【游戏引擎Easy2D】三分钟学会游戏的控制移动,键盘识别详解
【游戏引擎Easy2D】三分钟学会游戏的控制移动,键盘识别详细
![]()
- ♂️iecne个人主页:点赞关注收藏评论支持哦~
- 每天关注iecne的作品,一起进步
- ✨一起学习内容专栏:C++保姆级入门教程 C++每日一题 C++游戏设计教程
- 本文收录专栏:C++游戏引擎教程与实战
- 希望大家多多支持一起进步呀!
目录
【游戏引擎Easy2D】三分钟学会游戏的控制移动,键盘识别详细
✨前言
任务描述
Easy2D导读
一.准备
1.准备图片
2.设置窗口
二.创建 Man 类
1.man类
2.与Sprite联通
3.添加场景
4.居中显示
三.实现移动
1.onUpdate
2.KeyCode::up 、Input::isDown
3.提取坐标
四.完整代码
1.不可同时移动CODE
2.可同时移动CODE
精灵图片这里不提供,各位自己找找哈
关于命名
总结
往后看免费提供安装包
✨前言
哈喽大家好,我是iecne,本期为大家带来的是CPP/C++ 【游戏引擎Easy2D】三分钟学会游戏的控制移动,键盘识别详细,包教包会,快来看看吧!
引擎支持 Visual Studio 2013 及以上版本,如果你使用的是较低版本的 VS,那么你需要考虑一下更新你的编译器了
任务描述
如何根据据Easy2D引擎中的提取键盘信息来控制精灵,也是图像移动,来传给 Sprite
本实践旨在通过一个小程序的案列,让大家理解和掌握如何使用Easy2D引擎来写一个游戏(程序)代码的详解
Easy2D导读
对于编程而言,初学者最需要的不是技能,而是成就感。
如果你喜欢用 C/C++ 编写自己的小游戏,那么 Easy2D 将是个不错的选择,它大大简化了游戏制作过程,可以帮助你快速开发 Windows 上的 2D 小游戏。
它的特点和它的名字一样,Everything is Easy!
安装 Easy2D
使用简易安装器
运行里面的 install.bat 文件进行安装。
点击此链接进行下载(纯免费)
下载点击这里,记得四连哦
安装程序会检测您已经安装的 Visual Studio 版本,并根据您的选择将对应库文件解压至 VS 库目录下。
Easy2D 不支持 VS2012 及以下的版本(包括 VC6.0),如果你使用的是低版本的 VS,那你需要尝试一下新版的 Visual Studio 了。
安装环境:
操作系统:Windows 7 及以上操作系统。
编译环境:Visual Studio 2013 (x86 & x64) 及以上版本。
一.准备
关注点赞收藏评论支持,现在开始我们的旅途
1.准备图片
学会了 Easy2D 的基本操作之后,我们来制作一个简单的小程序,按上下左右键移动画面中的小人。
先准备一张人物的图片,将它拷贝到工程目录下,重命名为 man.png。
2.设置窗口
在 VS 中写好我们新手入门里学习的基本代码,运行后显示一个 640*480 大小的窗口。
这基本上就是一个固定的框架,基本不需要改变
#include
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Moving Man");
Window::setSize(640, 480);
/* 设计游戏内容 */
Game::start();
}
Game::destroy();
return 0;
} 加上我们万语言之王之一的——Cpp 基本头文件以及命名
上代码:
#include
#include
using namespace std;
using namespace easy2d;
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Moving Man");
Window::setSize(640, 480);
/* 设计游戏内容 */
Game::start();
}
Game::destroy();
return 0;
} 二.创建 Man 类
1.man类
在代码第 2 行插入一个新的类,取名为 Man,继承 Sprite 类。
class Man : public Sprite
{
public:
Man() {}
};2.与Sprite联通
在 Man 的构造函数中调用父类的构造函数,将图片的文件名 “man.png” 传给 Sprite。
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
}
};3.添加场景
在设计游戏内容的部分,创建一个场景和一个 Man 对象,然后将 Man 的对象添加到场景中。
添加后的完整代码如下所示
#include
#include
using namespace std;
using namespace easy2d;
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
}
};
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Moving Man");
