vue3+vite+jest配置 单元测试总结
一、配置
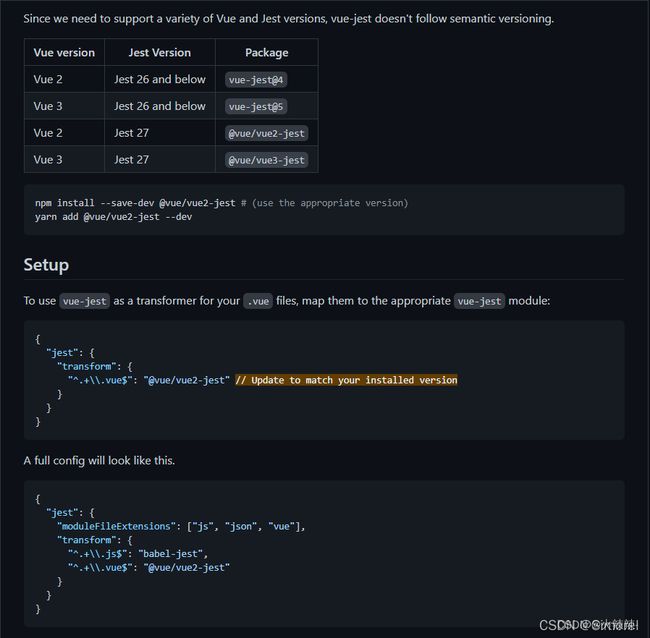
从0接触单元测试,真的是安装环境,运行demo就折磨了好久,主要是各种版本库的依赖关系,所以安装的时候一定一定要注意安装对应的版本:
我的版本情况
- [email protected]
- [email protected]
- babel-jest@27
- jest@27
- ts-jest@27
- vue/vue3-jest@^28.1.0
vue-jest 一定要根据自己的版本情况选择合适的版本;

因为我的jest安装的是jest 27,所以一定要注意版本问题
yarn add babel-jest@27 jest@27 ts-jest@27 -D
yarn add @babel/core @babel/preset-env babel-plugin-transform-es2015-modules-commonjs @vue/test-utils @vue/vue3-jest jest-transform-stub -D
每个库说明:
- jest:提供单元测试能力。
- ts-jest:Typescript 开发语言的预处理器
- @vue/test-utils:对 Vue 组件进行测试(Vue 官方提供)。
- @vue/vue3-jest:将 Vue SFC(单文件组件)转换为 Jest 可执行的 JavaScript 代码。
- babel-jest:将非标准 JavaScript 代码(JSX/TSX)转换为 Jest 可执行的 JavaScript 代码
- @babel/preset-env:提供测试时最新的 JavaScript 语法的 Babel Preset。
- @babel/preset-typescript:提供测试时TypeScript 语法的 Babel Preset。
- @vue/babel-plugin-jsx:提供测试时在 Vue 中使用 JSX/TSX 语法的 Babel Plugin。
- @vitejs/plugin-vue-jsx:提供开发时在 Vue 中使用 JSX/TSX 语法的 Vite Plugin。
- jest-transform-stub:将非 JavaScript 文件转换为 Jest 可执行的 JavaScript 代码。
设置配置jest.config.js:
export default {
preset: 'ts-jest',
roots: ['/tests/' ],
clearMocks: true,
moduleDirectories: ['node_modules', 'src'],
moduleFileExtensions: ['js', 'ts', 'vue', 'tsx', 'jsx', 'json', 'node'],
modulePaths: ['/src' , '/node_modules' ],
testMatch: [
'**/tests/**/*.[jt]s?(x)',
'**/?(*.)+(spec|test).[tj]s?(x)',
'(/__tests__/.*|(\\.|/)(test|spec))\\.(js|ts)$',
],
testPathIgnorePatterns: [
'/tests/server/',
'/tests/__mocks__/',
'/node_modules/',
],
transform: {
'^.+\\.ts?$': 'ts-jest',
'^.+\\.vue$': '@vue/vue3-jest',// 使用 vue-jest 帮助测试 .vue 文件
'^.+\\.(js|jsx)?$': 'babel-jest',// 遇到 js jsx 等转成 es5
'.+\\.(css|styl|less|sass|scss|svg|png|jpg|ttf|woff|woff2)$': 'jest-transform-stub',// 遇到 css 等转为字符串 不作测试
},
transformIgnorePatterns: ['/tests/__mocks__/', '/node_modules/'],
// A map from regular expressions to module names that allow to stub out resources with a single module
moduleNameMapper: {
'\\.(vs|fs|vert|frag|glsl|jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$':
'/tests/__mocks__/fileMock.ts' ,
'\\.(sass|s?css|less)$': '/tests/__mocks__/styleMock.ts' ,
'\\?worker$': '/tests/__mocks__/workerMock.ts' ,
'^/@/(.*)$': '/src/$1' ,
},
testEnvironment: 'jsdom',
verbose: true,
collectCoverage: false,
coverageDirectory: 'coverage',
collectCoverageFrom: ['src/**/*.{js,ts,vue}'],
coveragePathIgnorePatterns: ['^.+\\.d\\.ts$'],
};
设置配置babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
targets: {
node: "current"
}
}
]
],
plugins: ["transform-es2015-modules-commonjs"]
};
二、测试用例运行
1、vue组件测试用例
//ComponentTest.vue
测试文件
//com.spec.js
import { mount } from '@vue/test-utils';
import Component from '/@/views/home/ComponentTest.vue';
describe('Component', () => {
test('is a Vue instance', () => {
const wrapper = mount(Component, {
props: {
name: 'myName',
},
});
// expect(wrapper.classes()).toContain('bar')
expect(wrapper.vm.count).toBe(0);
const button = wrapper.find('button');
button.trigger('click');
expect(wrapper.vm.count).toBe(1);
expect(wrapper.find('.msg').text()).toBe('hello');
expect(wrapper.find('.name').text()).toBe('myName');
wrapper.unmount();
});
});
2、ts代码测试用例
//utils/index.js
// 是否手机号隐藏显示
export const handleTelReg=(tel:string,ishow:boolean) =>{
let reg=/(\d{3})\d{4}(\d{4})/;
if (ishow) {
return tel
}else{
return tel.replace(reg,'$1****$2');
}
}
// 数字千位显示123456=》123,456
export const formatNumber=(value: string) =>{
value += '';
const list = value.split('.');
const prefix = list[0].charAt(0) === '-' ? '-' : '';
let num = prefix ? list[0].slice(1) : list[0];
let result = '';
while (num.length > 3) {
result = `,${num.slice(-3)}${result}`;
num = num.slice(0, num.length - 3);
}
if (num) {
result = num + result;
}
return `${prefix}${result}${list[1] ? `.${list[1]}` : ''}`;
}
测试文件
import {formatNumber,handleTelReg} from '/@/utils/index'
test('格式化数字99999显示为99,999', () => {
expect(formatNumber('99999')).toBe('99,999');
});
test('手机号隐藏显示为157****2026', () => {
expect(handleTelReg('15755592026',false)).toBe('157****2026');
});
终端命令行运行jest
终端显示结果:

则单元测试用例成功了~~~~~
三、问题总结
问题1
Test suite failed to run
Jest encountered an unexpected token
This usually means that you are trying to import a file which Jest cannot parse, e.g. it's not plain JavaScript.
