用 Microsoft Expression Design 制作图形资源
在WPF中 控件背景可以指定为资源,形如
<Rectangle Name="NewSubNode" Fill="{DynamicResource MyRectSource}">
</Rectangle>
那么,MyRectSource是如何制作的呢,这里就用到了 Design
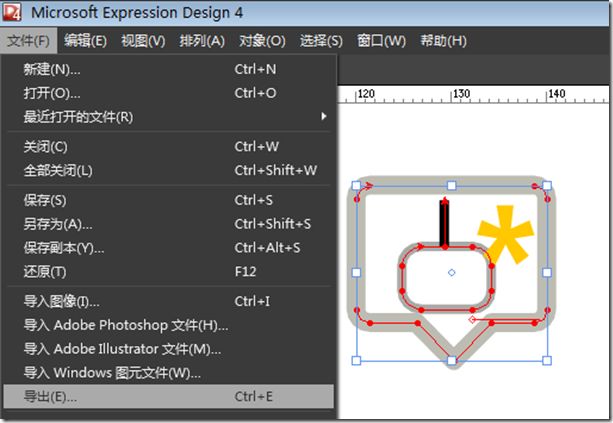
在Design画好 图形,这里就不画了,看画好的图
用矩形直线还有文字组成的图形。
将图形全选,在File菜单中选择导出
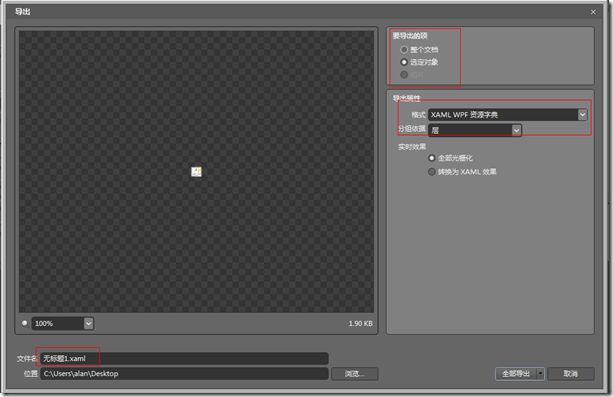
弹出导出对话框,修改导出项目为选中对象,格式为Xaml资源字典,还有名称,确定即可。
在导出目录找到该文件,右键 编辑文件,即可用记事本打开,就可以看到代码了。
<DrawingBrush x:Key="MyRectSource" Stretch="None"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 17.5914,16.3333L 2.25811,16.3333C 1.56327,16.3333 0.999996,15.6636 0.999996,14.8374L 0.999996,2.49591C 0.999996,1.66974 1.56327,1 2.25811,1L 17.5914,1L 24,8.71332L 17.5914,16.3333 Z "> <GeometryDrawing.Pen> <Pen Thickness="1" LineJoin="Round" Brush="#FFBCBCB3"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 6.66936,7.17059L 11.0569,7.17059C 12.1615,7.17059 13.0569,8.06598 13.0569,9.17059L 13.0569,12.1517C 13.0569,13.2563 12.1615,14.1517 11.0569,14.1517L 6.66936,14.1517C 5.56479,14.1517 4.66936,13.2563 4.66936,12.1517L 4.66936,9.17059C 4.66936,8.06598 5.56479,7.17059 6.66936,7.17059 Z "> <GeometryDrawing.Pen> <Pen LineJoin="Round" Brush="#FFA9A9A6"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 8.02445,7.17059L 4.4598,2.93213"> <GeometryDrawing.Pen> <Pen LineJoin="Round" Brush="#FF000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFC800" Geometry="F1 M 17.8081,5.81027L 15.7027,6.15466L 17.2235,7.95245L 15.9447,8.9368L 14.7892,6.79465L 13.6794,8.9368L 12.4006,7.95245L 13.8918,6.1449L 11.7795,5.81027L 12.3001,4.24701L 14.248,5.10681L 13.8621,2.68375L 15.6159,2.68375L 15.3396,5.11658L 17.2738,4.24701L 17.8081,5.81027 Z "/> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
复制到项目资源中,即可使用,别忘了修改需要的x:Key
<UserControl.Resources> <DrawingBrush x:Key="NewFriendSource" Stretch="None"> <DrawingBrush.Drawing> <DrawingGroup> <DrawingGroup.Children> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 17.5914,16.3333L 2.25811,16.3333C 1.56327,16.3333 0.999996,15.6636 0.999996,14.8374L 0.999996,2.49591C 0.999996,1.66974 1.56327,1 2.25811,1L 17.5914,1L 24,8.71332L 17.5914,16.3333 Z "> <GeometryDrawing.Pen> <Pen Thickness="1" LineJoin="Round" Brush="#FFBCBCB3"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 6.66936,7.17059L 11.0569,7.17059C 12.1615,7.17059 13.0569,8.06598 13.0569,9.17059L 13.0569,12.1517C 13.0569,13.2563 12.1615,14.1517 11.0569,14.1517L 6.66936,14.1517C 5.56479,14.1517 4.66936,13.2563 4.66936,12.1517L 4.66936,9.17059C 4.66936,8.06598 5.56479,7.17059 6.66936,7.17059 Z "> <GeometryDrawing.Pen> <Pen LineJoin="Round" Brush="#FFA9A9A6"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFFFFF" Geometry="F1 M 8.02445,7.17059L 4.4598,2.93213"> <GeometryDrawing.Pen> <Pen LineJoin="Round" Brush="#FF000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Brush="#FFFFC800" Geometry="F1 M 17.8081,5.81027L 15.7027,6.15466L 17.2235,7.95245L 15.9447,8.9368L 14.7892,6.79465L 13.6794,8.9368L 12.4006,7.95245L 13.8918,6.1449L 11.7795,5.81027L 12.3001,4.24701L 14.248,5.10681L 13.8621,2.68375L 15.6159,2.68375L 15.3396,5.11658L 17.2738,4.24701L 17.8081,5.81027 Z "/> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush>
</UserControl.Resources>
OK这就是完整的操作过程了。很简单。