第 1 章: Vue 核心
1.1. Vue的基本认识
1.1.1. 官网
-
英文官网:https://vuejs.org/
-
中文官网:https://cn.vuejs.org/
1.1.2. 介绍描述
-
渐进式 JavaScript 框架
-
作者: 尤雨溪(一位华裔前 Google 工程师)
-
作用: 动态构建用户界面
1.1.3. Vue 的特点
-
遵循 MVVM 模式
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
-
它本身只关注 UI, 可以轻松引入 vue 插件或其它第三库开发项目
1.1.4. 与其它前端 JS 框架的关联
-
借鉴 angular 的模板和数据绑定技术
-
借鉴 react 的组件化和虚拟 DOM 技术
1.1.5. Vue 扩展插件
-
vue-cli: vue 脚手架
-
vue-resource(axios): ajax 请求
-
vue-router: 路由
-
vuex: 状态管理
-
vue-lazyload: 图片懒加载
-
vue-scroller: 页面滑动相关
-
mint-ui: 基于 vue 的 UI 组件库(移动端)
-
element-ui: 基于 vue 的 UI 组件库(PC 端)
1.2. Vue的基本使用
1.2.1. 效果(01_HelloWorld/test.html)
01_helloworld.gif
1.2.2. 编码
Hello, {{username}}
1.2.3. 使用 vue 开发者工具调试
Vue.js devtools_3.1.2_0.crx
1.2.4. 理解 Vue 的 MVVM
1.3.模板语法
1.3.1. 效果(02_模板语法/test.html)
02_模板语法.gif
1.3.2. 模板的理解
-
动态的 html 页面
-
包含了一些 JS 语法代码
a. 双大括号表达式
b. 指令(以 v-开头的自定义标签属性)
1.3.3. 双大括号表达式
-
语法: {{exp}}
-
功能: 向页面输出数据
-
可以调用对象的方法
1.3.4. 指令一: 强制数据绑定
-
功能: 指定变化的属性值
-
完整写法: v-bind:xxx=‘yyy’ //yyy 会作为表达式解析执行
-
简洁写法: :xxx=‘yyy’
1.3.5. 指令二: 绑定事件监听
-
功能: 绑定指定事件名的回调函数
-
完整写法:
v-on:keyup='xxx'
v-on:keyup='xxx(参数)'
v-on:keyup.enter='xxx'
- 简洁写法:
@keyup='xxx'
@keyup.enter='xxx'
1.3.6. 编码
1.4.计算属性和监视
1.4.1. 效果(03_计算属性和监视/test.html)
03_计算属性和监视.gif
1.4.2. 计算属性
-
在 computed 属性对象中定义计算属性的方法
-
在页面中使用{{方法名}}来显示计算的结果
1.4.3. 监视属性
-
通过 vm 对象的 $watch() 或 watch 配置来监视指定的属性
-
当属性变化时, 回调函数自动调用, 在函数内部进行计算
1.4.4. 计算属性高级
-
通过 getter/setter 实现对属性数据的显示和监视
-
计算属性存在缓存, 多次读取只执行一次 getter 计算
1.4.5. 编码
姓:
名:
姓名 1(单向):
姓名 2(单向):
姓名 3(双向):
1.6.条件渲染
1.6.1. 效果 (05_条件渲染/test.html)
05_条件渲染.gif
1.6.2. 条件渲染指令
-
v-if 与 v-else
-
v-show
1.6.3. 比较 v-if 与 v-show
-
如果需要频繁切换 v-show 较好
-
当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
