小满nestjs(第九章 nestjs Session)
引言
session 是服务器 为每个用户的浏览器创建的一个会话对象 这个session 会记录到 浏览器的 cookie 用来区分用户
我们使用的是nestjs 默认框架express 他也支持express 的插件 所以我们就可以安装express的session
npm i express-session --save需要智能提示可以装一个声明依赖
npm i @types/express-session -D然后在main.ts 引入 通过app.use 注册session
import * as session from 'express-session'
app.use(session())参数配置详解
| secret | 生成服务端session 签名 可以理解为加盐 |
| name | 生成客户端cookie 的名字 默认 connect.sid |
| cookie | 设置返回到前端 key 的属性,默认值为{ path: ‘/’, httpOnly: true, secure: false, maxAge: null }。 |
| rolling | 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false) |
nestjs 配置
import { NestFactory } from '@nestjs/core';
import { VersioningType } from '@nestjs/common';
import { AppModule } from './app.module';
import * as session from 'express-session'
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.enableVersioning({
type: VersioningType.URI
})
app.use(session({ secret: "XiaoMan", name: "xm.session", rolling: true, cookie: { maxAge: null } }))
await app.listen(3000);
}
bootstrap();
验证码案例
前端 vue3 ts element-plus fetch
安装element
npm install element-plus -S然后简单的绘制页面
![]()
登录
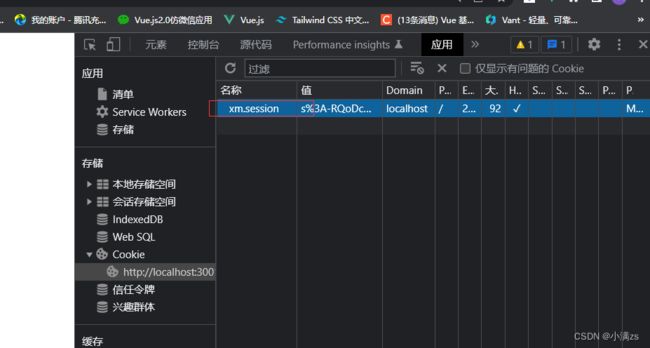
我们可以看到 session 已经存到了浏览器
跨域我用了本地dev 解决的
proxy:{
'/api':{
target:'http://localhost:3000/',
changeOrigin:true,
rewrite: path => path.replace(/^\/api/, ''),
}
}后端nestjs 验证码插件 svgCaptcha
npm install svg-captcha -Simport { Controller, Get, Post, Body, Param, Request, Query, Headers, HttpCode, Res, Req } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
import * as svgCaptcha from 'svg-captcha';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get('code')
createCaptcha(@Req() req, @Res() res) {
const captcha = svgCaptcha.create({
size: 4,//生成几个验证码
fontSize: 50, //文字大小
width: 100, //宽度
height: 34, //高度
background: '#cc9966', //背景颜色
})
req.session.code = captcha.text //存储验证码记录到session
res.type('image/svg+xml')
res.send(captcha.data)
}
@Post('create')
createUser(@Req() req, @Body() body) {
console.log(req.session.code, body)
if (req.session.code.toLocaleLowerCase() === body?.code?.toLocaleLowerCase()) {
return {
message: "验证码正确"
}
} else {
return {
message: "验证码错误"
}
}
}
}