第三章:Express
第三章:Express
3.1:初识Express
-
什么是Express
官方给出的概念:
Express是基于Node.js平台,快速、开放、极简的Web开发框架。通俗的理解:
Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。Express的本质:就是一个
npm上的第三方包,提供了快速创建Web服务器的便捷方法。 -
Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是Web服务器和API接口服务器。
- Web网站服务器:专门对外提供Web网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器。
使用
Express,我们可以方便、快速的创建Web网站的服务器或API接口的服务器。 -
Express的基本使用
-
安装
npm i express -
创建基本的Web服务器
const express = require('express'); const app = express(); app.listen(80, () => { console.log('express server running at http://127.0.0.1'); }) -
监听GET请求
通过
app.get()方法,可以请求监听客户端的GET请求,具体代码如下:// 参数1:客户端请求的URL地址 // 参数2:请求对应的处理函数 // req:请求对象(包含了与请求相关的属性与方法) // res:响应对象(包含了与响应相关的属性与方法) app.get('/user', (req, res) => { // 通过res.send()方法,可以把处理好的内容,发送给客户端。 res.send({ name: 'zs', age: 20, gender: '男' }); }) -
监听POST请求
通过
app.post()方法,可以监听客户端的POST请求,具体代码如下:app.post('/user', (req, res) => { res.send('请求成功'); }) -
获取URL中携带的查询参数
通过
req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数。req.query默认是一个空对象。 -
获取URL中的动态参数
通过
req.params对象,可以访问到URL中,通过:匹配到的动态参数。req.params默认是一个空对象,动态参数可以有多个,冒号的后面的值就是对象的key。URL中对应的值是对象的value。
-
-
托管静态资源
-
express.staticexpress提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便地创建一个静态资源服务器。app.use(express.static('public'));注意:Express在的指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录不会出现在URL中。
-
托管过个静态资源目录
如果要托管多个静态资源目录,请多次调用
express.static()函数app.use(express.static('./clock')); app.use(express.static('./files'));访问静态资源文件时,
express.static()函数会根据目录的添加顺序查找所需的文件。 -
挂载路径前缀
如果希望在托管的静态资源访问路径之前,加载路径前缀,则可以使用如下的方式:
app.use('/files', express.static('./files'));
-
3.2:Express路由
-
路由的概念
-
什么是路由:广义上来讲,路由就是映射关系。
-
Express中的路由:
在
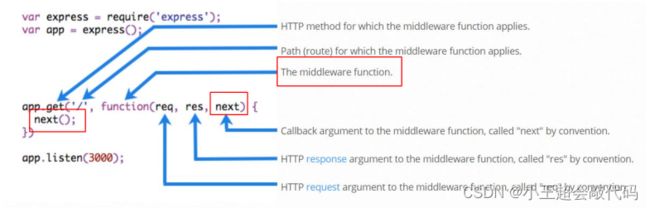
Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。Express中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数。格式如下:app.METHOD(PATH, HANDLER); -
Express中的路由的例子
app.get('/', function(req, res) { res.send('Hello World!'); }) app.post('/', function(req, res) { res.send('Got a POST request'); }) -
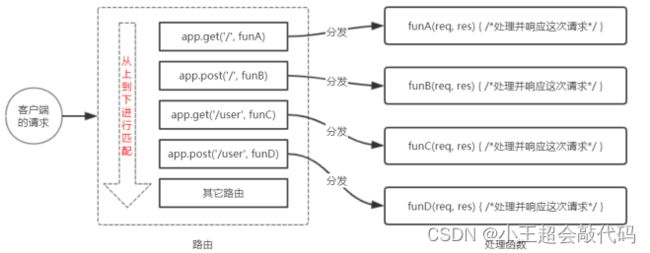
路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则
Express会将这次请求,转交给对应的function函数进行处理。

路由匹配的注意点:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数。
-
-
路由的使用
-
最简单的用法:在
Express中使用路由最简单的方式,就是把路由挂载到app上,示例代码如下:const express = require('express'); const app = express(); app.get('/', (req, res) => { res.send('hello world'); }) app.post('/', (req, res) => { res.send('POST request'); }) app.listen(80, () => { console.log('http://127.0.0.1'); }) -
模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
-
创建路由模块对应的
.js文件const express = require('express') const app = express(); app.listen(80, () => { console.log('http://127.0.0.1'); }) -
调用
express.Router()函数创建路由对象const express = require('express'); const router = express.Router(); -
向路由对象上挂载具体的路由
router.get('/user/list', (req, res) => { res.send('GET user list'); }) router.post('/user/add', (req, res) => { res.send('Add new user'); }) -
使用
module.exports向外共享路由对象module.exports = router; -
使用
app.use()函数注册路由模块const router = require('./03-router'); // app.use() 函数的作用,就是来注册全局中间件 app.use('/api', router);
-
-
为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单。
const router = require('./03-router'); app.use('/api', router);
-
3.3:Express中间件
-
中间件的概念
-
Express中间件的初体验
-
定义中间件函数:可以通过如下的方式,定义一个最简单的中间件函数
const mv = function(req, res, next) { console.log('这是一个最简单的中间件函数'); next(); } -
全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。通过调用
app.use()【中间件函数】,即可定义一个全局生效的中间件。const mv = function(req, res, next) { console.log('这是一个最简单的中间件函数'); } app.use(mv); -
定义全局中间件的简化形式
app.use(function (req, res, next) { console.log('这是一个最简单的中间件函数'); }) -
中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
-
定义多个全局中间件
可以使用
app.use()连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用。app.use((req, res, next) => { console.log('调用了第1个中间件'); next(); }) app.use((req, res, next) => { console.log('调用了第2个全局中间件'); next(); }) -
局部生效的中间件:不使用
