python+django+vue搭建前后端分离项目Part1
文章目录
- Python环境搭建
- 安装django框架
- 创建django项目
-
- 新建static静态文件夹
- 创建django App(后端)
- 创建vue项目(前端)
- 集成vue项目到django
-
- 打包vue项目
- django项目参数配置修改
- 运用python执行django项目
- 参考文章
Python环境搭建
(base) XXX:~ XXX$ conda create -n my_django python=3.9
安装django框架
(base) XXX:~ XXX$ conda activate my_django
创建django项目
(my_django) XXX:~ XXX$ django-admin startproject first_django
新建static静态文件夹
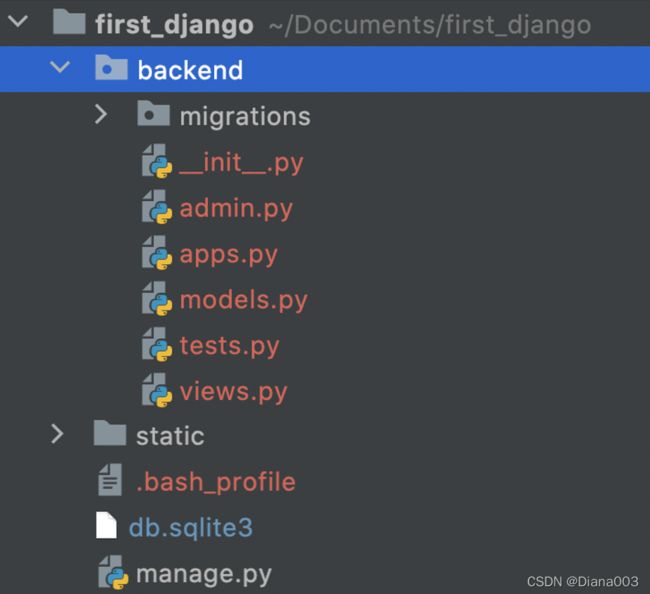
创建django App(后端)
进入到django项目的根目录下,然后创建django App
(my_django) XXX:~ XXX$ cd first_django
(my_django) XXX:first_django$ python manage.py startapp backend
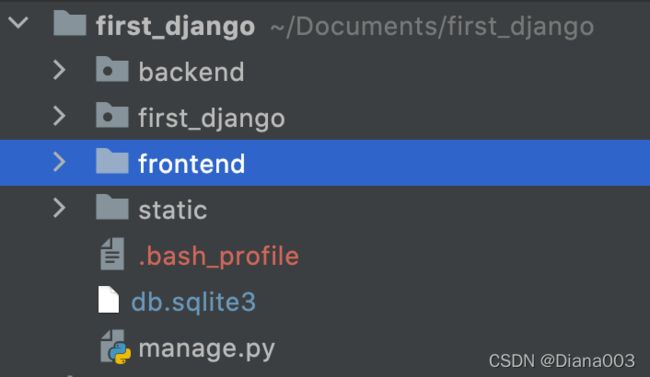
创建vue项目(前端)
(my_django) XXX:first_django$ npm install -g @vue/cli-init #若不添加,则无法使用vue init命令
(my_django) XXX:first_django$ vue init webpack frontend
以上是我对初始化vue项目的配置,供参考
? Project name frontend
? Project description the frontend for my first web
? Author name <[email protected]>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
集成vue项目到django
打包vue项目
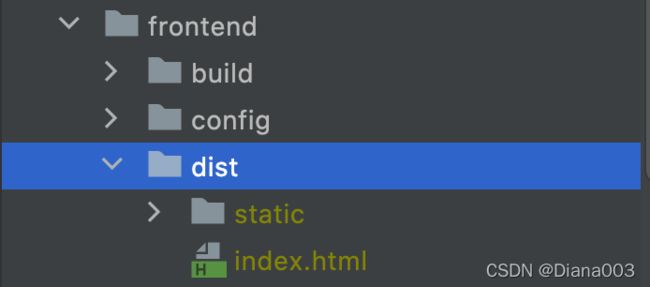
首先将vue项目进行打包
cd frontend
npm install
npm run build
此时会产生一个带有static文件夹和index.html的一个文件夹dist。这个文件夹是用于集成到django框架中的。(每次更新vue项目,都需要重新执行上述代码进行打包)
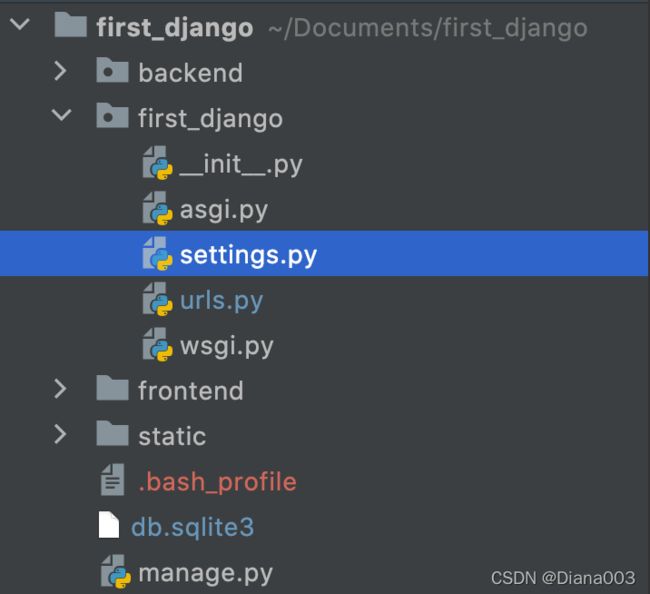
django项目参数配置修改
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [], #注释掉
'DIRS':['frontend/dist'], # 用它替换
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
## 添加如下前端静态文件夹路径
# Add for vue.js
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "frontend/dist/static"),
]
## 添加如下后端静态文件夹路径
STATIC_URL = 'static/'
# STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] # 不需要
from django.contrib import admin
from django.urls import path
from django.views.generic.base import TemplateView # 引入TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', TemplateView.as_view(template_name="index.html")), # 定义frontend/dist/index.html的路径
]
运用python执行django项目
需要在djange项目的主路径下执行,否则找不到manage.py
(my_django) XXX:first_django$ python manage.py runserver
可通过本地网页http://127.0.0.1:8000/进行访问。
参考文章
https://www.cnblogs.com/smallclown/p/11656001.html
https://www.cnblogs.com/zhixi/p/9996832.html
https://www.runoob.com/django/django-first-app.html