便利贴--7{OpenLayers,vue项目1,添加地图的路径和标点数据}
便利贴--7{OpenLayers,vue项目1,添加地图的路径和标点数据}
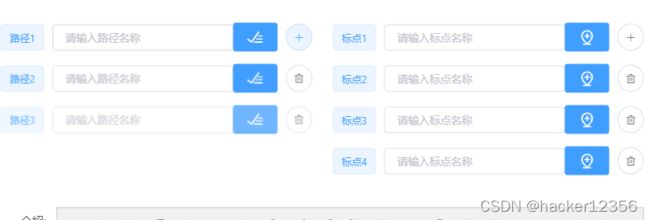
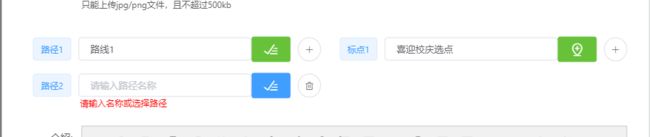
有消失和隐藏的过度效果
标点类似
Avue表格新增查看修改,内容使用
<template slot-scope="{ type, disabled }" slot="lineForm">
<getMapData
ref="getMapData"
id="getMapData"
@setMapData="setMapData"
>getMapData>
template>
上vue组件
<template>
<div class="getMapData" :key="Refresh">
<div class="getMapData_left" :style="{ height: longLength * 50 + 'px' }">
<transition-group
:name="animateName"
:enter-active-class="animateEnter"
:leave-active-class="animateLeave"
>
<div
class="getMapData__once"
v-for="(item, index) in routers"
:key="index"
>
<div class="getMapData_once_label">
<el-tag> {{ item.label }}el-tag>
div>
<el-input
:class="[
'getMapData_once_name',
item.notPath == 2 ? 'notPath' : '',
]"
@blur="myRules"
v-model="item.routerName"
placeholder="请输入路径名称"
>el-input>
<transition
:name="animateNames"
:enter-active-class="animateEnters"
:leave-active-class="animateLeaves"
>
<div class="notPathTitile" v-show="item.notPath == 2">
请输入名称或选择路径
div>
transition>
<el-button
class="getMapData_once_get"
:type="item.value ? 'success' : 'primary'"
:title="item.value ? '重新选择' : '点击选择'"
icon="el-icon-finished"
@click="openMap(item.label, index, item.value)"
:disabled="MapDataShow"
>el-button>
<el-button
class="getMapData_once_endBut"
icon="el-icon-delete"
circle
@click="deleteRow(['routers', index])"
:disabled="MapDataShow || fromView"
v-if="index != 0"
>el-button>
<el-button
icon="el-icon-plus"
circle
@click="addRow('routers')"
:disabled="MapDataShow || fromView"
v-else
>el-button>
div>
transition-group>
div>
<div class="getMapData_right" :style="{ height: longLength * 50 + 'px' }">
<transition-group
:name="animateName"
:enter-active-class="animateEnter"
:leave-active-class="animateLeave"
>
<div
class="getMapData__once"
v-for="(item, index) in potions"
:key="index"
>
<div class="getMapData_once_label">
<el-tag> {{ item.label }}el-tag>
div>
<el-input
:class="[
'getMapData_once_name',
item.notPath == 2 ? 'notPath' : '',
]"
v-model="item.potionName"
placeholder="请输入标点名称"
>el-input>
<transition
:name="animateNames"
:enter-active-class="animateEnters"
:leave-active-class="animateLeaves"
>
<div class="notPathTitile" v-show="item.notPath == 2">
请输入名称或选择标点
div>
transition>
<el-button
class="getMapData_once_get"
:type="item.value ? 'success' : 'primary'"
:title="item.value ? '重新选择' : '点击选择'"
icon="el-icon-add-location"
@click="openMap(item.label, index, item.value)"
:disabled="MapDataShow"
>el-button>
<el-button
class="getMapData_once_endBut"
icon="el-icon-delete"
circle
@click="deleteRow(['potions', index])"
:disabled="MapDataShow || fromView"
v-if="index != 0"
>el-button>
<el-button
icon="el-icon-plus"
circle
@click="addRow('potions')"
:disabled="MapDataShow || fromView"
v-else
>el-button>
div>
transition-group>
div>
<div id="choiseMap" v-if="MapDataShow">
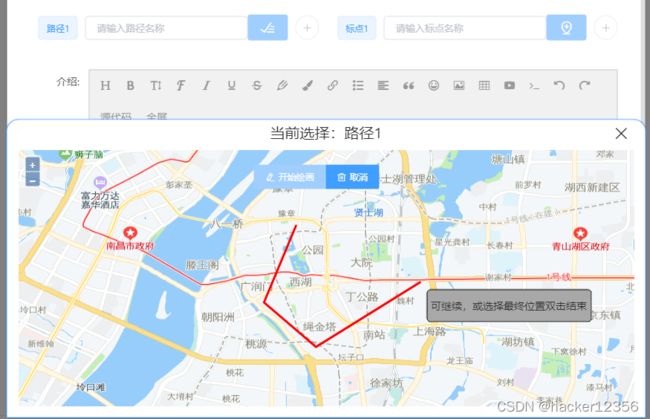
<div class="choiseMap_title">当前选择:{{ openTitle }}div>
<i class="el-icon-close icon" @click="closeOpenedMap">i>
<Map ref="getMapDataRefs" />
div>
div>
template>
<script>
import { mapGetters } from "vuex";
import Map from "@/components/map/main.vue";
export default {
name: "getMapData",
components: {
Map,
},
computed: {
...mapGetters(["rotesData", "pointData"]),
longLength() {
let k = this.Refresh;
return this.routers.length > this.potions.length
