经典笔试题:一个页面从输入URL到页面加载显示完成,这个过程都发生什么?
笔记是我自己总结的,不对的地方多多指出~
整体过程:
1.首先,在浏览器地址栏输入url,回车
2.根据Url,浏览器先查看浏览器缓存-系统缓存-路由缓存…,如果缓存中有,会从缓存中读取并显示,若没有,则跳到第三步
3.在发送http请求前,先进行DNS域名解析,获取访问的IP地址
4.浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
5.握手成功后,浏览器和服务器已经建立了通信,浏览器向服务器发送http请求,请求数据包。
6.服务器接收到请求,处理请求并返回url指定数据给浏览器。
7.浏览器接收到服务器HTTP响应内容
8.浏览器进行渲染,解析HTML生成DOM树,解析CSS生成规则树,js引擎解析js,将解析后DOM树和CSS规则树关联起来构建Renden渲染树树,然后计算布局,绘制页面。
9.渲染完毕,四次挥手,关闭tcp连接
其中缓存,DNS解析,tcp连接等不太懂的建议去学习一下,这样才能深入理解
详细一点的过程:(这个是我自己看博客总结的,不妥之处多多指出哈)
打开一个网页的过程中,浏览器会因页面上的css/js/image等静态资源会多次发起连接请求,所以我们暂且把这个网页加载过程分成两部分:
html(jsp/php/aspx) 页面加载(假设存在简单的Nginx负载均衡)
css/js/image等 网页静态资源加载(假设使用CDN)
1.应用层进行 DNS解析
整体流程:
把url中的域名转换成相应的IP地址过程就是DNS解析。
在解析过程中,按照浏览器缓存、系统缓存、路由器缓存、ISP(运营商)DNS缓存、根域名服务器、顶级域名服务器、主域名服务器的顺序,逐步读取缓存,直到拿到IP地址。
1) 浏览器首先搜索浏览器自身缓存的DNS记录。
浏览器自身也带有一层DNS缓存。Chrome 缓存1000条DNS解析结果,缓存时间大概在一分钟左右。
(Chrome浏览器通过输入:chrome://net-internals/#dns 打开DNS缓存页面)
2) 如果浏览器缓存中没有找到需要的记录或记录已经过期,则搜索hosts文件和操作系统缓存。
在Windows操作系统中,可以通过 ipconfig /displaydns 命令查看本机当前的缓存。
通过hosts文件,你可以手动指定一个域名和其对应的IP解析结果,并且该结果一旦被使用,同样会被缓存到操作系统缓存中。
Windows系统的hosts文件在%systemroot%\system32\drivers\etc下,linux系统的hosts文件在/etc/hosts下。
3) 如果在hosts文件和操作系统缓存中没有找到需要的记录或记录已经过期,则先向本地域名解析服务器发送解析请求。
其实第一台被访问的域名解析服务器就是我们平时在设置中填写的DNS服务器一项,当操作系统缓存中也没有命中的时候,系统会向本地DNS服务器正式发出解析请求。这里是真正意义上开始解析一个未知的域名。
一般一台域名解析服务器会被地理位置临近的大量用户使用(特别是ISP的DNS),一般常见的网站域名解析都能在这里命中。
4) 如果本地域名解析服务器也没有该域名的记录,则开始递归+迭代解析。
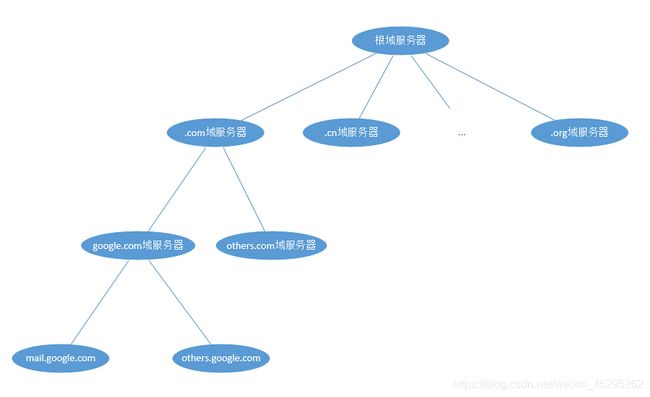
举个例子,如果我们要解析的是mail.google.com。

