高德地图JS API之海量点标记十万以内的点
高德地图JS API之海量点标记十万以内的点
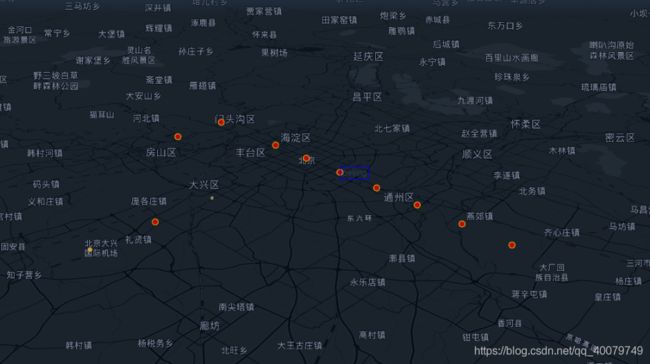
怎么引入高度地图就不写了,官方是这样说的:当需要在地图展示数量为十万以内的点并且需要较好的性能表现时,可以使用 AMap.MassMarks 类。AMap.MassMarks 并不是普通的覆盖物,它实际上是由海量点组成的一个地图图层, 目前仅适用于html5浏览器。https://lbs.amap.com/api/jsapi-v2/guide/overlays/massmarker
var map = new AMap.Map("container", {
zoom: 5, //级别
pitch: 65,
rotation: 45,
center: [116.397428, 39.90923], //中心点坐标
// layers: [new AMap.TileLayer.Satellite()],
viewMode: "3D", //使用3D视图
mapStyle: "amap://styles/grey"
});
map.setCity("北京");
var style = [
{
url: "https://a.amap.com/jsapi_demos/static/images/mass0.png",
anchor: new AMap.Pixel(6, 6),
size: new AMap.Size(11, 11)
},
{
url: "https://a.amap.com/jsapi_demos/static/images/mass1.png",
anchor: new AMap.Pixel(4, 4),
size: new AMap.Size(7, 7)
},
{
url: "https://a.amap.com/jsapi_demos/static/images/mass2.png",
anchor: new AMap.Pixel(3, 3),
size: new AMap.Size(5, 5)
}
];
var data = [
{
lnglat: [116.105285, 39.904989], //点标记位置
name: "beijing",
id: 1,
style:0
}, // {}, …,{}, …
{
lnglat: [116.105285, 39.804989], //点标记位置
name: "beijing",
id: 2,
style:0
},
{
lnglat: [116.305285, 39.904989], //点标记位置
name: "beijing",
id: 3,
style:0
},
{
lnglat: [116.405285, 39.904989], //点标记位置
name: "beijing",
id: 4,
style:0
},
{
lnglat: [116.505285, 39.904989], //点标记位置
name: "beijing",
id: 5,
style:0
},
{
lnglat: [116.605285, 39.904989], //点标记位置
name: "beijing",
id: 6,
style:0
},
{
lnglat: [116.705285, 39.904989], //点标记位置
name: "beijing",
id: 7,
style:0
},
{
lnglat: [116.805285, 39.904989], //点标记位置
name: "beijing",
id: 8,
style:0
},
{
lnglat: [116.905285, 39.904989], //点标记位置
name: "beijing",
id: 9,
style:0
},
{
lnglat: [116.405285, 39.704989], //点标记位置
name: "beijing",
id: 10,
style:2//点的样式
},
{
lnglat: [116.405285, 39.604989], //点标记位置
name: "beijing",
id: 11,
style:0
},
{
lnglat: [116.405285, 39.504989], //点标记位置
name: "beijing",
id: 12,
style:1
}
];
var mass = new AMap.MassMarks(data,{
opacity: 0.8,
zIndex: 111,
cursor: "pointer",
style: style,
});
var marker = new AMap.Marker({ content: " ", map: map });
marker.on('click', function(e){
console.log("点击了",e.target.getExtData())
});
mass.on("mouseover", function(e) {
marker.setPosition(e.data.lnglat);
marker.setLabel({ content: e.data.name });
marker.setExtData(e.data.id)
});
mass.setMap(map);
function setStyle(multiIcon) {
if (0) {
mass.setStyle(style);
} else {
mass.setStyle(style[2]);
}
}