Vue项目优化&&项目上线
目录
项目优化
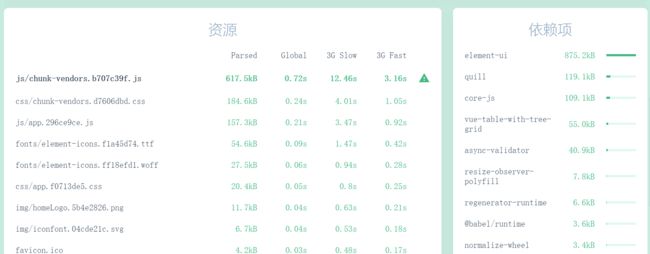
1.生成打包报告
2.通过vue.config.js修改webpack的默认配置
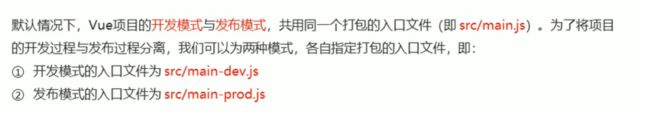
3.为开发模式与发布模式指定不同的打包入口
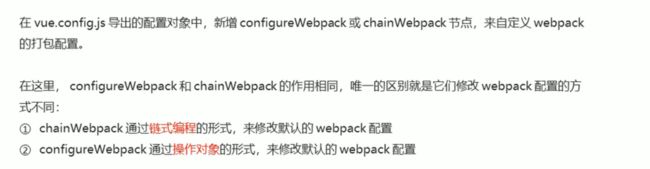
4. configureWebpack和chainWebpack
5.通过chainWebpack自定义打包入口
6.通过externals加载外部CDN资源
7.通过CDN优化ElementUI的打包
8.首页内容定制
9.路由懒加载
项目上线
1. 通过 node 创建 web 服务器
2. 开启 gzip 配置
3. 配置 https 服务
4. 使用 pm2 管理应用
项目优化
1.生成打包报告
打包时,为了直观地发现项目中存在的问题,可以在打包时生成报告。生成报告的方式有两种:
(1)通过命令行参数的形式生成报告
(2)通过可视化的UI面板直接查看报告(推荐)
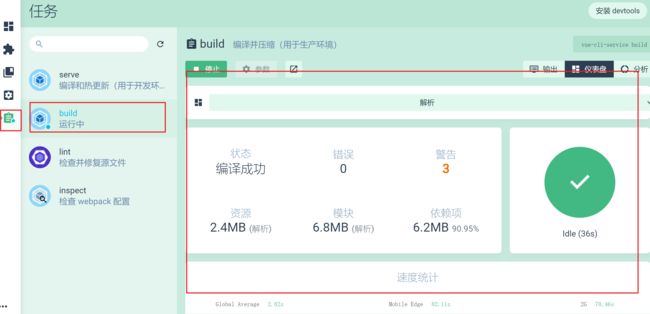
在可视化的UI面板中,通过控制台和分析面板,可以方便地看到项目中所存在的问题
打开可视化UI面板,点击“任务”=>“build”=》“运行”
运行之后就会将项目打包,还会生成一些对应的报告信息,在控制台和分析面板中可以看到项目中存在的问题
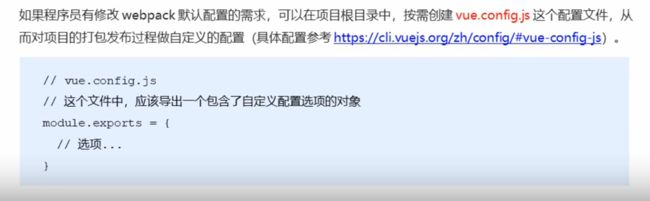
2.通过vue.config.js修改webpack的默认配置
通过vue-cli 3.0工具生成的项目,默认隐藏了所有webpack的配置项,目的是为了屏蔽项目的配置过程,让程序员把工作的重心,放到具体功能和业务逻辑的实现上。
3.为开发模式与发布模式指定不同的打包入口
4. configureWebpack和chainWebpack
两者具体的使用差异,可参考如下网址:
https://cli.vuejs.org/zh/guide/webpack.html#webpack-%E7%9B%B8%E5%85%B3
