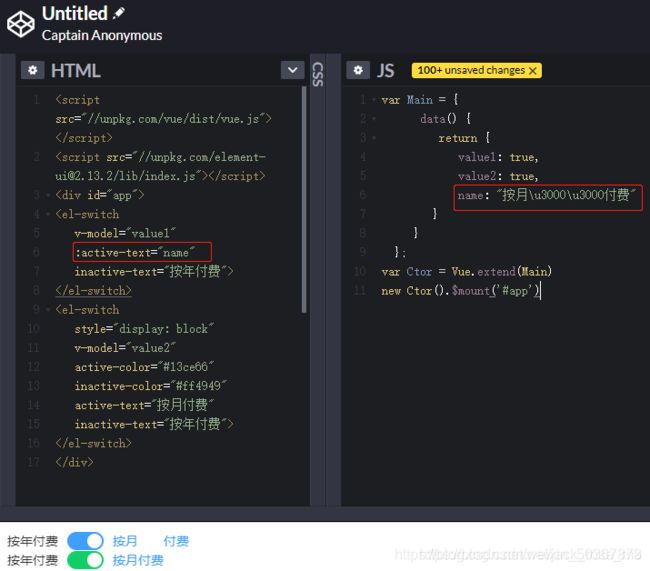
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- linux中ps ef和aux,Linux中ps aux、ps -aux、ps -ef之间的区别讲解
Linux中的ps命令是ProcessStatus的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而ps命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行和运行的状
- (有些饮食可以减压)中原焦点团队杨小杰坚持分享第595天2022-4-12
yxjlady
吃什么食物能减压,减压的12种食物。人的精力与体力所需要的能量来源是食物,研究发现很多食物都可以有效地减少压力:1、香蕉香蕉真的很奇妙,是简单就可以获得能量的食物。觉得精神不济的时候,特别是下午需要活力的时候,请食用香蕉。2、杏仁当身处一片混乱中的你快要抓狂时,先抓一把大杏仁尝尝。杏仁富含维生素E,一种可增强免疫力的抗氧化物。杏仁还含维生素B,有助于你面对异常糟糕的事件,每天吃大约四分之一杯杏仁可
- 儿时的年味 || 下卤锅
骑在牛背上看书
忙完了一年之中最具有仪式感、最具有文化象征意义、最重要的年夜饭后,等到家族中老少爷们酒足饭饱,母亲匆匆扒上几口,收拾好锅碗瓢盆,天已经完全黑下来。老人家此时还不能得闲,还得继续在简陋的厨屋,在昏暗的油灯下,做完旧一年中的最后一件事——下卤锅。下卤锅是为了做卤菜,而做卤菜的目的主要是在从正月初一到十五期间接客的时候过早用的。过年期间,客来客往是很正常的。老一辈、少一辈的出嫁闺女是需要回门的,回到娘家
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- spring之事务管理
writeanewworld
1.spring简介spring中认为一切java类都是资源,而资源都是Bean,容纳这些Bean的是spring提供的Ioc容器,所以Spring是一种基于bean的编程。spring的作用主要是整合框架。2.spring中的事务管理,首先事务的基本概念就是一处报错,全部回滚。这也是spring事务管理的基本作用。3.spring事务管理分为xml跟注解案例:(1)实体类Employee.jav
- 2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?
