学习java的第四十二天,GUI编程的基础认知
一、GUI编程
1、简介
Gui的核心技术:Swing AWT
为什么说被淘汰了?
- 因为界面不美观。
- 需要jre环境!
为什么还要学习?
- 可以写出自己心中想要的一些小工具
- 工作时候。也可能需要维护到Swing界面,概率很小!
- 了解MVC架构。了解监听!
2、AWT
2.1、AWT介绍
- 包含了很多类和接口!GUI!
- 元素:窗口、按钮、文本框
- java.awt
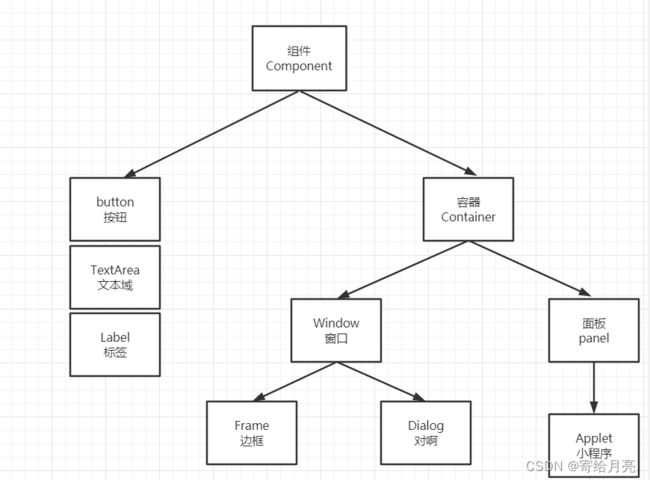
2.2、组件和容器
| 方法 | 作用 |
|---|---|
| setVisible | 设置可见性,true |
| setSize | 设置宽高 |
| setBackground(new Color) | 设置背景颜色 |
| setLocation | 设置弹出的窗口位置(x跟y轴) |
| setResizable | 设置大小是否可变(true或者false) |
1、Frame(窗口)
package com.lesson01;
import java.awt.*;
//GUI的第一个界面
public class TestFrame {
public static void main(String[] args) {
//Frame,JDK,看源码!
Frame frame = new Frame("我的第一个Java图形界面");
//需要设置可见性
frame.setVisible(true);
//设置窗口的带澳
frame.setSize(400,400);
//设置背景颜色 Color
frame.setBackground(new Color(85,20,60));
//设置弹出的出示位置
frame.setLocation(200,200);
//设置大小固定
frame.setResizable(false);
//需要设置可见性
frame.setVisible(true);
}
}
结果图
存在的问题:发现窗口无法关闭,只能强行结束程序!
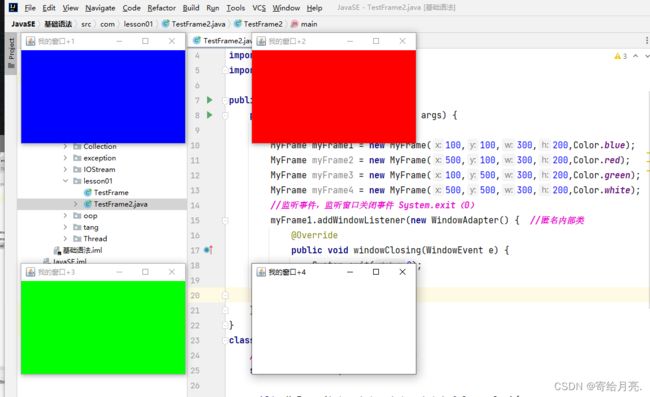
测试展示多个窗口
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestFrame2 {
public static void main(String[] args) {
//展示多个窗口 new
MyFrame myFrame1 = new MyFrame(100,100,300,200,Color.blue);
MyFrame myFrame2 = new MyFrame(500,100,300,200,Color.red);
MyFrame myFrame3 = new MyFrame(100,500,300,200,Color.green);
MyFrame myFrame4 = new MyFrame(500,500,300,200,Color.white);
//监听事件,监听窗口关闭事件 System.exit(0)
myFrame1.addWindowListener(new WindowAdapter() { //匿名内部类
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
class MyFrame extends Frame{
//可能存在多个窗口,我们需要一个计数器
static int id = 0;
public MyFrame(int x,int y,int w,int h,Color color){
super("我的窗口+"+(++id)); //继承父类的构造方法
setBackground(color); //设置颜色
setBounds(x,y,w,h); //设置出现的位置以及宽高
setVisible(true); //设置可见性为true
}
}
结果图
2、面板Panel
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//Panel (面板),可以看成是一个空间,但是不能单独存在
public class TestPanel {
public static void main(String[] args) {
//框架 窗口
Frame frame = new Frame();
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//设置坐标以及宽高
frame.setBounds(300,300,500,500);
//设置颜色
frame.setBackground(new Color(40,150,50));
//panel设置坐标,相对于frame
panel.setBounds(100,100,350,350);
panel.setBackground(new Color(200));
//frame.add(panel),在框架中添加一个面板
frame.add(panel);
//设置窗口可见性
frame.setVisible(true);
//设置监听事件,监听窗口关闭事件 System.exit(0)
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});
}
}
结果图
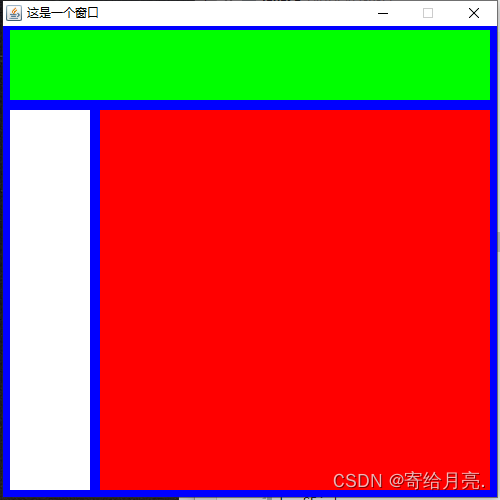
测试多个面板