1.6.4. 编码
表白成功
表白失败
求婚成功
求婚失败
1.7.列表渲染
1.7.1. 效果 (06_列表渲染/test.html)
06_列表渲染.gif 06_列表的过滤和排序.gif
- 列表显示指令
数组: v-for / index
对象: v-for / key
- 列表的更新显示
删除 item
替换 item
- 列表的高级处理
列表过滤
列表排序
1.7.2. 编码 1
测试: v-for 遍历数组
-
{{index}}--{{p.name}}--{{p.age}}
--
--
测试: v-for 遍历对象
-
{{ key }} : {{ value }}
1.7.3. 编码 2
-
{{index}}--{{p.name}}--{{p.age}}
1.8.事件处理
1.8.1. 效果 (07_事件处理/test.html)
07_事件处理.gif
1.8.2. 绑定监听:
-
v-on:xxx=“fun”
-
@xxx=“fun”
-
@xxx=“fun(参数)”
-
默认事件形参: event
-
隐含属性对象: $event
1.8.3. 事件修饰符
-
.prevent : 阻止事件的默认行为 event.preventDefault()
-
.stop : 停止事件冒泡 event.stopPropagation()
1.8.4. 按键修饰符
-
.keycode : 操作的是某个 keycode 值的键
-
.keyName : 操作的某个按键名的键(少部分)
1.8.5. 编码
1.9.表单输入绑定
1.9.1. 效果 (08_表单输入绑定/test.html)
08_表单输入绑定.gif
1.9.2. 使用 v-model 对表单数据自动收集
-
text/textarea
-
checkbox
-
radio
-
select
1.9.3. 编码
1.10. Vue实例生命周期
1.10.1. 效果 (09_Vue 实例_生命周期/test.html)
09_Vue实例_生命周期.gif
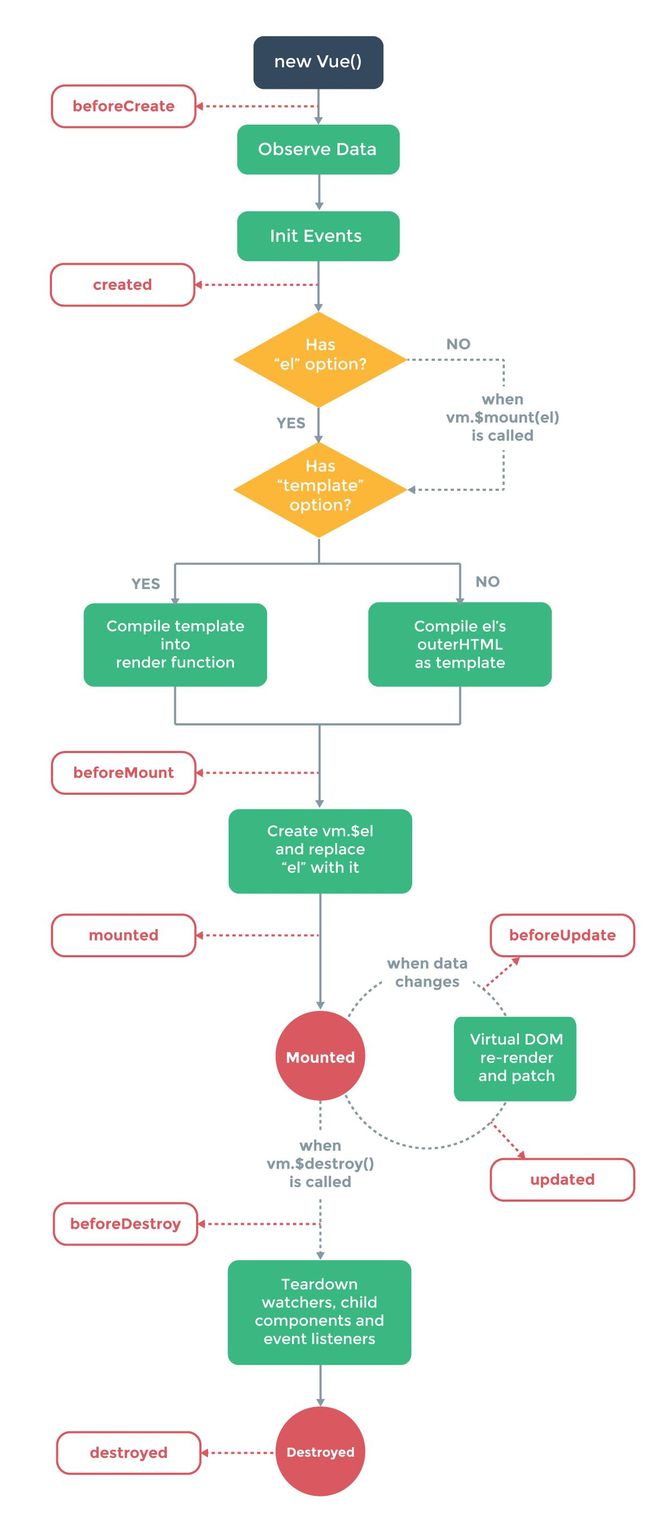
1.10.2. 生命周期流程图
1.10.3. vue 生命周期分析
- 初始化显示
-
beforeCreate()
-
created()
-
beforeMount()
-
mounted()
- 更新状态: this.xxx = value
-
beforeUpdate()
-
updated()
- 销毁 vue 实例: vm.$destory()
-
beforeDestory()
-
destoryed()
1.10.4. 常用的生命周期方法
-
created()/mounted(): 发送 ajax 请求, 启动定时器等异步任务
-
beforeDestory(): 做收尾工作, 如: 清除定时器
1.10.5. 编码
{{msg}}
1.11.过渡&动画
1.11.1. 效果 (10_过渡&动画/test.html)
10_过渡&动画1.gif
10_过渡&动画2.gif
1.11.2. vue 动画的理解
-
操作 css 的 trasition 或 animation
-
vue 会给目标元素添加/移除特定的 class
-
过渡的相关类名
xxx-enter-active: 指定显示的 transition
xxx-leave-active: 指定隐藏的 transition
xxx-enter/xxx-leave-to: 指定隐藏时的样式
1.11.3. 基本过渡动画的编码
-
在目标元素外包裹
-
定义 class 样式
指定过渡样式: transition
指定隐藏时的样式: opacity/其它
1.11.4. 编码 1
hello
hello
1.11.5. 编码 2
Look at me!
1.12.过滤器
1.12.1. 效果 (11_过滤器/test.html)