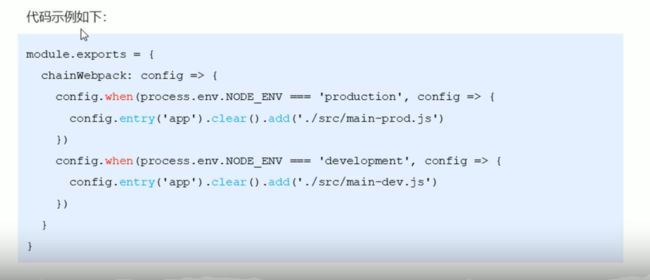
5.通过chainWebpack自定义打包入口
这些都是要写到vue.config.js里面去的
将main.js重命名为main-dev.js再将代码复制一份到main-prod.js
在vue.config.js中,定义发布时的打包入口和开发时的打包入口,将下面的代码写入vue.config.js中
6.通过externals加载外部CDN资源
默认情况下,通过import语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
为了解决上述问题,可以通过webpack的externals节点,来配置并加载外部的CDN资源。凡是声明在externals 中的第三方依赖包,都不会被打包。
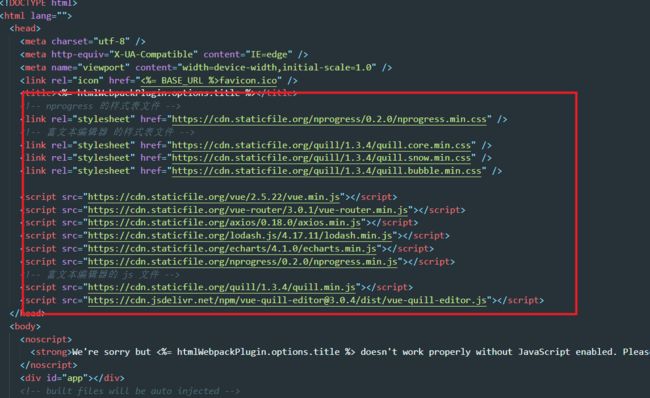
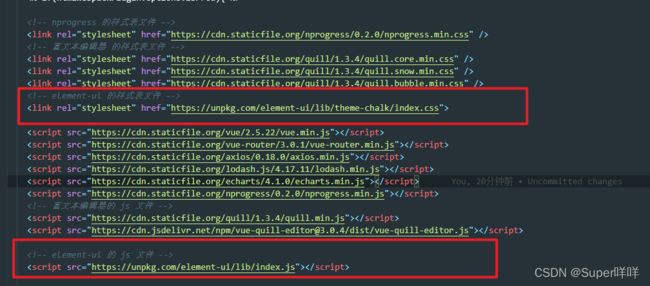
将main-prod.js中的导入富文本编辑器和nprogress的样式表文件删除,在public/index.html头部中添加下面代码
效果:
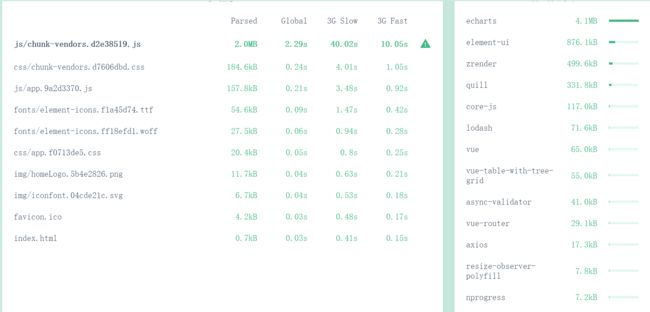
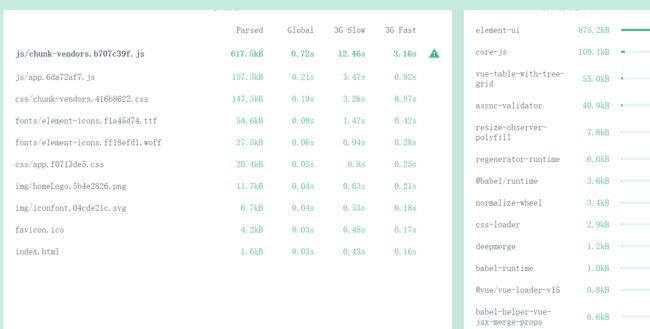
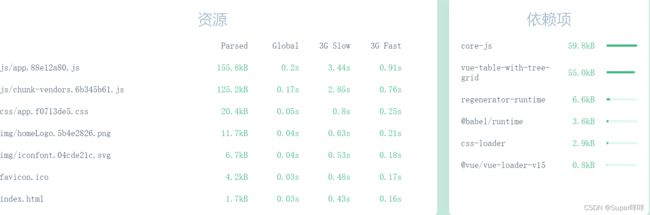
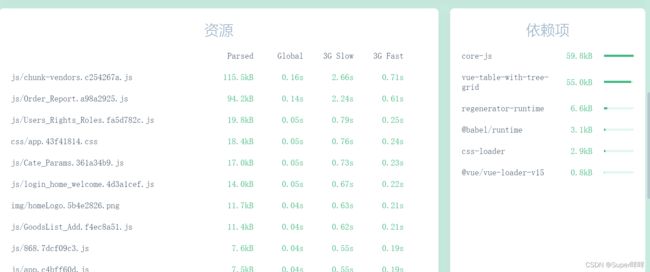
对比build
之前:
之后:
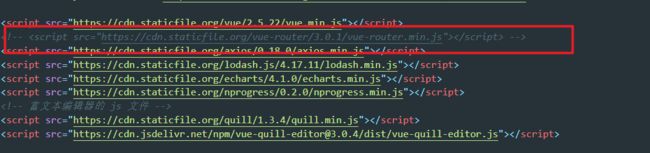
我的页面出现空白,然后我将下面那一行注释了,页面就恢复了
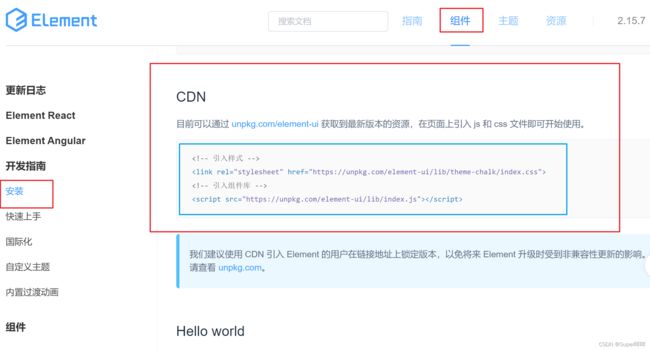
7.通过CDN优化ElementUI的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加 载的组件,还是占用了较大的文件体积。此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加 载,这样能够进一步减小打包后的文件体积。 具体操作流程如下:
