- 收视率怎么赚钱?这篇文章为你揭秘电视剧怎么赚钱的
氧惠全网优惠
现在的人们几乎都是有刷剧的习惯,我们忙完了一天的工作以后都是会看上有些东西,也是成为了我们生活当中必不可少的一个娱乐项目,甚至好多人为了看电视剧可以熬一整个通宵,目的就是看到他们最后的大结局。氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。古
- 淘宝客服招聘在家兼职?十大适合孕妇的小生意
日常购物小技巧
淘宝客服招聘在家兼职?十大适合孕妇的小生意随着互联网的普及,越来越多的孕妇选择在家创业,既能照顾宝宝,又能实现经济收入。本文为您推荐十大适合孕妇的小生意,让您在家轻松赚钱。一、淘宝客服兼职淘宝客服兼职是孕妇在家创业的不错选择。只需具备一定的沟通能力和责任心,就能在家为客户提供优质的售后服务。此外,淘宝客服兼职时间灵活,可以根据孕妇的身体状况和宝宝作息进行调整。至于我为何用这款氧券app,当然是氧券
- 《海源寺猜想》
龍茶館
图片发自App龍•茶馆(一)众仙来朝执云子龙门奕棋笻竹紫衣提蓝里可是一尾金鱼有五百市井众生在等待挂印封禅菩提都住在一座山上临海的大钟在收集风声绿尽的百花红透了满山又被百花悄悄覆盖来迟的永远是时间季节都重叠在春天一千年太短远远的春天醒来还是从未走远的春天五百里春秋纳霞降瑞法海正源金丝银线锦绣慰依黑山大风的领前古滇王国英雄儿女已经老去的熠熠生辉的文字在浩渺烟波里跌宕出大悲古风这伏藏在法脉里的文脉啊这文
- 擦肩 过往
无名冬辰
图片发自App如果三年前没有与你擦肩,是否就永远无法相识?在喧哗的繁华都市里,在匆忙麻木的人群里,善良纯洁的你走入了我的世界。在每个思念浸满黑夜的岁月里,新的记忆循序萌发然后渐进死亡。沿路上你孤独的背影淹没了我的微笑。青春褪去了原来的色泽,黑白颠倒了我余下的年华。我脱离了你的世界,永远的活在你看不到的空间里关注你。而你忘记了我,与喜欢的人过着我们从前一直盼望的生活。从此你的世界没有了我。那个冗长的
- 顺丰速运怎么领取优惠券,顺丰快递优惠券如何领取及使用?
高省APP
顺丰速运作为我国知名的快递公司,一直以优质的服务和高效的配送赢得了广大用户的喜爱。为了让用户更好地享受寄件服务,顺丰速运推出了多种优惠券活动,那么如何领取和使用这些优惠券呢?本文将为您详细介绍。一、顺丰速运优惠券领取方式1.顺丰速运APP领取首先,用户需要下载并安装顺丰速运APP。在APP首页或者个人中心,您可以找到优惠券领取入口。点击进入后,您可以根据自己的需求选择不同的优惠券类型,如寄件优惠券
- 使用U盘制作MacOS系统启动盘并安装系统
目录前言1、准备工作2、下载MacOS镜像3、制作启动盘4、重装系统1、Apple芯片2、Intel芯片END前言由于公司采购了新的Mac(M2芯片),那么我的老旧Mac(Intel芯片)就可以回收交给公司了,但是电脑上有很多我使用的数据,于是我想直接抹盘,然后就是一系列的坑,当我把整个磁盘进行抹除之后,首先就是开机之后蓝屏报错误码,我直接呆住,原来抹盘连系统都干掉了....,于是我使用磁盘工具去
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- 玩具扔了一批一批,初衷换了一次一次
简书邮递员
今天在打扫房间的时候又把全部装在一个袋子里的玩具全部拿出来瞄了一眼,本想把这些玩具清理干净后把能扔的都扔掉。看到每一个玩具,发现每一个玩具都充满了回忆。图片发自App我发现懂事后妈妈买给我的第一个玩具我还留着,即使这个玩具有点破烂,并且身上的连接部位很容易移动,仔细想想,差不多十五年了。我现在还清楚的记得当时买这个玩具的价格是25元,上面还配了一张光盘,这是以前的骄傲啊。小时候热衷于哆啦A梦这部动
- 亲子日记25
