[DataRepeater] 数据分页,分页存储过程(未完待续-删除功能)
已完成: datarepeater 数据分页,分页控件实现。ajax+jquery 无刷新 更新数据。
未完待续: 数据删除,数据校验。
知识点和问题总结:
datarepeater datasourceid 指定数据源id; sqldatesource 数据源控件 设置connectstring,selectcommand;
<asp:TextBox runat="server" Text='<%# Eval('name')%>' / >
<input type='text' value= '<%# Eval('name')%>' / >
<td class='<%# Eval('name')%>' ></td>
<%=变量名%> html元素直接用服务器变量值
($.ajax 的contextType:application/json -传json数据; dattype:json-获取json数据);
若传的data为非json 格式数据,则会报错;而且为空的话,则默认发送contextType: application/x-cc-formed
webservice.asmx 加上 [System.Web.Script.Services.ScriptService] 才能保证获取json数据和返回json数据
加上后 return "abc",则返回的是{"d":"sdf"},客户端 result.d才是真正的json数据
居然alert(json.d)提示未defined ,原来是jquery版本有问题,更新秤1.4.1就OK了,法克啊!!
success: function(json) { var value =jQuery.parseJSON( json.d); if (value.successed == 1) { alert("更新成功") } },
1. 数据源(SQLDataSource 控件),DataRepeater控件指定SOURCEID。
会产生大量ViewState消息。
使用label控件
Aspx
Aspx.cs
<tr>
<td ><span id="repProduct_ctl61_city">city</span></td>
<td><span id="repProduct_ctl61_Label1">name</span></td>
<td><span id="repProduct_ctl61_Label2">10</span></td>
</tr>
<tr>
<td ><span id="repProduct_ctl62_city">city</span></td>
<td><span id="repProduct_ctl62_Label1">name</span></td>
<td><span id="repProduct_ctl62_Label2">10</span></td>
</tr>
<tr>
<td ><span id="repProduct_ctl63_city">city</span></td>
<td><span id="repProduct_ctl63_Label1">name</span></td>
<td><span id="repProduct_ctl63_Label2">10</span></td>
</tr>
28.40 KB 的源文件。。。
将ASPX:labell服务器控件换成
<td ><input type="text" value='<%# Eval("city") %>' /></td>
同样的数据,查看源代码 VIEWSTATE 变得很少了,页面大小变为 21.74 KB。可见label服务器控件产生了
将近7KB 的 ViewState。 如果更多数据,那多么恐怖。
上面的数据源 直接指定 SQLdatasource 数据源控件, 查询的是 所有数据,但是我们不可能在一页里面展示所有数据。
所以要分页获取数据, 例:第一页 获取 10条记录, 第二页获取 10-20条的记录。
这样,我们需要 传参数给 存储过程: PageSize 页大小,PageNum 第几页,表名,字段名等。。。
配合下面存储分页存储过程,获取指定页面
1: --select top(pagesize) from tablename where [fieldname]<
2: -- (select min FROM
3: -- (select top pagesize*(pagenum-1) [@FieldName] from tablename
4: -- order by xx) as temp
5: -- ) order by xx
6: --select top(10) from
7: -- select * from wowo
8: --set 变?量?,?变?量?大?小?写?,?变?量?不?加?[xx]
9: --CREATE PROCEDURE getPage
10:
11: Alter PROCEDURE getPage
12: @TableName varchar(255),
13: @FieldName varchar(255),
14: @PageSize int =0,
15: @PageNum int ,
16: @OrderType bit =0, --0默?认?升?序?
17: @strWhere varchar(2000) =''
18:
19:
20: as
21:
22: declare @strSQL varchar(6000) --主?语?句?
23: declare @strTmp varchar(6000) --临?时?变?量?
24: declare @strOrder varchar(500)
25:
26:
27: if(@OrderType!=0) --降?序?
