9种常用的数组去重方法(你会几个?)
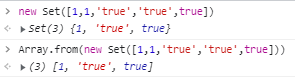
一、利用ES6 Set去重(ES6中最常用)
用Array.from可以进一步将Set类型的数据转换为数组
不考虑兼容性,这种方法代码量最少,但这种方法不能去除重复的空对象{}
二、嵌套for循环,接着splice去重(ES5中最常用)
var arr = [1, 2, 1, undefined, undefined, null, null, NaN, NaN, 'NaN', {}, {}];
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) {
//如果后面和前面相同,删除后面一个
arr.splice(j, 1);
//因为删除过后,后面元素会移到前面一位,所以要减一。
//自己可以测验一下,比如有连续的三个1,一试便知。
j--;
}
}
}
console.log(arr); //[1, 2, undefined, NaN, NaN, 'NaN', {…}, {…}]
//NaN和{}没有去重,两个null直接消失了三、利用indexOf去重
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
var array = [];
for (var i = 0; i < arr.length; i++) {
if (array.indexOf(arr[i]) === -1) {
//如果未找到项目,Array.indexOf() 返回 -1。
array.push(arr[i])
}
}
console.log(array)// [null, NaN, NaN, 'NaN', {…}, {…}]数组常用方法可以看这个数组常用方法
四、使用sort方法
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
arr = arr.sort()
var array = [arr[0]];
for (var i = 1; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
array.push(arr[i]);
}
}
console.log(array)//[NaN, NaN, 'NaN', {…}, {…}, null]
//NaN、{}没有去重五、利用includes方法
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
var array = [];
for (var i = 0; i < arr.length; i++) {
if (!array.includes(arr[i])) {
array.push(arr[i]);
}
}
console.log(array)//[null, NaN, 'NaN', {…}, {…}]六、利用hasOwnProperty
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
var obj = {};
var array= arr.filter(function (item, index, arr) {
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
})
console.log(array) //[null, NaN, 'NaN', {…}]
//所有的都去重了七、利用filter
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
var array = arr.filter(function (item, index, arr) {
//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素
return arr.indexOf(item, 0) === index;
});
console.log(array) //[null, 'NaN', {…}, {…}]八、利用Map数据结构去重
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
let map = new Map();
let array = new Array();
for (let i = 0; i < arr.length; i++) {
if (map.has(arr[i])) { // 如果有该key值
map.set(arr[i], true);
} else {
map.set(arr[i], false); // 如果没有该key值
array.push(arr[i]);
}
}
console.log(array) //[null, NaN, 'NaN', {…}, {…}]九、[...new Set(arr)]
var arr = [null, null, NaN, NaN, 'NaN', {}, {}];
let array = [...new Set(arr)]
console.log(array) //[null, NaN, 'NaN', {…}, {…}]