首先我们的域名解析服务器会向根域服务器(全球只有13台)发出请求。显然,仅凭13台服务器不可能把全球所有IP都记录下来。所以根域服务器记录的是com域服务器的IP、cn域服务器的IP、org域服务器的IP……。如果我们要查找.com结尾的域名,那么我们可以到com域服务器去进一步解析。所以其实这部分的域名解析过程是一个树形的搜索过程。
根域服务器告诉我们com域服务器的IP。
接着我们的域名解析服务器会向com域服务器发出请求。根域服务器并 没有mail.google.com的IP,但是却有google.com域服务器的IP。
接着我们的域名解析服务器会向google.com域服务器发出请求。…
如此重复,直到获得mail.google.com的IP地址。
什么是递归:问题由一开始的本机要解析mail.google.com变成域名解析服务器要解析mail.google.com,这是递归。
什么是迭代:问题由向根域服务器发出请求变成向com域服务器发出请求再变成向google.com域发出请求,这是迭代。
5) 获取域名对应的IP后,一步步向上返回,直到返回给浏览器。
2.应用层生成HTTP请求报文
接着,应用层生成针对目标WEB服务器的HTTP请求报文,HTTP请求报文包括起始行、首部和主体部分
3.传输层 发起tcp连接
传输层传输协议分为UDP和TCP两种
UDP是无连接的协议,而TCP是可靠的有连接的协议,主要表现在:接收方会对收到的数据进行确认、发送方会重传接收方未确认的数据、接收方会将接收到数据按正确的顺序重新排序,并删除重复的数据、提供了控制拥挤的机制
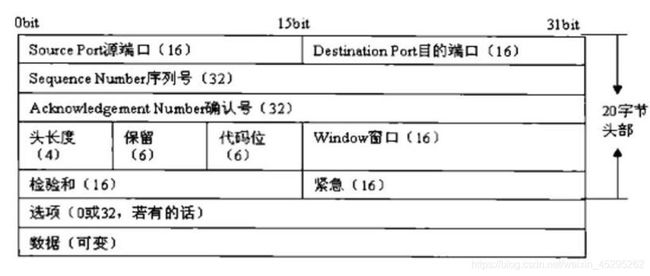
HTTP协议使用的是TCP协议,为了方便通信,将HTTP请求报文按序号分为多个报文段(segment),并对每个报文段进行封装。使用本地一个大于1024以上的随机TCP源端口(这里假设是1030)建立到目的服务器TCP80号端口(HTTPS协议对应的端口号是443)的连接,TCP源端口和目的端口被加入到报文段中。学名叫协议数据单元(Protocol Data Unit, PDU)。因TCP是一个可靠的传输控制协议,传输层还会加入序列号、确认号、窗口大小、校验和等参数,共添加20字节的头部信息

TCP协议是面向连接的,所以它在开始传输数据之前需要先建立连接,建立连接就是三次握手过程
4.发起HTTP请求
其本质是在建立起的TCP连接中,按照HTTP协议标准发送一个索要网页的请求。
5.服务器处理请求
负载均衡
前面假设服务器有负载均衡处理,那么请求报文不是直接到服务器的,是经过反向代理负载均衡处理过才到达真正服务器的。
负载均衡有DNS负载均衡、IP负载均衡等多种方式,常用的负载均衡算法有,轮询,随机,最少链接,源地址散列,加权等方式。
服务器处理完请求就返回响应报文,有时候因为一些特殊的原因,比如http转https、网站结构调整等,会用301永久重定向或者302临时重定向响应客户端。**
6.浏览器渲染
1、如果HTTP响应报文是301或302重定向,则浏览器会相应头中的location再次发送请求
2、浏览器处理HTTP响应报文中的主体内容,首先使用loader模块加载相应的资源
1. 根据 HTML 解析出 DOM 树
2. 根据 CSS 解析生成 CSS 规则树
3. 结合 DOM 树和 CSS 规则树,生成渲染树
4. 根据渲染树计算每一个节点的信息
5. 根据计算好的信息绘制页面
DOM树/CSS规则树/js
loader模块有两条资源加载路径:主资源加载路径和派生资源加载路径。主资源即google主页的index.html文件 ,派生资源即index.html文件中用到的资源,比如图片等静态资源。
主资源到达后,浏览器的Parser模块解析主资源的内容,解析HTML生成DOM树,解析过程会遇到静态图片,css,js等资源获取,一般是通过CDN获取静态资源。
CSS生成CSS Rule Tree规则树,js引擎解析执行js,它的作用通常是动态地改变DOM树(比如为DOM节点添加事件响应处理函数),即根据时间(timer)或事件(event)映射一棵DOM树到另一棵DOM树。
简单来说,经过了Parser模块的处理,浏览器把页面文本转换成了一棵节点带CSS Style、会响应自定义事件的Styled DOM树。
Render Tree
根据DOM Tree和CSS Rule Tree生成Render Tree(呈现树)
Render树用于表示文档的可视信息,记录了文档中每个可视元素的布局及渲染方式,然后根据rendenr树进行布局和绘制渲染。
布局和渲染
布局就是安排和计算页面中每个元素大小位置等几何信息的过程。HTML采用流式布局模型,基本的原则是页面元素在顺序遍历过程中依次按从左至右、从上至下的排列方式确定各自的位置区域
Paint模块负责将Render树映射成可视的图形,它会遍历Render树调用每个Render节点的绘制方法将其内容显示在一块画布或者位图上,并最终呈现在浏览器应用窗口中成为用户看到的实际页面。(可能有硬件加速)

【重绘和回流】
回流reflow是firefox里的术语,在chrome中称为重排relayout
回流: 是指窗口尺寸被修改、发生滚动操作,或者元素位置相关属性被更新时会触发布局过程,在布局过程中要计算所有元素的位置信息。由于HTML使用的是流式布局,如果页面中的一个元素的尺寸发生了变化,则其后续的元素位置都要跟着发生变化,也就是重新进行流式布局的过程,所以被称之为回流,回流发生在Render树上。常说的脱离文档流,就是指脱离渲染树Render Tree。
重绘: 是指当与视觉相关的样式属性值被更新时会触发绘制过程,在绘制过程中要重新计算元素的视觉信息,使元素呈现新的外观,比如某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,会引起浏览器的重绘。
7.关闭tcp连接
数据传送完,需断开tcp连接,此时发起tcp四次挥手。
总结:知识点我这里可能有的不是讲的很清楚,不明白的关键词要自己去学习一下哈,比如负载均衡,三次握手四次挥手等等
详细请看(我参考学习的链接):
从输入URL到页面加载的全过程(强烈建议看):https://www.cnblogs.com/xiaohuochai/p/9193083.html
一个网页打开的全过程:https://blog.csdn.net/qq_22313585/article/details/78926141
