我要“闪亮”—— Silverlight技术教程 (刊登于IT168技术频道)
提到RIA开发,大家都会想到Flash。但是现在我们有了另外一种选择,那就是微软新近推出的“Silverlight”(中文非官方简称“闪亮”)。
1. 什么是Silverlight?
Silverlight是一个跨浏览器的、跨平台的插件,为网络带来下一代基于.NET的媒体体验和丰富的交互式应用程序。
它主要有以下特点:
跨浏览器,跨平台,可以在所有流行的浏览器中运行,可以运行于Microsoft Windows和Apple Mac OS X。
可以与已经存在的JavaScript和ASP.NET AJAX代码无缝集成,减轻了成本。
支持多种开发语言,比如JavaScript,C#,VB,Ruby以及Python等。
Silverlight使用XAML来进行用户界面设计,XAML是一种XML文本文件格式,并不编译为二进制文件,内容,能很好被搜索引擎收录
2. 创建第一个Silverlight程序
下面,我们通过实现一个“Hello World”程序来介绍如何开发“Silverlight”应用程序。
1.准备工作:
工欲善其事,必先利其器。首先,我们要安装开发Silverlight程序时需要使用的工具。具体如下:
Microsoft Silverlight 1.1 Alpha:开发Silverlight程序必须的文件。下载地址:http://go.microsoft.com/fwlink/?linkid=95888&clcid=0x409
Microsoft Visual Studio 2008 Beta 2:开发工具。下载地址:http://go.microsoft.com/?linkid=7175498
Silverlight Tools for VS 2008 Beta 2:在VS2008中开发Silverlight程序的插件。下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=b52aeb39-1f10-49a6-85fc-a0a19cac99af&DisplayLang=en
Expression Blend 2 August Preview:设计工具。下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=69540337-b619-4a47-ac27-52d8af3a7830&DisplayLang=en
另外,由于Silverlight使用XAML来呈现界面,我们还需要对XAML语法有一点了解。具体可参见:http://msdn2.microsoft.com/en-us/library/ms752059.aspx
2.创建工程
现在,我们正式开始开发Silverlight程序。打开VS2008,选择菜单“File”—“New Project”。在“New Project” 对话框中,选择 Visual C# 作为开发语言, 然后选择 Silverlight,在 “Templates”列表中,选择 Silverlight Project。然后将工程命名为“HelloSilverlight”,最后单击 “OK”按钮。
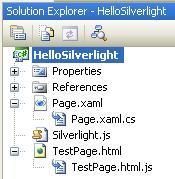
可以看到,VS2008为我们生成了运行Silverlight程序的最基本的文件(图1):
TestPage.html:一个标准的 HTML 网页,为Silverlight程序的显示提供容器。
TestPage.html.js:包含用于下载和实例化 Silverlight 控件的代码。
Silverlight.js:定义了TestPage.html.js需要调用的函数。
Page.xaml:最主要的文件,定义 Silverlight展现的内容。
Page.xaml.cs:保存托管代码。

图1 Silverlight工程
添加元素
现在,我们可以开始书写XMAL代码添加需要显示的内容。但是VS2008不支持设计视图,无法看到效果。这时就可以使用另一个工具Expression Blend 2。
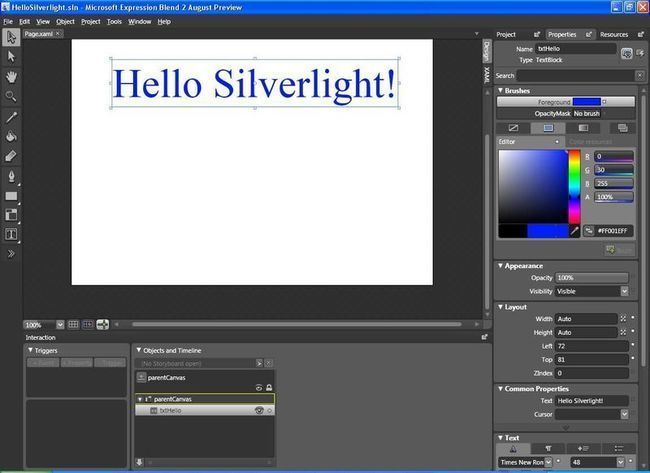
运行Expression Blend 2,打开前面创建的“HelloSilverlight”工程。从左边的工具栏中选择“TextBlock”,为程序添加文字。然后通过右边的“Property”面板设置“TextBlock”元素的属性。比如设置Name为txtHello,字体颜色为蓝色。效果如图2所示。

图2 添加TextBlock元素
增加动画效果
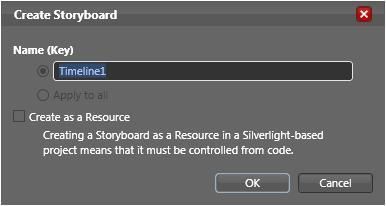
下面我们为文字增加逐渐显现的动画效果。单击“Object and Timeline”面板上的“>”按钮,弹出的“Storyboard”面板上。然后单击“+”按钮,打开“Create Storyboard”对话框(图3)。输入“Name” , 单击“OK”按钮,可以看到“Object and Timeline”面板上增加了一条Timeline。

图3 “Create Storyboard”对话框
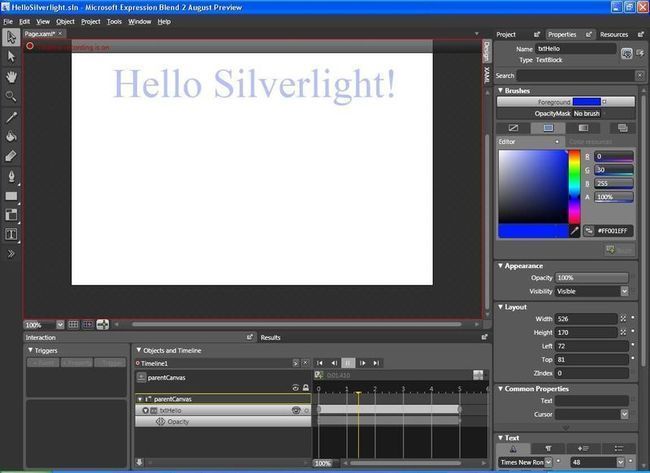
选中“Object and Timeline”面板上的“txtHello”,修改“Opacity”为0,然后单击 “Record Keyframe”按钮,插入关键帧,然后将黄色的时间线拖动到5秒处,修改“Opacity”为100,然后单击 “Record Keyframe”按钮,插入关键帧,一个动画就完成啦。可以单击面板上部的“Play”按钮预览效果(图4)。

图4 预览动画效果
添加托管代码
上面都是使用的设计工具,现在,我们再用VS2008打开工程,在Page.xaml.cs中添加C#代码,为程序增加用户交互体验。
为“TextBlock”元素的鼠标移入/移出事件添加如下代码:
public void Page_Loaded(object o, EventArgs e)
{
// Required to initialize variables
InitializeComponent();
//声明事件
txtHello.MouseEnter +=new MouseEventHandler(txtHello_MouseEnter);
txtHello.MouseLeave +=new EventHandler(txtHello_MouseLeave);
}
Brush oldBrush;
//鼠标移入
private void txtHello_MouseEnter(object sender, MouseEventArgs e)
{
Timeline1.Pause();//暂停动画
oldBrush = txtHello.Foreground;
//将文字颜色改为红色
txtHello.Foreground = new System.Windows.Media.SolidColorBrush(Colors.Red);
}
//鼠标移出
private void txtHello_MouseLeave(object sender, EventArgs e)
{
//恢复状态
Timeline1.Resume();
txtHello.Foreground = oldBrush;
}

图5 鼠标移入效果
3. 小结
通过上面的演示可以看到,微软为Silverlight开发提供了强大的工具,有助于设计者和开发人员协同工作。并且对于开发人员来说,如果熟悉微软.NET和Web开发技术,就已经具备了开发Silverlight程序的能力。如果你要从事RIA开发,Silverlight会是一个不错的选择。
(刊登于IT168技术频道) http://tech.it168.com/msoft/2007-09-02/200709022105892.shtml