Silverlight实用窍门系列:15.Visifire图表控件的使用二(DataPoint点击事件和Legend文字标注栏的点击事件)【附带源码实例】
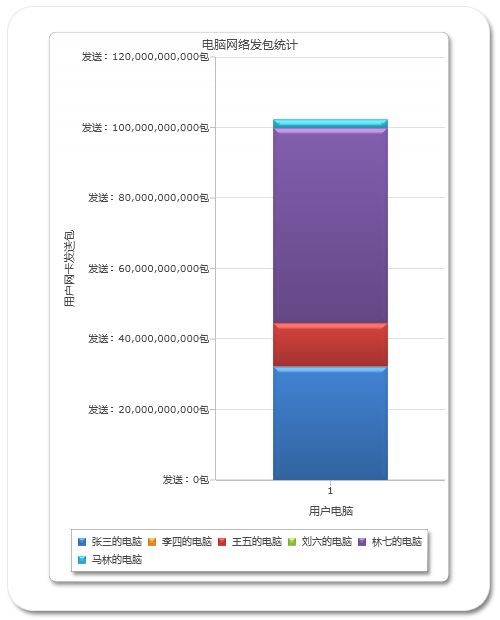
图表应用于表现数据量,进行直观的对比,但是在某一些领域中如果数据之间大小差异过大,那么会出现某一些数据因为过小,而无法让用户看见的情况。例如在统计一组用户电脑的网络发包量的时候,有一些用户开启电脑几十个小时,有一些用户开启电脑几秒钟。很明显用户开机几十个小时的发包量巨大,而开机几秒钟的发包量极小,如果放在一个Visifire的图标中组成一个统计列的时候,发包量小的电脑几乎看不见了。这种情况下,我们就可以通过点击文字标注栏的Legend文字来确定某一个在图表上看不见的用户电脑的发包量。
首先我们设置一个实体类,该类包含(ComputerName,NetWorkNum)两个属性,分别代码电脑名和电脑网络发包量:
///
<summary>
///
电脑信息
///
</summary>
public
class
ComputerInfomation
{
string
_ComputerName;
string
_NetWorkNum;
///
<summary>
///
电脑名称
///
</summary>
public
string
ComputerName
{
get
{
return
_ComputerName; }
set
{ _ComputerName
=
value; }
}
///
<summary>
///
网络发送包
///
</summary>
public
string
NetWorkNum
{
get
{
return
_NetWorkNum; }
set
{ _NetWorkNum
=
value; }
}
}
再实例化该类形成多个实体类对象集合,MainPage.xaml.cs的构造函数中敲入代码如下:
ComputerList
=
new
List
<
ComputerInfomation
>
()
{
new
ComputerInfomation(){ComputerName
=
"
张三的电脑
"
, NetWorkNum
=
"
32143242223
"
},
new
ComputerInfomation(){ComputerName
=
"
李四的电脑
"
, NetWorkNum
=
"
23432423
"
},
new
ComputerInfomation(){ComputerName
=
"
王五的电脑
"
, NetWorkNum
=
"
12342342344
"
},
new
ComputerInfomation(){ComputerName
=
"
刘六的电脑
"
, NetWorkNum
=
"
562342
"
},
new
ComputerInfomation(){ComputerName
=
"
林七的电脑
"
, NetWorkNum
=
"
55353453445
"
},
new
ComputerInfomation(){ComputerName
=
"
马林的电脑
"
, NetWorkNum
=
"
2454555543
"
}
};
BindChart(ComputerList);
现在用户电脑数据已经准备好了,我们开始制作一个函数,此函数创建一个图表并且设置相应的Legend文字标注栏的事件绑定:
List
<
ComputerInfomation
>
ComputerList
=
new
List
<
ComputerInfomation
>
();
///
<summary>
///
绑定一个图标
///
</summary>
///
<param name="computerList">
用户电脑类实体集合
</param>
public
void
BindChart( List
<
ComputerInfomation
>
computerList)
{
Chart chart
=
new
Chart();
chart.Width
=
400
;
chart.Height
=
550
;
chart.Name
=
"
Chart
"
;
chart.SetValue(Canvas.LeftProperty,
30.0
);
chart.SetValue(Canvas.TopProperty,
30.0
);
chart.Theme
=
"
Theme1
"
;
//
设置皮肤
chart.BorderBrush
=
new
SolidColorBrush(Colors.Gray);
chart.AnimatedUpdate
=
true
;
chart.CornerRadius
=
new
CornerRadius(
7
);
chart.ShadowEnabled
=
true
;
chart.Padding
=
new
Thickness(
4
,
4
,
4
,
10
);
#region
设置Title
Title title
=
new
Title();
title.Text
=
"
电脑网络发包统计
"
;
chart.Titles.Add(title);
#endregion
#region
设置AxesX
Axis xAxis
=
new
Axis();
xAxis.Title
=
"
用户电脑
"
;
chart.AxesX.Add(xAxis);
#endregion
#region
设置AxesY
Axis yAxis
=
new
Axis();
yAxis.Title
=
"
用户网卡发送包
"
;
yAxis.Prefix
=
"
发送:
"
;
yAxis.Suffix
=
"
包
"
;
chart.AxesY.Add(yAxis);
#endregion
#region
设置PlotArea
PlotArea plot
=
new
PlotArea();
plot.ShadowEnabled
=
false
;
chart.PlotArea
=
plot;
#endregion
#region
设置Legends
Legend legend
=
new
Legend();
//
Legend文字标注栏绑定一个事件Legend_MouseLeftButtonDown
legend.MouseLeftButtonDown
+=
new
EventHandler
<
LegendMouseButtonEventArgs
>
(Legend_MouseLeftButtonDown);
chart.Legends.Add(legend);
#endregion
#region
Visifire.Charts.ToolTip tip
=
new
Visifire.Charts.ToolTip();
tip.VerticalAlignment
=
VerticalAlignment.Bottom;
chart.ToolTips.Add(tip);
#endregion
#region
创建数据序列和数据点
foreach
(ComputerInfomation cominfo
in
computerList)
{
DataSeries dseries
=
new
DataSeries();
//
设置一个数据序列的LengendText值为ComputerName
dseries.LegendText
=
cominfo.ComputerName;
//
设置图表的类型为RenderAs.StackedColumn
dseries.RenderAs
=
RenderAs.StackedColumn;
//
设置一个数据点
DataPoint dpointUpload
=
new
DataPoint();
//
数据点的Y坐标值
dpointUpload.YValue
=
double
.Parse(cominfo.NetWorkNum);
//
数据点的Tag值也为电脑名称,用于数据点被点击后对比判断当前点击的点
dpointUpload.Tag
=
cominfo.ComputerName;
//
设置数据点被点击之后触发事件Dpoint_MouseLeftButtonDown
dpointUpload.MouseLeftButtonDown
+=
new
MouseButtonEventHandler(Dpoint_MouseLeftButtonDown);
dseries.DataPoints.Add(dpointUpload);
chart.Series.Add(dseries);
}
#endregion
#region
设置遮罩,将Visifire的LOGO遮挡住。
StackPanel sp
=
new
StackPanel();
sp.Width
=
145
;
sp.Height
=
15
;
sp.Margin
=
new
Thickness(
0
,
3
,
3
,
0
);
sp.VerticalAlignment
=
VerticalAlignment.Top;
sp.HorizontalAlignment
=
HorizontalAlignment.Right;
sp.Background
=
new
SolidColorBrush(Colors.White);
#endregion
LayoutRoot.Children.Add(chart);
LayoutRoot.Children.Add(sp);
}
关键在于Lengend事件的设置,那么下面我们贴出Lengend被点击事件和DataPoint被点击事件的处理函数:
///
<summary>
///
DataPoint被点击执行事件
///
</summary>
///
<param name="sender"></param>
///
<param name="e"></param>
void
Dpoint_MouseLeftButtonDown(
object
sender, MouseButtonEventArgs e)
{
//
接收到当前被点击的LengendText的值
DataPoint dpoint
=
sender
as
DataPoint;
string
str
=
dpoint.Tag.ToString();
foreach
(ComputerInfomation cominfo
in
ComputerList)
{
if
(str
==
cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName
+
"
网络发送:
"
+
cominfo.NetWorkNum
+
"
数据包
"
);
}
}
}
///
<summary>
///
Legend文字被点击执行的事件
///
</summary>
///
<param name="sender"></param>
///
<param name="e"></param>
private
void
Legend_MouseLeftButtonDown(
object
sender, LegendMouseButtonEventArgs e)
{
//
接收到当前被点击的LengendText的值
string
str
=
e.DataSeries.LegendText.ToString();
foreach
(ComputerInfomation cominfo
in
ComputerList)
{
if
(str
==
cominfo.ComputerName)
{
MessageBox.Show(cominfo.ComputerName
+
"
网络发送:
"
+
cominfo.NetWorkNum
+
"
数据包
"
);
}
}
}
如此就解决了本文开头所述的图标绘制的问题。本实例采用VS2010+Silverlight 4.0编写,点击 SLTOVisiFire.rar 下载源码。运行效果如下: