一、效果展示:
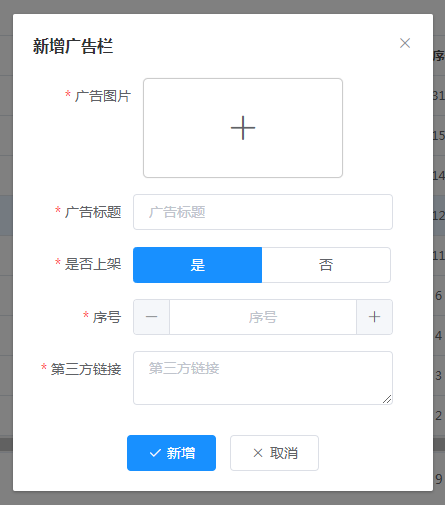
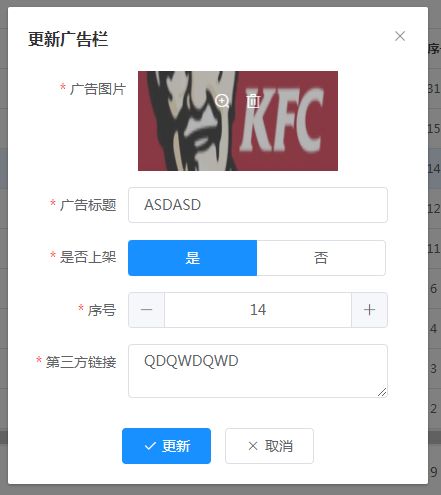
1、表单的图片上传项:
- 新增时默认一个空白Input框
- 更新时展示以往上传存放的图片,
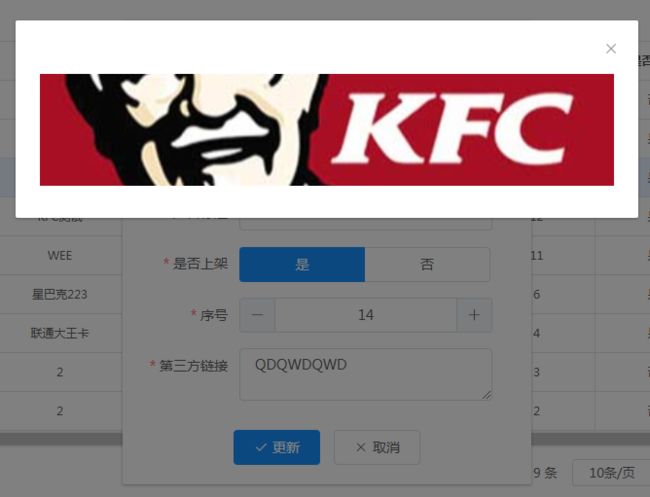
- 点击【查看】浏览完整大小
- 点击【删除】清空src地址,重新上传新照片
2、裁剪框页面
- 先选择裁剪的图片
- 右侧展示裁剪区域
- 支持放大缩小,图片旋转
- 点击【上传图片】调用后台上传接口进行上传
二、代码部分
1、首先安装Vue-Cropper,基于此组件的基础上开发的裁剪页面
npm install vue-cropper "vue-cropper": "^0.5.8"
2、裁剪弹窗的组件编写:
需要更改成自己的上传接口:
import { uploadFile } from '@/api/smrz/setting'
后台接口参数如下,要求表单方式上传
/**
* 上传附件
*
* @param file 文件流(注意带文件后缀,统一使用.jpg结尾)
* @param fileName 文件名称(唯一性)
* @param busType 业务类型(具体值参考ApiConstants类中FILE_开头常量说明)
* @author wangkun
* @createTime 2022/7/19 17:18
*/
@PostMapping(value = "/file/upload", consumes = "multipart/form-data")
public RpcResult uploadFile(@RequestParam(value = "rpc") MultipartFile file, @RequestParam(value = "fileName") String fileName, @RequestParam(value = "busType") String busType) {
在uploadImg函数这里,使用FormData对象包装请求参数
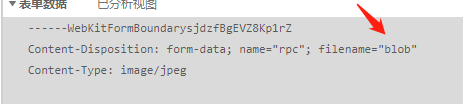
注意append方法,要给文件对象指定文件名,必须要入参第三个参数
否则默认名称blob
按实际接口对应调整参数即可
const formData = new FormData()
_this.randomFileName = this.createNewFileName()
// 给blob对象的filename属性赋值文件名
formData.append('rpc', data, _this.randomFileName)
// 给参数赋值文件名
formData.append('fileName', _this.randomFileName)
formData.append('busType', _this.busType)
uploadFile(formData)
其它自定义参数,通过Props属性传入此组件
props: {
autoCropWidth: { // 默认生成截图框宽度
type: Number,
default: 410
},
autoCropHeight: { // 默认生成截图框高度
type: Number,
default: 150
},
busType: {
type: String,
default: 'advertPic'
}
},
文件名的生成方法,就是当前时间按单位数值排序
实际使用根据业务实际情况改写
export function regularFileName() {
const now = new Date()
const year = now.getFullYear()
const month = digitFix(now.getMonth() + 1)
const dayOfMonth = digitFix(now.getDate())
const hour = digitFix(now.getHours())
const minute = digitFix(now.getMinutes())
const second = digitFix(now.getSeconds())
