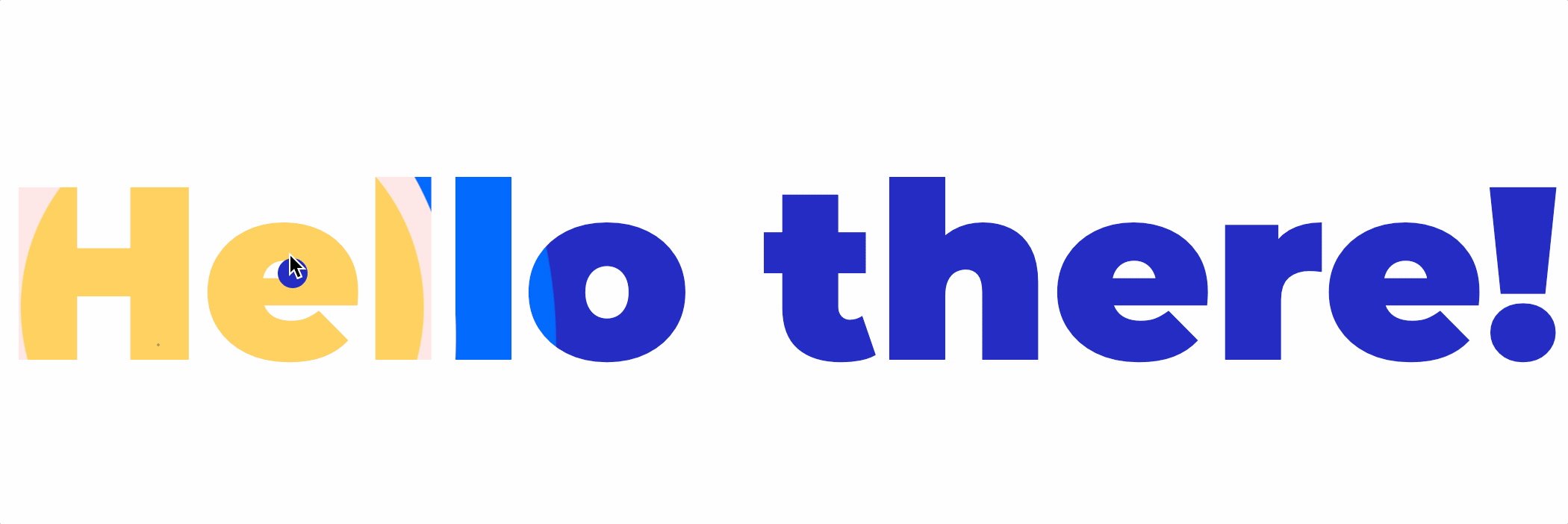
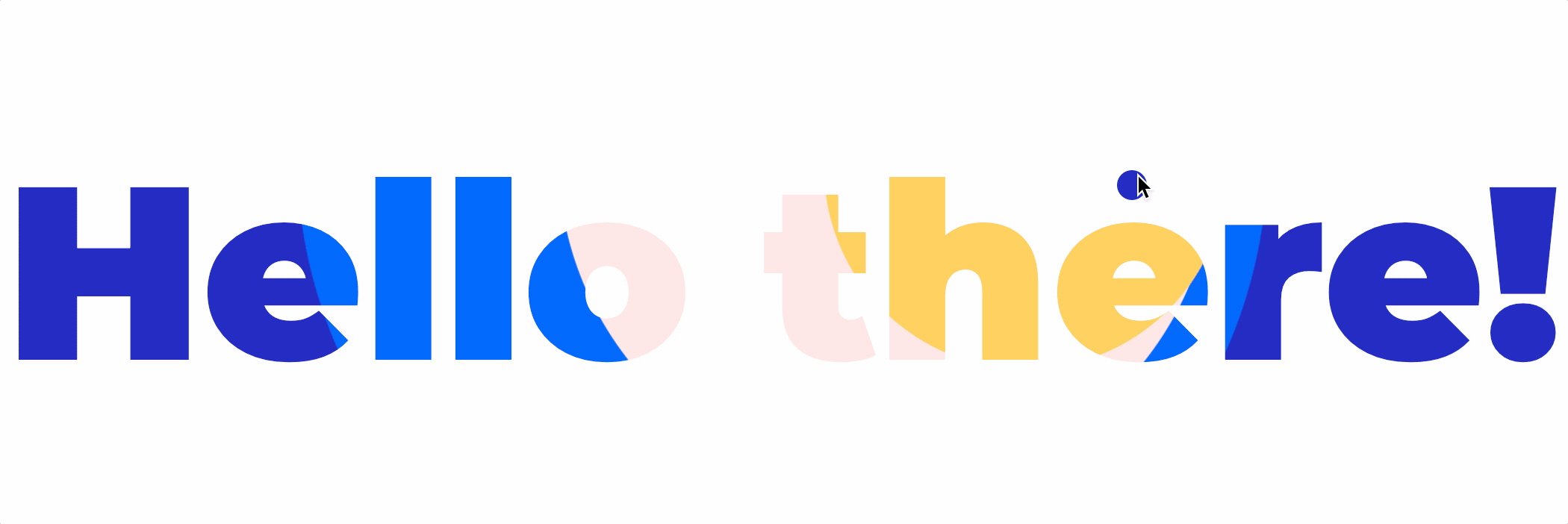
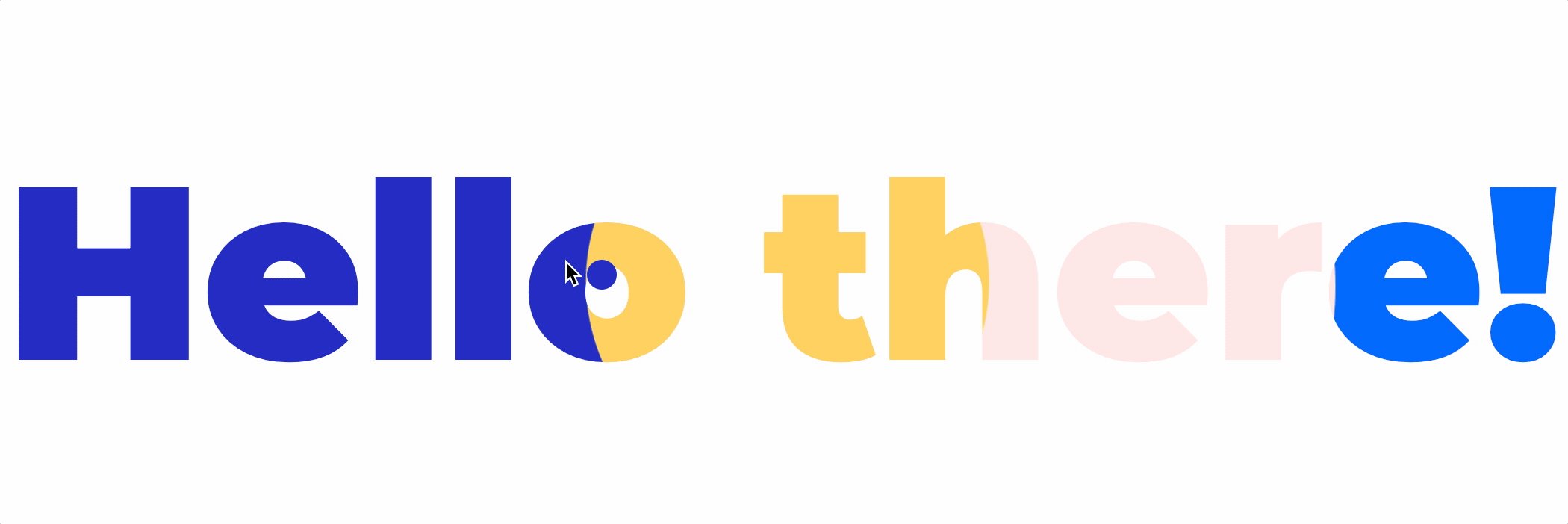
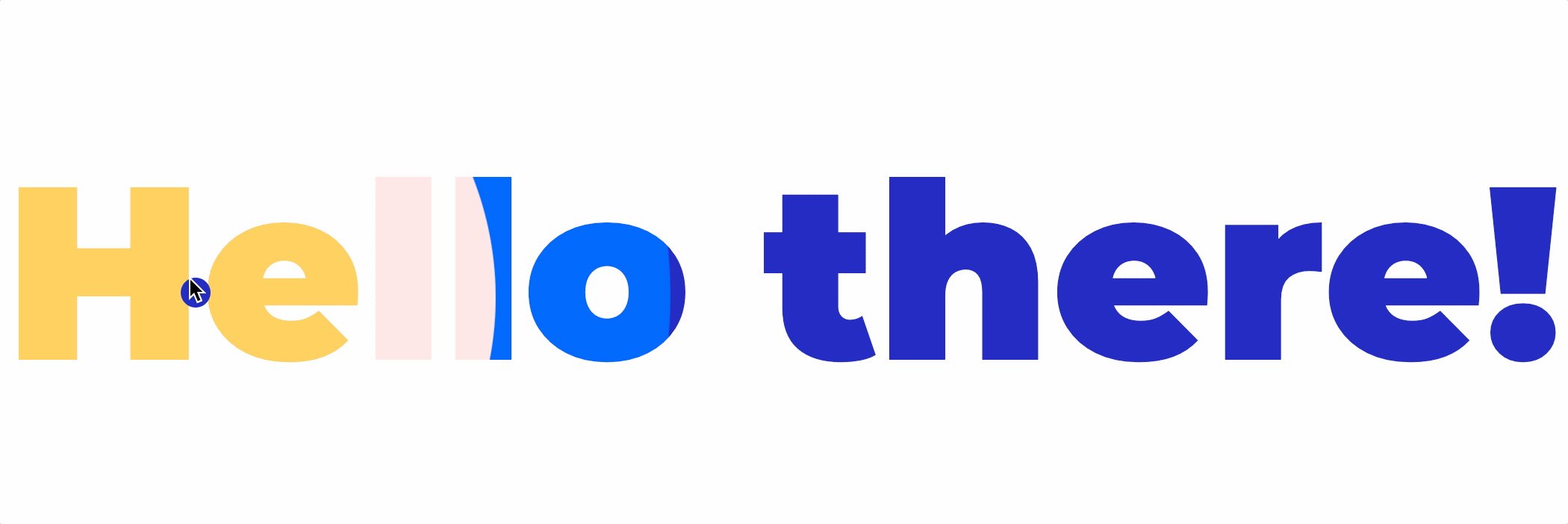
周末浏览codepen时发现一个不错的动画交互效果,如上图所示,有一个多个颜色的嵌套圆形跟随鼠标移动,且和文字形成不同的反差色,交互效果给人眼前一亮的感觉,本文将展开说明其实现过程。
动画效果分解
基于上面的动画效果图可以主要分解为以下几块内容:
- 有一个三种颜色的嵌套圆形
- 嵌套圆形跟随鼠标移动
- 圆形移动过程中和文字发生反差色效果
- 圆形移动过程中伴随弹性效果
前面两个功能点实现较为简单,后面两个功能点需要对相关知识点有一定的了解,实现起来相对较快,接下来进入代码实现过程。
代码实现
实现三个圆形嵌套就三个div即可,此处样式使用SCSS,写法相对简约,使用@each函数循环处理,代码如下:
scss
.shapes {
position: relative;
height: 100vh;
width: 100vw;
background: #2128bd;
overflow: hidden;
}
.shape {
position: absolute;
border-radius: 50%;
$shapes: (#005ffe: 650px, #ffe5e3: 440px, #ffcc57: 270px);
@each $color, $size in $shapes {
&.shape-#{index($shapes, ($color $size))} {
background: $color;
width: $size;
height: $size;
margin: (-$size/2) 0 0 (-$size/2);
}
}
}然后就是让该图形跟随鼠标移动起来,这里只需要监听鼠标移动事件即可实现。下面的 cursor 是中心的原点, shape 则是三个圆形。
const cursor = document.querySelector('.cursor')
const shape = document.querySelectorAll('.shape')
document.body.addEventListener("mousemove", evt => {
const mouseX = evt.clientX;
const mouseY = evt.clientY;
cursor.style = `transform: translate(${mouseX}px, ${mouseY}px);`
shape.forEach(item => {
item.style = `transform: translate(${mouseX}px, ${mouseY}px);`
})
})接下来实现圆形和文字的反差色效果,这里用到了CSS3中的混合模式 mix-blend-mode 中的混合模式 screen,中文翻译为“滤色”,计算公式如下:
公式中的C表示最终混合的RGB色值(范围是0-255),A和B表示用来混合的两个颜色的RGB色值(范围也是0-255)。从公式的内容可以看出,滤色混合模式的颜色,是将两个颜色的互补色的像素值相乘,然后除以255的互补色值。
例如有一个红色,其RGB值是(255,0,0),还有一个蓝色,其RGB值是(0,0,255),则这两个颜色使用滤色混合模式之后的颜色色值是:
- R = 255 – (255 – 255) * (255 – 0) / 255 = 255
- G = 255 – (255 – 0) * (255 – 0) / 255 = 0
- B = 255 – (255 – 0) * (255 – 255) / 255 = 255
则最终的色值是 RGB(255,0,255),以下是一些直观的特性:
- 任何颜色和黑色执行滤色,还是呈现原来的颜色;
- 任何颜色和白色执行滤色得到的是白色;
- 任何颜色和其他颜色执行滤色模式混合后的颜色会更浅,有点类似漂白的效果。
