移动Web开发 之 rem适配布局
目录
rem 基础
rem 单位
媒体查询
什么是媒体查询
语法规范
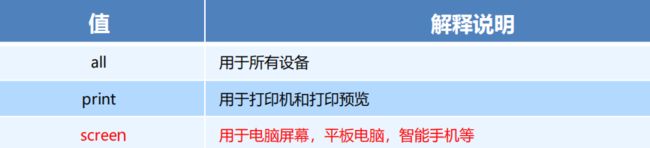
1. mediatype 查询类型
2. 关键字
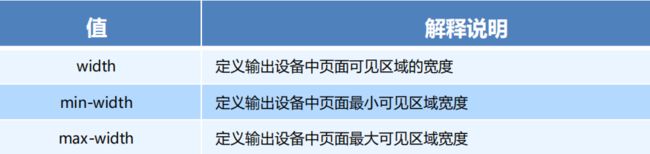
3.媒体特性
案例:根据页面宽度改变背景变色
媒体查询+rem实现元素动态大小变化
案例:媒体查询+rem实现元素变化
引入资源(理解)
Less 基础
维护 css 的弊端
Less 介绍
Less 使用
Less 变量
1. 变量命名规范
2. 变量使用规范
Less 编译
Less 嵌套
Less 运算!!!
rem适配方案
rem 实际开发适配方案
rem 适配方案技术使用(市场主流)
rem 实际开发适配方案1
设计稿常见尺寸宽度
动态设置 html 标签 font-size 大小
元素大小取值方法
rem 适配方案2
rem 基础
rem 单位
div {
font-size: 12px;
}
p {
/* 1. em 相对于父元素的字体大小来说的 */
width: 10em;
height: 10em;
background-color: pink;
}
媒体查询
什么是媒体查询
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
1. mediatype 查询类型
2. 关键字
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
3.媒体特性
案例:根据页面宽度改变背景变色
①按照从大到小的或者从小到大的思路② 注意我们有最大值 max-width 和最小值 min-width都是包含等于的③ 当屏幕小于600像素, 背景颜色变为蓝色 (x <= 599)④ 当屏幕大于等于600像素 并且小于等于 969像素的时候 背景颜色为 绿色 ( 600=⑥ 里面的screen 和 and 必须带上不能省略
⑦我们的数字后面必须跟单位,不能省略
样式具有层叠性,所以最好按照从小到大的顺序来写!!!
媒体查询+rem实现元素动态大小变化
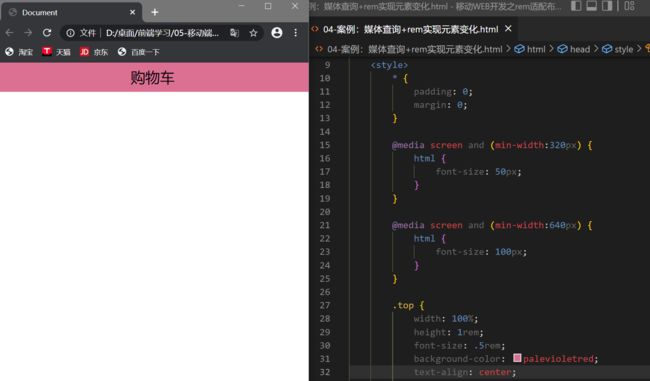
案例:媒体查询+rem实现元素变化
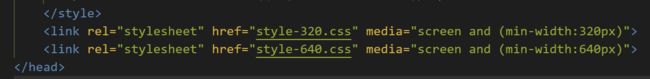
引入资源(理解)
/* 当我们屏幕大于等于640px 以上,我们让div一行显示两个 */
/* 当我们屏幕小于640px,我们让div一行显示一个 */
/* 我们媒体查询最好的方法是从小到大 */
/* 引入资源就是针对不同的屏幕尺寸,调用不同的CSS文件 */
Less 基础
维护 css 的弊端
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less 介绍
Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。
Less 使用
- Less 变量
- Less 编译
- Less 嵌套
- Less 运算
Less 变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;1. 变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
- 错误的变量名: @1color @color~#
-
变量名区分大小写 @color 和 @Color 是两个不同的变量
2. 变量使用规范
// 1. 定义一个粉色的变量
@color: pink;
// 定义一个字体为14px的变量
@font14: 14px;
body {
background-color: @color;
}
div {
color: @color;
font-size: @font14;
}Less 编译
Less 嵌套
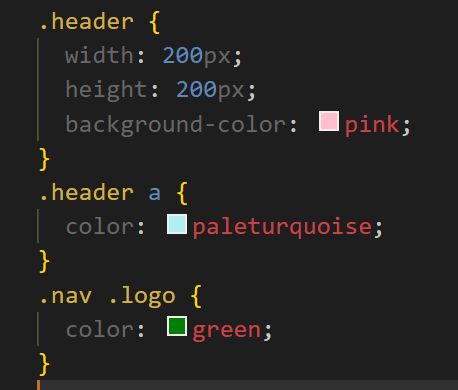
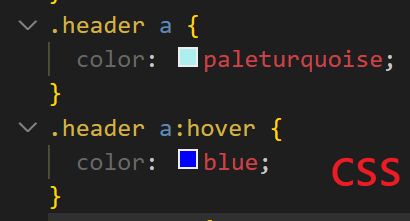
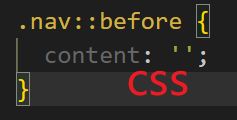
原来在CSS是这样写的
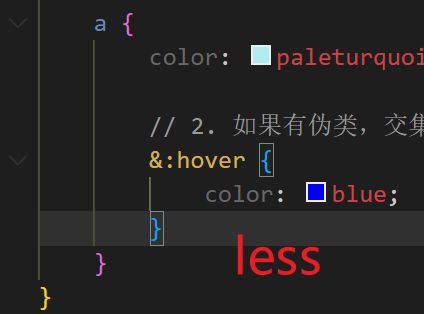
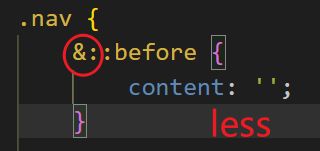
现在在less里面是这样写的:
.header {
width: 200px;
height: 200px;
background-color: pink;
// 1. less嵌套 子元素的样式直接写到父元素里面
a {
color: paleturquoise;
}
}
.nav {
.logo {
color: green;
}
}- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
Less 运算!!!
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
1.我们运算符的两侧必须用空格隔开
2.两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
3.两个数参与运算,如果都有单位,且不一样的单位,最后的结果以第一个单位为准
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 除法记得加括号
@baseFont: 50px;
html {
font-size: @baseFont;
}
@border: 5px + 5+10;
div {
width: 200px - 50;
height: 200px * 2;
border: @border solid pink;
background-color: #666 - #222;
}
img {
width: (82rem / @baseFont);
height: (82 /50rem);
}
rem适配方案
rem 实际开发适配方案
rem 适配方案技术使用(市场主流)
技术方案1
- less
- 媒体查询
- rem
技术方案2(推荐)
- flexible.js
- rem
rem 实际开发适配方案1
设计稿常见尺寸宽度
动态设置 html 标签 font-size 大小
- ① 假设设计稿是750px
- ② 假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
- ③ 每一份作为html字体大小,这里就是50px , 750 / 15 =50
- ④ 那么在320px设备的时候,字体大小为320/15 就是 21.33px
- ⑤ 用我们页面元素的大小 除以不同的 html 字体大小会发现他们比例还是相同的
- ⑥ 比如我们以 750为标准设计稿
- ⑦ 一个100*100像素的div元素 ,在750屏幕下, 就是 100 / 50 转换为rem, 是 2rem * 2 rem 比例是 1比1
- ⑧ 320屏幕下, html 字体大小为 21.33 ,则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是 1比1
- ⑨ 但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
1.首先我们选一套标准尺寸 750为准
2.我们用屏幕尺寸 除以 我们划分的份数 = html 里面的文字大小,但是不同不同屏幕下,得到的文字大小不一样
3.页面元素的rem值 = 页面元素 在750像素下的px值 / html 里面的文字大小
元素大小取值方法
- ① 最后的公式: 页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
- ② 屏幕宽度/划分的份数 就是 html font-size 的大小
- ③ 或者: 页面元素的rem值 = 页面元素值(px) / html font-size 字体大小
rem 适配方案2
- 手机淘宝团队出的简洁高效 移动端适配库
- 我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
- 它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
- 我们要做的,就是确定好我们当前设备的html 文字大小就可以了
- 比如当前设计稿是 750px, 那么我们只需要把 html 文字大小设置为 75px(750px / 10) 就可以
- 里面页面元素rem值: 页面元素的px 值 / 75
- 剩余的,让flexible.js来去算
- github地址:https://github.com/amfe/lib-flexible