? this.routers.length
: this.potions.length;
},
},
data() {
return {
Refresh: false,
routers: [
{
label: "路径1",
value: "",
routerName: "",
notPath: true,
},
],
potions: [
{
label: "标点1",
value: "",
potionName: "",
notPath: true,
},
],
//动画效果
animateName: "custom-classes-transition",
animateEnter: "animated fadeIn",
animateLeave: "animated fadeOut",
//未输入动画效果
animateName: "custom-classes-transition",
animateEnter: "animated fadeInDown",
animateLeave: "animated fadeOut",
openTitle: "路径1",
MapDataShow: false,
fromView: false,
};
},
mounted() {
this.$emit("setMapData", [this.routers, this.potions]);
},
methods: {
editInit(val) {
//查看情况逆转String成为当页可使用数据,并做动作
this.reverseMapData(val);
},
viewInit(val) {
//查看情况逆转String成为当页可使用数据,并做动作
this.reverseMapData(val);
this.fromView = true; //查看数据不可改
},
reverseMapData(val, label) {
// console.log(val);
let rname = val[0][0].split(";"),
r = val[0][1].split(";"),
pname = val[1][0].split(";"),
p = val[1][1].split(";");
this.routers = [];
this.potions = [];
for (let k in r) {
this.routers.push({
label: "路径" + (+k + 1),
value: r[k],
routerName: rname[k],
notPath: true,
});
}
for (let k in p) {
this.potions.push({
label: "标点" + (+k + 1),
value: p[k],
potionName: pname[k],
notPath: true,
});
}
// console.log(this.potions);
//刷新
// this.Refresh = !this.Refresh;
},
myRules() {
for (let i in this.routers) {
this.routers[i].notPath = false;
}
for (let i in this.potions) {
this.potions[i].notPath = false;
}
},
//自定义验证
myRulesUse() {
// return;
let line = this.changeMapData(this.routers, "routerName");
let point = this.changeMapData(this.potions, "potionName");
if (line[0] == "routerNamenot" || point[0] == "potionNamenot") {
if (line[0] == "routerNamenot") {
//验证不通过
// console.log("router验证不通过", line[1]);
for (let i in this.routers) {
let flog = true;
for (let k in line[1]) {
if (line[1][k] == i) {
flog = false;
}
}
if (flog) {
this.routers[i].notPath = false;
} else {
this.routers[i].notPath = 2;
}
}
} else {
// console.log("routTonguo");
for (let m in this.routers) {
this.routers[m].notPath = false;
}
}
if (point[0] == "potionNamenot") {
//验证不通过
// console.log("potion验证不通过", point[1]);
for (let i in this.potions) {
let flog = true;
for (let k in point[1]) {
if (point[1][k] == i) {
flog = false;
}
}
if (flog) {
this.potions[i].notPath = false;
} else {
this.potions[i].notPath = 2;
}
}
} else {
// console.log("potionsonguo");
for (let m in this.potions) {
this.potions[m].notPath = 3;
}
}
return false;
} else {
// console.log("通过");
for (let i in this.routers) {
this.routers[i].notPath = false;
}
for (let i in this.potions) {
this.potions[i].notPath = false;
}
return [line, point];
}
},
//规则
changeMapData(item, names) {
let name = "",
value = "",
notData = [];
let itemLength = item.length - 1;
for (let k in item) {
let inItem = item[k];
for (let kin in inItem) {
if (inItem[kin] == "" && kin != "notPath") {
notData.push(k);
break;
}
if (kin == names) {
name += inItem[kin];
if (k != itemLength) {
name += ";";
}
}
if (kin == "value") {
value += inItem[kin];
if (k != itemLength) {
value += ";";
}
}
}
}
return notData.length > 0 ? [names + "not", notData] : [name, value];
},
addRow(val) {
// let d = {
// label: (val == "routers" ? "路径" : "标点") + (+this[val].length + 1),
// value: "",
// routerName: "",
// };
let d =
val == "routers"
? {
label: "路径" + (+this[val].length + 1),
value: "",
routerName: "",