我死行了吧
2018年10月13日.星期六.晴今天我和两个孩子都休息,我们三睡到9点多才起床,起来吃了点东西,姐姐开始写作业,先把周四晚上的作业补上,告诉她要写拼音,她说老师说从第一页开始写,我说,那你写吧,一会的功夫说写完了,从a写到了ui……,孩,你倒是省事,怎么简单怎么来……图片发自App我告诉她老师不是布置这个作业,她立马垮了脸,可怜兮兮的说,我已经写了很多了啊,怎么还有那么多!?我说,是啊,你为了偷
- 冲上热搜!淘宝取消今年“双12”?回应:改名年终好价节
氧惠好项目
淘宝双12活动今年取消,这个消息让很多消费者感到失望。但是,淘宝方面表示,双12活动取消是为了更好地提升用户体验,以及更好地准备下一个年度的购物节。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百
- 输入法
半夏_b85a
从现在开始,不再用手写输入法了,跟高手学习,用拼音输入法,双手。知耻而后勇,不怕学习晚了,就怕从未启程。逐步培养好的习惯,虽然知道知识的海洋无限大,用胡适的话说就是“怕什么真理无穷,进一寸有一寸的欢喜”。话糙理不糙。加油!至不甘平凡的自己。图片发自App图片发自App图片发自App图片发自App
- 【散文诗】那年冬天
青禾吖
文/逗号注定是一个孤独的冬天当黑夜来临的时候周围只能被寂静和黑暗包围黑的天空黑色的树似乎连影子都没有那个冬天给了自己一个期限那年冬天的离别为这个冬天相聚做了铺垫一如期待的美好只是相聚多了沉重如果黑的夜蒙住的只是眼睛愿闭上眼睛还能看见光明这个冬天一如既往的冷冷的看不见阳光可能阳光会居住在心脏的一个角落又或许它也会偷懒如我一般倦怠图片发自App
- 对信任你的人,永远别撒谎,对你撒谎的人,永远别信任(分享)
静待花开jl
图片发自App对信任你的人,永远别撒谎,对你撒谎的人永远别信任。一些时间,总会看清一些事,一些事情,总会看清一些人,我们总以为真心对人,也可以换来别人的真心对待,拚了命不让身边的人难过,可后来却发现受伤的是自己。永远不要企望别人都与你相同,我们只需坦坦荡荡,问心无愧。人心有真假,时间能见证;感情有冷暖,风雨能考验。岁月,留不住虚幻的拥有。体会到缘分善变;平淡无语,感受了人情冷暖。有心的人,不管你在
- IOS testFlight添加新的测试成员
一杯开水
一、登录https://appstoreconnect.apple.com二、选择“用户与访问”用户与访问三、点击“+”按钮四、将待测试人员信息添加到用户五、等待邀请人确认邀请信息六、待邀请人收到并确认七、将用户添加到testFlight测试组八、让测试人员安装testFlightAPP,输入邀请码即可
- 机器学习数据预处理阶段为什么需要——归一化处理
参考:https://www.cnblogs.com/bjwu/p/8977141.html通常,在DataScience中,预处理数据有一个很关键的步骤就是数据的标准化。这里主要引用sklearn文档中的一些东西来说明,主要把各个标准化方法的应用场景以及优缺点总结概括,以来充当笔记。提升模型精度在机器学习算法的目标函数(例如SVM的RBF内核或线性模型的l1和l2正则化),许多学习算法中目标函数
- 拼多多返利app叫什么,拼多多返利软件哪个最好
一起高省
拼多多返利app叫高省佣金更高应用市场搜索高省高省码333888(助力新人送皇冠会员送千元礼包百度霸屏拉群后台找我)关于聪明的网购人来说,肯定会想到用返利软件来网购,但是现在返利软件太多了,哪个返利软件返利蕞高?哪个返利app的功能蕞强壮?这是咱们蕞关心的。今日就为我们引荐一个2022年返利佣钱蕞高的app软件,他不只可以返利省钱,蕞要害的是你还可以利用它来挣钱。2022年这个返利软件太火爆了!!