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//测试面板 Panel
public class TestPanel2 {
public static void main(String[] args) {
//设置窗口的基础
Myframes myframe = new Myframes(100,100,500,500,Color.blue);
//设置面板
Mypanel mypanel1 = new Mypanel(100,110,390,380,Color.red);
Mypanel mypanel2 = new Mypanel(10,30,480,70,Color.green);
Mypanel mypanel3 = new Mypanel(10,110,80,380,Color.white);
//设置布局
myframe.setLayout(null);
//向窗口添加一个面板
myframe.add(mypanel1);
myframe.add(mypanel2);
myframe.add(mypanel3);
//设置窗口监听事件
myframe.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
class Myframes extends Frame{
public Myframes(int x,int y,int w,int h,Color color){
super("这是一个窗口");
setBounds(x,y,w,h);//设置坐标
setBackground(color); //设置颜色
setVisible(true); //设置可见性
setResizable(false); //设置是否可变宽高
}
}
class Mypanel extends Panel {
//构造器
public Mypanel(int x,int y,int w,int h,Color color){
setBounds(x,y,w,h); //设置出现的位置以及宽高
setBackground(color); //设置颜色
setVisible(true); //设置可见性为true
}
}
总结:需要注意的是一定要使用监听事件,不然无法关闭窗口,即添加一个适配器模式,先使用addWindowListener,在方法中在定义一个对象,即new WindowAdaptec,这时候需要重写窗口点击关闭的时候需要做的事情(windowClosing),即System.exit(0)!
3、 布局管理器
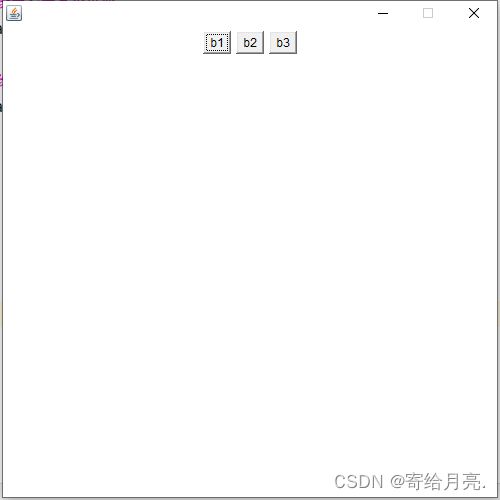
1.流式布局
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//测试流式布局
public class TestFlowLayout {
public static void main(String[] args) {
//创建一个窗口
Frame frame = new Frame();
//创建按钮
Button button1 = new Button("b1");
Button button2 = new Button("b2");
Button button3 = new Button("b3");
frame.add(button1);
frame.add(button2);
frame.add(button3);
//将窗口设置为流式布局
frame.setLayout(new FlowLayout());
//设置窗口的宽高
frame.setSize(500,500);
//设置窗口的出现位置
frame.setLocation(500,300);
//设置窗口的可见性
frame.setVisible(true);
//设置长宽是否可变
frame.setResizable(false);
//设置关闭窗口,监听事件
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
2.东西南北中布局
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//东西南北中布局
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("测试东西南北中布局");
//添加按钮
Button east = new Button("East"); //东
Button west = new Button("West"); //西
Button south = new Button("South"); //南
Button north = new Button("North"); //北
Button center = new Button("Center"); //中
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
//设置宽高
frame.setSize(400,400);
//设置出现的位置
frame.setLocation(300,400);
//设置可见性
frame.setVisible(true);
//添加监听事件
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
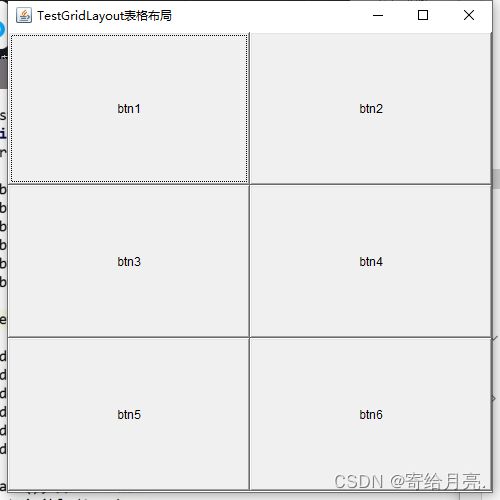
