- 【计算机毕设任务书】基于微信小程序的宠物寄养平台的设计与实现
Eastonzhang888
计算机毕设任务书参考案例课程设计微信小程序宠物数据库intellij-idea计算机毕业设计小程序
一、设计的主要内容、技术参数及工作要求研究目的现在宠物寄养管理中已有一些商家使用了基本的管理软件,这些软件都是依靠客户端,只可以特定人员使用,不能实现信息的共享。虽然可以帮助工作人员减少工作量,但从根本上还是无法满足用户的需求。这些软件都还是基于网络发展之初的要求,没有利用现代网络的技术,体现不了更为实用的功能。依靠客户端的系统开发时没有考虑园际化的问题,所以也满足不了国际化的要求。最近几年来,我
- 【人工智能时代】- AI 聚合平台
xiaoli8748_软件开发
人工智能时代人工智能
最近听朋友介绍,国内有个团队开发了一个全功能的AI聚合平台,包含主流的GPT和绘画功能,以及一些其他的衍生功能,几乎应有尽有。于是,对AI很感兴趣的我,便也来瞧瞧这是个什么样的存在,以下便是我的真实使用感受。除此以外,作为一个程序员,我还使用了该平台提供的API接口,开发了一个简单的小程序。文章的末尾,我将提供免费的AI机器人,以及小程序体验地址,记得查收哦~官方网站:https://302.ai
- 网站小程序app怎么查有没有备案?
wayuncn
小程序
网站小程序app怎么查有没有备案?只需要官方一个网址就可以,工信部备案查询官网地址有且只有一个,百度搜索"ICP备案查询"找到官方gov.cn网站即可查询!注:网站小程序app备案查询,可通过输入单位名称或域名或备案号查询,请勿使用子域名或者带http://www等字符的网址查询,网站,APP,小程序,快应用备案也可以此查询。
- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- 【微信小程序】3D效果轮播图
cdgogo
小程序微信小程序
效果图:
- 小程序类毕业设计选题题目推荐 (29)
初尘屿风
毕业设计后端小程序课程设计springboot微信后端学习
基于微信小程序的设备故障报修管理系统设计与实现,SpringBoot+Vue+毕业论文基于微信小程序的设备故障报修管理系统设计与实现,SSM+Vue+毕业论文基于微信小程序的电影院购票小程序系统,SpringBoot+Vue+毕业论文+指导搭建视频基于微信小程序的宿舍报修管理系统设计与实现,SpringBoot(15500字)+Vue+毕业论文+指导搭建视频基于微信小程序的电影院订票选座系统的设计
- 微信小程序之自定义轮播图实例 —— 微信小程序实战系列(3)
2401_84910072
程序员微信小程序小程序
由于微信小程序,整个项目编译后的大小不能超过1M查看做轮播图功能的一张图片大小都已经有100+k了那么我们可以把图片放在服务器上,发送请求来获取。index.wxml:这里使用小程序提供的组件autoplay:自动播放interval:自动切换时间duration:滑动动画的时长current:当前所在的页面bindchange:current改变时会触发change事件由于组件提供的指示点样式比
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- 2024年03月CCF-GESP编程能力等级认证Python编程四级真题解析
码农StayUp
pythonCCFGESP青少年编程
本文收录于专栏《Python等级认证CCF-GESP真题解析》,专栏总目录:点这里,订阅后可阅读专栏内所有文章。一、单选题(共15题,共30分)第1题小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是.()A.小程序B.计时器C.操作系统D.神话人物答案:C本题属于考察计算机基础知识。鸿蒙是操作系统,操作系统是管理计算机硬件与软件资源的程序,同时也是计算机系统的内核与基石。它
- 程序员如何避免出纰漏?