- 十大佣金高的悬赏平台APP盘点
氧惠_飞智666999
大家好,过去,我们做淘客,在社交渠道、网站论坛发布一下链接、二维码就可以实现很好的转化效果,那时候淘客一族还很稀少,平台管理也没有那么封闭。现在,互联网不再那么开放,各种平台网站很少会让你直接发布链接、二维码推广淘客商品,但平台提供选品库,开通了电商工具箱或者商品分享功能也一样可以带货做淘客赚佣金。近几年来,由于淘客大众化的普及,淘客模式也在不断,淘客1.0依靠社交渠道的“甩一个链接”就会有人**
- 一年一度个人赛
宋会兵
今天是什么日子起床:5:45就寝:天气:晴好心情:纪念日:任务清单昨日完成的任务,最重要的三件事:改进:习惯养成:图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App一年一度的象棋盛宴,个人赛,昨天产生八强:汪洋,
- 等待(六行诗)
雁荡晨钟
图片发自App文:樱子雪无声的落在长安,你的脚步,跋涉过万水千山。我烹雪煎茶不附风雅,只为在暮色里,等待你的到来。
- Python 解析 PDF 文件的基础方法
电脑维修员xy
pythonpdf前端
```htmlPython解析PDF文件的基础方法Python解析PDF文件的基础方法在现代数据处理和信息提取任务中,PDF文件是一种常见的文档格式。然而,PDF文件的结构复杂且难以直接解析,尤其是当需要从中提取文本或数据时。幸运的是,Python提供了多种强大的库来帮助我们轻松地解析PDF文件。1.PyPDF2库PyPDF2是一个功能强大的Python库,用于处理PDF文件。它可以读取、分割、合
- Vue 3 组合式 API 中的组件生命周期函数详解
码力无边-OEC
Vuevue.js前端javascript前端框架web
Vue3组合式API中的组件生命周期函数详解Vue3引入了组合式API(CompositionAPI),相比于选项式API(OptionsAPI),它更加灵活且易于复用。在组件的开发中,生命周期函数是必不可少的一部分,用于在特定的阶段执行逻辑操作。本文将详细讲解Vue3组合式API的生命周期函数及其相关知识点,并通过语法糖实现相关示例。什么是生命周期函数?Vue组件从创建到销毁的过程中,会经历一系
- 网剧《夜空中最闪亮的星》大结局了
骁骁木鱼
终于看完了这部剧,还是和从前一样,想到之后又少了一部剧可以追就不爽,而且结局虽然是happyend,但是总是伴随着淡淡的忧伤在其中。图片发自App看这部剧我最大的改变大概就是对黄子韬路转粉了,全程开着弹幕看剧,一直有人说剧里的男主郑柏旭,就是现实世界里的黄子韬,如果是的话,我想我是粉没错了,因为我粉上了剧里的男主郑柏旭,在他努力坚持自己梦想的时候,在他努力做音乐的时候,在他和爸爸说我不会和你吵架的
- 2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
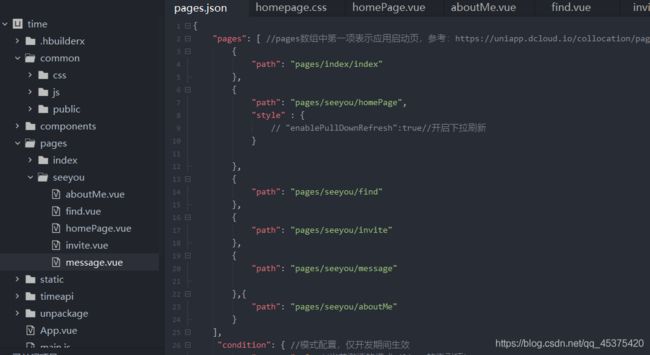
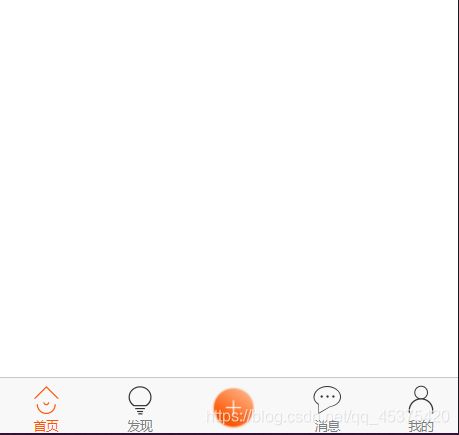
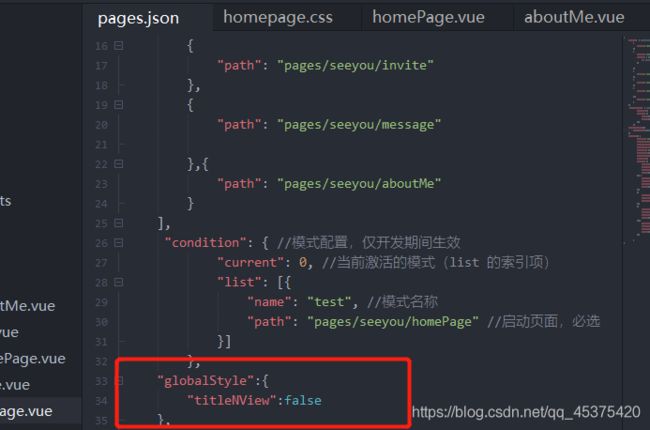
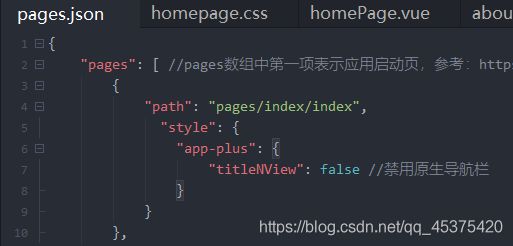
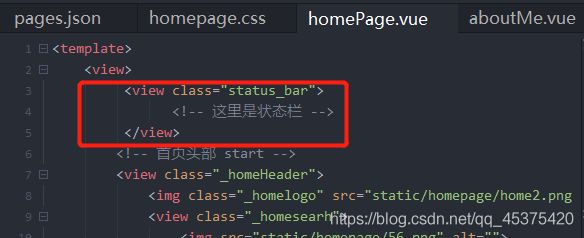
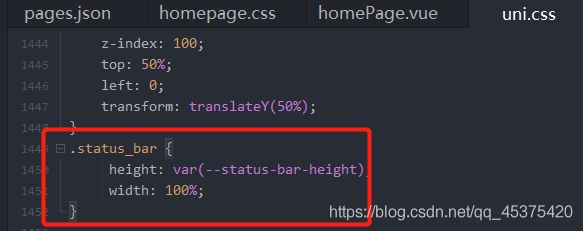
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- 油烟机怎么选?油烟机十大公认品牌排行榜都有哪些品牌?
