1 distraction-free checkout
如何移除 checkout 页面的 footer 和 header
方法1 - 把 checkout CMS page 的header 和 footer slot 删除即可
可以直接在 Backoffice 或者 SmartEdit 里手动删除,也可以创建 Impex 删除。这样 Hybris Re-initialize 的时候,这些 Impex 脚本可以重用。
所有的 checkout 页面,包括 shipping address,delivery mode 等页面,都需要删除。
这个步骤做完之后,我们仍然能够在左上角,看到一个 Hi XXX 的字段:
这个字段位于一个名叫 SiteLogin 的 content slot 内,该 slot 包含了一个 cx-login component.
注意,这个内容信息并非来自 Commerce Cloud CMS 后台,而是属于 Spartacus Static Configuration 的一部分。
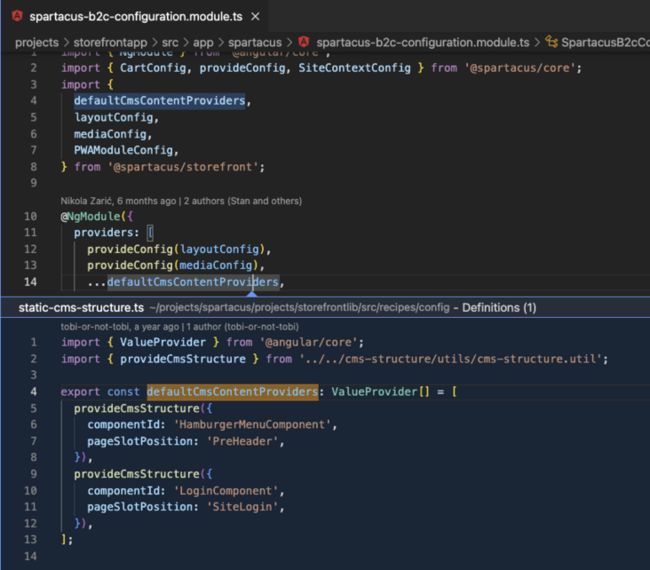
这个 static 配置定义在 Spartacus 代码这个位置:
现在我们需要把这个静态配置移到 CMS Component 里。
(1) 在 SiteLogin slot 添加类型为 flexType 的 CMSFlexComponent:LoginComponent.
给包括 checkout pages 在内的所有页面都添加这个 Component assignment 关系。
(2) 对于 PreHeader slot 和 HamburgerMenuComponent 重复上述的操作。
pages besides the checkout pages.
(3) 从 SpartacusConfigurationModule. 中删除 static 配置,即 ...defaultCmsContentProviders 相关代码。
方法2 - 复写页面模板 MultiStepCheckoutSummaryPageTemplate 的 header 和 footer section
使用如下代码将这两个区域设置为 [] 即可:
provideConfig({
layoutSlots: {
MultiStepCheckoutSummaryPageTemplate: {
header: {
slots: [],
},
footer: {
slots: [],
},
},
},
} as LayoutConfig),这种简单粗暴的方法,使我们失去了在 CMS 里控制页面布局的可能性。有一种折中的方案,即使用另一种 content slot 集合。
provideConfig({
layoutSlots: {
MultiStepCheckoutSummaryPageTemplate: {
header: {
slots: [‘CheckoutHeader’],
},
footer: {
slots: [‘CheckoutFooter’],
},
},
},
} as LayoutConfig),开发 header
ng g m spartacus/my-storefront
$ ng g c spartacus/my-storefront --export
$ ng g m spartacus/my-storefront/my-desktop-header
$ ng g c spartacus/my-storefront/my-desktop-header --export
使用 MyStorefrontComponent 扩展 StorefrontComponent
把后者的 .html 文件里的内容全部拷贝到前者的 .html 文件里。
将 StorefrontComponentModule import 区域的值拷贝到 MyStorefrontModule.
@NgModule({
imports: [
CommonModule,
RouterModule,
GlobalMessageComponentModule,
OutletModule,
OutletRefModule,
PageLayoutModule,
PageSlotModule,
KeyboardFocusModule,
SkipLinkModule,
MyDesktopHeaderModule,
],
declarations: [MyStorefrontComponent],
exports: [MyStorefrontComponent],
})
export class MyStorefrontModule {}以上是 my-storefront.module.ts 的值。
然后将 MyStorefrontModule 导入 AppModule. 将 app.component.html 文件里的 cx-storefront 替换成 app-my-storefront.
既然现在我们对 app-my-storefront 有 100% 的控制权了,就可以随意修改其 html 文件里的内容了。
我们仍然期望我们 header 区域的某些部分可以在 CMS 里被编辑,比如 links 和 navigation bar.
因此我们在这些位置,放置 cx-page-slot component.
这个 slot Component 的作用是,渲染在 CMS 里被分配给某个 slot 的 Component.

以上是文件 my-desktop–header.component.html 的内容。
为了让这个模板能够工作,我们需要在 MyDesktopHeaderModule 里导入一些 dependencies.
@NgModule({
imports: [
CommonModule,
GenericLinkModule,
SearchBoxModule,
PageSlotModule,
MiniCartModule,
IconModule,
UrlModule,
],
declarations: [MyDesktopHeaderComponent],
exports: [MyDesktopHeaderComponent],
})
export class MyHeaderModule {}一切完成后,新的 header 区域如下图所示:
这是因为新的 header structure 同默认的 Spartacus style 不匹配。
修改 styles.scss 的值:
//change the default font
@import url(“https://fonts.googleapis.com/css?family=Raleway:100,300,400,500
,700,900&display=swap&subset=latin-ext”);
$font-family-base: “Raleway”, sans-serif;
$styleVersion: 4.2;
// remove default styles for the header section and some components
$skipComponentStyles: (header, cx-mini-cart);
@import “~@spartacus/styles/index”;
// define color variables
:root {
--cx-color-secondary: #f1f2f3;
--cx-color-primary: #43464e;
}