28: begin
29: set @strOrder= ' order by '+@FieldName+''
30: set @strTmp=' <(Select min '
31: End
32:
33: else
34: begin
35: set @strOrder=' order by '+@FieldName+' '
36: set @strTmp=' >(select max '
37: End
38:
39: if(@strWhere!='')
40: begin
41: set @strWhere=' where '+@strWhere
42: end
43: else
44: begin
45: set @strWhere=' '
46: end
47:
48: set @strSQL=' select TOP ('+str(@PageSize)+')'+' * From ' + @TableName+' where '+@FieldName
49: + @strTmp +' ('+@FieldName+') From '
50: +'( select Top '+ str( @PageSize*(@PageNum-1))+' '+@FieldName+' From '+@TableName+' '+@strWhere+' '+@strOrder+') as temp
51: ) ' + @strOrder
52:
53:
54:
55: print @strSQL
56: exec (@strSQL)
57: Go
58:
59:
60: exec getPage 'wowotuan_miaosha','pid',5,4,1,'pid<147'
上面的存储过程,没获取总记录数的参数,故修改下面这样
--select * from wowotuan_miaosha
--select top(pagesize) from tablename where [fieldname]<
-- (select min FROM
-- (select top pagesize*(pagenum-1) [@FieldName] from tablename
-- order by xx) as temp
-- ) order by xx
--select top(10) from
-- select * from wowo
--set 变?量?,?变?量?大?小?写?,?变?量?不?加?[xx];存?储?过?程?print不?起?作?用?原?因?(有?些?参?数?必?须?有?初?值?null+啥?都?为?null)
--CREATE PROCEDURE getPage
Alter PROCEDURE getPage
@TableName varchar(255),
@FieldName varchar(255),
@PageSize int =0,
@PageNum int ,
@OrderType bit =0, --0默?认?升?序?
@strWhere varchar(2000) ='',
@PageCount varchar(100) output --增?加?页?数?查?询?
as
declare @strSQL varchar(6000) --主?语?句?
declare @strTmp varchar(6000) --临?时?变?量?
declare @strOrder varchar(500)
declare @count varchar(100)
if(@OrderType!=0) --降?序?
begin
set @strOrder= ' order by '+@FieldName+''
set @strTmp=' <(Select min '
End
else
begin
set @strOrder=' order by '+@FieldName+' '
set @strTmp=' >(select max '
End
if(@strWhere!='')
begin
set @strWhere=' where '+@strWhere
end
else
begin
set @strWhere=' '
end
----------------------------------------------------------
--此?处?查?询?总?记?录?数?和?总?页?数?
set @strSQL=' select -1 From '+@TableName+' '+@strWhere+' ' --select -1 from 返?回?受?影?响?的?行?数?
print @strSQL
-- exec sp_executesql @strSQL ,N'@Count nvarchar(1000) output',@PageCount nvarchar(100) output
exec (@strSQL)
--计?算?总?页?数?
--print @@rowcount/@PageSize
set @PageCount= str(@@rowcount/@PageSize) --直?接?用?@@rowcount 就?是?count(*)数?
print @PageCount --此?处?打?印?为?,?因?为?@@rowcount只?能?用?次?,?上?面?用?过?了?。?
print @PageSize
if(@PageCount!=0)
begin
set @PageCount=@PageCount+1
end
----------------------------------------------------------
-----此?处?查?询?数?据?
set @strSQL=' select TOP ('+str(@PageSize)+')'+' * From ' + @TableName+' where '+@FieldName
+ @strTmp +' ('+@FieldName+') From '
+'( select Top '+ str( @PageSize*(@PageNum-1))+' '+@FieldName+' From '+@TableName+' '+@strWhere+' '+@strOrder+') as temp
) ' + @strOrder
--print @strSQL
exec (@strSQL)
print @PageCount
Go --只?能?有?个?Go
--执?行?存?储?过?程?