3.表格布局
package com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
//表格布局
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGridLayout表格布局");
//创建按钮
//添加按钮
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
//将按钮添加到窗口
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
//横纵坐标以及宽高
frame.setBounds(200,300,500,500);
//frame窗口,设置为表格布局,三行两列
frame.setLayout(new GridLayout(3,2));
//设置可见性
frame.setVisible(true);
//监听事件 添加一个事件
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
结果图
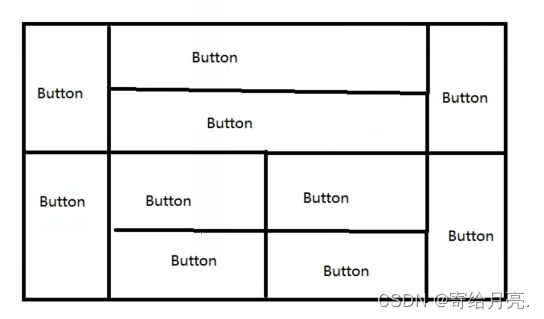
4.测试作业
- 实现思路:
- 创建1个窗口 Frame
- 创建4个面板
- 面板 分别是 border 左:button 中:面板 右:button
第一步,创建完成窗口后,创建面板,然后面板1为东面布局,面板2为2列1行的表格布局,用来完成上半部分的布局
第二步,将面板1添加2个按钮,按钮的布局为东南西北中布局,布局在东以及西面,然后面板2添加两个按钮,分别是默认的按钮。会自动排列
第三步,将面板2添加到面板1中,并且设置为东南西北中布局中的居中,达成上半部分的效果
第四步,以上步骤面板3以及面板4重复面板1跟面板2的布局。
- 实现代码如下:
package src.com.lesson01;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.util.Calendar;
//测试作业2
public class TestTask2 {
public static void main(String[] args) {
//总 Frame窗口 并且打印窗口执行的当前本地北京时间
Frame frame = new Frame(String.valueOf(Calendar.getInstance().getTime().toLocaleString()));
//窗口宽高以及出现的位置
frame.setBounds(400,400,400,300);
//窗口的颜色
frame.setBackground(Color.black);
//设置窗口的可见性
frame.setVisible(true);
//设置窗口的布局方式:表格方式
frame.setLayout(new GridLayout(2,1));
//创建4个面板
Panel p1 = new Panel(new BorderLayout()); //东西南北中布局
Panel p2 = new Panel(new GridLayout(2,1)); //表格布局
Panel p3 = new Panel(new BorderLayout()); //东西南北中布局
Panel p4 = new Panel(new GridLayout(2,2));//表格布局
//上面的
p1.add(new Button("East - 1"),BorderLayout.EAST); //在面板1添加东面按钮
p1.add(new Button("West - 1"),BorderLayout.WEST); //在面板1添加西面按钮
p2.add(new Button("p2-button-1")); //在面板2添加默认按钮
p2.add(new Button("p2-button-2"));//在面板2添加默认按钮
p1.add(p2,BorderLayout.CENTER); //将面板2添加到面板1上,并且设置为东西南北中布局的中面
//下面的
p3.add(new Button("East - 1"),BorderLayout.EAST); //在面板3添加东面按钮
p3.add(new Button("West - 1"),BorderLayout.WEST); //在面板3添加西面按钮
for (int i = 1; i < 5; i++) { //使用for循环来给按钮添加名字,则无需多次添加!
p4.add(new Button("For - "+i));
}
p3.add(p4,BorderLayout.CENTER);//将面板4添加到面板3上,并且设置为东西南北中布局的中面
frame.add(p1); //将面板1添加到窗口上
frame.add(p3);//将面板3添加到窗口上
//窗口监听事件,关闭事件
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
结果图
3、总结
- Frame是一个顶级窗口
- Panel无法单独显示,必须添加到某个容器中!
- 布局管理器1:流式布局(FlowLayout)
- 布局管理器2:东南西北中布局(BorderLayout)
- 布局管理器3:表格布局(GridLayout)
- 大小,定位,背景颜色,可见性,监听!
注:文章仅做个人学习日记,不做学习建议,学习来源:狂神说