notPath: false,
}
: {
label: "标点" + (+this[val].length + 1),
value: "",
potionName: "",
notPath: false,
};
this[val].push(d);
this.$emit("setMapData", [this.routers, this.potions]);
},
deleteRow(val) {
this[val[0]].splice(val[1], 1);
this.$emit("setMapData", [this.routers, this.potions]);
},
openMap(val, num, value) {
this.MapDataShow = true;
this.openTitle = val;
let that = this;
this.checkDom("getMapDataRefs", (dom) => {
dom.init(val, num, value, that.fromView);
});
},
checkDom(name, fn) {
// 声明定时器
let that = this;
var timer = null;
// 检查dom是否执行完成
function checkDom() {
let dom = that.$refs[name];
if (dom) {
// 执行dom加载完成后的操作
// 清除定时器
if (!timer) {
clearTimeout(timer);
}
if (fn) {
//回调函数
fn(dom);
return;
} else {
return dom;
}
} else {
// 自我调用
timer = setTimeout(checkDom, 100);
}
}
// 首次执行
checkDom();
},
backMapData(val, index) {
// console.log(val, index);
if (val == "line") {
this.routers[index].value = this.rotesData;
} else if (val == "point") {
this.potions[index].value = this.pointData;
}
this.$emit("setMapData", [this.routers, this.potions]);
//验证
this.myRules();
},
closeOpenedMap() {
this.MapDataShow = false;
this.openTitle = "";
},
},
};
script>
<style lang="scss">
.flexCenter {
display: flex;
align-items: center;
justify-content: center;
}
.getMapData {
width: 100%;
height: auto;
position: relative;
@extend .flexCenter;
flex-direction: row;
.getMapData_left {
width: 50%;
height: 40px;
box-sizing: border-box;
}
.getMapData_right {
width: 50%;
height: 40px;
box-sizing: border-box;
}
.getMapData__once {
width: 100%;
height: 40px;
margin-bottom: 10px;
position: relative;
@extend .flexCenter;
flex-direction: row;
.getMapData_once_label {
padding-left: 15px;
width: 90px;
height: 100%;
@extend .flexCenter;
justify-content: space-around;
}
.getMapData_once_name {
width: calc(100% - 130px);
}
.getMapData_once_get {
padding: 6px 16px;
font-size: 20px;
}
.notPathTitile {
position: absolute;
left: 90px;
bottom: -20px;
color: red;
font-size: 1px;
}
}
#choiseMap {
position: fixed;
z-index: 110;
width: 100%;
height: 400px;
bottom: 0;
left: 0;
padding: 0 15px 15px 15px;
box-sizing: border-box;
border-radius: 15px 15px 0 0;
background-color: #fff;
box-shadow: 0 0 1px 1px #409eff;
.choiseMap_title {
height: 40px;
background-color: #fff;
text-align: center;
font-size: 20px;
}
.icon {
position: absolute;
right: 20px;
top: 5px;
font-size: 25px;
&:hover {
color: red;
}
}
}
// 验证
.notPath {
// border-bottom: 0.5px solid red;
}
}
//过度动画
.list-enter {
opacity: 0;
transform: translateY(10px);
}
.list-leave-to {
opacity: 0;
transform: translateY(-10px);
}
.list-enter-to,
.list-leave {
opacity: 1;
}
.list-enter-active,
.list-leave-active {
transition: all 0.3s;
}
style>
配合随笔5,6的地图:只需要改main.vue
<template>
<div id="map" style="height: calc(100% - 40px)">
<div class="controlMap">
<el-button-group v-if="false">
<el-button
type="primary"
icon="el-icon-finished"
@click="openDrawLineMethod"
:class="[
'openDrawsb',
openDrawChiose == 'openDrawLine' ? 'activeDraw' : '',
]"
>规划路线el-button
>
<el-button
type="primary"
@click="openDrawPointMethod"
icon="el-icon-coordinate"
:class="[
'openDrawsb',
openDrawChiose == 'openDrawPoint' ? 'activeDraw' : '',
]"
>规划标点el-button
>
el-button-group>
<el-button-group id="openDrawLine" style="display: none">
<el-button
type="primary"
icon="el-icon-edit"
@click="getTypeSelected"
:disabled="beginDraw"
>{{ butTitle }}el-button