① 在 main-prod.js 中,注释掉 element-ui 按需加载的代码
② 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
(1)在 main-prod.js 中,注释掉 element-ui 按需加载的代码
(2) 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
效果:
之前:
之后:
8.首页内容定制
我们希望不同模式展示不同标题
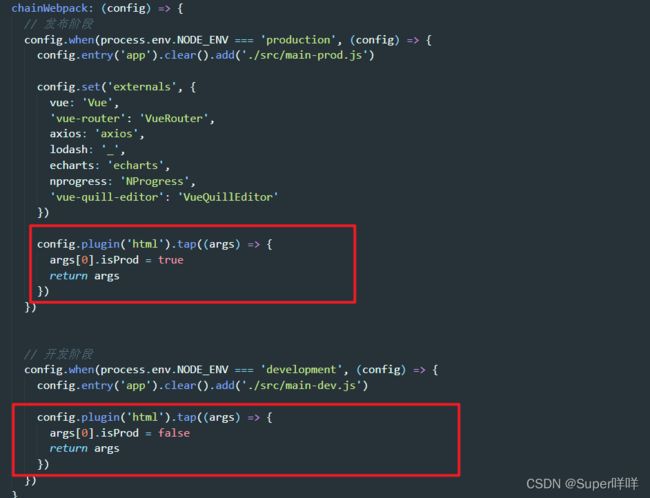
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
config.when(process.env.NODE_ENV === 'development', config => {
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
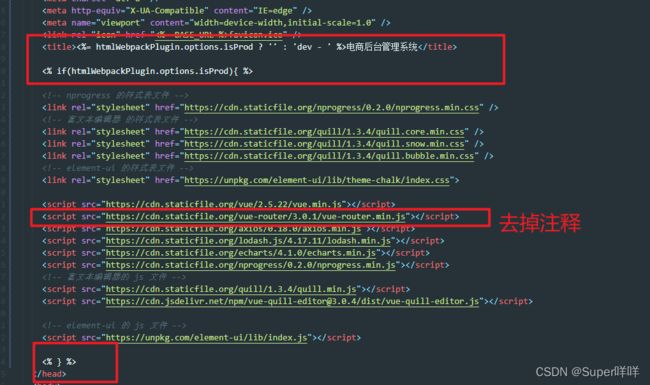
在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
<%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统
<% if(htmlWebpackPlugin.options.isProd) { %>
<% } %>在vue.config.js中通过config.plugin函数找到一个html插件,通过tap函数可以修改里面的固定配置项,tapl里面有一个回调函数,通过args拿到当前html插件里面的相关参数, 通过args[0] 追加一个isProd属性,如果是发布阶段,则值为true,如果是开发阶段,值为false
在public/index.html中就可以根据isProd来进行渲染标题
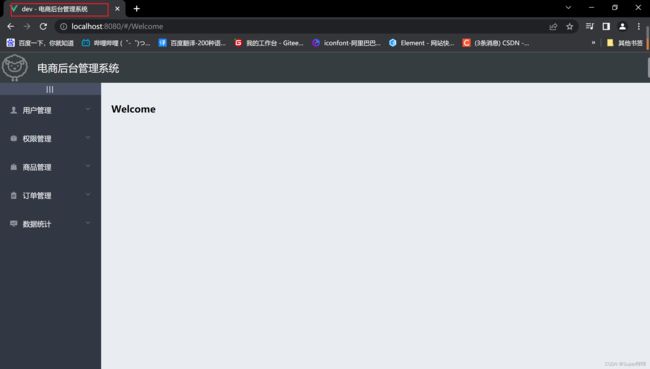