Window::setSize(640, 480);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Man 对象
auto hero = gcnew Man;
// 将 Man 添加到场景中
scene->addChild(hero);
Game::start();
}
Game::destroy();
return 0;
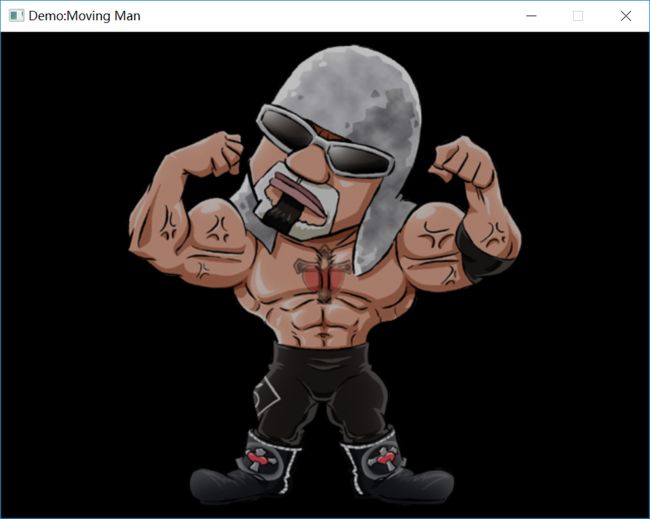
} 运行后,程序将显示一个人物图片。
4.居中显示
我们用新手入门学过的方法,把居中的代码写在 Man 的构造函数中,让 Man 在屏幕上居中显示。
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
// 居中显示在屏幕上
this->setAnchor(0.5f, 0.5f);
this->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
}
};运行后的效果如下图所示
三.实现移动
接下来又新的知识
1.onUpdate
给 Man 类添加一个名称为 onUpdate 的函数,返回值类型为 void,参数为空
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
// 居中显示在屏幕上
this->setAnchor(0.5f, 0.5f);
this->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
}
void onUpdate()
{
// onUpdate 函数
}
};2.KeyCode::up 、Input::isDown
onUpdate 是一个特殊的函数,它在每一帧画面刷新前被 Easy2D 自动调用,所以这个函数在一秒钟里会被调用 60 次左右。我们可以在这个函数里判断有没有按键按下。
Input 类用来获取用户的输入,Input::isDown 函数用来判断一个键是否正被按下,这个函数需要一个 int 类型的参数,这个参数代表键盘上的一个键。
KeyCode 类枚举了常用按键的键值,例如 KeyCode::Up 代表上键。你可以用下面的代码判断上键是否被按下:
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// 上键被按下
}
else
{
// 上键没被按下
}
}3.提取坐标
上键被按下时,我们先获取 Man 当前的 Y 坐标,然后重新设置它的 Y 坐标为当前值减 2,这样就实现了按上键向上移动的功能。
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// 获取当前 Y 坐标
float y = this->getPosY();
// 重新设置它的坐标
this->setPosY(y - 2);
}
}Node 类的 Node::movePos 函数可以直接移动节点,所以上面的代码可以简写成
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// Man 的 Y 坐标减少 2
this->movePosY(-2);
}
}同理,可以将其他三个按键的判断也加入到 onUpdate 函数中
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// Man 的 Y 坐标减少 2
this->movePosY(-2);
}
if (Input::isDown(KeyCode::Down))
{
// Man 的 Y 坐标增加 2
this->movePosY(2);
}
if (Input::isDown(KeyCode::Left))
{
// Man 的 X 坐标减少 2
this->movePosX(-2);
}
if (Input::isDown(KeyCode::Right))
{
// Man 的 X 坐标增加 2
this->movePosX(2);
}
}一般的游戏中,上键和下键,左键和右键,是不能同时生效的,否则的话同时按住上键和下键人物就不动了,所以我们修改代码如下:
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// Man 的 Y 坐标减少 2
this->movePosY(-2);
}
else if (Input::isDown(KeyCode::Down))
{
// Man 的 Y 坐标增加 2
this->movePosY(2);
}
if (Input::isDown(KeyCode::Left))
{
// Man 的 X 坐标减少 2
this->movePosX(-2);
}
else if (Input::isDown(KeyCode::Right))
{
// Man 的 X 坐标增加 2
this->movePosX(2);
}
}二选一哈
运行游戏,一个按上下左右移动的小人就完成了!
四.完整代码
以下代码二选一
1.不可同时移动CODE
#include
using namespace easy2d;
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
// 居中显示在屏幕上
this->setAnchor(0.5f, 0.5f);
this->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
}
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// Man 的 Y 坐标减少 2
this->movePosY(-2);
}
else if (Input::isDown(KeyCode::Down))
{
// Man 的 Y 坐标增加 2
this->movePosY(2);
}
if (Input::isDown(KeyCode::Left))
{
// Man 的 X 坐标减少 2
this->movePosX(-2);
}
else if (Input::isDown(KeyCode::Right))
{
// Man 的 X 坐标增加 2
this->movePosX(2);
}
}
};
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Moving Man");
Window::setSize(640, 480);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Man 对象
auto hero = gcnew Man;
// 将 Man 添加到场景中
scene->addChild(hero);
Game::start();
}
Game::destroy();
return 0;
} 2.可同时移动CODE
#include
using namespace easy2d;
class Man : public Sprite
{
public:
Man()
{
// 加载图片
this->open(L"man.png");
// 居中显示在屏幕上
this->setAnchor(0.5f, 0.5f);
this->setPos(Window::getWidth() / 2, Window::getHeight() / 2);
}
void onUpdate()
{
if (Input::isDown(KeyCode::Up))
{
// Man 的 Y 坐标减少 2
this->movePosY(-2);
}
if (Input::isDown(KeyCode::Down))
{
// Man 的 Y 坐标增加 2
this->movePosY(2);
}
if (Input::isDown(KeyCode::Left))
{
// Man 的 X 坐标减少 2
this->movePosX(-2);
}
if (Input::isDown(KeyCode::Right))
{
// Man 的 X 坐标增加 2
this->movePosX(2);
}
}
};
int main()
{
if (Game::init())
{
// 设置窗口标题和窗口大小
Window::setTitle(L"Moving Man");
Window::setSize(640, 480);
// 创建场景
auto scene = gcnew Scene;
// 进入该场景
SceneManager::enter(scene);
// 创建一个 Man 对象
auto hero = gcnew Man;
// 将 Man 添加到场景中
scene->addChild(hero);
Game::start();
}
Game::destroy();
return 0;
} 记得加上精灵(图片)哦!
精灵图片这里不提供,各位自己找找哈
关于命名
Easy2D 按照以下规律命名函数:
- 小驼峰式命名法则,第一个单词小写,后面的单词首字母大写,如
Window::setTitle- 所有函数均按照
动词+名语形式命名,如Logger::showConsole- 获取对象的属性值:
get+属性名,如Node::getWidth- 修改对象的属性值:
set+属性名,如Node::setPos- 获取对象的状态(bool值):
is+状态名,如Node::isVisiable
总结
本节课主要是讲解了Easy2D引擎实现的教程,至此该课示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下,包教包会。若有任何侵权和不妥之处,请私信于我,定积极配合处理,看到必回!!!
帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!
原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力!
收藏,你的青睐是我努力的方向!
评论,你的意见是我进步的财富!
![]()
感谢每一个观看本篇文章的朋友,更多精彩敬请期待:iecne的博客_CSDN博客-C++保姆级入门教程领域博主
文章存在借鉴,如有侵权请联系修改删除!![]()