const millSecond = now.getMilliseconds()
return `${year}${month}${dayOfMonth}${hour}${minute}${second}${millSecond}`
}const fileName = `${regularFileName()}
3、【图片上传表单项】组件编写
表单项组件需要引入
1、裁剪组件
2、图片下载接口
import CropperImage from '@/components/CropperImage'
import { commonsDownloadAPI } from '@/api/smrz/setting'
3、表单项设置了自定义校验
var imageUrl2 = (rule, value, callback) => {
if (!this.isSignFlag) {
return callback()
}
if (!value) {
return callback(new Error('请输上传图片'))
}
return callback()
}
就是检查src有没有地址或者base64资源,校验触发的效果:
4、图片上传后的回调处理:
上传成功后,回到表单页需要立即回显之前上传的图片
所以需要调用图片下载接口来获取刚刚上传的资源,
在这个回调方法中实现,因为下载接口提供的资源不是图片地址,而是返回Base64编码
这里我写的是base64编码资源的回显处理
实际使用根据业务实际情况改写
// 图片上传成功后
async handleUploadSuccess(data) {
// this.formValidate.mainImage = data.url
// 图片回显
const { data: res2, code } = await commonsDownloadAPI({
fileName: data.fileName,
busType: 'advertPic'
})
const imgBase64 =
code !== 200
? '-1' : `data:image/jpeg;base64,${res2.data}`
this.formValidate.mainImage = imgBase64
/* switch (data.name) {
case 'flagImg':
this.formValidate.mainImage = data.url
console.log('最终输出' + data.name)
console.log('最终输出2' + this.formValidate)
break
}*/
this.cropperModel = false
this.$emit('uploadSuccess', data)
},
4、业务功能引用
引入表单项
import Tailoring from '@/components/Tailoring'
声明组件,并注入参数
- url是一开始加载组件需要回显的图片资源地址
- isSignFlag变量用来辅助自定义校验的,为false时直接放行校验,所以默认写死true
- bus-type是自定义的业务参数
- auto-crop的宽高用来配置裁剪的宽高,预览大小和裁剪大小合并使用这两个参数
上传成功的回调,uploadSuccess,可以在组件自定义需要的参数
这里是以图片名称作为记录主键,所以要传入这个文件名
实际使用根据业务实际情况改写
async uploadSuccess(res) {
console.log(`上传结果 res -> ${JSON.stringify(res)}`)
const fileName = res.fileName
this.newId = fileName.substring(0, fileName.lastIndexOf('.'))
},
校验值,应该是返回校验后的src值,但我这里没用上,所以不执行任何逻辑
validVal(val) {},
要触发【裁剪表单项】校验,使用
this.$refs.child.validateForm()
到此这篇关于Vue图片裁剪功能支持的文章就介绍到这了,更多相关vue图片裁剪内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!