执行serve
执行build,出现下面的dist文件夹,表示已经打包好了
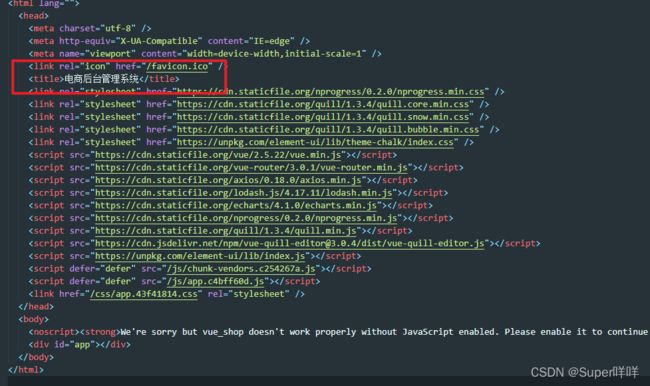
打开dist里面的index.html可以看到我们的标题没有dev-
9.路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成 不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
具体需要 3 步:
① 安装 @babel/plugin-syntax-dynamic-import 包。
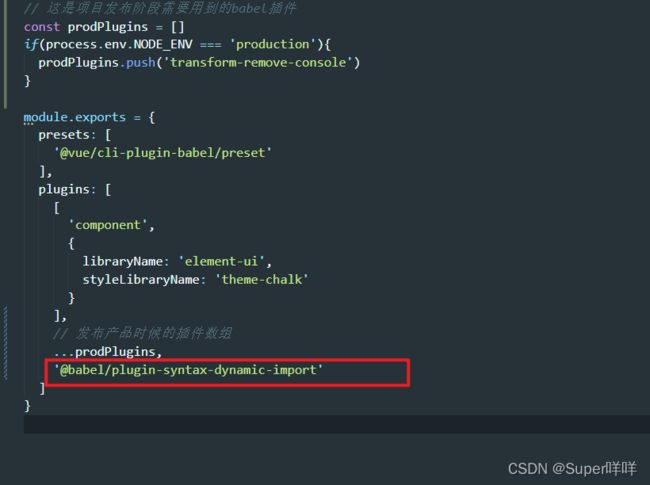
② 在 babel.config.js 配置文件中声明该插件。
③ 将路由改为按需加载的形式,示例代码如下:
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue')
const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue')
const Baz = () => import(/* webpackChunkName: "group-boo" */ './Baz.vue')关于路由懒加载的详细文档,可参考如下链接: https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
(1).安装@babel/plugin-syntax-dynamic-import依赖,选择开发依赖
(2).在babel.config.js中配置插件
(3).把路由里面的每一个组件都改成懒加载的形式
我们来看看build的效果:
之前:
之后:
项目上线
1. 通过 node 创建 web 服务器
创建 node 项目,并安装 express,通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹, 托管为静态资源即可,关键代码如下:
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})(1)在项目文件夹同级目录中创建一个文件夹
(2)用vscode打开vue-shop-server
(3)在打开终端输入npm init -y 初始化一个包管理配置文件
(4)输入npm i express -s 安装一个第三方的包
(5)将vue-shop项目中打包好的dist复制粘贴到vue-shop-server中
(6)在vue-shop-server中新建一个入口文件app.js,添加下面的代码
const express = require('express')
// 创建 web 服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动 web 服务器
app.listen(80, () => {
console.log('web server running at http://127.0.0.1')
})(7)在终端中输入node .\app.js来执行app这个文件
将网址复制到浏览器就可以访问我们的项目啦
2. 开启 gzip 配置
使用 gzip 可以减小文件体积,使传输速度更快。
可以通过服务器端使用 Express 做 gzip 压缩。其配置如下:
// 安装相应包
npm install compression -S
// 导入包
const compression = require('compression');
// 启用中间件
app.use(compression());(1)先将vue-shop-server中的服务器停掉,终端中输入
npm install compression -S
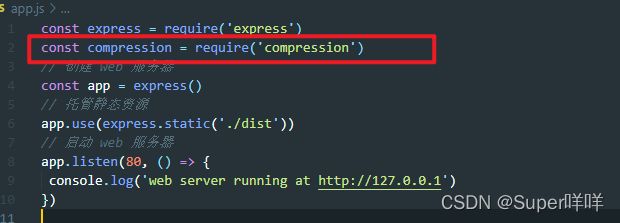
(2)导入包
(3)启用中间件
(4)重启服务器
node .\app.js
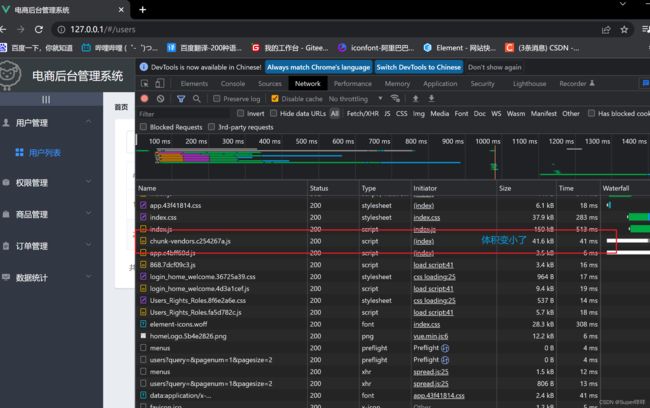
对比效果:
之前:
之后:
为什么体积这么小呢?因为在传输过程中体积被压缩了,体积更小,打开首屏页面就更快了
3. 配置 https 服务
为什么要启用 HTTPS 服务?