>
<el-button
type="primary"
:disabled="!beginDraw"
@click="stopDraw"
icon="el-icon-delete"
>取消el-button
>
el-button-group>
<el-button-group id="openDrawPoiton" style="display: none">
<el-button
type="primary"
icon="el-icon-edit"
@click="getTypeSelectedPoint"
:disabled="beginDraw"
>{{ butTitlePoint }}el-button
>
<el-button
type="primary"
:disabled="!beginDraw"
@click="stopDraw"
icon="el-icon-delete"
>取消el-button
>
el-button-group>
div>
<el-button-group id="dataConfirm" style="display: none">
<el-button type="success" icon="el-icon-check" @click="useMapData"
>确定选择el-button
>
<el-button
type="danger"
@click="clearUseMapData"
icon="el-icon-refresh-right"
>清空el-button
>
el-button-group>
<tip v-show="showTip" :title="tipTitle" :position="position">tip>
div>
template>
<script>
import OLCesium from "olcs/OLCesium.js";
import "ol/ol.css";
import OlView from "ol/View.js";
import XYZ from "ol/source/XYZ";
import OlLayerTile from "ol/layer/Tile.js";
import OlMap from "ol/Map.js";
import tip from "./tip.vue";
import {
// eslint-disable-next-line no-unused-vars
defaults as OlControlDefaults,
defaults,
// 全屏控件
FullScreen,
// 比例尺控件
ScaleLine,
// 缩放滚动条控件
// eslint-disable-next-line no-unused-vars
ZoomSlider,
// 鼠标位置控件
// eslint-disable-next-line no-unused-vars
MousePosition,
// -地图属性控件
Attribution,
// 鹰眼控件
// eslint-disable-next-line no-unused-vars
OverviewMap,
// 缩放到范围控件
// eslint-disable-next-line no-unused-vars
ZoomToExtent,
Rotate,
} from "ol/control.js";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import { OSM, TileWMS, Vector } from "ol/source";
// import Draw from "ol/interaction/Draw";
import Draw from "./Draw";
import Feature from "ol/Feature.js";
import Point from "ol/geom/Point.js";
import LineString from "ol/geom/LineString.js";
import { Icon, Style, Fill, Stroke } from "ol/style.js";
// import drawFence from "./drawFence";
import OlFeature from "ol/Feature";
import OlGeomPoint from "ol/geom/Point";
// import OlLayerVector from "ol/layer/Vector";
// import OlSourceVector from "ol/source/Vector";
import OlStyleStyle from "ol/style/Style";
import OlStyleIcon from "ol/style/Icon";
// // 用来添加相关文字描述的
// import Text from "ol/style/Text";
// // import Fill from "ol/style/Fill";
// import Cesium from "libs/Cesium/Cesium.js";
export default {
name: "Map",
components: {
tip,
},
data() {
return {
gunAddlayer: new VectorLayer({
// 图标图层
zIndex: 22,
source: new VectorSource(),
}),
peopleAddlayer: new VectorLayer({
// 图标图层
zIndex: 22,
source: new VectorSource(),
}),
carAddlayer: new VectorLayer({
// 图标图层
zIndex: 22,
source: new VectorSource(),
}),
peopleLineAddlayer: new VectorLayer({
// 图标图层
zIndex: 22,
source: new VectorSource(),
}),
beginsPoint: new VectorLayer({
// 图标图层
zIndex: 22,
source: new VectorSource(),
}),
// 存储新增点,线,面,数据的地方
// polygonData: [],
// polygonFlag: false,
// editToolbar: null,
// addPolygonEntitys: null,
typeSelected: "LineString",
drawLayer: null,
draw: null,
coordinates: [],
coordinatesStr: "",
beginDraw: false,
butTitle: "开始绘画",
view: "",
// map: null,
showTip: false,
tipTitle: "",
position: {
w: 200,
h: 10,
},
// openDrawChiose: "", //openDrawPoint openDrawLine
openDrawLine: false,
openDrawPoint: false,
butTitlePoint: "选择标点",
olLayer: null, //点图层
nowIndex: "", //返回第几个
fromView: false, //若是查看 不显示更改按钮
};
},
computed: {
openDrawChiose() {
if (this.openDrawLine) {
return "openDrawLine";
} else if (this.openDrawPoint) {