回到我们最开始的动画效果,跟随鼠标移动的圆形只会在和文字相交的时候才会出现,而在其他的区域是不见的,那么我们将设置文本元素的背景色为白色,因为使用滤色后,任何颜色和白色执行滤色得到的是白色。
.content {
top: 0;
left: 0;
position: absolute;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
background: #fff;
mix-blend-mode: screen;
}此时我们的基本效果已经实现了,但此时移动的圆形相对比较生硬,原效果中使用了gsap动画库,圆形跟随鼠标的效果非常流畅舒服。
GreenSock动画平台(GSAP)可以对JavaScript可以操作的所有内容进行动画处理(CSS属性,SVG,React,画布,通用对象等),同时解决了不同浏览器上存在的兼容性问题,而且速度极快(比jQuery 快20倍)。大约有1000万个站点和许多主要品牌都使用 GSAP。
使用gsap后的js代码如下,非常简洁:
document.body.addEventListener("mousemove", evt => {
const mouseX = evt.clientX;
const mouseY = evt.clientY;
gsap.set(".cursor", {
x: mouseX,
y: mouseY
})
gsap.to(".shape", {
x: mouseX,
y: mouseY,
stagger: -0.1
})
})代码在线预览:
https://code.juejin.cn/pen/71...
最后
整体的代码实现就到此结束了,基于此逻辑我们还可以实现类似的效果,比如修改圆形的背景为渐变色,增加阴影或更换为其他图片效果等,喜欢的赶紧自己尝试看看吧。
看到最后如果觉得有用,记得点个赞收藏起来吧,说不定哪天就用上啦。
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)