--exec getPage 'wowotuan_miaosha','pid',5,4,0,' ',@PageCount=''
--select * from wowotuan_miaosha
--
--delete from wowotuan_miaosha
--
--
--declare @num int
--set @num=1
--while @num<1000
--begin
--insert into wowotuan_miaosha (city,num,[name]) values (@num,@num,@num)
--set @num=@num+1
--end
下面就在页面中获取数据
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="exDataRepeater.aspx.cs" Inherits="_55tuan.exDataRepeater" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%--datareapeater 默认给定数据源,产生大量ViewState垃圾消息--%>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery-1.3.1.js"></script>
<script type="text/javascript">
var GoUrl = function(object,key) {
// alert(object.disabled==true ); //IE支持disabled属性,谷歌的不支持。
var url = location.href.replace(document.location.search, "");
location.href = url + "?key=" + key;
};
$(document).ready(function() {
//编辑
$(".edit").each(function(i) {
//display ,visibility 区别
$(this).bind("click", function() {
$(this).css("display", "none"); // 编辑隐藏
$(this).parent().children().eq(1).css("display", "block"); //更新显示 没children(xx)的写法,用eq 从0计数
$(this).parent().children().eq(2).css("display", "block");
// $(this).parent().children(2).css("display", "block"); //取消显示
$(this).parent().parent().children().each(function(i) {
$(this).children().eq(0).css("display", "none");
$(this).children().eq(1).css("display", "block");
});
});
});
//取消按钮 ,更新和取消隐藏,编辑显示。隐藏 文本框,并还原文本框的值
$(".cancel").bind("click", function() {
// alert(this.toString());
$(this).parent().children().eq(0).css("display", "block");
$(this).parent().children().eq(1).css("display", "none");
$(this).parent().children().eq(2).css("display", "none");
$(this).parent().parent().children().each(function(i) {
if (i < 3) {
var spanValue = $(this).children().eq(0).html();
$(this).children().eq(1).attr("value", spanValue);
$(this).children().eq(0).css("display", "block");
$(this).children().eq(1).css("display", "none");
}
});
});
//更新
$(".update").bind("click", function() {
var id = $(this).attr("value"); //要更新记录的数据库对应的id
var city;
var name;
var num;
$(this).parent().parent().children().each(function(i) {
if (i == 0) {
city = $.trim($(this).children().eq(1).attr("value"));
}
else if (i == 1) {
name = $.trim($(this).children().eq(1).attr("value"));
}
else if (i == 2) {
num = $.trim($(this).children().eq(1).attr("value"));
}
});
// alert(city + "," + name + "," + num); //此处得到单元格的值
//下面可以将调用 服务器方法 传送json数据过去,进行更新删除。
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="repProduct" runat="server" >
<HeaderTemplate>
<table style="width:80%; border-style:double; border-width:thin" >
<tr >
<td>城市</td>
<td>产品名称</td>
<td>数量</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td ><span> <%# Eval("city") %></span><input type="text" value='<%# Eval("city") %>' style="display:none"/></td>
<td><span><%# Eval("name") %></span><input type="text" value='<%# Eval("name") %>' style="display:none"/></td>
<td><span><%# Eval("num") %></span><input type="text" value='<%# Eval("num") %>' style="display:none"/></td>
<td class="edit_update_cancel" style="width:auto">
<input type="button" value="编辑" class="edit" style="display:block"/>
<input type="button" value="更新" id='Update_<%#Eval("pid") %>' class="update" style="display:none"/>
<input type="button" value="取消" class="cancel" style="display:none"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
<table>
<tr>
<td><asp:LinkButton ID="btnindexPage" runat="server" Text="首页"
Name="btnindexPage" onclick="btnindexPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnprevPage" runat="server" Text="上一页" Name="btnprevPage"
onclick="btnprevPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnnextPage" runat="server" Text="下一页" Name="btnnextPage"
onclick="btnnextPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnlastedPage" runat="server" Text="尾页"
Name="btnlastedPage" onclick="btnlastedPage_Click" ></asp:LinkButton></td>
<td>
<span> 第<%=currenpage %> 页, 共 <%=pagecount%> 页"</span>
</tr>
</table>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace _55tuan
{
public partial class exDataRepeater : System.Web.UI.Page
{
public static int pagecount=0;
public static int currenpage = 1;
private void messagebox(string message)
{
Response.Write("<script>alert('" + message + "')</script>");
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//第一次加载页面,只获取10条数据
pagecount = 0;
currenpage = 1;
getData();
}
}
public void getData()
{
DataSet ds = sql.getdataset("getPage", "pid", "ww", 5, currenpage, 0, " ", out pagecount);
//datatable[0] 为select -1 结果集
//datatable[1] 为展示的数据源
//messagebox(ds.Tables[0].Rows.Count.ToString());
//messagebox(ds.Tables[1].Rows.Count.ToString());
repProduct.DataSource = ds.Tables[1].DefaultView;
repProduct.DataBind();
//messagebox("pagecount:" + pagecount);
if (pagecount == 0)
{
btnindexPage.Enabled = false;
btnprevPage.Enabled = false;
btnnextPage.Enabled = false;
btnlastedPage.Enabled = false;
}
else
{
if (currenpage != 1 )
{
btnindexPage.Enabled = true;
}
else
{
btnindexPage.Enabled = false;
}
if (currenpage > 1)
{
btnprevPage.Enabled = true;
}
else
{
btnprevPage.Enabled = false;
}
if (currenpage < pagecount)
{
btnnextPage.Enabled = true;
}
else
{
btnnextPage.Enabled = false;
}
if (currenpage < pagecount)
{
btnlastedPage.Enabled = true;
}
else
{
btnlastedPage.Enabled = false;
}
}
}
protected void btnindexPage_Click(object sender, EventArgs e)
{
currenpage = 1;
getData();
}
protected void btnprevPage_Click(object sender, EventArgs e)
{
currenpage = currenpage - 1;
getData();
}
protected void btnnextPage_Click(object sender, EventArgs e)
{
currenpage = currenpage + 1;
getData();
}
protected void btnlastedPage_Click(object sender, EventArgs e)
{
currenpage = pagecount;
getData();
}
}
}
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.ComponentModel;
using System.Data.SqlClient;
using System.Data;
namespace _55tuan
{
public class sql
{
private static string connection = "server=(local);Database =mydata;Integrated Security=true;";
public static DataSet getdataset(string commd)
{
using (SqlConnection con = new SqlConnection(connection))
{
con.Open();
SqlCommand cmd = new SqlCommand(commd, con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
return ds;
}
}
/// <summary>
///
/// </summary>
/// <param name="ProucedureName">存储过程名i</param>
/// <param name="tablename">表名</param>
/// <param name="pagesize">页大小 int</param>
/// <param name="pagenum">页数 int</param>
/// <param name="ordertype">排序 bit</param>
/// <returns></returns>
public static DataSet getdataset(string ProucedureName,string fieldname,string tablename,int pagesize,int pagenum,int ordertype,string strWhere,out int pagecount )
{
//fieldname本处用pid 主键
using (SqlConnection con = new SqlConnection(connection))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = ProucedureName;
cmd.Connection = con;
SqlParameter parm = new SqlParameter();
parm.ParameterName = "@TableName";
parm.SqlDbType = SqlDbType.VarChar;