return "openDrawPoint";
} else {
return "";
}
},
},
mounted() {
const ol2d = new OlMap({
layers: [
// new OlLayerTile({
// zIndex: 4,
// title: "影像",
// source: new XYZ({
// url: "https://webmap-tile.sf-express.com/MapTileService/rt?fetchtype=static&x={x}&y={y}&z={z}&project=sfmap&pic_size=256&pic_type=png8&data_name=361100&data_format=merged-dat&data_type=normal", // 行政区划
// }),
// }),
// new OlLayerTile({
// zIndex: 5,
// title: "道路+中文注记",
// source: new XYZ({
// url: "http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=e9533f5acb2ac470b07f406a4d24b4f0", // 注记
// }),
// }),
new OlLayerTile({
zIndex: 4,
title: "矢量",
source: new XYZ({
url: "http://t3.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=e9533f5acb2ac470b07f406a4d24b4f0", // 行政区划
// url: "/localData/sl/{z}/{x}/{y}.png",
tileUrlFunction: function (tileCoord) {
var z = tileCoord[0];
var x = tileCoord[1];
var y = Math.pow(2, z) + tileCoord[2];
return "../assets/sl/" + z + "/" + x + "/" + y + ".png";
},
}),
}),
new OlLayerTile({
zIndex: 5,
title: "中文注记",
source: new XYZ({
url: "http://t3.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=e9533f5acb2ac470b07f406a4d24b4f0", // 注记
}),
}),
],
// 注意地图控件的写法
controls: defaults().extend([
// new FullScreen(),
// new ScaleLine(),
// new MousePosition(),
// new Rotate(),
// new Attribution()
]),
target: "map",
view: new OlView({
center: [0, 0],
zoom: 2,
projection: "EPSG:4326",
}),
});
window.ol2d = ol2d;
var view = ol2d.getView();
// let provider = new Cesium.UrlTemplateImageryProvider({
// url: "/wp/{z}/{x}/{y}.png",
// fileExtension: "png",
// });
// view.imageryLayers.addImageryProvider(provider);
// view.setCenter([115.85883507433789, 28.708432053474827])
view.setCenter([114.03858862, 27.63088262]);
//
view.setZoom(18);
this.view = view;
const ol3d = new OLCesium({ map: window.ol2d });
window.ol3d = ol3d;
ol2d.addLayer(this.gunAddlayer);
ol2d.addLayer(this.peopleAddlayer);
ol2d.addLayer(this.carAddlayer);
ol2d.addLayer(this.peopleLineAddlayer);
ol2d.addLayer(this.beginsPoint);
// this.addLines()
let that = this;
that.addNewLine();
return;
that.beginsPoint.getSource().clear();
let iconFeature = new OlFeature({
geometry: new OlGeomPoint([114.03928791, 27.62954732]), //绘制图形(点)
});
iconFeature.setStyle(
new OlStyleStyle({
image: new OlStyleIcon({
scale: 0.5,
offset: [0, 5],
offsetOrigin: "bottom",
//透明度
opacity: 1,
//图片路径
src: "img/dingwei/dingwei4.png",
}),
})
);
that.beginsPoint.getSource().addFeature(iconFeature);
//监听鼠标位置
//
},
methods: {
init(val, num, value, fromView) {
if (fromView) {
this.fromView = fromView;
}
//若是查看 不显示更改按钮
//初始化
// console.log(val, "地图初始化", "第:" + num);
this.nowIndex = num;
if (val.indexOf("路径") != -1) {
// console.log("加载路径");
if (!fromView) {
this.openDrawLineMethod();
}
if (value) {
//有数据就加载
this.addLinesDraw(value);
}
} else {
// console.log("加载标点");
if (!fromView) {
this.openDrawPointMethod();
}
if (value) {
//有数据就加载
let intlat = value;
if (typeof value == "string") {
intlat = value.split(","); //改为数组
intlat = [+intlat[0], +intlat[1]]; //改为数字
}
this.addIconMarker(intlat);
}
}
},
useMapData() {
//返回用数据
this.$parent.MapDataShow = false;
let val;
if (this.openDrawPoint) {
val = "point";
} else if (this.openDrawLine) {
val = "line";
}
this.$parent.backMapData(val, this.nowIndex);
},
clearUseMapData() {
if (this.openDrawPoint) {
this.$store.commit("setPointData", ""); //用vuex清空最终数据