程序员
这两天我们开发团队不知道咋的,跟包饺子下锅似的接连出了不少纰漏,有的大有的小,其实开发能力都可以,不是那种能力差导致的问题,我从外部观察,总结了一些出纰漏的原因和解决方案。先说一下有啥纰漏。小程序代码分包的时候,影响到线上正在使用的业务,损失了大概1晚上的流量。上了身份证、人脸认证功能,测试回归的时候,测了不需要实名和人脸的场景,没测只需要身份证的场景,结果线上跑的时候用这个场景,导致功能也出了问
- 兼职招聘小程序零工招聘H5网站小程序求职兼职招聘小程序同城兼职招聘小程序
百创科技
源码下载源码与教程小程序服务器运维
❖功能亮点七种收费方式:1、发布零工收费;2、置顶零工收费;3、刷新零工收费;5、查看求职电话收费;6、查看求职电话套餐收费;7、零工刷新套餐收费;主要功能1、零工发布可以设置免费发布或者付费发布零工信息;2、工人入驻工人可以入驻登记信息,方便企业查看邀请;3、零工报名工人可以在零工市场选择零工,主动报名参加;4、邀请工人企业可以在用工大厅,选择工人,发起主动邀请;5、查看求职电话支持设置免费或者
- iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)
Alfred Cheng
iot架构mqttnetty
前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- .NET 6应用程序适配国产银河麒麟V10系统随记
虚幻私塾
python.net计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统最近想在麒麟系统上运行.NET6程序,经过一番折腾最终完成了,简单记录一下。目标系统:CPU:aarch64架构(ARM6
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- js小程序ios日期解析失败NAN兼容
wapchief
前端技术javascript开发语言ecmascript
小程序中ios使用newDate()的时候,如果有“-”分隔符,将会解析失败如果日期过短也会解析失败,比如只有2022-08,年月这样也解析不出来,下面工具能解决上述问题,但是在手动创建字符串时间,建议使用2022/08/01,斜杠等方式,需要组件展示的时候再用工具转换format(date,fmt){if(typeofdate==='string'){//ios解析不出来年月2020-05if(
- 宝塔面板在CentOS下安装部署应用系统
奔跑吧邓邓子
企业运营centoslinux运维宝塔面板部署应用
目录一、宝塔面板安装二、解决打开面板浏览器提示不安全三、服务器安全组放行xxxxx端口四、登录系统五、安装LNMP套件六、新建站点1.购买域名并注册2.域名备案(1)备案服务授权(2)去备案(3)新增备案3.添加解析记录4.添加站点5.删除站点下的生成的默认文件6.上传后台代码七、公众号/H5运行八、微信小程序发布1.小程序认证2.添加开发者3.开发配置(1)生成AppSecret(小程序密钥)(
- 在微信里使用DeepSeek的方法,效果真的不错
mcusun2000
deepseekdeepseek微信搜索
微信不是开始了灰度测试搜索使用Deepseek,但很多人没有机会尝试,今天测试发现,微信的小程序‘秘塔AI搜索“支持Deepseek真是是很不错,推荐大家可以尝试一下。使用方法:小程序中搜索"秘塔AI搜索“点击‘秘塔AI搜索’把长思考R1点亮试问一个问题下方还会列出大纲和相关的组织和个人,很贴心大纲还可以用脑图的形现,太绝了
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- 浅谈十大源码交易平台,找源码不走弯路
17源码网
游戏源代码管理
大家好啊,作为一名经历了无数代码风风雨雨的资深老码农,今天我就来跟你们聊聊十大源码交易平台。这可是我多年经验的结晶,希望你们能从中找到自己需要的宝贝。七爪网:七爪网,这名字很生动。七爪网提供各种类型的源码,包括游戏源码、分销商城源码、小程序源码等等,简直是码农的百宝箱。不管你是初学者还是经验丰富的老鸟,总能在这里找到适合的资源。而且,七爪网还提供详细的使用教程和技术支持,真是想得太周到了。86资源
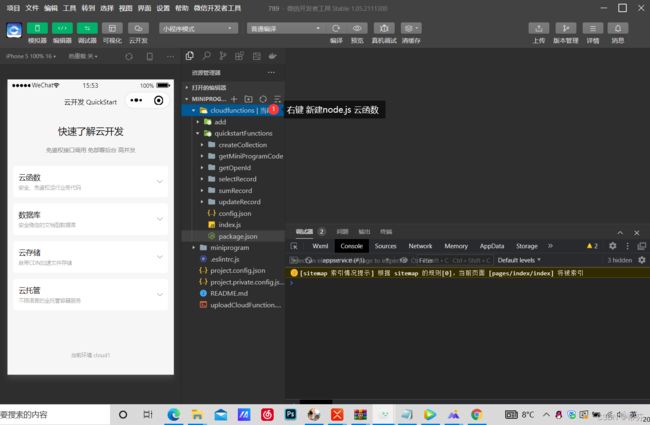
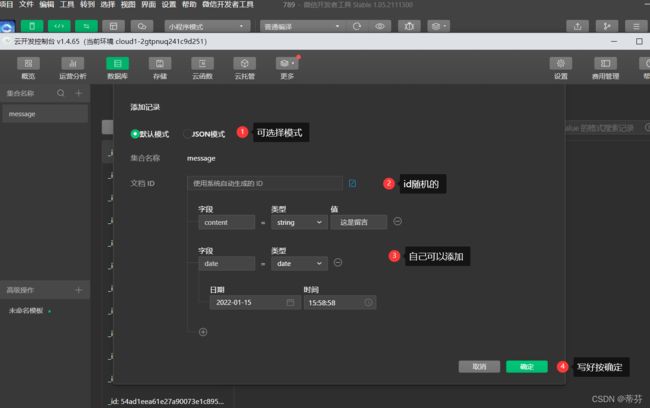
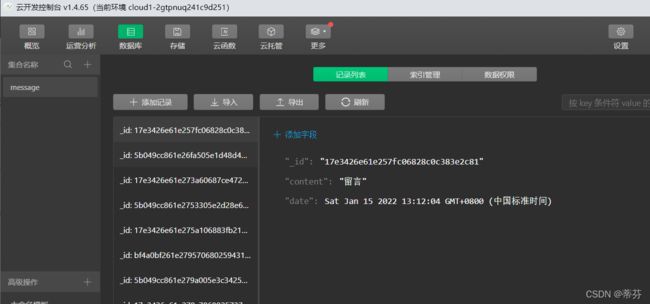
- 用nodejs后端接收微信小程序上传的图片并转储
芙老哥
node.js微信小程序后端
记录一下毕设制作过程中遇到的问题和解决方法(1)需求:点击头像选择图片进行上传,图片存储到云服务器的images子目录下方法:wxml文件这个没什么好说的,就一个view组件加上点击事件就好(要是这都不会估计也不会直接搜我这个文章页面的js文件wx.chooseMedia的官方文档(wx.chooseMedia(Objectobject)|微信开放文档(qq.com)wx.uploadFile的官
- 有趣幽默彩虹屁文案生成工具微信小程序源码
云深不知处㊣
源码专区微信小程序文案小程序源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍有趣幽默彩虹屁文案生成工具小程序源码此文案小程序主要功能为分享各种有趣幽默的文案免服务器免域名,源码只提供彩虹屁,朋友圈,毒鸡汤API接口,其他需自行查找替代小程序拥有复制收藏功能,可自行体验,设置流量主可自行查看代码进行更换id二、效果展示1.部分代码代码如下(示例):">¥已售:2.效果图展示三、学习资料下载
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 2025 年微信小程序毕业设计大全,400 道微信小程序毕业设计题目推荐
Java徐师兄
小程序毕业设计Java大学生实战项目微信小程序课程设计小程序毕业设计题目大全小程序毕业设计推荐
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w+、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以
- 2025【修复版】红娘金媒10.3.1婚恋相亲系统源码+PC+微信小程序+抖音小程序+公众号+接入三端+安装教程
百创科技
源码与教程源码下载小程序微信小程序
1.红娘服务红娘服务模块是该系统的一大特色。专业红娘会通过分析用户的个人资料和偏好,为用户提供精准的配对建议和个性化服务。用户可以预约红娘服务,通过红娘的介入,提升配对成功率。2.相亲活动相亲活动模块用于组织和管理线下或线上相亲活动。用户可以报名参加系统组织的各类相亲活动,通过集体活动认识更多异性。系统会发布活动信息,审核报名用户,并向报名成功的用户推送活动通知和后续反馈。3.交友匹配交友匹配模块
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发