parm.Direction = ParameterDirection.Input;
parm.Value = tablename;
SqlParameter parm3 = new SqlParameter();
parm3.ParameterName = "@FieldName";
parm3.SqlDbType = SqlDbType.VarChar;
parm3.Direction = ParameterDirection.Input;
parm3.Value = fieldname;
SqlParameter parm1 = new SqlParameter();
parm1.ParameterName = "@PageSize";
parm1.Direction = ParameterDirection.Input;
parm1.SqlDbType = SqlDbType.Int;
parm1.Value = pagesize;
SqlParameter parm2 = new SqlParameter();
parm2.ParameterName = "@PageNum";
parm2.Direction = ParameterDirection.Input;
parm2.SqlDbType = SqlDbType.Int;
parm2.Value = pagenum+1;
SqlParameter parm4= new SqlParameter();
parm4.ParameterName = "@OrderType";
parm4.Direction = ParameterDirection.Input;
parm4.SqlDbType = SqlDbType.Bit;
parm4.Value = ordertype;
SqlParameter parm5 = new SqlParameter();
parm5.ParameterName = "@strWhere";
parm5.SqlDbType = SqlDbType.VarChar;
parm5.Direction = ParameterDirection.Input;
parm5.Value = strWhere;
SqlParameter parm6 = new SqlParameter();
parm6.ParameterName = "@PageCount";
parm6.SqlDbType = SqlDbType.Int;
parm6.Direction = ParameterDirection.Output;
parm6.Value = 0;
cmd.Parameters.Add(parm);
cmd.Parameters.Add(parm1);
cmd.Parameters.Add(parm2);
cmd.Parameters.Add(parm3);
cmd.Parameters.Add(parm4);
cmd.Parameters.Add(parm5);
cmd.Parameters.Add(parm6);
con.Open();
using (SqlDataAdapter da = new SqlDataAdapter(cmd))
{
//Identity =cmd.Parameters["@Identity"].Value.ToString();
//RowCount = cmd.Parameters["@ROWCOUNT"].Value.ToString();
DataSet ds = new DataSet();
da.Fill(ds);
pagecount =Convert.ToInt32( cmd.Parameters["@PageCount"].Value.ToString() );
return ds;
}
}
}
}
/// <summary>
/// C# 类方法获取存储过程返回的数据和返回值
/// </summary>
/// <param name="ProucedureName">存储过程名称</param>
/// <param name="nameValue">参数name</param>
/// <param name="Identity">参数identity</param>
/// <param name="RowCount">参数rowcount</param>
/// <returns></returns>
public static DataSet DataSetProcedure(string ProucedureName, string nameValue, ref string Identity,ref string RowCount)
{
using (SqlConnection con=new SqlConnection(connection))
{
using(SqlCommand cmd=new SqlCommand())
{
cmd.CommandType=CommandType.StoredProcedure;
cmd.CommandText=ProucedureName;
cmd.Connection=con;
SqlParameter parm=new SqlParameter();
parm.ParameterName="@name";
parm.SqlDbType=SqlDbType.VarChar;
parm.Direction=ParameterDirection.Input;
parm.Value=nameValue;
SqlParameter parm1=new SqlParameter();
parm1.ParameterName = "@Identity";
parm1.Direction = ParameterDirection.Output;
parm1.SqlDbType = SqlDbType.VarChar;
parm1.Value = "";
SqlParameter parm2 = new SqlParameter();
parm2.ParameterName = "@ROWCOUNT";
parm2.Direction = ParameterDirection.ReturnValue;
parm2.SqlDbType = SqlDbType.VarChar;
parm2.Value = "";
cmd.Parameters.Add(parm);
cmd.Parameters.Add(parm1);
cmd.Parameters.Add(parm2);
con.Open();
using(SqlDataAdapter da=new SqlDataAdapter(cmd))
{
//Identity =cmd.Parameters["@Identity"].Value.ToString();
//RowCount = cmd.Parameters["@ROWCOUNT"].Value.ToString();
DataSet ds=new DataSet();
da.Fill(ds);
Identity = cmd.Parameters["@Identity"].Value.ToString();
RowCount = cmd.Parameters["@ROWCOUNT"].Value.ToString();
return ds;
}
}
}
}
public static int ExecuteNonQuery(string commd)
{
using (SqlConnection con = new SqlConnection(connection))
{
con.Open();
SqlCommand cmd = new SqlCommand(commd, con);
return cmd.ExecuteNonQuery();
}
}
}
}
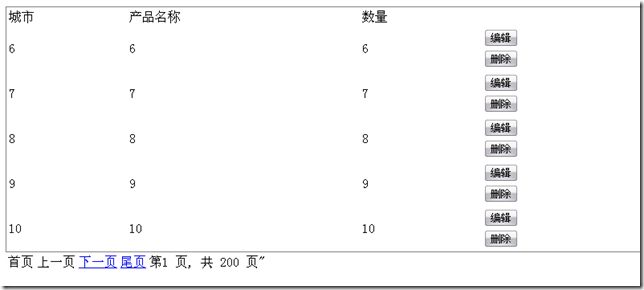
首页:
尾页
其他页
至此已经实现 Repeater控件的数据绑定,分页数据的获取以及 页数状态的变化和控制!