阿里云最新优惠和活动汇总
在购买阿里云服务器时,很多用户以为通过阿里云的活动购买就是最便宜的了,毕竟活动价格通常都很低。然而,对于新手用户来说,可能并不知道如何确保自己购买的阿里云服务器是当下最便宜的。实际上,在购买之前,我们应该先比较阿里云各个活动中的云服务器价格,同时关注阿里云不定期推出的各种优惠券和代金券活动,先领券后购买,这样既能享受活动的低价,又能使用代金券或优惠券享受满减优惠,从而实现更加便宜购买阿里云服务器的
- 磨课心得
爬坡启动
这几天,严格的说是一个星期以来,参加中心学校选送县级参赛教师的磨课。参赛课题是人教版小学数学三年级上册分数单元的《认识几分之几》到《分数的简单应用》共五个课题中的一个。今天早上已经抽签定下来,我们乡镇参赛教师抽到的课题是五个参赛课题的第二个课时——《同分母分数大小的比较》,所以这个课题今天下午又给这位参赛老师听了第二遍。通过这几天参与磨课,收获颇多,简要记录于下。一、进一步认同了黄爱华老师所说的“
- Android bootanimation动画制作和验证
小姜的android之旅
Androidbootanimationbootanimation
Android开机动画使用bootanimation程序显示开机画面,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中。开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,
- 侯府千金本小姐多财又多亿李知月程长宴完整版免费阅读_李知月程长宴精彩小说
热门小说_5
书名:侯府千金本小姐多财又多亿主角:李知月程长宴简介:醒来后,她发现自己成为了一个家族即将破产的败家女。面对朝廷的流放,她决定依靠自己,将家族中的纨绔子弟培养成才子。可以关注微信公众号【书香名斋】去回个书名或主配角,即可免费阅读【侯府千金本小姐多财又多亿】小说全文!>>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读>>>>>>>>>戳我继续阅读<<<<<<
- Java注解家族--`@ResponseBody`
@ResponseBody@ResponseBody是Spring框架中的一个注解,在基于Spring的Web开发中扮演着重要角色,以下是对它的详细总结:1.定义与基本功能定义:@ResponseBody注解用于将Controller方法的返回值,通过适当的HttpMessageConverter转换为指定格式后写入HTTP响应体中返回给客户端。它可以应用在方法上,也可以用在类上(当用在类上时,表
- 【PGCCC】Postgres 18 Beta 版发布:您应该了解的 7 个功能
PGCCC-PostgeSQL培训认证
postgresql
Postgres18Beta1刚刚发布。与之前的主要版本一样,此Beta版本包含所有计划正式发布的功能的预览版。您可以阅读发行说明来了解完整的更新列表,但我们将在本文中重点介绍一些更新亮点。Postgres18中的新功能异步I/OPostgres18最令人兴奋的功能之一是引入了全新的异步I/O子系统。此前,Postgres中的所有I/O都是同步的:每次读取都会阻塞查询执行,直到数据到达。而使用异步
- Redis Copy-on-Write机制:
SHENKEM
redis数据库缓存
Copy-on-Write机制:父子进程共享内存页当父进程修改数据时,内核会复制被修改的页这可能导致内存使用量暂时增加通俗的话描述一下可以用一个生活中的例子来通俗解释Copy-on-Write(写时复制)机制:比喻:父子共用一本作业本假设有一对父子(父进程和子进程)要完成以下任务:初始状态:父亲有一本写满数据的作业本(Redis内存数据),现在孩子需要做一份完全相同的作业(RDB持久化)。传统方式
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 【无标题】
PyQt5相关论文方向扩充及技术特性解析PyQt5的核心优势PyQt5作为基于Qt框架的Python绑定库,在科研与工程应用中具备显著优势。其跨平台兼容性极强,可在Windows、macOS、Linux等主流操作系统上稳定运行,且能保持界面风格的一致性,这对开发多场景应用系统至关重要。在界面设计方面,PyQt5提供了丰富的UI组件库,从基础的按钮、文本框到高级的图表、3D控件应有尽有,同时支持Qt
- 《反脆弱》第19章炼金石与反炼金石
霓_裳
第19章炼金石与反炼金石#思考:1、如何理解如果⼀个⼈是脆弱的,平均数对TA⽽⾔是没有意义的?举例说明。——拿祖母的例子来说,祖母是老年人,身体状况是脆弱的。如果你只是关心她生活的环境的平均气温,那对于祖母的健康是没有意义的。比如,有人说,祖母生活的环境的平均气温是20度,很适宜的。这是很危险的。如果最高温度是50度,最低气温是零下10度,平均气温也是20度,但不管是最高温还是最低温度,对祖母的健
- ROS个人笔记
写在前面:由于个人原因距离上次学习ROS已经过去了2周时间,本以为时间不算长,但还是忘记了好多。因此写下这篇笔记,主要是记录学习过程中的概念性问题,程序代码可能会写,但是不是主要。1.ROS是什么:是一个生态系统,首先他是一个操作系统。统筹各种资源如通信,开发等。2.在以往开发时一旦工程庞大起来往往会对数据流通的耦合十分苦恼,因此ROS提供的通信方式为松耦合式的:节点Node。另外大工程时的另外一
- 抽象文档模式
hello 早上好
设计模式开发语言java
抽象文档模式在软件开发中,我们经常需要处理半结构化数据(如JSON、XML、文档数据库中的文档)。这类数据的特点是结构灵活,可能存在嵌套关系,且字段可能动态变化。传统的面向对象设计可能需要为每种数据结构定义大量类,导致代码冗余和维护困难。这时候,抽象文档模式(AbstractDocumentPattern)就能派上用场。本文将通过一个完整的Java案例,详细讲解抽象文档模式的实现原理、设计思路和实
- 乐惠国际怎么去学习操作技巧?该怎么分辨是否安全?