日常购物小技巧
前段时间,老婆跟我讲,感觉家里的油烟机坏了,因为做饭开了油烟机,满厨房都还是烟雾缭绕,运行的声音比以前还要大,让我看看是不是得换个新的。后来找师傅来看了一下,说是时间长了建议换个新的。于是,我就开始在网上看有没有好用的油烟机,查了油烟机十大公认品牌排行榜,看到很多人推荐A.O.史密斯品牌,就购入了他们家的瀞油烟机,现在也用了一段时间,分享下使用感受。说【油烟机】之前给大家推荐一款返利APP,【全网
- 京东618大额券怎么领?京东有大额优惠券吗?
直返APP淘客项目
京东618购物节:解锁APP直返大额券,畅享购物狂欢京东618购物节,这场年度购物盛宴,无疑是每一位消费者心中的期盼。在这场盛宴中,大额优惠券如同宝藏一般,等待着精明的你去发掘。而掌握领取大额券的秘诀,将让你的购物之旅更加畅快淋漓,尤其是当你充分利用京东APP的优势时。一、如何在京东APP轻松领取大额券?月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)返利就用
- 全方面解析乐买买团队那个好,乐买买抖快达人优惠券帮扶计划
一起高省
全方面解析乐买买的优与劣,乐买买抖快达人优惠券帮扶计划抖音可以做返利吗?乐买买如何升级团长高团?当您熟悉了高省的操作,弄懂了社交电商CPS,高省平台,行业性质后,相信您一定会迫不及待的想要建立您的顾客群。相信您曾经进入过很多的购物群,薅羊毛群,等等。很多群都大同小异,相信您也能快速的建立起您的第一个购物群。我为什么从乐买买转到高省APP呢?因为乐买买有的功能高省APP都有,高省APP的佣金还是嘬高
- 2019.1.24星期四亲子日记95
李妈妈
图片发自App图片发自App图片发自App大宝被评为三好学生了!一年级的第一学期马上结束了,虽然期末考试的成绩不理想,但是这一学期大宝还是很努力的,大宝的缺点就是学东西还不够扎实,做题的时候读题不认真,不会检查!希望假期里我们一起努力改掉这些坏习惯!让大宝在新的学期里更加的主动认真的去学习,也希望大宝能够再活跃一点,能够积极参与学校的各项活动!做一个全面发展的好学生!!!厦小一年六班李新妈妈
- iOS组件化详解
ideal树叶
iOSobjective-cswiftios
一、为什么要做组件化开发?在iOS项目迭代过程中,随着业务复杂度提升、团队规模扩大,传统单体架构会逐渐暴露以下问题:代码耦合严重:模块间直接依赖(如#import"XXViewController.h"),改一处动全身,维护成本高;团队协作低效:多人开发同一仓库易冲突,代码合并成本高;编译速度慢:单工程代码量过大,每次编译需全量处理,耗时久;复用性差:功能模块无法单独抽离复用(如登录模块在多APP
- 《搜神记》卷二 十六 朱主墓
摆渡彼岸
[晋]干宝著图片发自App原文:吴孙峻杀朱主,埋于石子冈。归命即位,将欲改葬之,冢墓相亚,不可识别。而宫人颇识主亡时所著衣服,乃使两巫各住一处,以伺其灵,使察鉴之,不得相近。久时,二人俱白:“见一女人,年可三十余,上著青锦束头,紫白夹裳,丹绨丝履。从石子冈上半冈,而以手抑膝,长太息,小住须臾,更进一冢上,便止,徘徊良久,奄然不见。”二人之言,不谋而合。于是开冢,衣服如之。翻译:东吴富春侯孙峻杀死鲁
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement