介绍
在本文中,让我们看看如何开始使用Visual Studio 2019 RC。Microsoft现已发布Visual Studio Release Candidate,现在可以下载了。最初,Microsoft开始发布Visual Studio Preview版本,最近,VS 2019 RC可在此处下载。微软计划发布于4月2日的完整版本的Visual Studio 2019 次 2019年如果你不能等到2019年4月,并希望探索新的Visual Studio 2019,那么这篇文章就是为大家讲解如何下载的Visual Studio 2019 RC并将其安装在您的计算机上。它还解释了如何开始使用新的Visual 2019 RC版本。微软还指出,为VS2019 RC可以升级为充分释放于4月2日第二2019年,这对你所有安装Visual Studio 2019 RC,并从4月2日升级到完整版的好时机次 2019。
本文计划分两部分出版。在第1部分中,我们将了解如何下载和安装Visual Studio 2019 RC。它还解释了如何开始使用Visual Studio 2019 RC。在第2部分中,我们将更详细地了解所有可用的项目模板,并详细了解Visual Studio 2019中的新功能。
背景
- VS 2019 RC下载链接:https://visualstudio.microsoft.com/downloads/
Visual Studio 2019 RC有3个版本:
- 社区:社区版适用于学生,开源贡献者和个人。
- 专业:专业版适用于小型团队,最适合您使用Visual Studio Professional订阅。
- 企业版:企业版适用于任何团队规模,并且在您拥有Visual Studio Enterprise订阅时最佳。
如果您没有Visual Studio订阅,那么下载VS 2019 RC社区版是件好事。在这篇文章中,我们将安装企业版,并且我们有一个Subscription来处理它。
当您单击下载链接时,您可以在确认屏幕上看到“感谢您下载Visual Studio”。
安装VS 2019 RC版本:
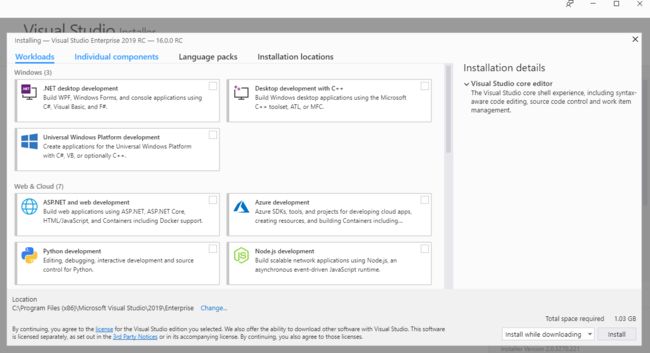
等待几秒钟,开始在您的计算机上安装VS 2019 RC。现在,我们可以看到包含Workloads,Individual组件,语言包和安装位置的最终安装屏幕。
从Workload选项卡中,我们可以选择我们所需的VS 2019 RC安装,如果您想使用Windows应用程序,ASP.NET Node.JS和Mobile Application开发,那么我们现在只能选择它并开始安装。
在这里,我选择了以下列表,以便使用所有应用程序列表:
- .NET桌面开发
- Node.js开发
- 使用.NET进行移动开发
- Visual Studio扩展开发
- .NET Core跨平台开发
语言包
对于我的开发,我选择了另外一种语言作为韩语,通过选择其他语言,我们可以看到我们的VS 2019 RC英语或韩语。如果您需要使用任何其他语言,可以从VS 2019 RC IDE的可用语言列表进行安装。
在安装程序的底部,我们可以看到安装所选工作负载和语言包所需的总空间。
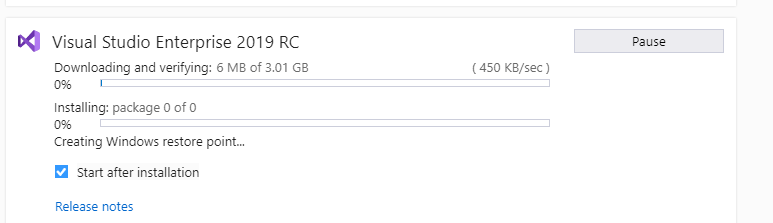
单击“安装”按钮,您可以看到安装窗口:
等待几分钟,以完成计算机上的VS 2019 RC安装。
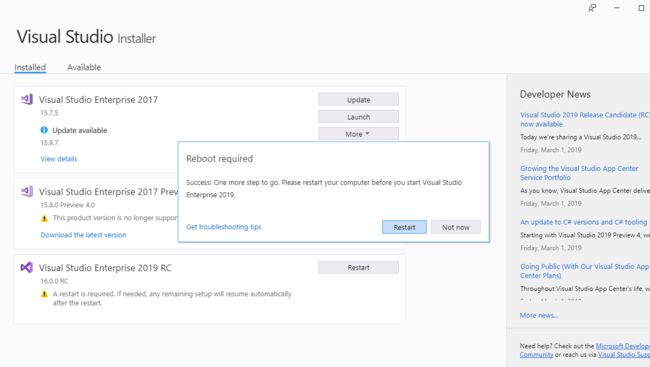
安装完成后,重新启动需要反映新的VS 2019 RC安装。
打开Visual Studio 2019 RC
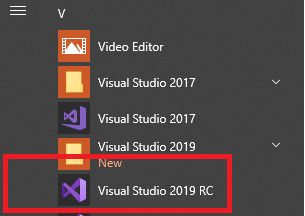
安装完成后,您可以打开Visual Studio 2019 RC来创建.NET应用程序。单击Windows Start并进入Visual Studio 2019.您可以看到Visual Studio 2019 RC。点击它。
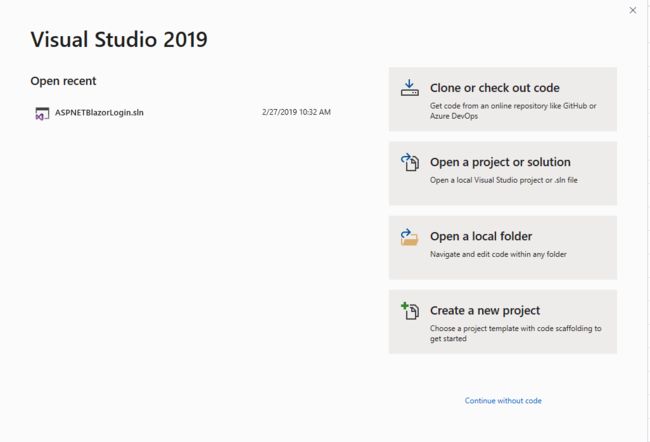
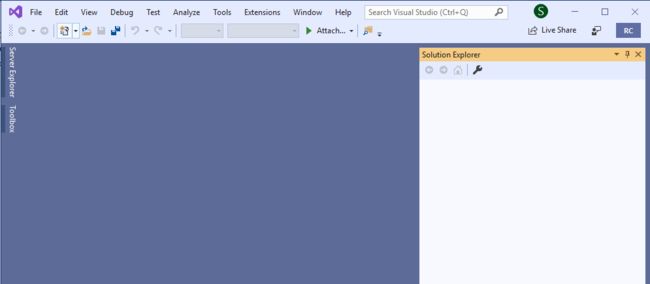
您可以看到Visual Studio 2019 RC将如下图所示打开,您可以在左侧看到将显示最近打开的项目列表,如果您要使用现有已打开的项目,则单击该解决方案并继续处理项目。
在右侧,我们可以看到VS 2019中添加的新功能很少:
- 克隆或检查我们的代码
- 打开项目或解决方案
- 打开本地文件夹
- 创建一个新项目
- 继续没有代码
克隆或检查我们的代码
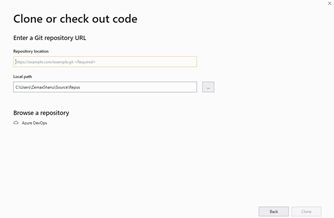
此选项是Visual Studio 2019中的新选项,此选项卡用于从GitHub或Azure DevOps等在线存储库中获取代码。
如果您有来自GitHub或Azure DevOps的存储库,现在可以使用Visual Studio 2019进行克隆或检出。
单击克隆或签出代码以添加您的GitHub或Azure DevOps URL以处理项目。
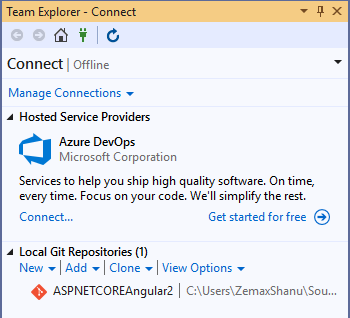
在这里,为了测试,我添加了我的克隆存储库项目,我们可以从GitHub存储库中看到项目正在加载。
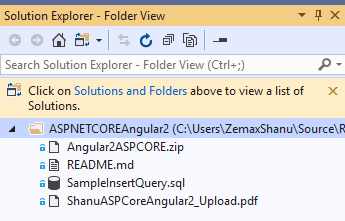
我们可以看到我们的项目已经从GitHub存储库URL打开。
打开项目或解决方案
要打开现有项目或解决方案,我们可以单击右侧的此选项卡并打开我们的项目或解决方案来处理它。
打开本地文件夹
这是VS 2019 IDE中添加的新功能。如果我们要编辑文件夹中的任何代码或.NET应用程序,那么我们可以单击此选项卡打开文件夹并浏览该文件夹以选择要编辑的文件。
继续无代码
这是VS 2019 IDE中添加的新功能。当我们点击Continue without Code时,我们可以看到一个空的解决方案IDE已经显示在我们可以创建新项目的文件中,或者打开现有项目。
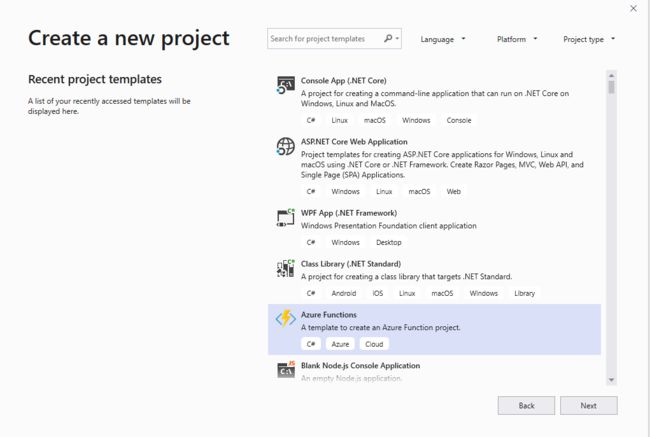
创建一个新项目
通过单击“ 创建新项目”,我们可以看到一个新屏幕,其中包含可用于.NET应用程序的项目模板列表。
我们可以选择我们的项目模板来处理和创建我们的项目并开始研究它。
在下一部分中,我们将更详细地了解如何使用VS 2019。