app.use()定义的中间件,叫做局部生效的中间件。const mw1 = (req, res, next) => { console.log('调用了局部生效的中间件') next() } app.get('/', mw1, (req, res) => { res.send('Home page.') }) app.listen(80, function () { console.log('Express server running at http://127.0.0.1') }) -
定义多个局部中间件:可以在路由中,通过如下两种等价的方式,使用多个局部中间件。
app.get('/', mw1, mw2, (req, res) => {}) app.get('/', [mw1, mw2], (req, res) => {}) -
中间件的注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理。
- 执行完中间件的业务代码之后,不要忘记调用
next()函数。 - 为了防止代码逻辑混乱,调用
next()函数后不要再写额外的代码。 - 连续调用多个中间件时,多个中间件之间,共享req和res对象。
-
-
中间件的分类
为了方便大家理解和记忆中间的使用,Express官方把常见的中间件用法,分成了5大类,分别是:
-
应用级别的中间件:通过
app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件。 -
路由级别的中间件:绑定到
express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。 -
错误级别的中间件:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的
function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)。注意:错误级别的中间件,必须注册在所有路由之后。
-
Express内置的中间件:自
Express 4.16.0版本开始,Express内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验。express.static快速托管静态资源的内置中间件。(无兼容性)express.json解析JSON格式的请求体格式。(有兼容性,仅在4.16.0+版本中可用)express.urlencoded解析URL-encoded格式的请求体数据。(有兼容性,仅在4.16.0+版本中可用)
app.use(express.json()); app.use(express.urlencoded({ extended: false })); // 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据 console.log(req.body) -
第三方的中间件
非
Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。第三方中间件的是由步骤:
- 运行
npm insetall命令安装具体的中间件 - 使用
require导入中间件 - 调用
app.use()注册并使用中间件
- 运行
-
3.4:使用Express写接口
-
创建基本的服务器
const express = require('express'); const app = express(); app.listen(80, function() { console.log('Express server running at http://127.0.0.1'); }) -
创建API路由模块
const express = require('express'); const apiRouter = express.Router(); module.exports = apiRouter; const apiRouter = require('./apiRouter.js'); app.use('./api', apiRouter); -
编写GET接口
apiRouter.get('/get', (req, res) => { const query = req.query; res.send({ status: 0, msg: 'GET请求成功', data: query }) }) -
编写POST接口
apiRouter.post('/post', (req, res) => { const body = req.body; res.send({ status: 0, msg: 'POST请求成功', data: body }) })注意:如果想要获取
URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({ extended: false })); -
CORS跨域资源共享
-
接口的跨域问题:刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持GET请求)
-
使用CORS中间件解决跨域问题:CORS是Express的一个第三方中间件。通过安装和配置CORS中间件,可以很方便地解决跨域问题。
使用步骤分为如下3步:
- 运行
npm install cors安装中间件。 - 使用
const cors = require('cors')导入中间件。 - 在路由之前调用
app.use(cors())配置中间件。
- 运行
-
什么是CORS
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源策略默认会阻止“跨域”获取资源。但如果接口服务器配置来了CORS相关的HTTP响应头,就可以解除浏览器的跨域访问限制。[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-agPBB7s5-1660784261921)(图片\8.png)]
-
CORS的注意事项
- CORS主要在服务器端进行配置,客户浏览器无须做任何额外的配置,即可请求开启了CORS的接口。
- CORS在浏览器中有兼容性。只支持
XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口。
-
CORS响应头部
-
Access-Control-Allow-Origin响应头部可以携带一个
Access-Control-Allow-Origin字段,其语法如下:Access-Control-Allow-Origin:| * 其中,origin参数的值指定了允许访问该资源的外域URL。
-
Access-Control-Allow-Headers默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept Accept-Language Content-Language DPR Downlink Save-Data Viewport-Width Width Content-type 值仅限于 text/plain multipart/form-data application/x-www-form-unlencoded 三者之一如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过
Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败。 -
Access-Control-Allow-Methods默认情况下,CORS仅支持客户端发起
GET、POST、HEAD请求。如果客户端希望通过
PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。
-
-
CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
-
简单请求:同时满足以下两大条件的请求,就是属于简单请求。
-
请求方式:
GET、POST、HEAD三者之一 -
HTTP头部信息不超过以下几种字段:无自定义头部字段
Accept Accept-Language Content-Language DPR Downlink Save-Data Viewport-Width Width Content-type 值仅限于 text/plain multipart/form-data application/x-www-form-unlencoded 三者之一
-
-
预检请求:只要符合以下任何一个条件的请求,都需要进行预检请求
- 请求方式为
GET、POST、HEAD之外的请求Method类型。 - 请求头中包含自定义头部字段
- 向服务器发送了
application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
- 请求方式为
-
简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一起请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
-
-