- 传统的 HTTP 协议传输的数据都是明文,不安全
- 采用 HTTPS 协议对传输的数据进行了加密处理,可以防止数据被中间人窃取,使用更安全
申请 SSL 证书(https://freessl.org)
① 进入 https://freessl.cn/ 官网,输入要申请的域名并选择品牌。
② 输入自己的邮箱并选择相关选项。
③ 验证 DNS(在域名管理后台添加 TXT 记录)。
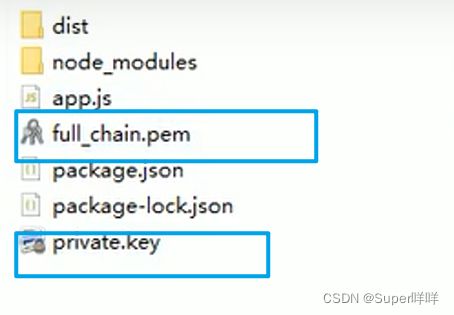
④ 验证通过之后,下载 SSL 证书( full_chain.pem 公钥;private.key 私钥)。
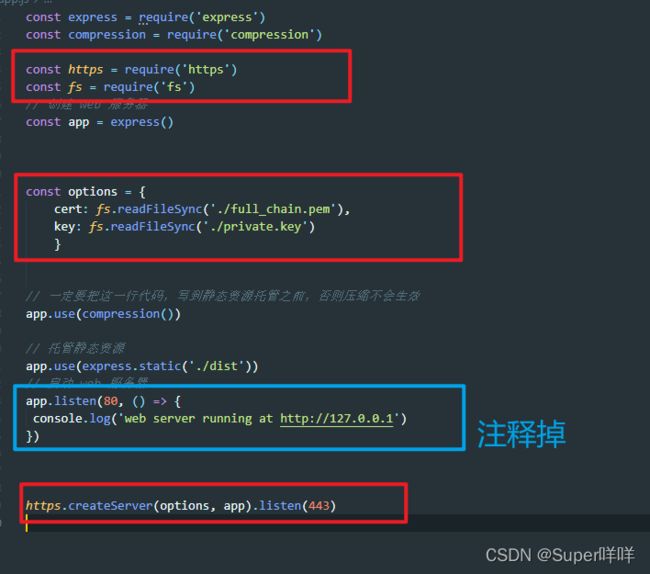
在后台项目中导入证书
const https = require('https');
const fs = require('fs');
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
https.createServer(options, app).listen(443);
(1).有了证书后,将公钥和私钥复制到vue-shop-server中
(2).在vue-shop-server的app.js中添加代码
(3).在vue-shop-server目录里面shift+鼠标右键打开Powershell窗口
(4).输入node . \app.js 将web服务器运行到本地上面了
复制网址就可以访问我们的项目了
4. 使用 pm2 管理应用
黑马程序员项目上线视频教程
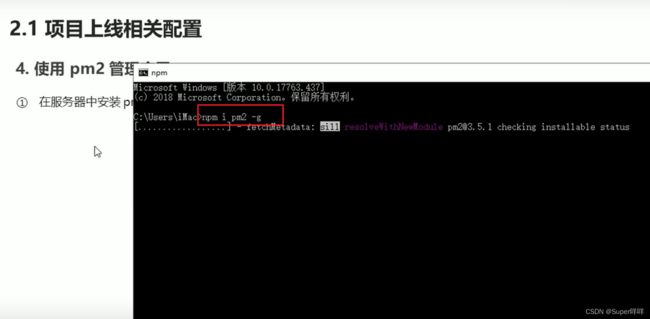
① 在服务器中安装 pm2:npm i pm2 -g
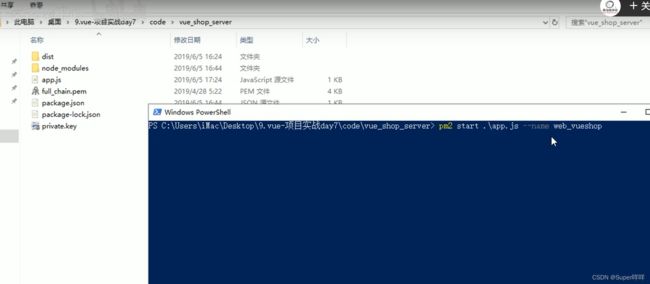
② 启动项目:pm2 start 脚本 --name 自定义名称
使用pm2就不用每时每刻都打开终端窗口了,把终端窗口关掉,pm2会在后台帮我们运行这个网址
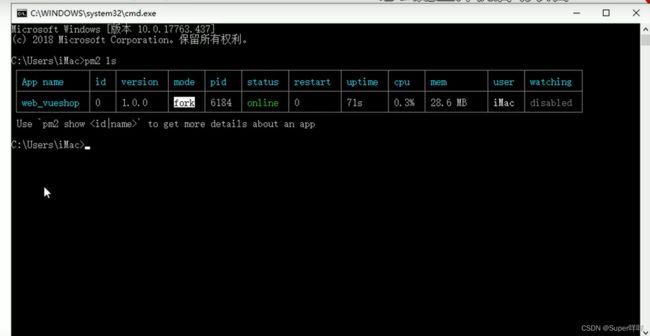
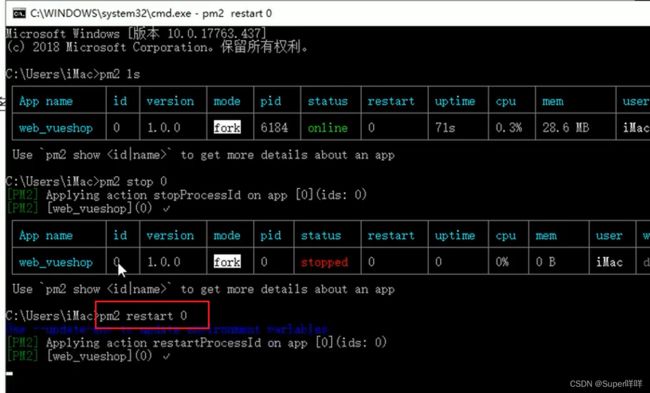
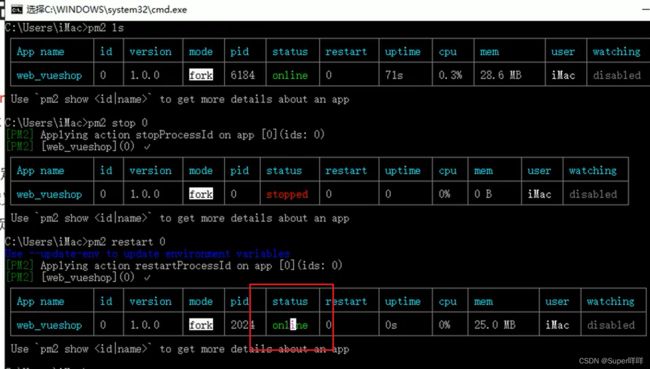
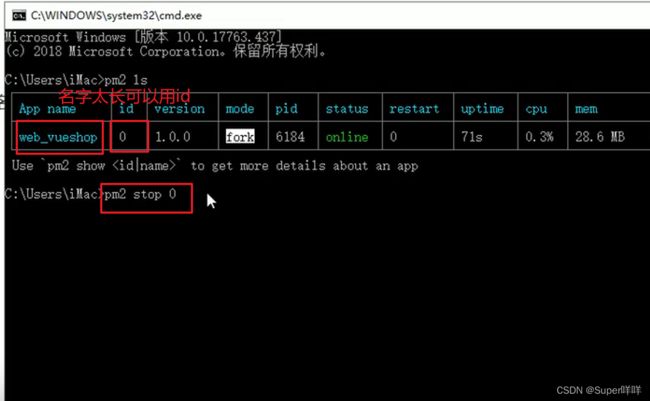
③ 查看运行项目:pm2 ls
④ 重启项目:pm2 restart 自定义名称
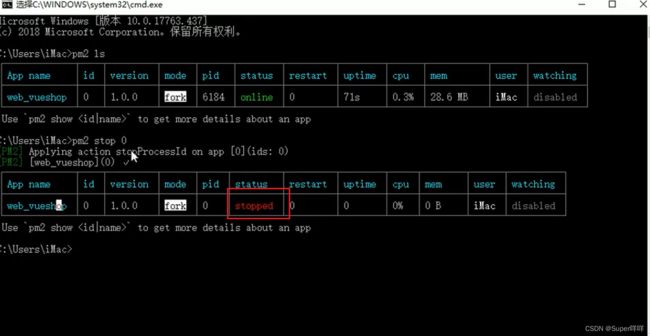
⑤ 停止项目:pm2 stop 自定义名称
⑥ 删除项目:pm2 delete 自定义名