什么是前端低代码:
2022,低代码彻底火了,甚至火到没有点相关经验,都不好意思出去面试的程度,堪称lowcode“元年”。在整个互联网大裁员的背景下,无论你是否相信它是降本提效的利器,彷佛都不重要了。因为行业趋势总是这般浩浩荡荡,是不以个人意志为转移的。从下图某技术峰会的分享主题中就可见一斑。
刚好笔者最近正在开发一个B端低代码的平台。所以,想把这段时间的感悟整理一下与大家分享一些。不过,开头先声明一点,本文只聊观点与感悟,不聊具体技术细节。
低代码的产生背景
互联网产品趋于标准化
据我观察,有相当一部分的程序员一提起低代码就摇头say no,表示曾经被这些低代码平台“伤害过”,因为产品需求一旦涉及平台暂不支持的功能,轻则导致加班返工,重则绩效堪忧,甚至丢了工作。
这是一个新事物发展初期必经的一个阶段: 与现有环境水土不服。假如站在更高的角度,设想一下: 当有一天,你的老板宣布,产品经理以后提的需求一律不得超出低代码平台支持的能力范围时,该作何感想。不要轻易说不可能,因为资本的本质就是追逐利润,假如由于这些非标需求额外付出的开发成本,创造不了预期的收益,那对那些试错成本宽容度较低的团队而言,这些需求完全没有存在的必要(回头想一想,你的产品经理提的那些奇奇怪怪且上线没几天就又改回去的需求,你真的认为有价值嘛)。
了解点软件外包行业的都知道,很多外包订单都是先copy一个个的模版项目,在之上稍加改动即可交付。因为和他们对接的大部分客户需求都很标准化。比如,客户需要开发一个H5商城,商品、订单、物流再加一个商品运营后台就完全可以满足需求了,甚至不在意UI的样式与竞品一模一样。不过这里也不排除有定制化开发的报价相比完全套模版会高出一大截的因素,但这也至少说明这些非标需求是锦上添花的功能,根本不是刚需。
其实大厂也有这个趋势。毕竟各厂的业务范围越来越出现交叉的态势,产品层面也都是互相copy,真正具有创新性的产品越来越少。C端的产品,尤其在一些大厂充分竞争或者优势的业务领域,因为要追求UI设计、交互、产品体验的差异性,所以相对不容易标准化。比如每年双11的促销各家要紧跟潮流,玩法每年都不尽相同,这种就很难标准化。但大部分的B端产品,对定制化要求不高,随着产品形式的固化,用户已然形成了一套约定俗成的交互习惯。
应用开发的技术栈趋于成熟
就拿前端出活的主力:js框架来说,vue、react虽然还在大版本的迭代,但对整个开发方式的影响,已经不足以与15、16年jQuery到现代框架的那种革命性相提并论了。更多是一些类如更灵活的逻辑拆分、服务端渲染等方面的优化。针对前端开发中的痛点,拆分出的比如构建工具、前端框架、框架之上的UI组件库、跨端等等各个技术领域的边界,也都划分的比较明确了,且发展日趋成熟。这是前端低代码出现的技术背景。
前端低代码实现
笔者对低代码的理解是: 可以通过配置化的低成本交互方式(主流是拖拽)加上少量的一些胶水代码,去满足一类应用的需求。这里笔者以发展更加成熟的B端低代码讲述,C端也是很类似,但是因为样式、动画等定制要求要比B端的复杂许多,所以目前前端低代码相对成熟的应用是在B端。低代码实现原理其实非常简单,就是先预置丰富的原子组件,通过拖拽选择所需组件在画板上进行位置的编排。之后,进行一些组件属性的设置。
最终生产出一份jsonSchema,驱动用户端的内容渲染。原理虽然简单明确,但它也有一些实现难点。比如以下几种:
状态联动
这个相对好解决一些。 阿里的formily、x-render、jsonschema-form等这些成熟方案的都能够解决,他们之间的差异更多的是在联动性能上,不过这也是在超长表单场景下差距才会比较明显。
事件编排
下图就是目前最常见的一种设计,可以配置点击一个button时,要触发哪种类型的事件,事件触发要调用哪些函数,一般都会内置一些比较常见的函数,比如打开一个Modal框等。如果内置不满足需求,就需要插入一些定制化的代码。
以下是阿里lowcode-engine的交互设计。
这个平台内置的相对简单。我接触过的内置相对丰富的是iofod这个全场景低代码平台,这里为他们的开发者打个广告。笔者还与他们的开发者加了好友,吃惊的是这么大的工作量竟然是一个人完成的,体验下来比很多公司团队级的产品都用心。
异步数据绑定
传统的前端开发大量时间其实是花在与后端接口的对接上,这些工作在目前前端低代码的开发模式中,一点都不会少。
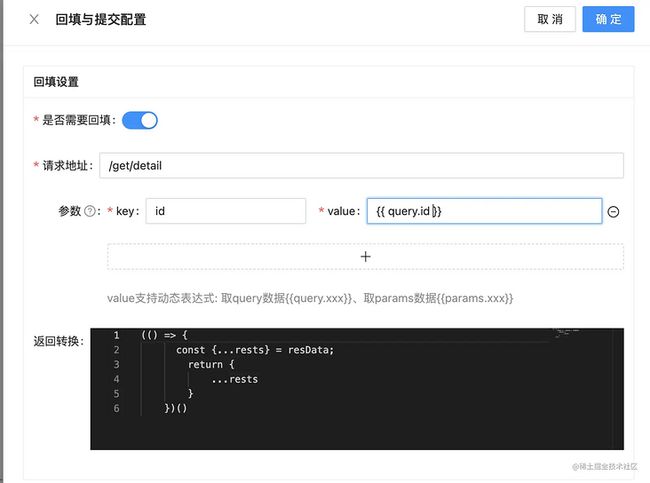
如下图,你需要一个表单回填的功能。后端给的详情数据,与前端表单需要的格式差异很大,这里就不得不去手写一个转换函数去解决。
这也是低代码平台大家诟病最多的一点,即:还是需要写代码。但是低代码的价值,从来就不是追求一行代码不写,而是让开发者尽量的少写代码。有人说,我copy代码其实来的更快,而且这功能我开发起来很熟,代码不会有任何问题。但是,你是不是经常在提交cr之后,又悄悄的commit了几个fix呢。最可怕的是测试也觉得这功能很常见,不用细测了,将隐患带上了线。试着回顾一下过往项目的bug列表,是不是很多都是因为不经意的走神或者疏忽造成的。这就是低代码目前就能够解决的一个问题,通过内置一些常见的功能,减少常见功能的开发、测试成本。使大部分功能的交付质量,不依赖于某一个开发者在某一段时间的开发经验、精力及水平。这是笔者认为,现阶段低代码技术的最大价值。
低代码对行业的影响
框架、类库的作者也许会喜闻乐见
因为之前要面向不同层次的前端开发者,框架、库的作者往往会在API设计时尽量追求友好易懂,但这种追求会在其他方面比如性能方面作出妥协。这就像尤雨溪说的那样,框架开发有时更像是“带着镣铐跳舞”。很多时侯,用起来“爽”与高性能是一件不可兼得的事情,编程语言的发展就是一例,java、python、js等这些高级语言的流行,本质就是通过牺牲一部分的性能,从而提升普通开发者的编程体验。如果未来的前端框架,只面向低代码平台的开发者,而这些开发者的编程水平大概率比较强时,那么API的设计就可以更加贴近框架一侧,这会让这些框架的潜力发挥的更加彻底。
自上而下的推动最有效
下边讲一下前端视角去推广低代码,可能会遇到的问题:
前端开发模式换用低代码之后,UI及产品经理如果还是按照原先对你的期待去要求实现效果。这肯定会造成一些难解的冲突与麻烦。他们也许会认为这个开发最近肯定偷懒了。以往像让某个按钮变个颜色,换个位置这种轻而易举就能答应的事情,现在要思索很久或者直接给个此功能无法支持的回复,这显然不符合产品方的利益。
前文提到,如果只是前端开发模式换用低代码,而后端的字段约束,返回格式还是像以前那样的随意,肯定会造成低代码平台上需要处理前后端交互兼容的地方越来越多,这就导致可维护性大大降低。有人说这里可以用node做一个BFF层的接口格式转换,但这种方式也只是换了个地方写兼容代码,治标不治本。
所以,最理想是整个产研团队一块推动的方式。这样产品、前端、后端、测试整个流程都对低代码平台有一个统一的功能预期,产品不提非标需求,前后端不写非标代码,测试不测非标功能,这样才能更好的发挥低代码的价值。但是,想想好像有哪里不对劲。至于是哪里不对劲?下一段就会讲到。
会造成失业吗
一定会造成一部分失业。是的,笔者对这个问题表现的偏悲观一些,或者说,更理性一些。针对这个问题,我也询问过很多身边的同行,有一部分说根本不会造成程序员失业,他们给出常见理由如下:
低代码平台是用来帮助开发者从日常繁琐重复的工作中解放中,去做一些更有价值的事情。是一件双赢的事情,怎么会失业呢?
低代码也是需要人力去开发的,本身就会创造一些岗位出来,这会抵消掉由于它的流行所替代的那些HC。
低代码太弱了,比如某一个细分领域且复杂的功能就无法实现。
但这里其实存在一个量上的误解。假如团队有10个人,因为换用低代码之后,只需要2-3个人即可搞定日常的开发,那老板就哪怕花费原先6个人的工资去雇佣剩下的2-3个高手程序员,也是一笔划算的“交易”。而且,这已经不单单是我的设想,而是朋友公司里真实发生的事情。
他们公司的技术负责人,高价请了两个架构师,负责低代码平台的开发、维护。后续用5、6k的低薪资去招聘大量的工作内容就是拖拖拽拽的低代码开发者,甚至是无任何编程经验的人员,简单培训之后即可上岗。遇到需要写专业代码或者比较复杂的的场景,就先记录下来,之后让架构师过来解决。
至于第三种观点,我认为低代码其实很像自动驾驶的普及。目前司机这个岗位的存在必要,还是因为现阶段的自动驾驶不够完美。当它应对的场景越来越多,甚至超过经验丰富的老司机时,那司机这个岗位就会消失了。当然,另一方面想,这其实也是一件技术进步带来的好事,可以降低事故发生的几率。
这些当然还听起来至少不像是近期会发生的事情。作为一名开发者,目前能做的就是,专注于一些真正有价值的事情上,努力提升自己的不可替代性。优秀的编程思想,架构能力永远是稀缺资源。
不看好目前的低代码创业
目前的低代码发展过程中还未出现一些真正的具有壁垒的技术。稍有点研发实力的公司都能做,而且,因为对自己的业务相对更加了解,做出来会更适合公司的实际情况。当然,目前提供低代码服务的很大一部分公司,很多都是之前做企业SASS、PASS的换了个产品名字,他们之前的产品本来就有市场,所以低代码只是一个帮助他们营销的噱头罢了。
低代码的真正大规模应用在web3
低代码的最大优势,是显著的降低开发门槛。 使一些非专业的技术人员通过简单的培训即可搭建功能,这与web3人人皆可创建、发布自己应用的设想不谋而合。一起达成去中心化、去平台化的目标。但web3的发展也是一个长期的事情,毕竟目前有能力在网上通过发布内容获得收益的网民还是少数。
总结
低代码一定是有发展前景的,目前在一些特定的企业oa、sass或者标准化的业务场景比如审批流等特定场景下已经取得了不错的应用。