Silverlight实用窍门系列:40.Silverlight中捕捉视频,截图保存到本地【附带实例源码】
在Silverlight中我们可以捕捉视频设备以制作视频会议系统,或者通过视频设备截图功能上传头像等功能。
下面我们通过一个简单的实例来访问视频设备,并且截取图像下载该截图文件至本地。
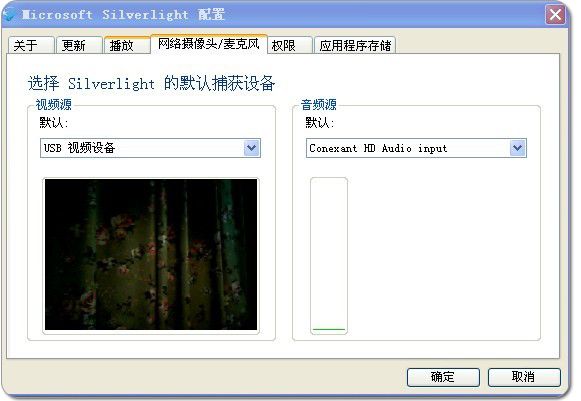
一、在Silverlight运行界面中我们检查系统默认摄像头和麦克风是否可用如下图:

二、我们看Xaml代码如下所示:
<
Grid x:Name
=
"
LayoutRoot
"
Background
=
"
White
"
>
< Border BorderBrush = " Silver " BorderThickness = " 1 " Height = " 346 " HorizontalAlignment = " Left "
Margin = " 21,19,0,0 " Name = " border1 " VerticalAlignment = " Top " Width = " 477 " >
< Border.Background >
< VideoBrush x:Name = " ShowVideo " ></ VideoBrush >
</ Border.Background >
</ Border >
< Button Content = " 打开摄像头 " Height = " 32 " HorizontalAlignment = " Left "
Margin = " 38,380,0,0 " Name = " button1 " VerticalAlignment = " Top "
Width = " 95 " Click = " button1_Click " />
< Button Content = " 关闭摄像头 " Height = " 32 " HorizontalAlignment = " Left "
Name = " button2 " Width = " 85 " VerticalAlignment = " Top "
Margin = " 268,380,0,0 " Click = " button2_Click " />
< Button Content = " 截 图 " Height = " 32 " Name = " button3 " Margin = " 153,380,0,0 "
HorizontalAlignment = " Left " Width = " 91 " VerticalAlignment = " Top "
Click = " button3_Click " />
< StackPanel Height = " 346 " HorizontalAlignment = " Left " Margin = " 514,19,0,0 "
Name = " stackPanel1 " VerticalAlignment = " Top " Width = " 460 " />
</ Grid >
< Border BorderBrush = " Silver " BorderThickness = " 1 " Height = " 346 " HorizontalAlignment = " Left "
Margin = " 21,19,0,0 " Name = " border1 " VerticalAlignment = " Top " Width = " 477 " >
< Border.Background >
< VideoBrush x:Name = " ShowVideo " ></ VideoBrush >
</ Border.Background >
</ Border >
< Button Content = " 打开摄像头 " Height = " 32 " HorizontalAlignment = " Left "
Margin = " 38,380,0,0 " Name = " button1 " VerticalAlignment = " Top "
Width = " 95 " Click = " button1_Click " />
< Button Content = " 关闭摄像头 " Height = " 32 " HorizontalAlignment = " Left "
Name = " button2 " Width = " 85 " VerticalAlignment = " Top "
Margin = " 268,380,0,0 " Click = " button2_Click " />
< Button Content = " 截 图 " Height = " 32 " Name = " button3 " Margin = " 153,380,0,0 "
HorizontalAlignment = " Left " Width = " 91 " VerticalAlignment = " Top "
Click = " button3_Click " />
< StackPanel Height = " 346 " HorizontalAlignment = " Left " Margin = " 514,19,0,0 "
Name = " stackPanel1 " VerticalAlignment = " Top " Width = " 460 " />
</ Grid >
在这里我们建立一个Border显示视频图像,然后加三个按钮分别控制摄像头的打开、关闭、截图。最后加一个StackPanel来显示截图的影像。
三、下面请看CS代码如下所示,对于截图保存图片所用函数是在园子里的zhangxuguang2007兄弟那里找的。
public
partial
class
MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
// 提供音频和视频的方法
CaptureSource video = new CaptureSource();
private void button1_Click( object sender, RoutedEventArgs e)
{
// 获取计算机上的默认视频对象
VideoCaptureDevice camera = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice();
// 成功请求到计算机上的视频设备
if (CaptureDeviceConfiguration.RequestDeviceAccess())
{
// 设置视频设备为Camera
video.VideoCaptureDevice = camera;
// VideoBrush设置源为video
ShowVideo.SetSource(video);
ShowVideo.Stretch = Stretch.Fill;
// 开始捕捉视频
video.Start();
}
}
private void button3_Click( object sender, RoutedEventArgs e)
{
// 截图
WriteableBitmap wBitmap = new WriteableBitmap(border1, new MatrixTransform());
Image img = new Image();
img.Width = 450 ;
img.Margin = new Thickness( 2 );
img.Source = wBitmap;
// 保存图片
if (wBitmap != null )
{
SaveFileDialog saveDlg = new SaveFileDialog();
saveDlg.Filter = " JPEG Files (*.jpeg)|*.jpeg " ;
saveDlg.DefaultExt = " .jpeg " ;
if (( bool )saveDlg.ShowDialog())
{
using (Stream fs = saveDlg.OpenFile())
{
SaveToFile(wBitmap, fs);
MessageBox.Show( " 图片保存成功 " );
}
}
}
this .stackPanel1.Children.Clear();
this .stackPanel1.Children.Add(img);
}
/// <summary>
/// 保存图片,
/// </summary>
/// <param name="bitmap"></param>
/// <param name="fs"></param>
private static void SaveToFile(WriteableBitmap bitmap, Stream fs)
{
int width = bitmap.PixelWidth;
int height = bitmap.PixelHeight;
int bands = 3 ;
byte [][,] raster = new byte [bands][,];
for ( int i = 0 ; i < bands; i ++ )
{
raster[i] = new byte [width, height];
}
for ( int row = 0 ; row < height; row ++ )
{
for ( int column = 0 ; column < width; column ++ )
{
int pixel = bitmap.Pixels[width * row + column];
raster[ 0 ][column, row] = ( byte )(pixel >> 16 );
raster[ 1 ][column, row] = ( byte )(pixel >> 8 );
raster[ 2 ][column, row] = ( byte )pixel;
}
}
FluxJpeg.Core.ColorModel model = new FluxJpeg.Core.ColorModel
{ colorspace = FluxJpeg.Core.ColorSpace.RGB };
FluxJpeg.Core.Image img = new FluxJpeg.Core.Image(model, raster);
// Encode the Image as a JPEG
MemoryStream stream = new MemoryStream();
FluxJpeg.Core.Encoder.JpegEncoder encoder =
new FluxJpeg.Core.Encoder.JpegEncoder(img, 100 , stream);
encoder.Encode();
// Back to the start
stream.Seek( 0 , SeekOrigin.Begin);
// Get teh Bytes and write them to the stream
byte [] binaryData = new Byte[stream.Length];
long bytesRead = stream.Read(binaryData, 0 , ( int )stream.Length);
fs.Write(binaryData, 0 , binaryData.Length);
}
private void button2_Click( object sender, RoutedEventArgs e)
{
// 停止视频
video.Stop();
}
}
{
public MainPage()
{
InitializeComponent();
}
// 提供音频和视频的方法
CaptureSource video = new CaptureSource();
private void button1_Click( object sender, RoutedEventArgs e)
{
// 获取计算机上的默认视频对象
VideoCaptureDevice camera = CaptureDeviceConfiguration.GetDefaultVideoCaptureDevice();
// 成功请求到计算机上的视频设备
if (CaptureDeviceConfiguration.RequestDeviceAccess())
{
// 设置视频设备为Camera
video.VideoCaptureDevice = camera;
// VideoBrush设置源为video
ShowVideo.SetSource(video);
ShowVideo.Stretch = Stretch.Fill;
// 开始捕捉视频
video.Start();
}
}
private void button3_Click( object sender, RoutedEventArgs e)
{
// 截图
WriteableBitmap wBitmap = new WriteableBitmap(border1, new MatrixTransform());
Image img = new Image();
img.Width = 450 ;
img.Margin = new Thickness( 2 );
img.Source = wBitmap;
// 保存图片
if (wBitmap != null )
{
SaveFileDialog saveDlg = new SaveFileDialog();
saveDlg.Filter = " JPEG Files (*.jpeg)|*.jpeg " ;
saveDlg.DefaultExt = " .jpeg " ;
if (( bool )saveDlg.ShowDialog())
{
using (Stream fs = saveDlg.OpenFile())
{
SaveToFile(wBitmap, fs);
MessageBox.Show( " 图片保存成功 " );
}
}
}
this .stackPanel1.Children.Clear();
this .stackPanel1.Children.Add(img);
}
/// <summary>
/// 保存图片,
/// </summary>
/// <param name="bitmap"></param>
/// <param name="fs"></param>
private static void SaveToFile(WriteableBitmap bitmap, Stream fs)
{
int width = bitmap.PixelWidth;
int height = bitmap.PixelHeight;
int bands = 3 ;
byte [][,] raster = new byte [bands][,];
for ( int i = 0 ; i < bands; i ++ )
{
raster[i] = new byte [width, height];
}
for ( int row = 0 ; row < height; row ++ )
{
for ( int column = 0 ; column < width; column ++ )
{
int pixel = bitmap.Pixels[width * row + column];
raster[ 0 ][column, row] = ( byte )(pixel >> 16 );
raster[ 1 ][column, row] = ( byte )(pixel >> 8 );
raster[ 2 ][column, row] = ( byte )pixel;
}
}
FluxJpeg.Core.ColorModel model = new FluxJpeg.Core.ColorModel
{ colorspace = FluxJpeg.Core.ColorSpace.RGB };
FluxJpeg.Core.Image img = new FluxJpeg.Core.Image(model, raster);
// Encode the Image as a JPEG
MemoryStream stream = new MemoryStream();
FluxJpeg.Core.Encoder.JpegEncoder encoder =
new FluxJpeg.Core.Encoder.JpegEncoder(img, 100 , stream);
encoder.Encode();
// Back to the start
stream.Seek( 0 , SeekOrigin.Begin);
// Get teh Bytes and write them to the stream
byte [] binaryData = new Byte[stream.Length];
long bytesRead = stream.Read(binaryData, 0 , ( int )stream.Length);
fs.Write(binaryData, 0 , binaryData.Length);
}
private void button2_Click( object sender, RoutedEventArgs e)
{
// 停止视频
video.Stop();
}
}
四、下面我们看看实际的运行效果如何,以及保存下文档的图分别如下所示,如需源码请点击 SL4Video.zip 下载: