C# winform中不规则窗体制作的解决方案(已经解决24位色以上不能正常显示问题)
作者:杨丹![]() 相信每个编程爱好者都希望自己的程序不仅性能优越而且有一个美观的界面,一个区别于别人的程序的个性化的界面。然而以前烦琐的API调用和大量的代码使大家望而却步。现在好了,在C#中通过少量的代码就可以实现不规则窗体的制作。如果您有兴趣就接着往下看吧。
相信每个编程爱好者都希望自己的程序不仅性能优越而且有一个美观的界面,一个区别于别人的程序的个性化的界面。然而以前烦琐的API调用和大量的代码使大家望而却步。现在好了,在C#中通过少量的代码就可以实现不规则窗体的制作。如果您有兴趣就接着往下看吧。![]()
一、在说我用的方法前,我不得不说一下另一种方法,这种方法在实现不规则窗体自身显示效果(即除开窗体的移动、最大最小话、关闭等)时是不用编代码的。非常简便,但它的致命缺点就是要要求程序运行环境在24位色以下,否则不规则窗体的透明部分就会显示出来,窗体会非常难看。
![]() 方法1:
方法1:
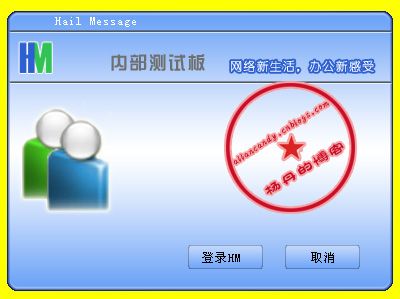
步骤1:先用图象处理软件制作您的不规则窗体的位图BMP(最好是位图,其它的我没有试过:))。制作时请注意将背景色(即需要设置成透明的颜色部分)设置成与非背景图片颜色反差较大的颜色,并且使用一种容易记忆的颜色。如下图:

图中黄颜色背景将要设置成透明部分
步骤2:新建windows应用程序。创建windows窗体并设置窗体基本属性。
(1)将 FormBorderStyle 属性设置为 None。
(2)将窗体的 BackgroundImage 属性设置为先前创建的位图文件。不必将文件添加到项目系统中;这将在指定该文件作为背景图像时自动完成。
(3)将 TransparencyKey 属性设置为位图文件的背景色,本例中为黄色。(此属性告诉应用程序窗体中的哪些部分需要设置为透明。 )
上面两个步骤已经完成了不规则窗体自身显示效果的制作,此刻您要做的就是为窗体添加移动、关闭、最大最小化的事件。这个将在方法2中详细介绍。
方法1在24位色以下的环境中可以显示正常,但在24位色以上时黄色背景不能消失,所以方法1不能胜任24位色以上环境。
为了解决这个问题,我们可以用到方法2。![]() 方法2
方法2
步骤1:同方法1,先用图象处理软件制作您的不规则窗体的位图BMP
步骤2:创建windows应用程序。创建windows窗体。
由于方法2是调用类来实现制作不规则窗体,所以您只需要在窗体的LOAD事件中加入以下代码:
private void login_Load(object sender, System.EventArgs e)
{
//初始化调用不规则窗体生成代码
BitmapRegion BitmapRegion =new BitmapRegion();//此为生成不规则窗体和控件的类
BitmapRegion.CreateControlRegion(this,new Bitmap("HMlogin.bmp"));
}
其中"HMlogin.bmp"为您制作的位图。
下面就是文件BitmapRegion.cs 我在网上找到的是英文的,自己翻译了一下,英语水平有限,有错的地方还请大家指出。