下面将实现 Ajax 更新数据,删除数据。 ajax 请求要更新的json格式数据,webservice获取json数据,并返回json数据。
($.ajax 的contextType:application/json -传json数据; dattype:json-获取json数据)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="exDataRepeater.aspx.cs" Inherits="_55tuan.exDataRepeater" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%--datareapeater 默认给定数据源,产生大量ViewState垃圾消息--%>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery-1.4.1.js"></script>
<script type="text/javascript">
var GoUrl = function(object,key) {
// alert(object.disabled==true ); //IE支持disabled属性,谷歌的不支持。
var url = location.href.replace(document.location.search, "");
location.href = url + "?key=" + key;
};
$(document).ready(function() {
//编辑
$(".edit").each(function(i) {
//display ,visibility 区别
$(this).bind("click", function() {
$(this).css("display", "none"); // 编辑隐藏
$(this).parent().children().eq(1).css("display", "block"); //更新显示 没children(xx)的写法,用eq 从0计数
$(this).parent().children().eq(2).css("display", "block");
// $(this).parent().children(2).css("display", "block"); //取消显示
$(this).parent().parent().children().each(function(i) {
$(this).children().eq(0).css("display", "none");
$(this).children().eq(1).css("display", "block");
});
});
});
//取消按钮 ,更新和取消隐藏,编辑显示。隐藏 文本框,并还原文本框的值
$(".cancel").bind("click", function() {
// alert(this.toString());
$(this).parent().children().eq(0).css("display", "block");
$(this).parent().children().eq(1).css("display", "none");
$(this).parent().children().eq(2).css("display", "none");
$(this).parent().parent().children().each(function(i) {
if (i < 3) {
var spanValue = $(this).children().eq(0).html();
$(this).children().eq(1).attr("value", spanValue);
$(this).children().eq(0).css("display", "block");
$(this).children().eq(1).css("display", "none");
}
});
});
//更新
$(".update").bind("click", function() {
var objectUpdata = $(this);
var id = $(this).attr("value"); //要更新记录的数据库对应的id
var city;
var name;
var num;
$(this).parent().parent().children().each(function(i) {
if (i == 0) {
city = $.trim($(this).children().eq(1).attr("value"));
}
else if (i == 1) {
name = $.trim($(this).children().eq(1).attr("value"));
}
else if (i == 2) {
num = $.trim($(this).children().eq(1).attr("value"));
}
});
//ajax 更新
//下面可以将调用 服务器方法 传送json数据过去,进行更新删除。
$.ajax({
type: "post",
url: "AjaxLoginAsmx.asmx/UpdataRowValue",
contentType: "application/json;charset=utf-8", //提交数据的格式
//
dateType: "json", //返回数据的格式
data: "{\"id\":\"" + this.id + "\",\"city\":\"" + city + "\",\"name\":\"" + name + "\",\"num\":\"" + num + "\"}",
success: function(json) {
var value = jQuery.parseJSON(json.d);
if (value.successed == 1) { alert("更新成功") }
//更新成功后让 span的值变为实际的值
objectUpdata.parent().parent().children().each(function(i) {
$(this).children().eq(0).html($(this).children().eq(1).attr("value"));
});
//更新成功后让编辑状态取消
objectUpdata.parent().children().eq(2).trigger("click");
},
error: function(html) { alert(html); }
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="repProduct" runat="server" >
<HeaderTemplate>
<table style="width:80%; border-style:double; border-width:thin" >
<tr >
<td>城市</td>
<td>产品名称</td>
<td>数量</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td ><span> <%# Eval("city") %></span><input type="text" value='<%# Eval("city") %>' style="display:none"/></td>
<td><span><%# Eval("name") %></span><input type="text" value='<%# Eval("name") %>' style="display:none"/></td>
<td><span><%# Eval("num") %></span><input type="text" value=' <%# Eval("num") %>' style="display:none"/></td>
<td class="edit_update_cancel" style="width:auto">
<input type="button" value="编辑" class="edit" style="display:block"/>
<input type="button" value="更新" id='<%#Eval("pid") %>' class="update" style="display:none"/>
<input type="button" value="取消" class="cancel" style="display:none"/>
<input type="button" value="删除" class="delete"/>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
<table>
<tr>
<td><asp:LinkButton ID="btnindexPage" runat="server" Text="首页"
Name="btnindexPage" onclick="btnindexPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnprevPage" runat="server" Text="上一页" Name="btnprevPage"
onclick="btnprevPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnnextPage" runat="server" Text="下一页" Name="btnnextPage"
onclick="btnnextPage_Click" ></asp:LinkButton></td>
<td><asp:LinkButton ID="btnlastedPage" runat="server" Text="尾页"
Name="btnlastedPage" onclick="btnlastedPage_Click" ></asp:LinkButton></td>
<td>
<span> 第<%=currenpage %> 页, 共 <%=pagecount%> 页"</span>
</tr>
</table>
</form>
</body>
</html>
[ScriptMethod(ResponseFormat = ResponseFormat.Json)] 实现获取json数据,返回json数据
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services; //[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
using System.Web.Script.Serialization; //json序列化,反序列化
using System.Data;
using System.Data.SqlClient;
using System.Web.Services.Protocols;
using System.Text;
namespace _55tuan
{
/// <summary>
/// AjaxLoginAsmx 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService] //新加的保证获取json数据和返回json数据
[System.ComponentModel.ToolboxItem(false)]
public class AjaxLoginAsmx : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
private string serial()
{
JavaScriptSerializer serializer;
serializer = new JavaScriptSerializer(); //首先序列化实例
List<Student> listStu = new List<Student>();
listStu.Add(new Student { Name = "1", Age = 2 });
listStu.Add(new Student { Name = "2", Age = 3 });
listStu.Add(new Student { Name = "3", Age = 4 });
//开始序列化
string str = serializer.Serialize(listStu); //serializer.Serialize(Object)
return str;
//messagebox(str); return;
//Response.Write(str);
//Response.End();
}
[WebMethod]
public string login()
{
if (HttpContext.Current.Request.Form["name"] != null && HttpContext.Current.Request.Form["pwd"] != null)
{
if (HttpContext.Current.Request.Form["name"].ToString().Trim() != "" && HttpContext.Current.Request.Form["pwd"].ToString() != "")
{
string name = HttpContext.Current.Request.Form["name"].ToString().Trim();
string pwd = HttpContext.Current.Request.Form["pwd"].ToString();
//HttpContext.Current.Response.Cookies.Add(new HttpCookie("name", name));
//HttpContext.Current.Response.Cookies.Add(new HttpCookie("pwd", pwd));
//HttpContext.Current.Response.Write("你已经成功登录");
HttpContext.Current.Response.Cookies.Add(new HttpCookie("a", "123"));
return "Hello World";
}
else
{
return "error1";
}
}
else
{
return "error2";
}
}
[WebMethod]
//[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
//city,name,id,num 参数名字必须和 html data 的参数名字一样
public string UpdataRowValue(string city,string name,string id,string num)
{
JavaScriptSerializer serializer;
serializer = new JavaScriptSerializer(); //首先序列化实例
myRow updataRow = new myRow { city=city,name=name,id=id,num=Convert.ToInt32( num)};
StringBuilder cmd = new StringBuilder();
cmd.Append(" update ww ");
cmd.Append("set ");
cmd.Append(" city=" + updataRow.city);
cmd.Append(", name=" + updataRow.name);
cmd.Append(", num=" + updataRow.num);
cmd.Append(" where pid=" + updataRow.id);
try
{
//执行更新
sql.ExecuteNonQuery(cmd.ToString());
string returanvalue = serializer.Serialize(updataRow);
//更新成功则返回{"d":"{successed:1}"}
return serializer.Serialize(new success { successed = 1 });
}
catch (Exception ee)
{
return serializer.Serialize(new success { successed = 0 });
}
}
}
public class success
{
public int successed{get;set;}
}
public class myRow
{
public string id { get; set; }
public string city { get; set; }
public string name { get; set; }
public int num { get; set; }
}
public class MyHeader : SoapHeader
{
public string MyValue;
}
}