制块中,for一定要和endfor成对存在。
Flask程序代码如下所示:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/index')
def index():
places=['北京','上海','广州','深圳','东莞','佛山']
return render_template('show.html',place=places) #渲染show.html文件并传入place参数
if __name__ == '__main__':
app.run(port=8080,debug=True)在视图函数中,我们把列表places传入了模板show.html中。
模板show.html文件示例代码如下所示:
控制块展示
{% for places in place %}
{% if places=='北京' %}
- {{ places }}
{% else %}
{{ places }}
{% endif %}
{% endfor %}
这里我们使用for循环遍历变量并通过if判断来创建li标签或a标签,打开下面的URL链接:
http://127.0.0.1:8080/index该URL链接页面如下图所示:
通过控制块,我们就可以根据变量来动态地创建很多标签,例如:根据变量创建表格
Flask程序示例代码如下所示:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/index')
def index():
register_data=[
{'name': '小明', 'password': '123', 'phone': '137xxxxxxxx'},
{'name': '小芳', 'password': '456', 'phone': '139xxxxxxxx'},
{'name': '小洪', 'password': '789', 'phone': '138xxxxxxxx'},
{'name': '小张', 'password': '123', 'phone': '135xxxxxxxx'},
]
return render_template('show.html',register_data=register_data) #渲染show.html文件并传入数据
if __name__ == '__main__':
app.run(port=8080,debug=True)模板show.html代码如下所示:
控制块展示
{% for user in register_data %}
{{ loop.index }}
{{ user.name }}
{{ user.password }}
{{ user.phone }}
{% endfor %}
在第一个td标签中,我们使用了loop.index,这样就可以让表格顺序排序号,访问下面的URL:
http://127.0.0.1:8080/index该url链接页面如下图所示:
除了顺序排序,还有选择以下排序:
-
loop.index0:序号从0开始;
-
loop.revindex:倒序排序;
-
loop.revindex0:从0开始倒序排序;
-
loop.first:布尔类型,是否是第一行;
-
loop.last:布尔类型,是否是第二行。
变量发生变化时,模板show.html文件就会根据变量来创建表格,实现动态生成表格。
注意:控制块的代码是通过Jinja模板库来渲染,当我们只是运行show.html文件时控制块的代码只是相当于字符串,如下图所示:
过滤器
过滤器的本质就是函数,有时候我们不仅仅只是需要输出变量的值,我们还需要修改变量的显示,甚至格式化、运算等等,而在模板中是不能直接调用 Python 中的某些方法,这时就可以用过滤器了。
过滤器语法如下所示:
{{ 变量名 | 过滤器 }}
{{ 变量名 | 过滤器(参数)}}Flask程序示例代码如下所示:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/index')
def index():
msg='欢迎学习Flask框架
' #带有h1标签的字符串
return render_template('show2.html',msg=msg) #渲染show2.html并传入msg参数
if __name__ == '__main__':
app.run(port=8080,debug=True)模板文件show.html代码如下所示:
过滤器的使用
{# 转译 #}
{{ msg }}
{{ msg | safe }}
打开以下URL链接:
http://127.0.0.1:8080/index该URL展示的网页如下图所示:
这里我们使用了safe过滤器,其作用是禁用转译。
打开网页源代码,如下图所示:
当我们没有用safe过滤器时,网页是直接把h1标签转译为大于小于号和h1。
常见的过滤器:字符过滤器、列表过滤、语句过滤器。
字符串过滤器:
-
safe :禁用转译
-
capitalize :首字母大写;
-
lower :字母全小写
-
upper :字母全大写
-
title :一句话中每个单词的首字母大写
-
reverse :翻转
-
format : 格式输出;
-
truncate :字符串截断;
-
striptags:渲染之前把值中所有的HTML标签都删掉。
列表过滤器:
-
first:取第一个元素;
-
last:取最后一个元素;
-
length:获取列表长度;
-
sum:列表求和;
-
sort:列表排序。
语句过滤器:
{% filter upper %}
代码块
{% endfilter %}
自定义过滤器
有时Flask框架内置的过滤器不满足我们的需求时,这时可以自定义过滤器来满足我们的需求,自定义过滤器有两种方法:通过add_template_filter()方法自定义过滤器、通过装饰器自定义过滤器。
add_template_filter()
在视图函数中通过add_template_filter()自定义过滤器,其语法格式如下所示:
def 函数名():
方法
app.add_template_filter(函数名,'自定义过滤器方法名')这样就成功自定义过滤器了。
Flask程序示例代码如下:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/')
def index():
msg='hello'
return render_template('define_fillter.html',msg=msg)
def replace_hello(value):
value=value.replace('hello','thanks')
return value
app.add_template_filter(replace_hello,'replace1') #使用add.template_filter()自定义过滤器
if __name__ == '__main__':
app.run(port=8080,debug=True)这里我们使用定义了replace_hello()函数,其作用是将hello替换为thanks,然后通过app.add_template_filter()方法使函数变为自定义过滤器。
模板define_fillter.html文件代码如下所示:
自定义过滤器
{{ msg }}
{{ msg | replace1 }}
访问以下URL链接:
http://127.0.0.1:8080/该网页如下图所示:
使用装饰器自定义过滤器
通过装饰器自定义过滤器与定义路由函数差不多,其语法格式如下所示:
@app.template_filter('自定义过滤器名')
def 函数名(参数):
参数=参数.replace('hello','thanks')
return 参数示例代码如下所示:
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/')
def index():
msg='hello'
return render_template('define_fillter.html',msg=msg)
@app.template_filter('replace1') #使用装饰器template_filter自定义装饰器
def reverse_list(value):
value=value.replace('hello','thanks')
return value
if __name__ == '__main__':
app.run(port=8080,debug=True)这里我们自定义过滤器的作用也是将hello替换为thanks,模板define_fillter.html文件与上面的的模板文件内容一样,运行结果也与上面的一样,这里就不多描述了。
好了,Flask框架——模板变量、控制块、过滤器的知识就讲到这里了,下篇文章继续学习Flask框架——模板复用(继承、包含、宏),感谢观看!!!
公众号:白巧克力LIN