1.12.2. 理解过滤器
-
功能: 对要显示的数据进行特定格式化后再显示
-
注意: 并没有改变原本的数据, 可是产生新的对应的数据
1.12.3. 定义和使用过滤器
- 定义过滤器
Vue.filter(filterName, function(value[,arg1,arg2,…]){
// 进行一定的数据处理
return newValue
})
- 使用过滤器
1.12.4. 编码
当前时间为: {{currentTime}}
当前时间 1 为: {{currentTime | dateStr}}
当前时间 2 为: {{currentTime | dateStr('YYYY-MM-DD')}}
当前时间 3 为: {{currentTime | dateStr('HH:mm:ss')}}
1.13.内置指令与自定义指令
1.13.1. 效果 (12_指令/test.html)
12_指令_内置指令.gif
1.13.2. 常用内置指令
-
v:text : 更新元素的 textContent
-
v-html : 更新元素的 innerHTML
-
v-if : 如果为 true, 当前标签才会输出到页面
-
v-else: 如果为 false, 当前标签才会输出到页面
-
v-show : 通过控制 display 样式来控制显示/隐藏
-
v-for : 遍历数组/对象
-
v-on : 绑定事件监听, 一般简写为@
-
v-bind : 强制绑定解析表达式, 可以省略 v-bind
-
v-model : 双向数据绑定
-
ref : 指定唯一标识, vue 对象通过$els 属性访问这个元素对象
-
v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
1.13.3. 自定义指令
- 注册全局指令
Vue.directive(‘my-directive’, function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
- 注册局部指令
directives : {
‘my-directive’ : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
- 使用指令
v-my-directive=‘xxx’
1.13.4. 编码 1(内置指令)
![]()
atguigu.com
{{url}}
1.13.5. 编码 2(自定义指令)
需求: 自定义 2 个指令
-
功能类型于 v-text, 但转换为全大写
-
功能类型于 v-text, 但转换为全小写
1.14.自定义插件
1.14.1. 效果 (13_插件/test.html)
13_插件.gif
1.14.2. 说明
-
Vue 插件是一个包含 install 方法的对象
-
通过 install 方法给 Vue 或 Vue 实例添加方法, 定义全局指令等
1.14.3. 编码
1) 插件 JS
/**
* 自定义 Vue 插件
*/
(function () {
const MyPlugin = {}
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
alert('Vue 函数对象方法执行')
} //
2. 添加全局资源
Vue.directive('my-directive', function (el, binding) {
el.innerHTML = "MyPlugin my-directive " + binding.value
})
// 3. 添加实例方法
Vue.prototype.$myMethod = function () {
alert('vue 实例对象方法执行')
}
}
window.MyPlugin = MyPlugin
})()
2) 页面使用插件