- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- Java 和 JavaScript 的区别
大乔乔布斯
javajavascript开发语言
尽管名字相似,JavaScript的名字中带有“Java”,确实让很多人误以为它与Java有紧密联系。但实际上,它们是完全不同的语言,只是在JavaScript的发展历史中与Java有一定的关联。1.JavaScript的诞生背景时间点:1995年,网景公司(Netscape)开发了一种轻量级的脚本语言,用于增强网页的交互性。开发者:JavaScript的发明者是布兰登·艾奇(BrendanEic
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- vite构建项目中的swc是什么
光影少年
swcreact.jsvue.js
在Vite项目中,swc是一种高性能的编译器,用于替代传统的JavaScript编译工具,如Babel。它以速度和效率著称,可以加速编译和转换JavaScript和TypeScript代码,从而大幅提升开发和构建的效率。1.什么是swc?swc(SpeedyWebCompiler)是一个用Rust编写的编译器,它能够非常快速地编译、转换和优化JavaScript和TypeScript代码。swc的
- 前端构建工具
光影少年
前端软件构建
前端构建工具是开发现代Web应用时不可或缺的工具,用于优化代码、提升开发效率、以及实现高效的构建和部署。以下是常见的前端构建工具及其作用:1.模块打包工具Webpack特点:功能强大,插件与配置灵活。作用:将模块(JS、CSS、图片等)打包成浏览器可运行的文件。适用场景:中大型项目,需高度自定义。Vite特点:轻量、快速构建,基于ESModules。作用:适合现代框架如Vue、React,热更新速
- node和nest生态及区别和优势
光影少年
node.js后端
Node.js与Nest.js的生态与区别及优势1.Node.js生态Node.js是一个基于V8引擎的JavaScript运行时,支持高性能、非阻塞I/O,用于构建服务器端应用程序。生态特点核心模块:提供基础模块(如fs,http,events等),可以直接用于开发。允许构建高性能网络应用,如Web服务器、API服务等。NPM(NodePackageManager):全球最大的包管理器,提供丰富
- Vue.js组件开发研究
清北互联木材
vue.js
摘要随着前端技术的快速发展,Vue.js以其轻量级、高性能和组件化开发的优势,在前端开发领域占据了重要地位。本研究深入探讨了Vue.js组件开发的理论基础、开发方法以及实际应用。通过系统梳理Vue.js框架的核心特性、组件化思想及Vue.js组件的基本概念,本研究为Vue.js组件开发提供了全面的理论支撑。进一步地,本研究详细介绍了Vue.js组件的设计原则、组成要素及组件之间的关系,并阐述了组件
- 什么是vue.js组件开发,我们需要做哪些准备工作?
大懒猫软件
vue.js
Vue.js是一个非常流行的前端框架,用于构建用户界面。组件开发是Vue.js的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的Vue.js组件开发指南,包括基础概念、开发流程和代码示例。一、Vue.js组件开发基础1.组件的基本结构Vue.js组件是一个独立的、可复用的UI元素。每个组件都有自己的模板、逻辑和样式。组件的基本结构如下:vue复制{{tit
- 1.7K star!AI Cover:开源的红包封面[特殊字符]生成器,赶快收藏!
前端后花园
前端热门开源项目人工智能githubjavascript开发语言前端代码片段
欢迎来到前端后花园!我们专注分享前端开源项目,目标是探索分享精选100个高质量的开源项目。这是系列的第3篇文章,分享一个AI红包封面生成开源项目。大家好,我是小前!想要制作一款红包封面?却不懂PS,没关系,小前今天分享的开源项目-AI红包封面生成,输入提示词(eg.蛇年快乐)即可生成符合设计规范的红包封面,快来看看吧!简介AICover是一款开源的红包封面生成器,输入要生成的红包描述,即可快速生成
- python实战项目34:基于flask的天气数据可视化系统1.0
wp_tao
Python副业接单实战项目flask信息可视化python
基于flask的天气数据可视化系统1.0一、效果展示二、flask简介三、图表绘制四、前端页面编写五、完整代码一、效果展示该flask项目相对简单入门,使用了flask框架、bootstrap前端技术,数据使用的是上一篇scrapy爬取城市天气数据中爬取到的数据。二、flask简介Flask是一个基于Python的Web开发框架,它以灵活、微框架著称,基于werkzeug的轻量级web框架,可提高
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- JavaScript原型链污染漏洞分析
漏洞安全
原型链污染漏洞CVE:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608)2、tough-cookie安全漏洞(CVE-2023-26136)3、JSON5原型污染漏洞(CVE-2022-46175)漏洞描述:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608):yargs-parser是一款选项解析器。yargs-parser13.1.2之前版本、14
- DB项目前端分支思考
vue.js
背景一般的项目基本是一个主分支持续的迭代开发。比如有一个master分支,这个分支是可以随时发布版本的。还有一个开发分支,比如develop,是从master检出的。当迭代开始的时候,从develop分支检出feature-xxx分支来做开发需求功能。当联调完成后,提MR合并到develop分支。以此类推,这里就不展开讲了。一般的项目往往只有一个环境,比如开发-测试-生产。但DB项目会存在各种各样