御老师
微交易市场形式千变万化,稍有不慎就会导致亏损,为了把握盈利机会,最大限度降低风险,对基本面进行分析是必做功课。微交易中的基本面,指的是各种重大新闻、财政热点,这些动态资讯与市场行情走势息息相关,需要重点关注。那么,分析消息面时要注意哪些事项?搜索【庞老师微信:wtz677】一起学习盈利技巧一、注意资讯的时效性时效性是新闻的生命,直接关系到新闻信息的价值。在互联网时代,投资人可以突破地域限制,快速获
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 蒋勋《人生十讲》
叶小静Stamy
每次读蒋勋,都有收获。上一次大规模地读是大三大四,蒋老师的声音陪我走过那段迷茫浮躁的时间。这一次偶然在书店又遇到这本书,内心又被其中的观点给震撼。原来很多问题,我还是缺少深入思考。比如教育。工作两年,虽对教书感兴趣,但育人一直投入不够。很多时候看学生懒,总觉得孺子不可教。却忘了这个年纪正是学生迷茫的年纪,需要关心和爱。爱这个字谈起来好像总觉得空洞,让人有种难以启齿的感觉,但这可能正是我们不懂如何爱
- Python文件路径操作全面指南:从基础到高级应用
Monkey的自我迭代
python开发语言
文件路径操作是Python编程中不可或缺的核心技能,无论是数据科学、Web开发还是自动化办公,都离不开对文件路径的有效管理。本文将系统性地介绍Python中文件路径操作的各类方法,帮助您掌握这一关键技术。一、文件路径基础概念1.1路径类型解析文件路径主要分为两种类型,理解它们的区别是路径操作的基础:绝对路径:从文件系统根目录开始的完整路径,如Windows系统中的C:\Users\Username
- 分类模型(BERT)训练全流程
巴伦是只猫
人工智能分类bert数据挖掘
使用BERT实现分类模型的完整训练流程BERT(BidirectionalEncoderRepresentationsfromTransformers)是一种强大的预训练语言模型,在各种NLP任务中表现出色。下面我将详细梳理使用BERT实现文本分类模型的完整训练过程。1.准备工作1.1环境配置pipinstalltransformerstorchtensorflowpandassklearn1.2
- java web登录代码_Java Web 登录页面的实现代码实例
KJ(Kan Jia)
javaweb登录代码
代码如下~内有详细解释,最后有照片!functioninuser(){username_mess.style.visibility="visible";}functionoutuser(){//获取name为usesrname的文本u=f1.username.value;f1.username.style.border="1pxsolidaaaaaa";if(u==""){username_mes
- QT系统托盘应用程序
weixin_30532987
操作系统游戏
在QT中QSystemTrayIcon类提供了创建系统托盘程序的功能。QSystemTrayIcon类为系统托盘中的应用程序提供图标。现代操作系统通常会在桌面上提供一个称为系统托盘(systemtray)或通知(notification)区域的特殊区域,其中长时间运行的应用程序可以显示图标和短消息。QSystemTrayIcon类可以在以下平台上使用:所有受支持的Windows版本。X11的所有窗
- 【集群】MySQL的主从复制了解吗?会有延迟吗,原因是什么?
雪碧聊技术
Java八股文mysql数据库MySQL主从复制
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- 【锁】MySQL中有哪几种锁?
雪碧聊技术
Java八股文mysql数据库锁
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- MySQL的Binlog有几种格式?
雪碧聊技术
Java八股文mysql数据库
欢迎来到我的Java八股文专栏!各位程序员小伙伴们好呀~我是雪碧聊技术,很高兴能在CSDN与大家相遇!✨专栏介绍这个专栏将专注于分享Java面试中的经典"八股文"知识点,内容涵盖:Java基础核心概念JVM原理与性能调优多线程与并发编程️设计模式实战️常用框架源码解析⚙️系统架构设计思想为什么选择这个专栏?精准定位:直击大厂Java面试高频考点系统全面:从基础到进阶,构建完整知识体系实战导向:理论
- CSS中的transform
骑驴看星星a
css前端javascript开发语言ecmascriptlinux学习
在CSS中,transform是用于用于用于对元素进行几何变换的属性,可实现旋转、缩放、平移、倾斜等效果,且不会影响其他元素的布局(不会触发重排)。以下是其核心用法和特性:1.基本语法element{transform:变换函数1(参数)变换函数2(参数);/*多个变换可叠加*/transform-origin:x-axisy-axis;/*变换原点(默认中心)*/transition:trans
- web登录界面
Teaioo
前端html5css前端html
文本框注册忘记密码?登录a:link{color:#000000;}/*未访问链接*/a:visited{color:#00FF00;}/*已访问链接*/a:hover{color:#FF00FF;}/*鼠标移动到链接上*/a:active{color:#0000FF;}/*鼠标点击时*/@charset"utf-8";/*CSSDocument*//*页面整体布局*/.mr-cont{width
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C