} else if (this.openDrawLine) {
this.$store.commit("setRotesData", ""); //用vuex清空最终数据
}
this.useMapData();
},
openDrawLineMethod() {
if (this.openDrawPoint) {
this.openDrawPoint = false;
$("#openDrawPoiton").hide();
}
//打开画路径
$("#openDrawLine").toggle(100);
this.openDrawLine = !this.openDrawLine;
},
openDrawPointMethod() {
if (this.openDrawLine) {
this.openDrawLine = false;
$("#openDrawLine").hide();
}
//打开画点
$("#openDrawPoiton").toggle(100);
this.openDrawPoint = !this.openDrawPoint;
},
getTypeSelectedPoint() {
this.tipTitle = "单击左键选择位置";
let that = this;
let isHaveOne = false;
$("#map")
.off("mousemove")
.mousemove(function (e) {
if (!that.showTip) {
that.showTip = true;
}
that.setTipPosition(e.offsetX, e.offsetY, 10, 10);
// console.log(e.clientX);
// console.log(e.offsetX);
// console.log(e.pageX);
// console.log(e.screenX);
// console.log("================================");
});
if (this.typeSelected !== "None") {
this.draw = new Draw({
source: this.drawLayer.getSource(),
type: this.typeSelected,
style: new Style({
stroke: new Stroke({
color: "red",
width: 3,
}),
}),
isPoint: true,
coordinate: function (res) {},
coordinateOverPoint: function (res) {
if (isHaveOne) {
return;
}
that.$store.commit("setPointData", res.coordinate); //用vuex传最终数据
// console.log(res.coordinate);//输出点
that.addIconMarker(res.coordinate);
isHaveOne = true;
},
});
this.map.addInteraction(this.draw);
}
// 选点
// this.addIconMarker([115.9111272006128, 28.699307185841562]);
},
addIconMarker(intlat) {
let that = this;
that.carAddlayer.getSource().clear();
// if (this.olLayer) {
// window.ol2d.removeLayer(this.olLayer);
// }
// let iconFeatures;
// this.olLayer = new VectorLayer({
// // 图标图层
// zIndex: 22,
// source: new VectorSource(),
// });
let iconFeature = new OlFeature({
geometry: new OlGeomPoint(intlat), //绘制图形(点)
});
iconFeature.setStyle(
new OlStyleStyle({
image: new OlStyleIcon({
scale: 0.5,
//控制标注图片和文字之间的距离
// anchor: [0.2, 1],
//标注样式的起点位置
// anchorOrigin: "top-right",
//X方向单位:分数
// anchorXUnits: "10px",
//Y方向单位:像素
// anchorYUnits: "-10px",
//偏移起点位置的方向
offset: [0, 5],
offsetOrigin: "bottom",
//透明度
opacity: 1,
//图片路径
// src: require("img/logos.png"),
src: "img/dingwei/dingwei5.png",
}),
})
);
// 加载多个点用addFeatures,一个点用addFeature
// this.olLayer.getSource().addFeature(iconFeature);
that.carAddlayer.getSource().addFeature(iconFeature);
// window.ol2d.addLayer(this.olLayer);
// var startMarker = new OlFeature({
// type: "icon",
// // geometry: new OlGeomPoint([118.10131072998047, 36.819305419921875]),
// geometry: new OlGeomPoint(intlat),
// });
// var vectorLayer = new OlLayerVector({
// source: new OlSourceVector({
// features: [startMarker],
// }),
// style: new OlStyleStyle({
// image: new OlStyleIcon({
// anchor: [0.5, 1],
// src: "img/logos.png",
// // src: http://192.168.4.61:9527/static/mapMoniter/0.png
// // 说明下,因为vue项目打包之后,我这张图片放到了static目录下,直接给相对路径是无法访问到,
// // 可以通过js原生的API拿到对应的前台服务器ip和端口,还有项目名称,就可以访问到,下面附了对应帖子链接
// }),
// // 设置图片下面显示字体的样式和内容
// text: new Text({
// text: "文字描述", // 添加文字描述
// font: "14px font-size", // 设置字体大小
// // fill: new Fill({
// // // 设置字体颜色
// // color: "#1CAF9A",
// // }),
// offsetY: 10, // 设置文字偏移量
// }),
// }),
// });
// window.ol2d.addLayer(vectorLayer);
this.butTitlePoint = "重新标点";
if (!this.fromView) {
$("#dataConfirm").show(100);
}
if (this.draw != null) {
this.draw.controlDrawing(true);
$("#map").unbind("mousemove");
this.tipTitle = "";
this.showTip = false;
}
},
goTudefault(x, y) {
this.view.setCenter([x, y]);
this.view.setZoom(14.5);
},
init3D(val) {
window.ol3d.setEnabled(val);
},
addEntitys(item, icon, scale, name, type) {
const iconFeature = new Feature({
geometry: new Point([Number(item.LGTD), Number(item.LTTD)]),
name: name,
attributes: item,
});
const iconStyle = new Style({
// text: new Text({ // 字体, 未成功, 浪费许多时间
// font: 'Normal ' + 12 + 'px ' + 'iconfont',
// text: "\e645",
// fill: new Fill({ color: "green" }),
// }),
image: new Icon({
scale: scale,
opacity: 1,
src: icon,
// src: require('../../assets/Mark.png')
}),
// new CircleStyle({ // 普通样式
// radius: 6,
// fill: new Fill({
// color: 'rgba(200, 155, 155, 0.8)'
// }),
// stroke: new Stroke({
// color: 'black',
// width: 0.3,
// })
// }),
});
iconFeature.setStyle(iconStyle);
this[type].getSource().addFeature(iconFeature);
},
addLines(ringId) {
var that = this;
if (ringId != null && ringId != "") {
$.ajax({
url: "api/routeIn/routein/selectList",
type: "post",
data: {
id: ringId,
},
dataType: "JSON",
success: function (data) {
that.peopleLineAddlayer.getSource().clear();
var entityData = "";
var entityArr = [];
entityData = data.data[0].routeInfo.match(/\(([^)]*)\)/);
// 此时result=["(dsfasjfj3124123)", "dsfasjfj3124123"];
if (entityData && entityData != "") {
entityData = entityData[1].split(",");
for (var j = 0; j < entityData.length; j++) {
entityArr.push([
Number(entityData[j].split(" ")[0]),
Number(entityData[j].split(" ")[1]),
]);
}
}
var lineCoords = entityArr; // 线里点的集合
var view = ol2d.getView();
view.setCenter([
lineCoords[Math.ceil(entityArr.length / 2)][0],
lineCoords[Math.ceil(entityArr.length / 2)][1],
]);
view.setZoom(14.5);
// 要素
// var lineCoords = [[featureInfo.lineString[0][0],featureInfo.lineString[0][0]],[featureInfo.lineString(0),featureInfo.lineString(0)]];
var feature_LineString = new Feature({
geometry: new LineString(lineCoords),
});
feature_LineString.setStyle(
new Style({
//填充色
fill: new Fill({
color: "rgba(255, 255, 255, 0.2)",
}),
//边线颜色
stroke: new Stroke({
color: "rgb(252, 94, 32)",
width: 5,
}),
})
);
that.peopleLineAddlayer.getSource().addFeature(feature_LineString);
that.butTitle = "修改绘画";
},
error: function (data) {
// 请求失败函数
console.log(data);
},
});
}
},
addNewLine() {
this.map = ol2d;
// console.log(ol2d, 1);
// console.log(drawFence, 2);
// var d = new drawFence(ol2d);
// console.log(d);
// 添加一个绘制的线使用的layer
this.drawLayer = new VectorLayer({
//layer所对应的source
source: new Vector(),
});
//把layer加入到地图中
this.map.addLayer(this.drawLayer);
},
getTypeSelected() {
this.beginDraw = true;
this.draw && this.map.removeInteraction(this.draw);
this.peopleLineAddlayer.getSource().clear();
//再根据typeSelect的值绘制新的Interaction
this.addInteraction();
},
stopDraw() {
this.showTip = false;
this.draw && this.map.removeInteraction(this.draw);
this.beginDraw = false;
this.tipTitle = "";
this.$store.commit("setRotesData", ""); //用vuex传最终数据
},
setTipPosition(x, y, n, m) {
this.position.w = x + n;
this.position.h = y + m;
},
addInteraction() {
this.tipTitle = "单击左键或右键开始绘画";
$("#map")
.off("mousemove")
.mousemove(function (e) {
if (!that.showTip) {
that.showTip = true;
}
that.setTipPosition(e.offsetX, e.offsetY, 10, 10);
// console.log(e.clientX);
// console.log(e.offsetX);
// console.log(e.pageX);
// console.log(e.screenX);
// console.log("================================");