By default, if Jest sees a Babel config, it will use that to transform your files, ignoring "node_modules".
Here's what you can do:
• To have some of your "node_modules" files transformed, you can specify a custom "transformIgnorePatterns" in your config.
• If you need a custom transformation specify a "transform" option in your config.
• If you simply want to mock your non-JS modules (e.g. binary assets) you can stub them out with the "moduleNameMapper" config option.
Details:
/home/xueyou/workspace/projects/node_modules/lodash-es/lodash.js:10
import * as lodash from 'lodash-es'
SyntaxError: Unexpected token *
原因:项目使用jest进行测试时, 当引入外部库是es模块时, jest无法处理导致报错.
解决方案:
- 安装依赖
yarn add --dev babel-jest @babel/core @babel/preset-env babel-plugin-transform-es2015-modules-commonjs
- 配置babel.config.js
module.exports = {
presets: [
[
"@babel/preset-env",
{
targets: {
node: "current"
}
}
]
],
plugins: ["transform-es2015-modules-commonjs"]
};
- 配置jest.config.js
module.exports = {
preset: "ts-jest",
testMatch: ["/tests/**/*.(spec|test).ts?(x)" ],
transform: {
// 将.js后缀的文件使用babel-jest处理
"^.+\\.js$": "babel-jest",
"^.+\\.(ts|tsx)$": "ts-jest"
},
};
问题2
Test suite failed to run
TypeError: Cannot destructure property 'config' of 'undefined' as it is undefined.
at Object.getCacheKey (node_modules/vue-jest/lib/index.js:10:7)
at ScriptTransformer._getCacheKey (node_modules/@jest/transform/build/ScriptTransformer.js:280:41)
at ScriptTransformer._getFileCachePath (node_modules/@jest/transform/build/ScriptTransformer.js:351:27)
at ScriptTransformer.transformSource (node_modules/@jest/transform/build/ScriptTransformer.js:588:32)
at ScriptTransformer._transformAndBuildScript (node_modules/@jest/transform/build/ScriptTransformer.js:758:40)
at ScriptTransformer.transform (node_modules/@jest/transform/build/ScriptTransformer.js:815:19)
原因:应该是插件版本冲突.比如你的jest,ts-jest等版本与你的vue-jest等版本有冲突
解决方案:可以参考以下问题
https://github.com/vuejs/vue-jest/issues/351,
https://github.com/vuejs/test-utils/issues/973
或者参考我的插件版本
问题3
● Test suite failed to run
Jest encountered an unexpected token
Jest failed to parse a file. This happens e.g. when your code or its dependencies use non-standard JavaScript syntax, or when Jest is not configured to support such syntax.
Out of the box Jest supports Babel, which will be used to transform your files into valid JS based on your Babel configuration.
By default "node_modules" folder is ignored by transformers.
Here's what you can do:
• If you are trying to use ECMAScript Modules, see https://jestjs.io/docs/ecmascript-modules for how to enable it.
• If you are trying to use TypeScript, see https://jestjs.io/docs/getting-started#using-typescript
• To have some of your "node_modules" files transformed, you can specify a custom "transformIgnorePatterns" in your config.
• If you need a custom transformation specify a "transform" option in your config.
• If you simply want to mock your non-JS modules (e.g. binary assets) you can stub them out with the "moduleNameMapper" config option.
You'll find more details and examples of these config options in the docs:
https://jestjs.io/docs/configuration
For information about custom transformations, see:
https://jestjs.io/docs/code-transformation
Details:
SyntaxError: Unexpected token 'export'
1 | import { withInstall } from '/@/utils';
> 2 | import './src/index.less';
| ^
原因:less文件引用有问题
解决方案:
在jest.config.js中配置moduleNameMapper
moduleNameMapper: {
'\\.(sass|s?css|less)$': '/tests/__mocks__/styleMock.ts' ,
},
然后在tests/mocks/styleMock.ts中增加代码module.exports = {};
详细可以查看文章https://juejin.cn/post/6916501515632902151
我写的主要是配置阶段出现的问题,最后推荐一个实战指导写的不粗的文章,可以看一下https://juejin.cn/post/7030781955494903844#heading-2