- Nginx部署前端Vue项目的深度解析
egekm_sefg
前端vue.jsnginx
目录一、准备工作1.1开发环境1.2服务器环境1.3Nginx安装二、构建Vue项目三、上传静态文件到服务器四、配置Nginx五、测试并重新加载Nginx六、访问Vue应用七、高级配置7.1启用HTTPS7.2启用Gzip压缩7.3缓存控制八、常见问题与解决方案8.1404错误8.2权限问题8.3跨域问题九、总结在现代Web开发中,Vue.js因其组件化、响应式数据绑定和易于上手的特点,成为了前端
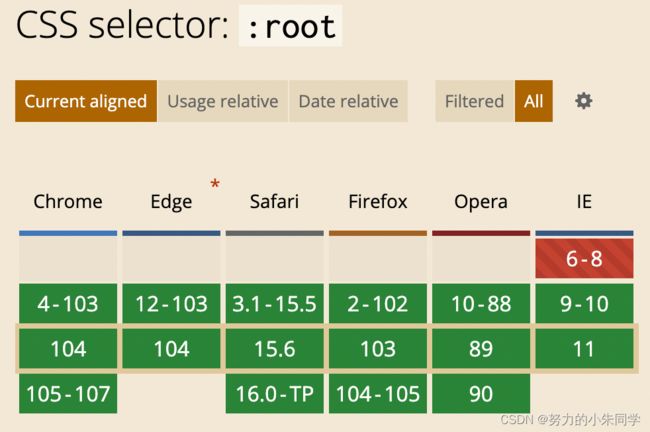
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- JS中window.dispatchEvent的原理和使用初识
匹马夕阳
javascript前端开发语言
window.dispatchEvent是JavaScript中用于触发事件的一个方法,它允许开发者在DOM(文档对象模型)中触发特定的事件。这对实现自定义事件或者将事件传递给其他组件或部分的应用非常有用。文章目录使用场景具体代码示例步骤1:创建自定义事件步骤2:触发事件步骤3:监听事件步骤4:集成到页面解释使用场景示例:跨组件通信ModuleA:触发事件ModuleB:监听事件优势注意事项总结使
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- 由于直接展示多种编程语言的全套游戏代码会相当冗长,我将为你概述一个简单的小游戏——猜数字游戏,并用几种流行的编程语言(Python, JavaScript, C++, Java)给出其核心逻辑的代码片
IsaacHornby
游戏pythonjavascript
Python版本ftinc.cnPython版本非常直观,适合初学者。pythonimportrandomdefguess_number_game():number_to_guess=random.randint(1,100)guess=Noneattempts=0print("我想了一个1到100之间的数字,你能猜到是哪个吗?")whileguess!=number_to_guess:try:g
- 还在为Python“运算符”中遇到的BUG而发愁吗?,变量相关的问题和解决办法看这篇文章就够了!
长风清留扬
androidpythonbug运算符
博客主页:长风清留扬-CSDN博客系列专栏:Python疑难杂症百科-BUG编年史每天更新大数据相关方面的技术,分享自己的实战工作经验和学习总结,尽量帮助大家解决更多问题和学习更多新知识,欢迎评论区分享自己的看法感谢大家点赞收藏⭐评论关于运算符中常见的问题和解决方法在Python编程的浩瀚宇宙中,变量如同星辰般璀璨,它们承载着数据,驱动着程序的运行。然而,即便是这些看似简单的构建块,也时常隐藏着令
- 免费开源的后端API服务-supabase安装和使用-简直是前端学习者福音
前端三评
strapiAjax工具开源前端supabase
文章目录它是什么安装和部署关于安装关于部署1、注册用户2、创建组织3、创建项目创建数据库表(填充内容)填充数据库表使用postman联调API它是什么一个开源免费的后端框架,firebase的替代品。可以简单理解类似于headlesscms,但是不仅仅只提供内容,它还集成了服务订阅、即时API,用户身份认证(包括第三方身份认证,比如使用github、Google等账号实现快速登录和注册)、边缘函数
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTFpythonddos
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 前端新手如何用vite构建小程序中使用的模块(以AES加密模块crypto-js为例)
warmbook
前端前端小程序javascript
如果你只是想简单地把在vite项目中使用的模块引入到小程序中,不妨试试库模式。以crypto-js为例,你需要写两个JS文件:一个是构建脚本,类似于vite.config.js;//build.cjsconst{build}=require('vite'),path=require('path');build({publicDir:false,configFile:false,runtimeCom
- 【原生JS】如何优雅地读、改location.search(queryString或GET参数)
warmbook
前端javascript开发语言ecmascript
应用场景location.search完全由JS脚本管理,并且需要不刷新页面地修改其内容。例如在Oauth2授权中,如果是前端取参提交给后端API向平台方请求accessToken,需要及时删除GET参数中的code,以防用户刷新浏览器导致用失效的code处理登录。实现思路将queryString转为对象并用ES6的Proxy代理,在set、delete钩子中调用history.replaceSt
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- JavaScript 进阶之路:探索高级特性和最佳实践
不在··
原型模式
面向对象的三大特征封装继承多态构造函数什么是构造函数通过new关键字调用一个函数的时候,这个函数就是构造函数。构造函数和普通函数的区别调用方式不同普通函数只用函数名调用构造函数通过new关键字调用返回值不同普通函数的返回值是函数体内return的结果构造函数的返回值是new关键字生成的对象JSPrototype原型对象所有的函数都有一个原型对象Prototype,并且只有函数才拥有原型对象Prot
- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- [JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s