});
this.coordinates = [];
let value = this.typeSelected,
that = this;
if (value !== "None") {
this.draw = new Draw({
source: this.drawLayer.getSource(),
type: this.typeSelected,
style: new Style({
stroke: new Stroke({
color: "red",
width: 3,
}),
}),
coordinate: function (res) {
//画线中的点
that.coordinates.push(res.coordinate_);
that.tipTitle = "可继续,或选择最终位置双击结束";
// console.log(res.coordinate_, 123456);
},
coordinateOver: function (res) {
// 结束绘画 处理数据
// console.log(that.doData(that.coordinates));
let d = that.doData(that.coordinates);
that.addLinesDraw(d);
// console.log(d);
// console.log(that.$store);
that.$store.commit("setRotesData", d); //用vuex传最终数据
// that.coordinatesStr = that.doData(that.coordinates);
},
});
this.map.addInteraction(this.draw);
}
},
doData(val) {
// ` routeInfo: "
// LINESTRING(
// 115.875489096939 28.7179278611352
// ,115.8794051221 28.7176267680684
// ,115.879340749084 28.7143052776491
// ,115.878879409134 28.7140324026424
// ,115.875220876038 28.7150580325974
// ,115.875489096939 28.7179466794231
// ,115.875489096939 28.7179466794231
// )"
// `
let str = "LINESTRING(";
for (let k = 0; k < val.length; k++) {
str += `${val[k][0]} ${val[k][1]}`;
if (k != val.length - 1) {
str += ",";
}
}
str += ")";
return str;
},
addLinesDraw(val) {
var that = this;
// if (ringId != null && ringId != "") {
// $.ajax({
// url: "api/routeIn/routein/selectList",
// type: "post",
// data: {
// id: ringId,
// },
// dataType: "JSON",
// success: function (data) {
that.peopleLineAddlayer.getSource().clear();
var entityData = "";
var entityArr = [];
entityData = val.match(/\(([^)]*)\)/);
// 此时result=["(dsfasjfj3124123)", "dsfasjfj3124123"];
if (entityData && entityData != "") {
entityData = entityData[1].split(",");
for (var j = 0; j < entityData.length; j++) {
entityArr.push([
Number(entityData[j].split(" ")[0]),
Number(entityData[j].split(" ")[1]),
]);
}
}
var lineCoords = entityArr; // 线里点的集合
var view = ol2d.getView();
view.setCenter([
lineCoords[Math.ceil(entityArr.length / 2)][0],
lineCoords[Math.ceil(entityArr.length / 2)][1],
]);
view.setZoom(14.5);
// 要素
// var lineCoords = [[featureInfo.lineString[0][0],featureInfo.lineString[0][0]],[featureInfo.lineString(0),featureInfo.lineString(0)]];
var feature_LineString = new Feature({
geometry: new LineString(lineCoords),
});
feature_LineString.setStyle(
new Style({
//填充色
fill: new Fill({
color: "rgba(255, 255, 255, 0.2)",
}),
//边线颜色
stroke: new Stroke({
color: "rgb(252, 94, 32)",
width: 5,
}),
})
);
that.peopleLineAddlayer.getSource().addFeature(feature_LineString);
that.butTitle = "重新绘画";
if (!this.fromView) {
$("#dataConfirm").show(100);
}
if (that.draw != null) {
that.beginDraw = false;
that.draw.controlDrawing(true);
that.tipTitle = "已结束绘画,点击重新绘画清除上次内容并开始绘画";
$("#map").unbind("mousemove");
// setTimeout(() => {
this.tipTitle = "";
this.showTip = false;
}
},
},
};
script>
<style scoped lang="scss">
#map {
position: relative;
.controlMap {
position: absolute;
top: 10px;
left: calc(50% - 97px);
z-index: 2 !important;
#openDrawLine,
#openDrawPoiton {
width: 174px;
position: absolute;
// top: 43px;
top: 10px;
// left: calc(50% - 96px);
left: 50%;
}
.openDrawsb {
background-color: #fff;
color: black;
}
.activeDraw {
background-color: #409eff;
color: #fff;
}
}
#dataConfirm {
position: absolute;
top: 20px;
left: calc(50% + 82px);
z-index: 3 !important;
}
}
style>